sendReplyMessage
功能介绍
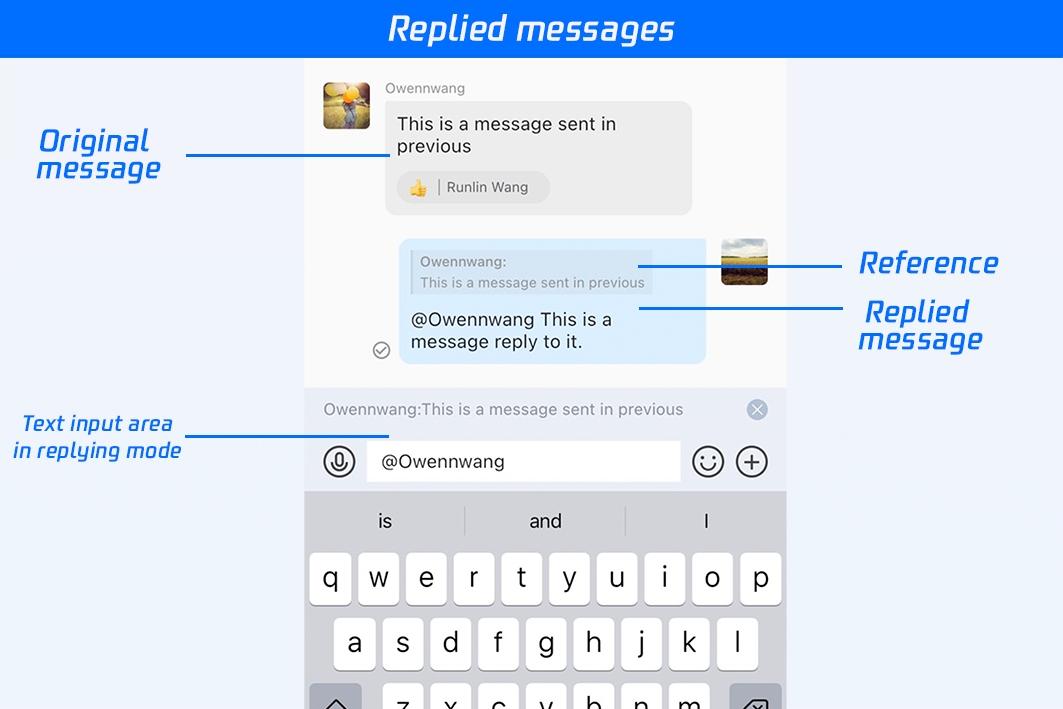
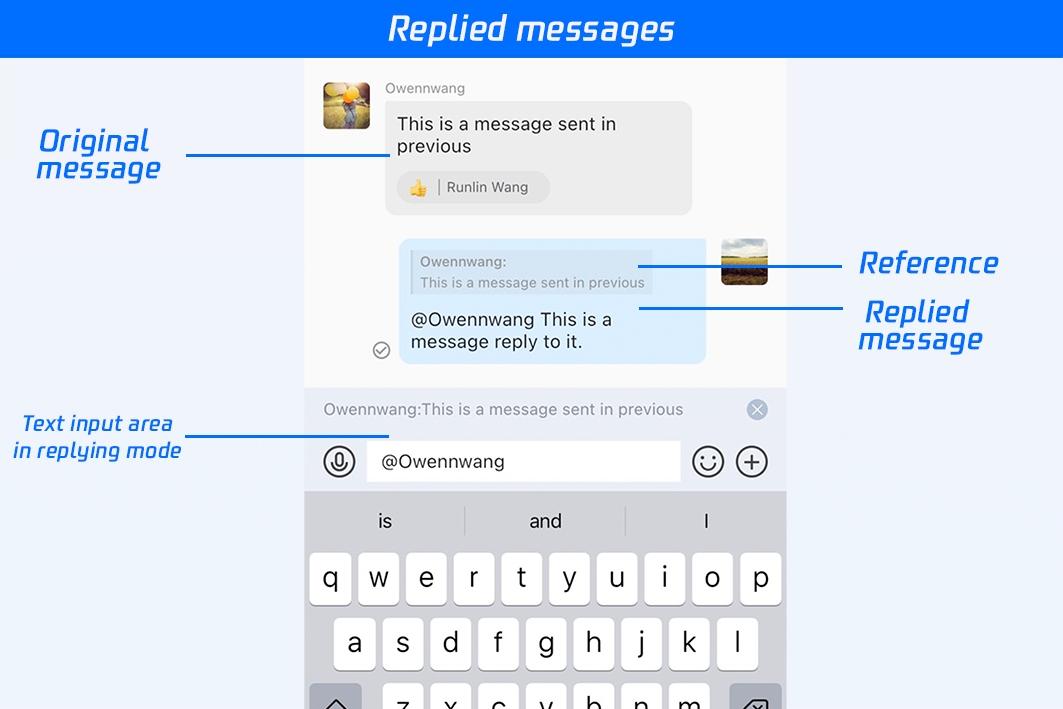
发送回复消息 \n 
参数详解
| 参数名称 |
参数类型 |
是否必填 |
描述 |
| id |
string |
是 |
发送的回复消息的id 参数为传入参数对象的参数 |
| receiver |
string |
否 |
单聊消息接收者 userID 参数为传入参数对象的参数 |
| groupID |
string |
否 |
群聊 groupID 参数为传入参数对象的参数 |
| replyMessage |
V2TimMessage |
否 |
被回复的消息 参数为传入参数对象的参数 |
| priority |
MessagePriorityEnum |
否 |
消息优先级 参数为传入参数对象的参数 |
| onlineUserOnly |
boolean |
否 |
是否只有在线用户才能收到 参数为传入参数对象的参数 |
| offlinePushInfo |
V2TimOfflinePushInfo |
否 |
离线推送信息 参数为传入参数对象的参数 |
| needReadReceipt |
boolean |
否 |
消息是否需要已读回执 参数为传入参数对象的参数 |
| isExcludedFromUnreadCount |
boolean |
否 |
发送消息是否计入会话未读数 参数为传入参数对象的参数 |
| localCustomData |
string |
否 |
消息本地数据 参数为传入参数对象的参数 |
返回模板
V2TimValueCallback<V2TimMessage>
{
code : number
desc : string
data : {
msgID: string
timestamp: number
progress: number
sender: string
nickName: string
friendRemark: string
faceUrl: string
nameCard: string
groupID: string
userID: string
status: number
elemType: number
textElem: V2TimTextElem
customElem: V2TimCustomElem
imageElem: V2TimImageElem
soundElem: V2TimSoundElem
videoElem: V2TimVideoElem
fileElem: V2TimFileElem
locationElem: V2TimLocationElem
faceElem: V2TimFaceElem
groupTipsElem: V2TimGroupTipsElem
mergerElem: V2TimMergerElem
localCustomData: string
localCustomInt: number
cloudCustomData: string
isSelf: boolean
isRead: boolean
isPeerRead: boolean
priority: number
offlinePushInfo: V2TimOfflinePushInfo
groupAtUserList: string[]
seq: string
random: number
isExcludedFromUnreadCount: boolean
isExcludedFromLastMessage: boolean
id: string
needReadReceipt: boolean
}
}
返回值详解
| 名称 |
数值类型 |
描述 |
| code |
number |
请求结果错误码 |
| desc |
string |
请求结果描述 |
| data |
V2TimMessage |
创建的回复信息 |
代码示例
import { TencentImSDKPlugin, MessagePriorityEnum } from 'react-native-tim-js';
const createTextMessageRes = await TencentImSDKPlugin.v2TIMManager
.getMessageManager()
.createTextMessage(
'test'
);
const findMessageRes = await TencentImSDKPlugin.v2TIMManager
.getMessageManager()
.findMessages([]);
if (createTextMessageRes.code == 0) {
const id = createTextMessageRes.data?.id;
const sendMessageRes = await TencentImSDKPlugin.v2TIMManager
.getMessageManager()
.sendReplyMessage({
id: id!,
receiver: 'userID',
groupID: 'groupID',
replyMessage: findMessageRes.data![0],
priority: MessagePriorityEnum.V2TIM_PRIORITY_DEFAULT,
onlineUserOnly: false,
isExcludedFromUnreadCount: false,
needReadReceipt: false,
offlinePushInfo: {},
localCustomData: '',
});
if (sendMessageRes.code === 0) {
}
}