TIMUIKitAddFriend-Implementation
功能介绍
添加好友组件
参数详解
| 参数名称 | 参数类型 | 是否必填 | 平台 | 描述 |
|---|---|---|---|---|
| isShowDefaultGroup | bool | 否 | 全部 | 发送好友申请页面是否展示用户被添加的默认分组 |
| onTapAlreadyFriendsItem | Function(String userID) | 是 | 全部 | 当添加已经是好友的用户时的函数 |
| lifeCycle | AddFriendLifeCycle | 否 | 全部 | 添加好友操作时的钩子函数 |
| closeFunc | VoidCallback | 否 | 全部 | 用于在父组件完成时关闭小部件的回调函数。 |
代码示例
isShowDefaultGroup的案例
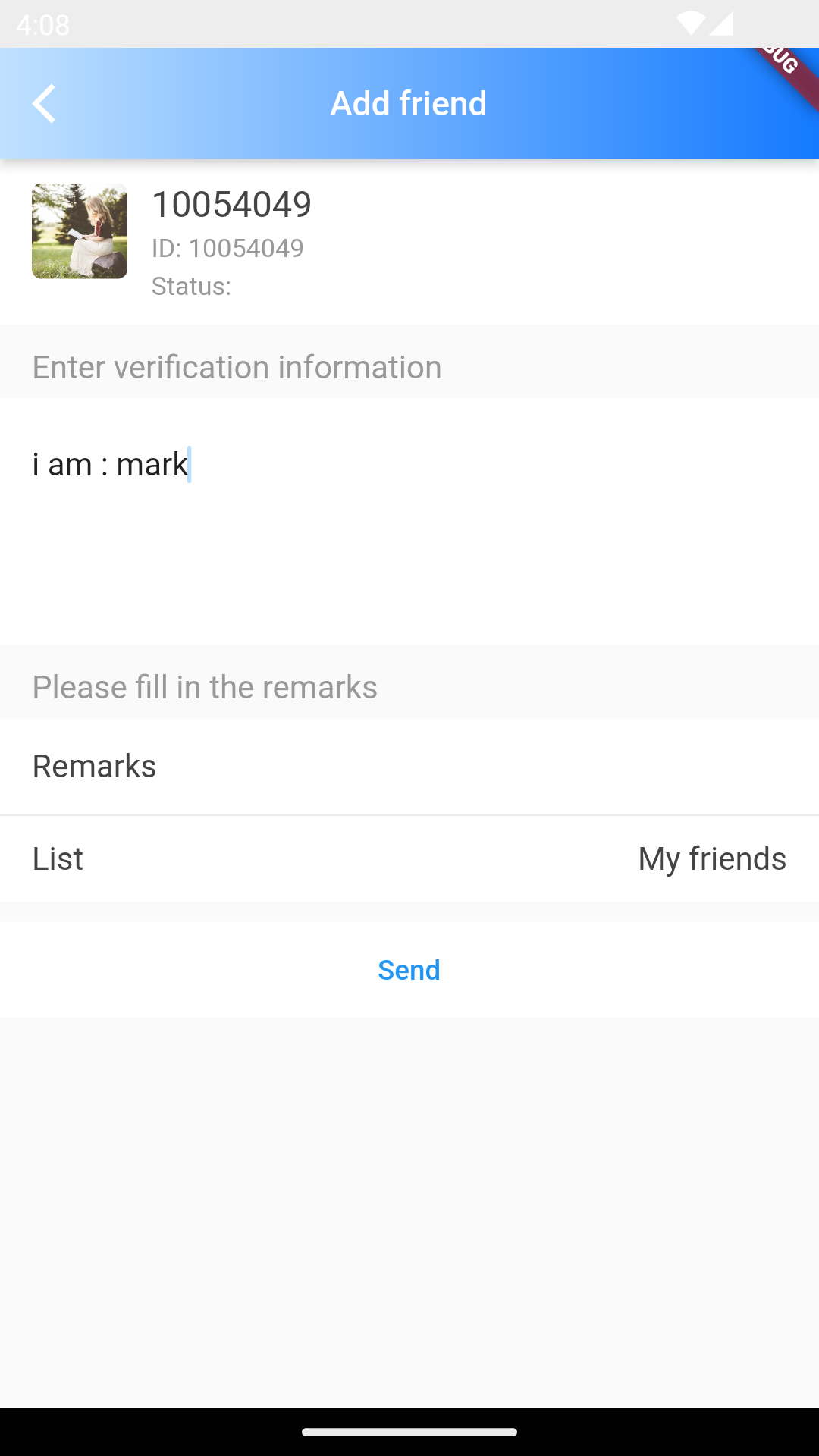
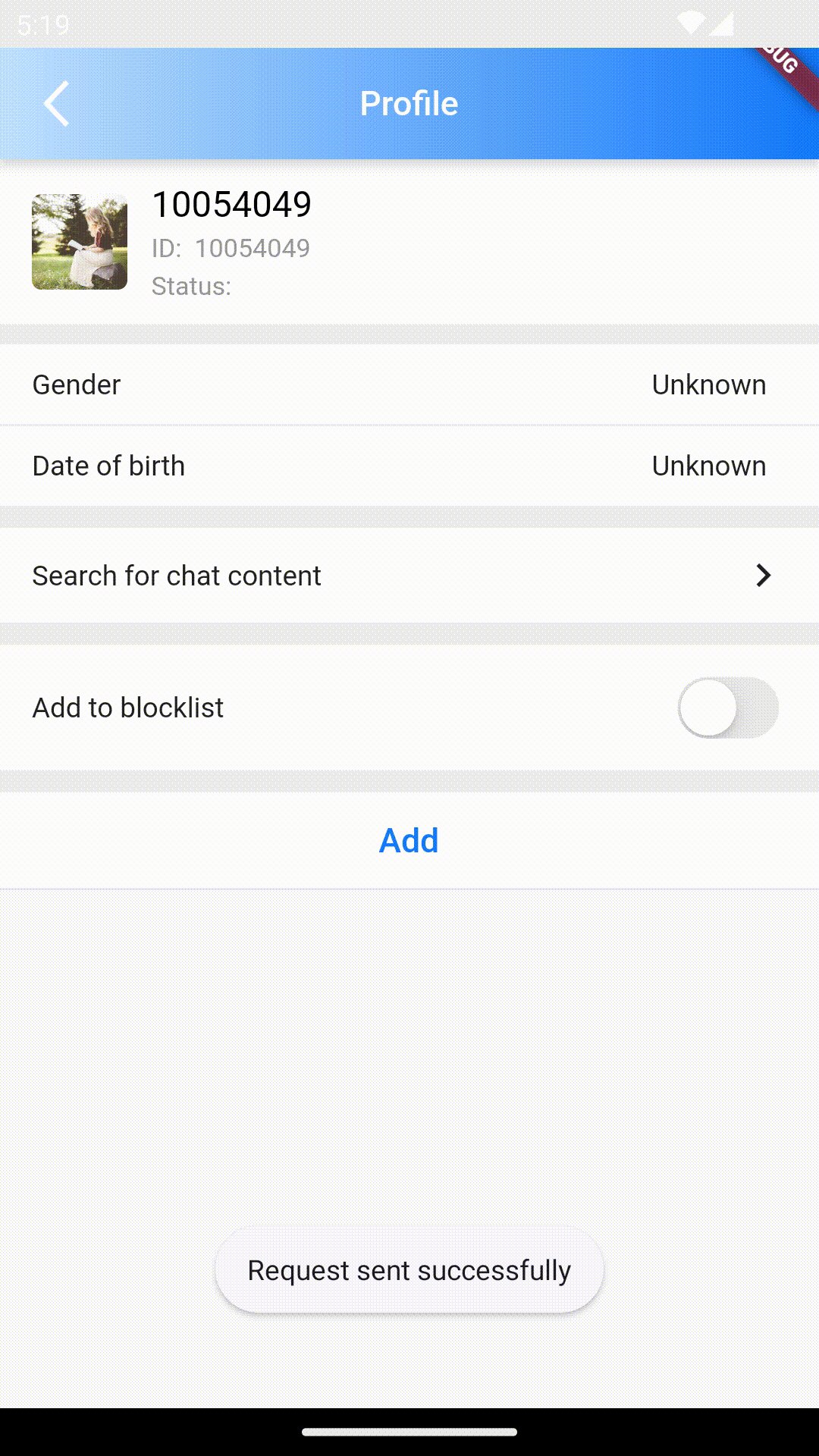
isShowDefaultGroup决定了在发送好友申请页面是否展示用户被添加的默认分组。.

/// @title:"isShowDefaultGroup决定了在发送好友申请页面是否展示用户被添加的默认分组。."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/3b1a831fd666436b21ba20ec7fd66fbb.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("添加好友"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddFriend(
isShowDefaultGroup: true,
onTapAlreadyFriendsItem: (String userID) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID),
));
},
),
);
}
lifeCycle的案例
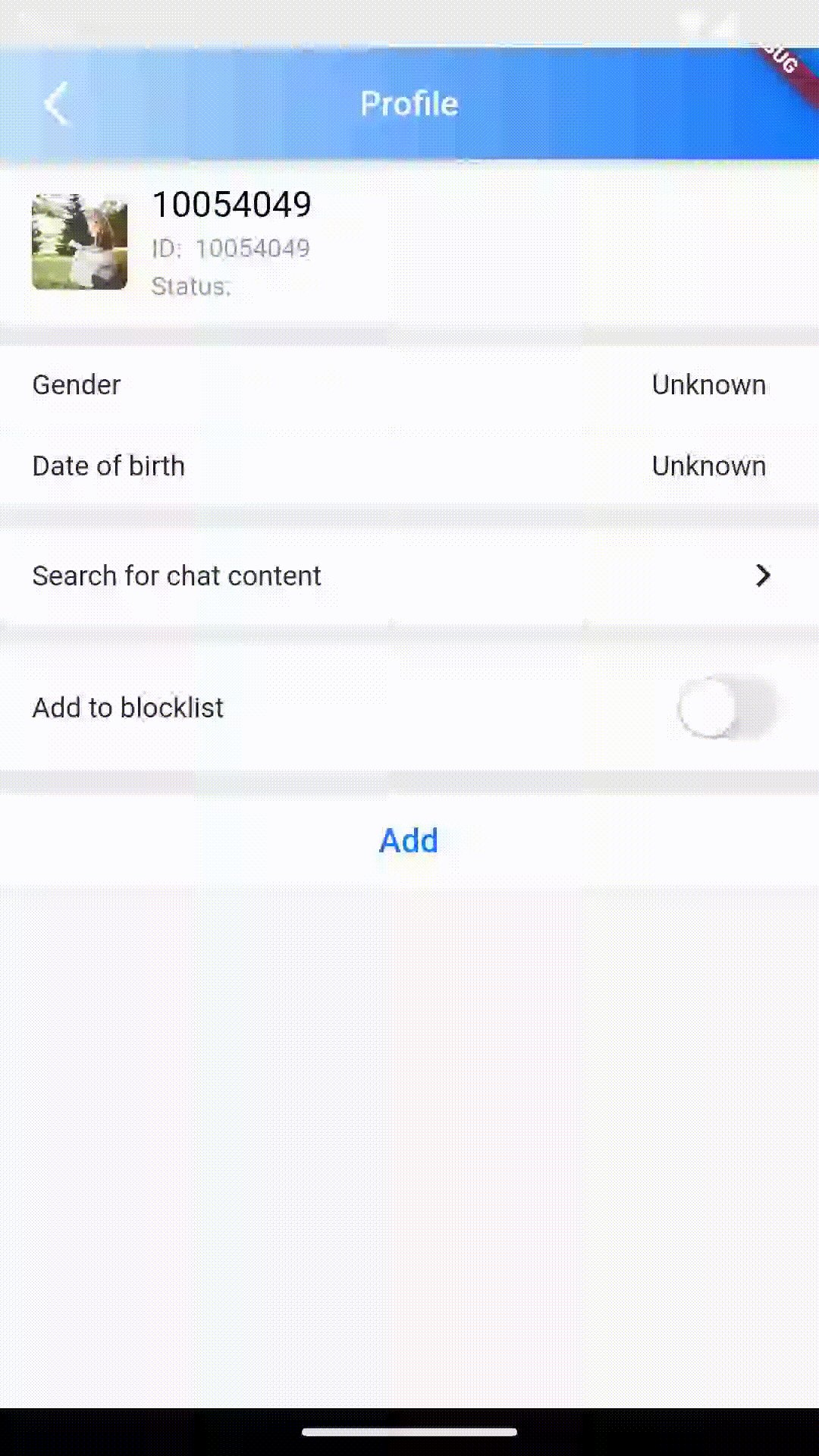
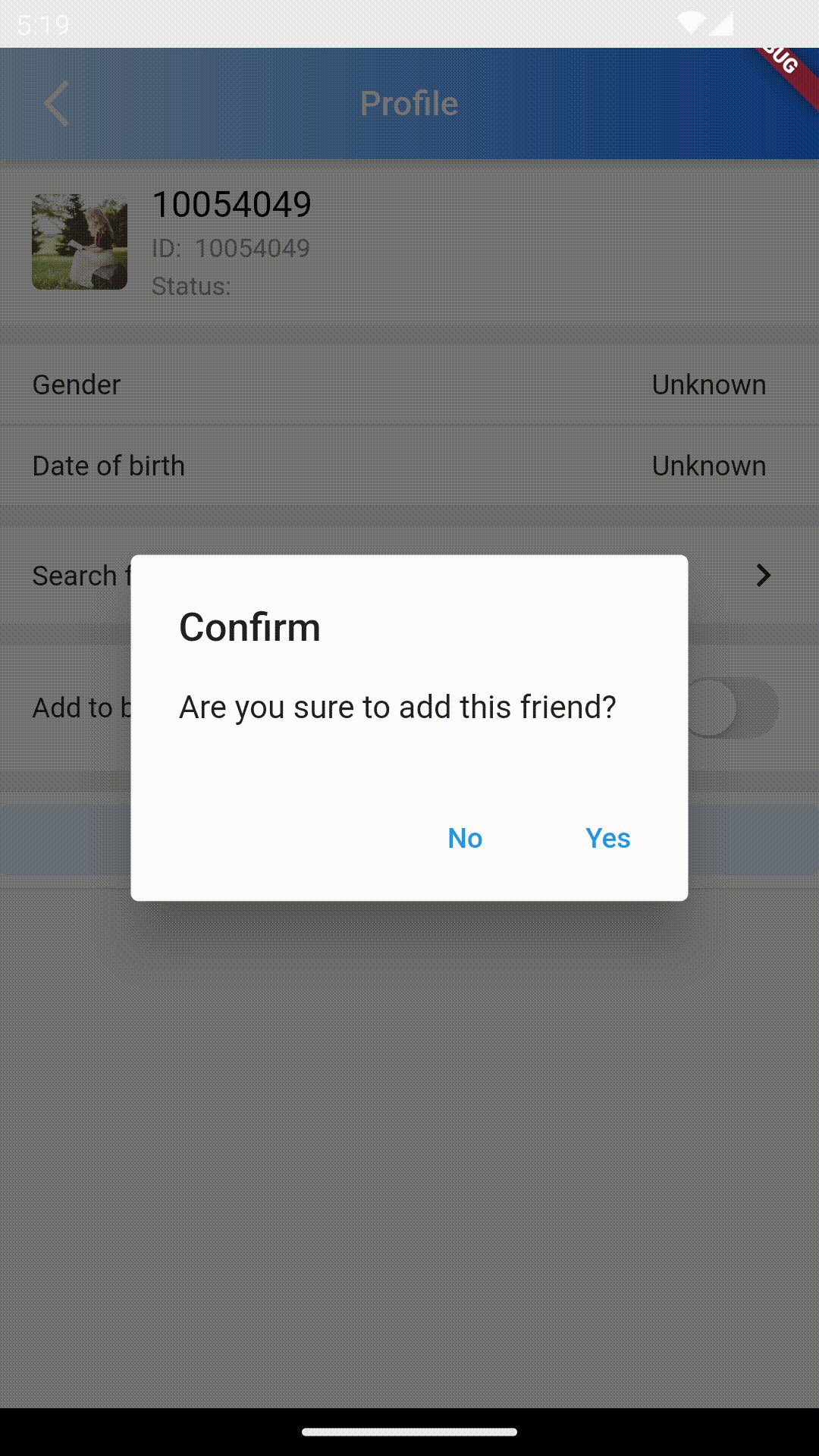
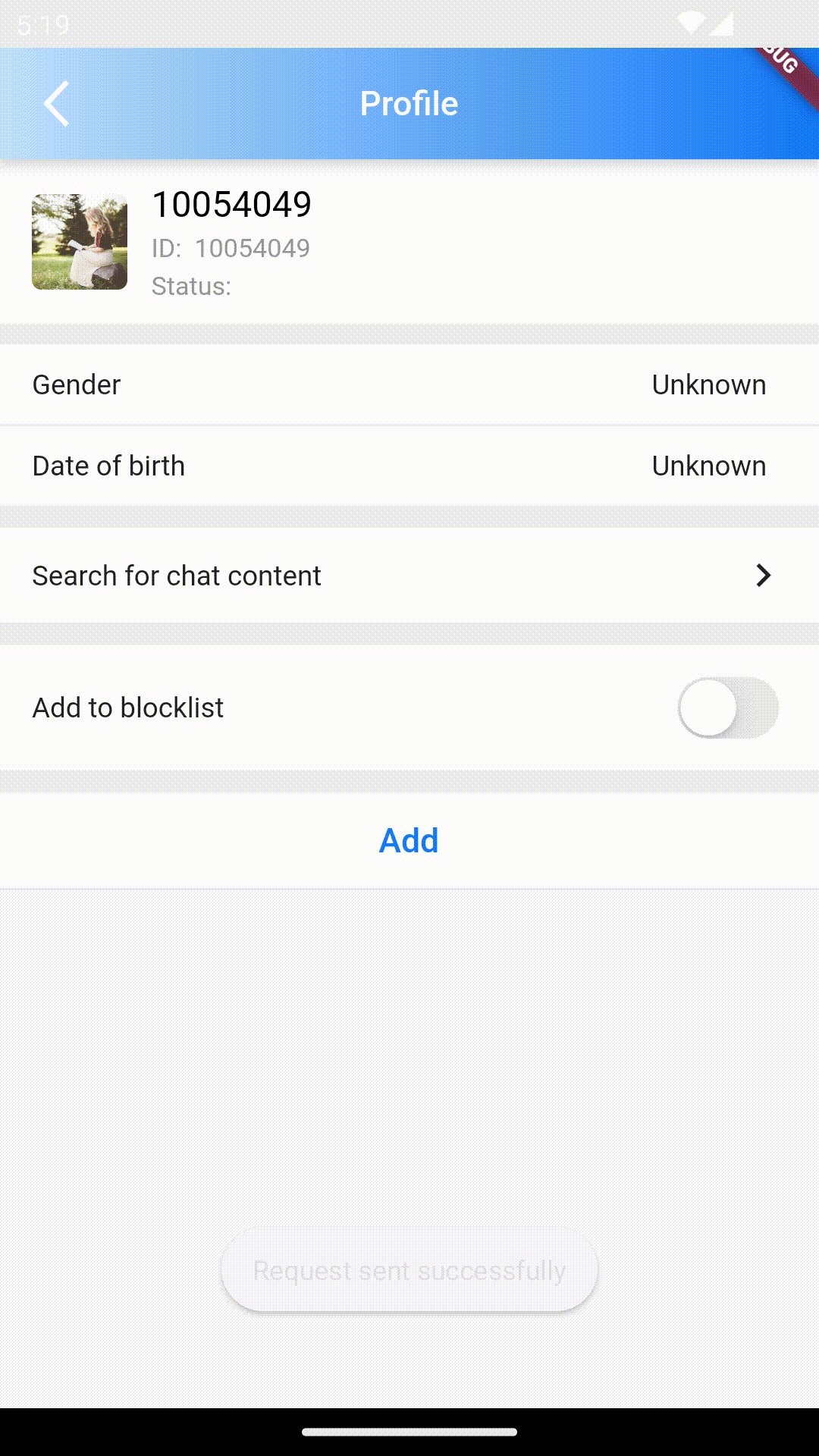
lifeCycle为添加好友操作时的钩子函数.
代码示例为使用shouldAddFriend做到添加好友前跳出弹窗的案例.

/// @title:"lifeCycle为添加好友操作时的钩子函数."
/// @title:"代码示例为使用shouldAddFriend做到添加好友前跳出弹窗的案例."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/lifeCycle.gif"
@override
Widget build(BuildContext context) {
AddFriendLifeCycle lifeCycle = AddFriendLifeCycle(
shouldAddFriend:
(String userID, String? remark, String? friendGroup, String? addWording,
[BuildContext? applicationContext]) async {
//发送好友请求前的逻辑
// 弹出对话框
Future<bool?> shouldAddFriendDialog() {
return showDialog<bool>(
context: applicationContext!,
builder: (applicationContext) {
return AlertDialog(
title: const Text("提示"),
content: const Text("您确定要添加此好友吗?"),
actions: <Widget>[
TextButton(
child: const Text("取消"),
onPressed: () =>
Navigator.of(applicationContext).pop(), // 关闭对话框
),
TextButton(
child: const Text("确定"),
onPressed: () {
//关闭对话框并返回true
Navigator.of(applicationContext).pop(true);
},
),
],
);
},
);
}
bool? isAdd = await shouldAddFriendDialog();
return isAdd ?? false;
},
);
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("添加好友"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddFriend(
lifeCycle: lifeCycle,
onTapAlreadyFriendsItem: (String userID) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID),
));
},
),
);
}
onTapAlreadyFriendsItem的案例
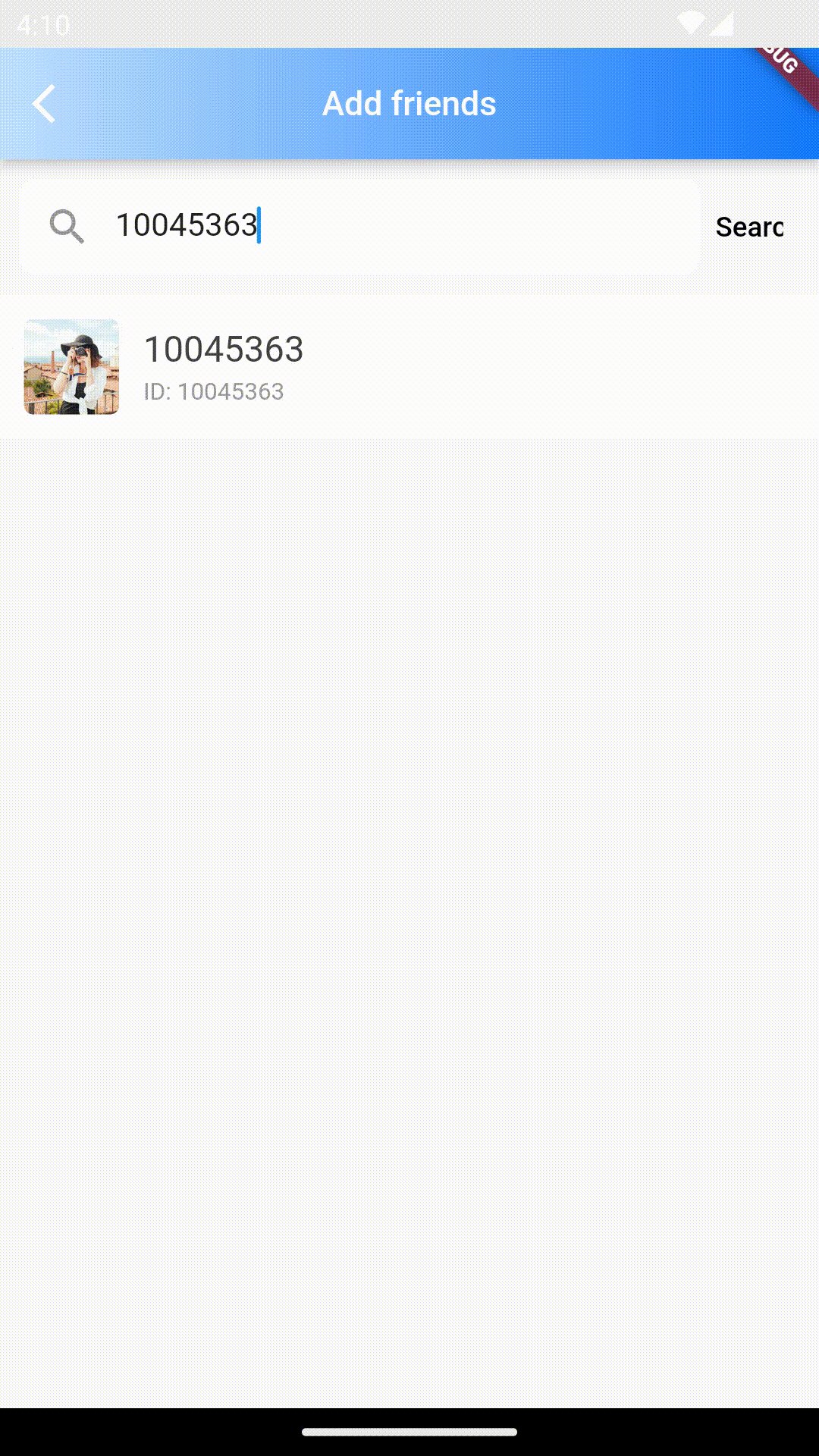
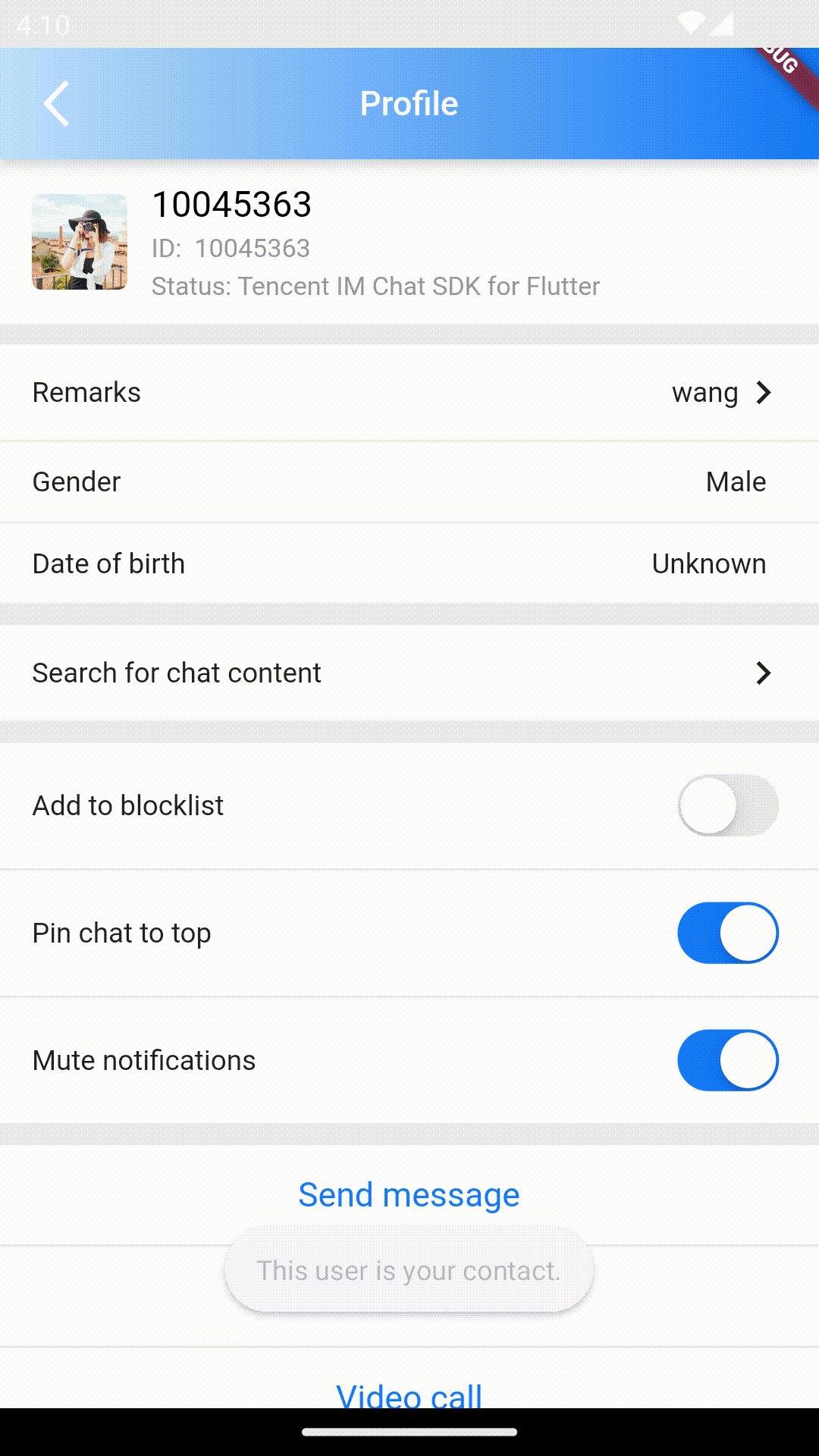
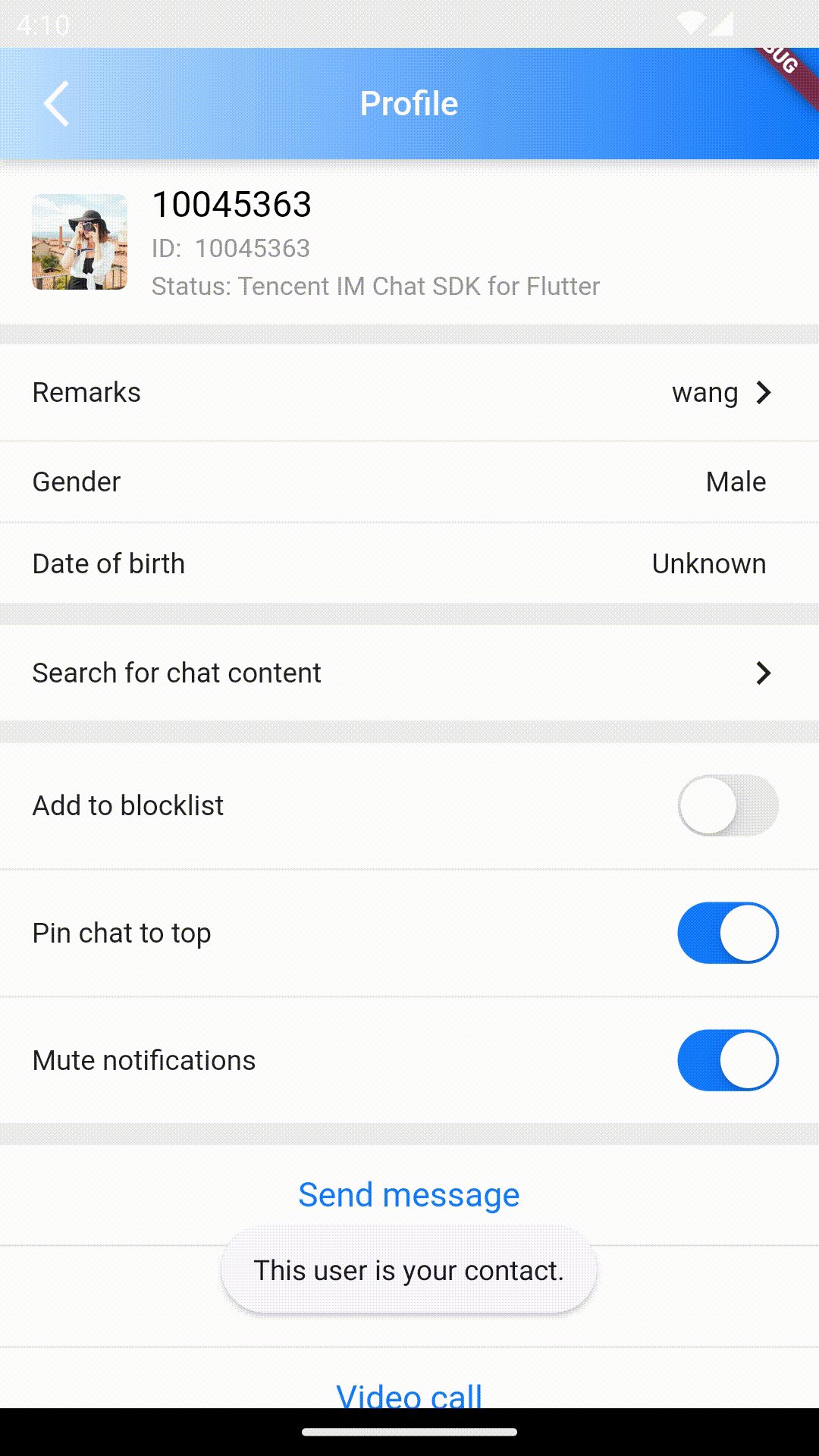
onTapAlreadyFriendsItem为当添加已经是好友的用户时的函数.
代码示例为使用onTapAlreadyFriendsItem做到当添加的用户已经是好友时,跳转到被添加的用户的用户信息页面.

/// @title:"onTapAlreadyFriendsItem为当添加已经是好友的用户时的函数."
/// @title:"代码示例为使用onTapAlreadyFriendsItem做到当添加的用户已经是好友时,跳转到被添加的用户的用户信息页面."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/844149d2f2bf02a88058fc937147810a.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("添加好友"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddFriend(
onTapAlreadyFriendsItem: (String userID) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID),
));
},
),
);
}