以下将为您介绍 TUIKit Sticker Plugin 自定义表情包插件。
介绍
TUIKit Sticker Plugin 是提供定义自定义表情包数据,生成表情包 Panel UI的 TUIKit plugin(TUIKit Sticker Plugin 不依赖 TUIKit)。
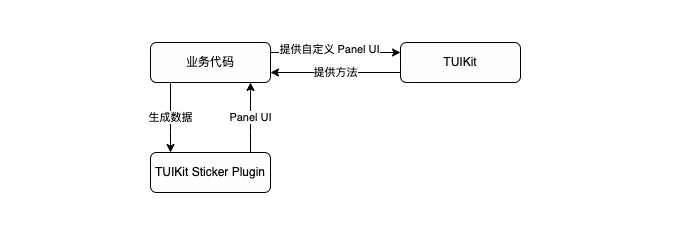
业务代码、TUIKit、TUIKit Sticker Plugin 三方关系如下图:

表情包分为下面类型:
- 字符类表情包,通过 unicode 定义,通过 sendTextMsg 方法发送消息,可与字符同时存在于输入栏,当作 Text 消息。
- 图片类表情包,通过图片地址定义,通过 sendFaceMsg 方法发送消息,不能与字符同时存在于输入栏,当作 Face 消息。
整体流程
- TUIKit 通过 TIMUIKitChat 组件里的 customStickerPanel 将 sendTextMessage (发送文字信息),sendFaceMessage(发送表情信息),deleteText (删除最后一个文字/表情),addText (添加文字/表情) 方法暴露出来。
- 业务侧通过 TUIKit Sticker Plugin 的 CustomStickerPackage 生成表情包所需的数据。
- 业务侧通过 TUIKit Sticker Plugin 的 StickerPanel 生成表情包 panel 组件。
- 将组件回传至 TUIKit 生成 表情包 panel。

说明:
- TUIKit 若未接受到 customStickerPanel 则展示默认表情包 panel。
- 业务侧可不通过 TUIKit Sticker Plugin 定义表情包数据,可自行定义。
- 业务侧可不用 TUIKit Sticker Plugin 的 StickerPanel 生成表情包 panel 组件,可自定义。
- 表情包图片支持开发者本地地址或线上地址(通过 HTTP 或 HTTPS 请求能访问的地址)。
操作步骤
步骤1:安装
在项目的 pubspec.yaml 文件中的 dependencies 下添加 tim_ui_kit_sticker_plugin 的依赖。或执行以下命令:
// Step 1
flutter pub add tim_ui_kit_sticker_plugin
// Step 2
flutter pub get
步骤2:TUIKit Sticker Plugin 定义表情包数据
调用 CustomSticker 类来生成单个表情包。
class CustomSticker { final int? unicode; // unicode int值 选填 final String name; // 表情包名称 final int index; // 表情包序号 final String? url; // 表情包地址 选填 }调用 CustomStickerPackage 类来初始化表情包 Package。
class CustomStickerPackage { // 一个系列的表情包定义为一个package final String name; // 表情包package name final String? baseUrl; // 表情包package baseUrl 选填 final List<CustomSticker> stickerList; // 表情包列表 final CustomSticker menuItem; // 切换表情包的按钮的图标 bool get isCustomSticker => menuItem.unicode == null; // *** 注意,如果menuItem的unicode传值int,则认为当前表情包package为字符类表情包 }
步骤3:TUIKit Sticker Plugin 生成表情包 Panel UI
class StickerPanel extends StatefulWidget {
final void Function() sendTextMsg; // TUIKit回传的方法,发送文本消息
final void Function(int index,String data) sendFaceMsg; // TUIKit回传的方法,发送表情消息
final void Function(int unicode) addText; // TUIKit回传的方法,添加文本给输入框
final void Function() deleteText; // TUIKit回传的方法,删除最后一个输入框文本
final List<CustomStickerPackage> customStickerPackageList; // 自定义表情包package列表
final Color? backgroundColor; // 背景颜色,选填
final Color? lightPrimaryColor; // 轻主色调,选填
}