TIMUIKitConversation-Implementation
功能介绍
会话列表组件
参数详解
| 参数名称 | 参数类型 | 是否必填 | 平台 | 描述 |
|---|---|---|---|---|
| onTapItem | void Function< V2TimConversation > | 否 | 全部 | 会话模块点击触发的函数 |
| controller | TIMUIKitConversationController | 否 | 全部 | 会话列表模块控制器,如需在您的代码中使用,请在实例化后,传入本参数,用法请参考 |
| itembuilder | Widget Function( V2TimConversation conversationItem, V2TimUserStatus? onlineStatus]) | 否 | 全部 | 用于自定义构建会话模块的构造器 |
| itemSlideBuilder | List< ConversationItemSlidablePanel > Function(V2TimConversation conversationItem) | 否 | 全部 | 【移动端】用于自定义构建会话模块中的边缘滑动操作模块的构造器 |
| itemSecondaryMenuBuilder | Widget Function(V2TimConversation conversationItem, VoidCallback onClose) | 否 | 全部 | 【桌面端】用于自定义构建会话模块中的鼠标右键点击操作模块的构造器 |
| emptyBuilder | Widget Function() | 否 | 全部 | 无会话时的样式构造器 |
| conversationCollector | bool Function(V2TimConversation? conversation) | 否 | 全部 | 会话列表展示的过滤器 |
| lastMessageBuilder | Widget Function( V2TimMessage? lastMsg, List< V2TimGroupAtInfo? > groupAtInfoList) | 否 | 全部 | 当前会话最后一条消息的样式构造器 |
| lifeCycle | ConversationLifeCycle | 否 | 全部 | 聊天列表操作时的钩子函数 |
| isShowOnlineStatus | bool | 否 | 全部 | 会话列表是否展示用户在线状态 |
| isShowDraft | bool | 否 | 全部 | 控制输入框是否展示此前编辑遗留的草稿。Whether to show the identifier that the conversation has a draft text, inputted in previous. |
代码示例
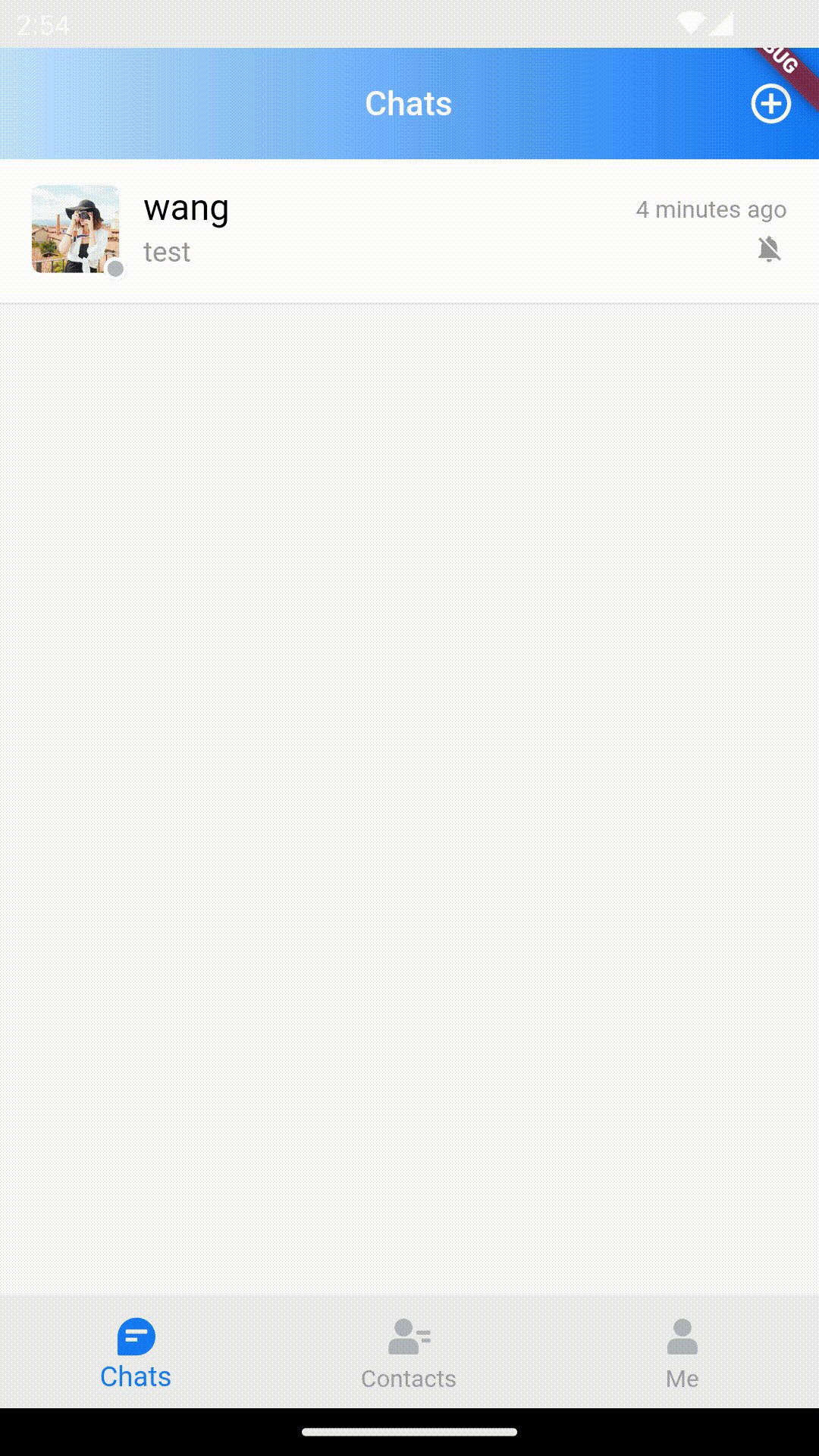
conversationCollector的案例
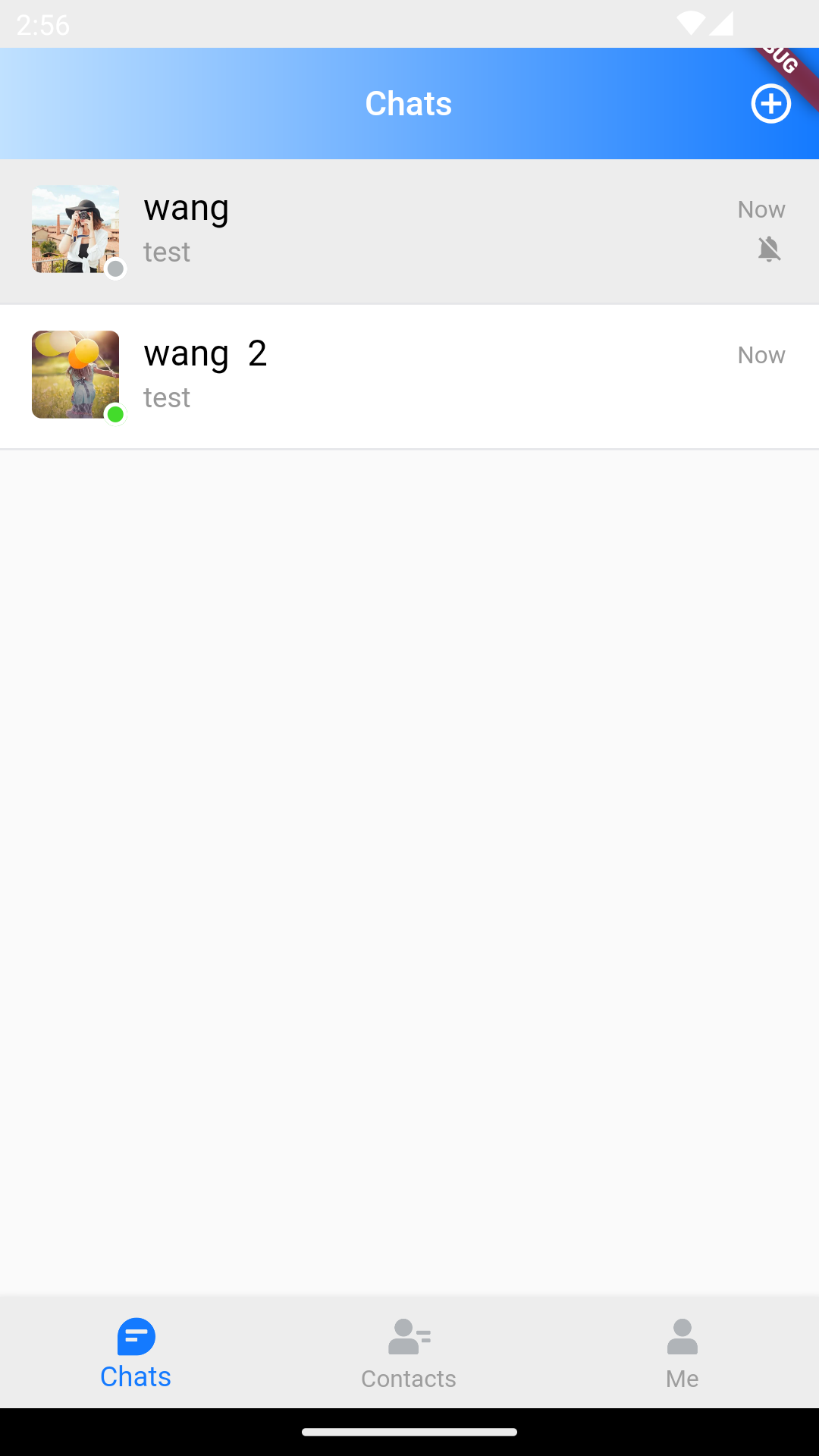
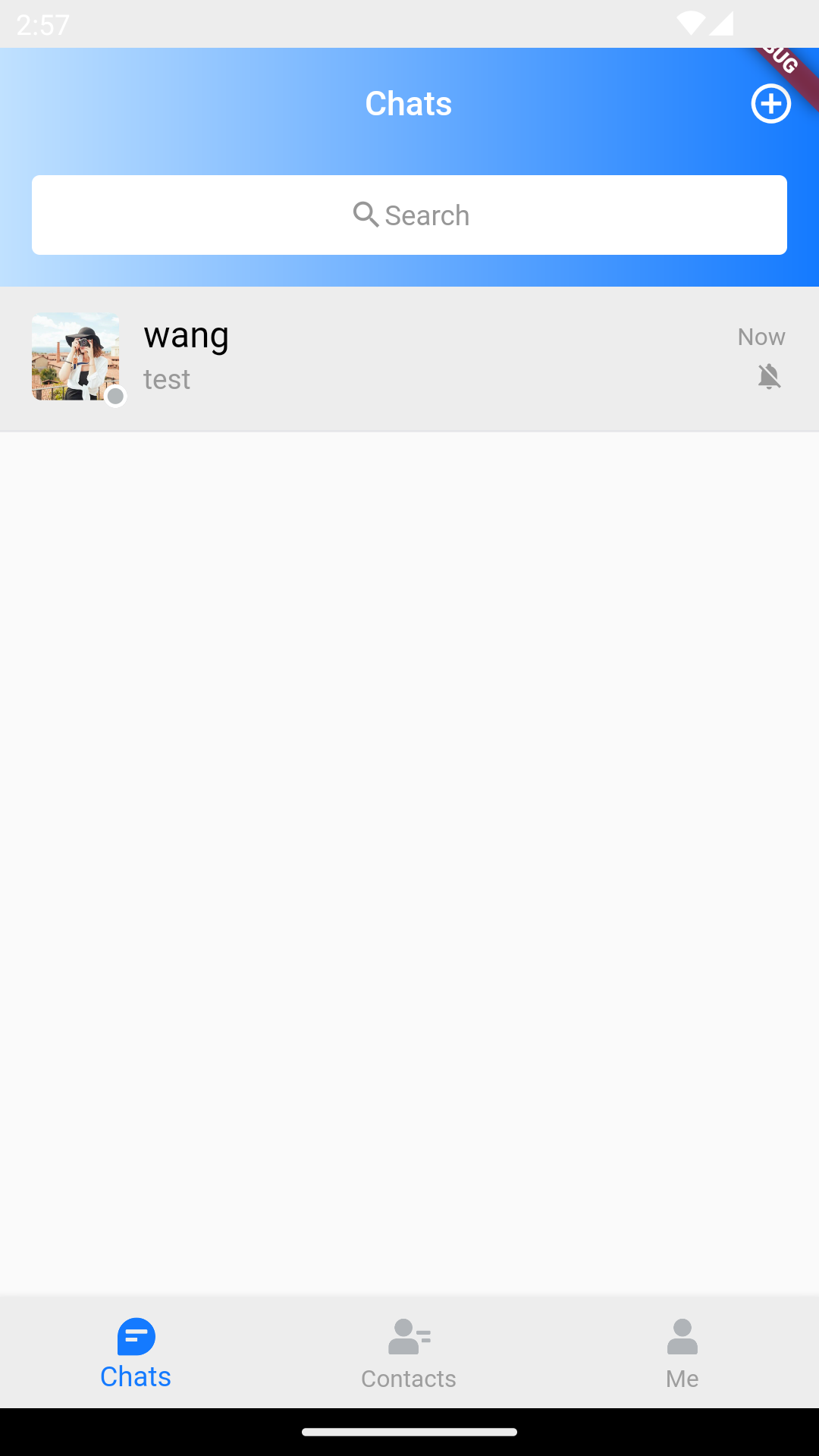
conversationCollector为会话列表展示的过滤器.
代码示例为使用conversationCollector做到不展示未置顶会话的案例。


/// @title:"conversationCollector为会话列表展示的过滤器."
/// @title:"代码示例为使用conversationCollector做到不展示未置顶会话的案例。"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/a268f3ccfc52b7b943a348224acebff3.png"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/45ff50b45aa4ffafb7b37c7d531efba5.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
final LocalSetting localSetting = Provider.of<LocalSetting>(context);
return Column(
children: [
searchEntry(theme),
Expanded(
child: TIMUIKitConversation(
onTapItem: _handleOnConvItemTaped,
isShowOnlineStatus: localSetting.isShowOnlineStatus,
controller: _controller,
conversationCollector: (conversation) {
final isPinned = conversation?.isPinned ?? false;
return isPinned;
},
emptyBuilder: () {
return Container(
padding: const EdgeInsets.only(top: 100),
child: Center(
child: Text(imt("暂无会话")),
),
);
},
),
)
],
);
}
emptyBuilder的案例
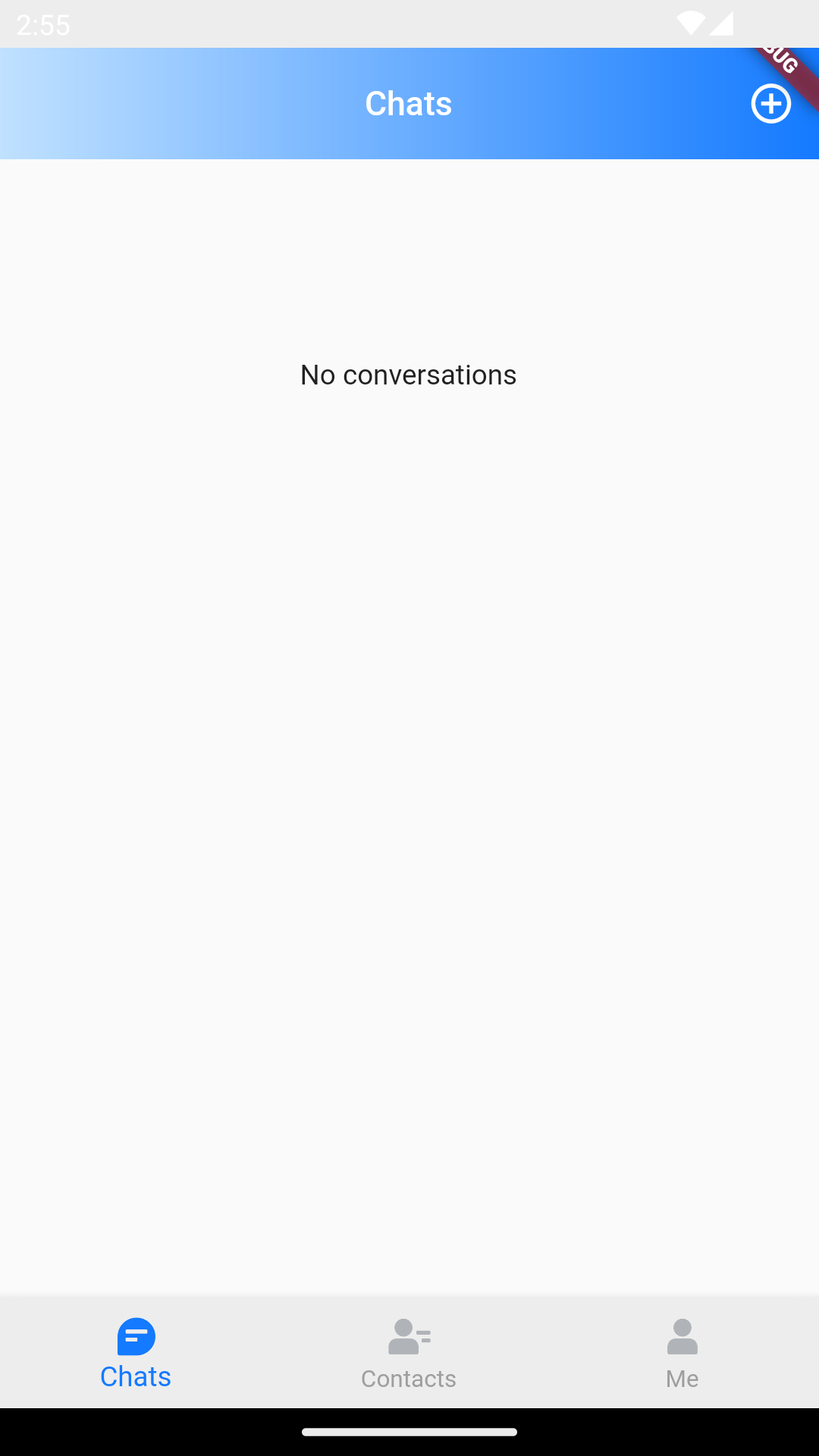
emptyBuilder决定了当会话列表为空时会话列表页面的样式。.
代码示例为使用自定义emptyBuilder展示暂无会话的页面样式。

/// @title:"emptyBuilder决定了当会话列表为空时会话列表页面的样式。."
/// @title:"代码示例为使用自定义emptyBuilder展示暂无会话的页面样式。"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/a22d3d21dfea1cde3e205e8e38289c4f.png"
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
emptyBuilder: () {
return Container(
padding: const EdgeInsets.only(top: 100),
child: Center(
child: Text(imt("暂无会话")),
),
);
},
),
)
],
);
}
isShowOnlineStatus的案例
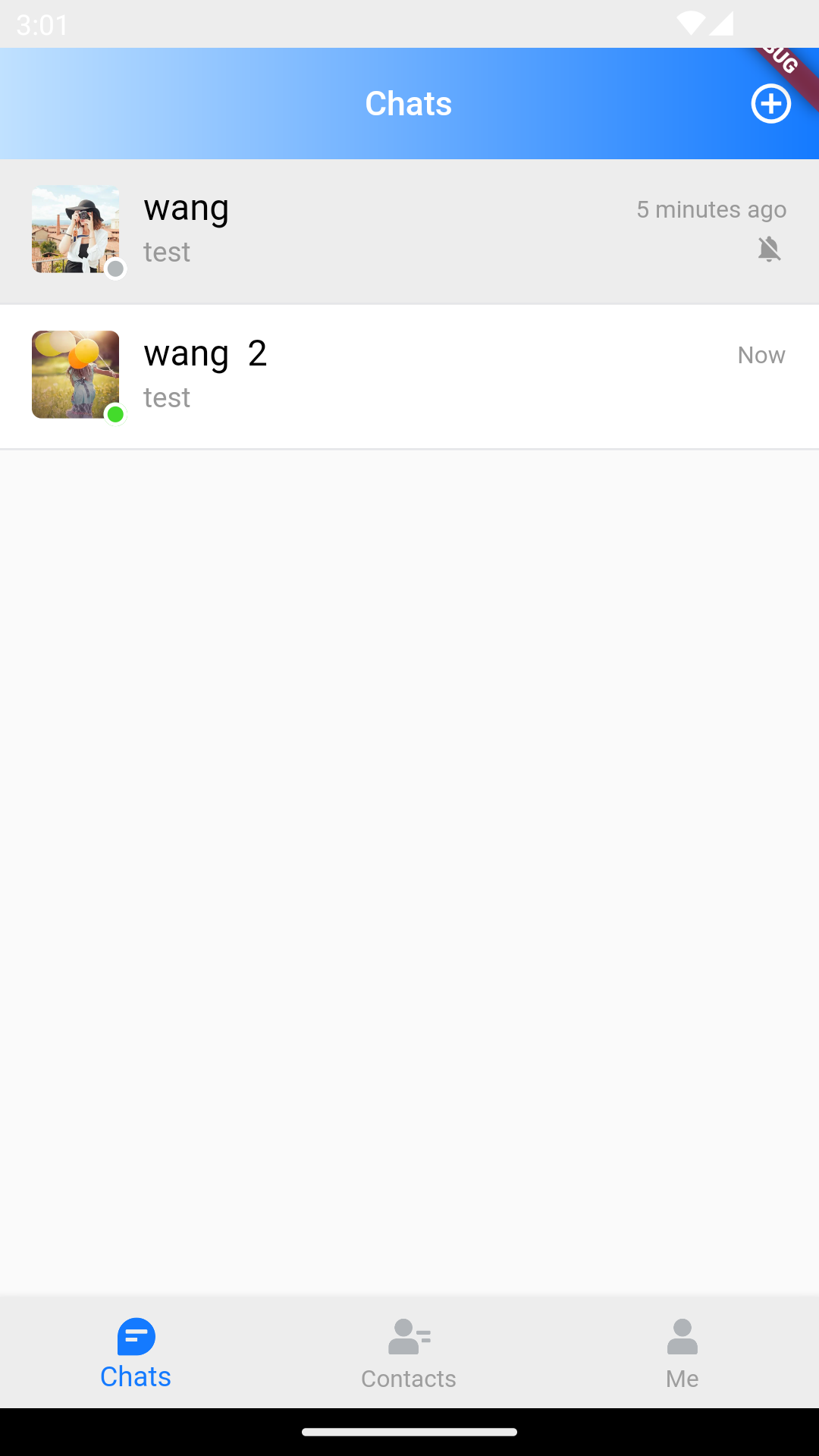
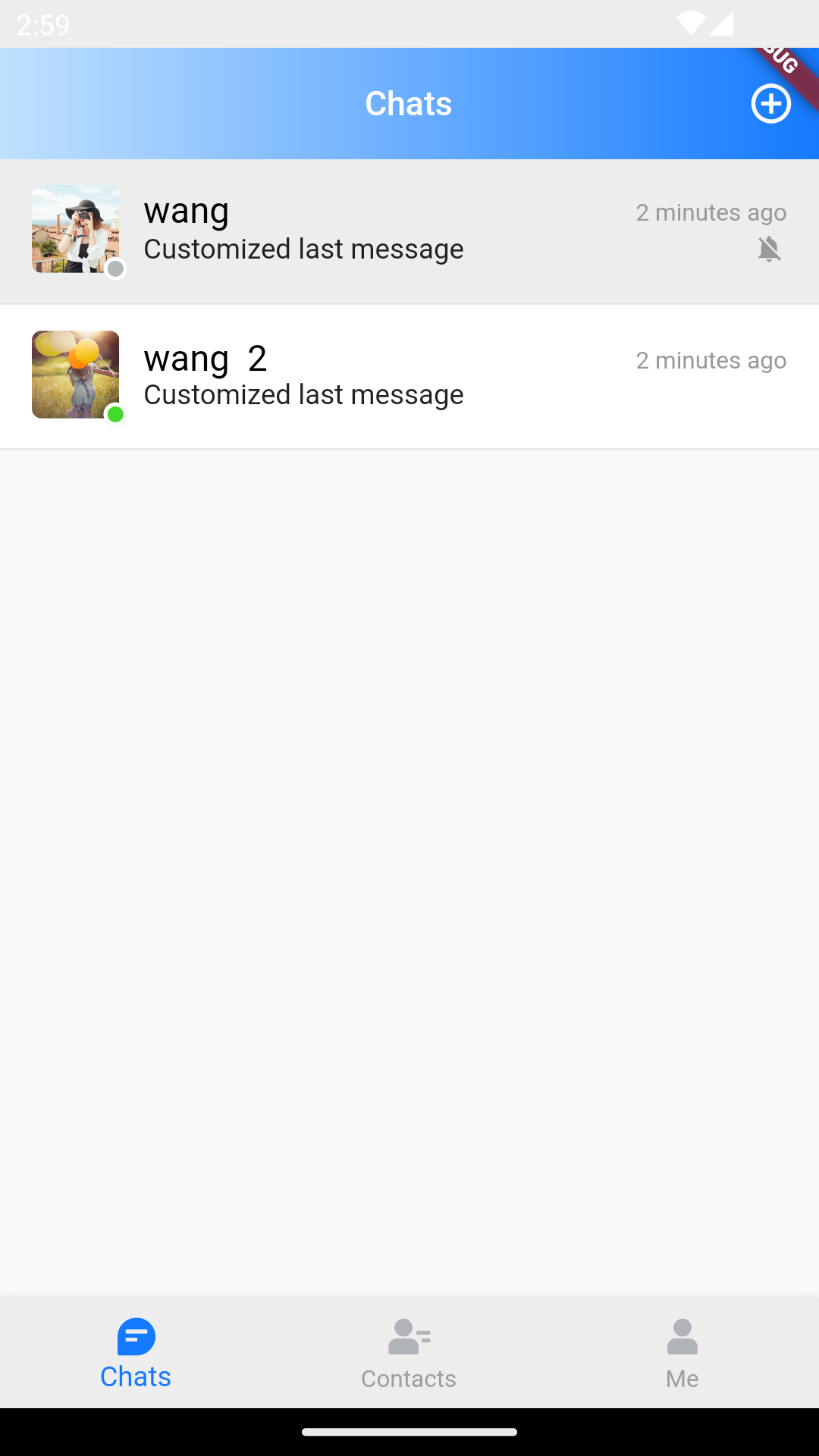
isShowOnlineStatus为在会话列表中好友头像处是否展示好友在线状态的设置.
代码示例为使用isShowOnlineStatus做到在会话列表中展示好友在线状态。

/// @title:"isShowOnlineStatus为在会话列表中好友头像处是否展示好友在线状态的设置."
/// @title:"代码示例为使用isShowOnlineStatus做到在会话列表中展示好友在线状态。"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/bbcae31f64231fdd236d2d753f2608dd.png"
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
isShowOnlineStatus: true,
),
)
],
);
}
itemBuilder的案例
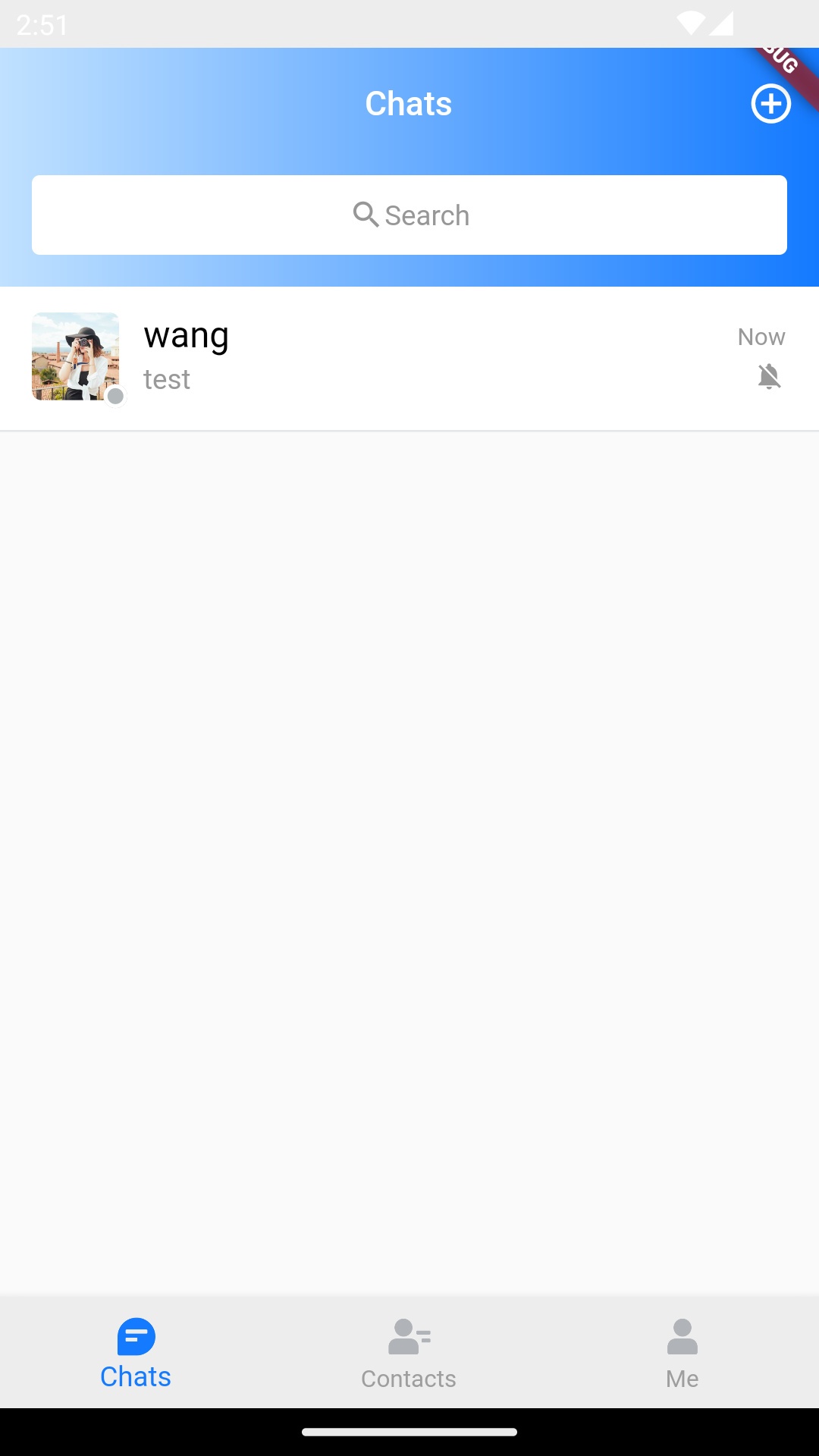
itemBuilder为用于自定义构建会话模块的构造器
代码示例为使用自定义itemBuilder展示会话列表信息

/// @title:"itemBuilder为用于自定义构建会话模块的构造器"
/// @title:"代码示例为使用自定义itemBuilder展示会话列表信息"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/59053aaee302415ec99a84a7dfbd9661.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
final TUIThemeViewModel themeViewModel = serviceLocator<TUIThemeViewModel>();
void _handleOnConvItemTaped(V2TimConversation? selectedConv) async {
await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: selectedConv!,
),
));
_controller.reloadData();
}
Widget _itemBuilder(V2TimConversation conversationItem,
[V2TimUserStatus? onlineStatus]) {
return InkWell(
child: TIMUIKitConversationItem(
faceUrl: conversationItem.faceUrl ?? "",
nickName: conversationItem.showName ?? "",
isDisturb: conversationItem.recvOpt != 0,
lastMsg: conversationItem.lastMessage,
isPined: conversationItem.isPinned ?? false,
groupAtInfoList: conversationItem.groupAtInfoList ?? [],
unreadCount: conversationItem.unreadCount ?? 0,
draftText: conversationItem.draftText,
onlineStatus: (true &&
conversationItem.userID != null &&
conversationItem.userID!.isNotEmpty)
? onlineStatus
: null,
draftTimestamp: conversationItem.draftTimestamp,
convType: conversationItem.type),
onTap: () => _handleOnConvItemTaped(conversationItem),
);
}
return Column(
children: [
searchEntry(theme),
Expanded(
child: TIMUIKitConversation(
controller: _controller,
itembuilder: _itemBuilder,
emptyBuilder: () {
return Container(
padding: const EdgeInsets.only(top: 100),
child: Center(
child: Text(imt("暂无会话")),
),
);
},
),
)
],
);
}
itemSlidableBuilder的案例
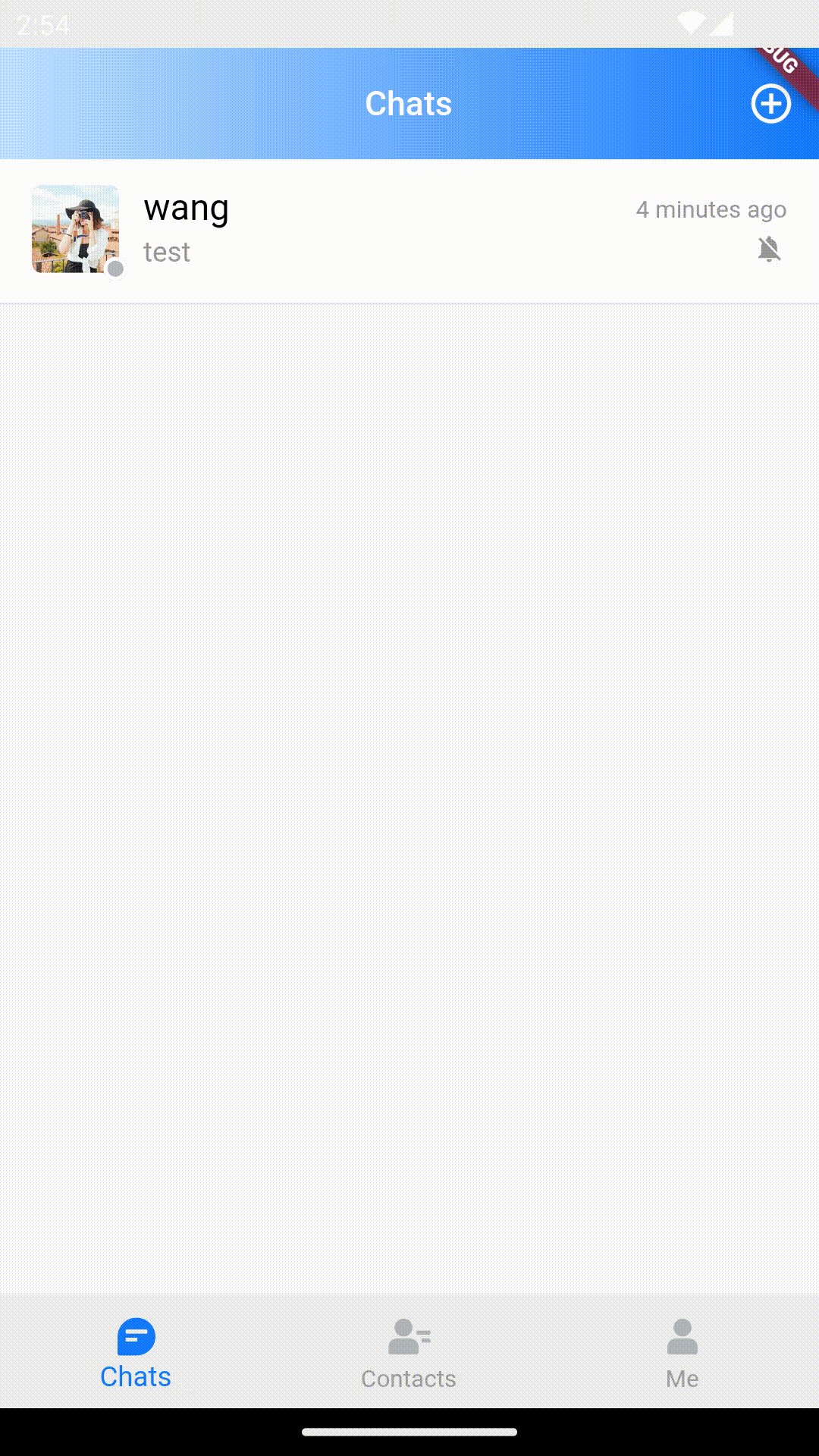
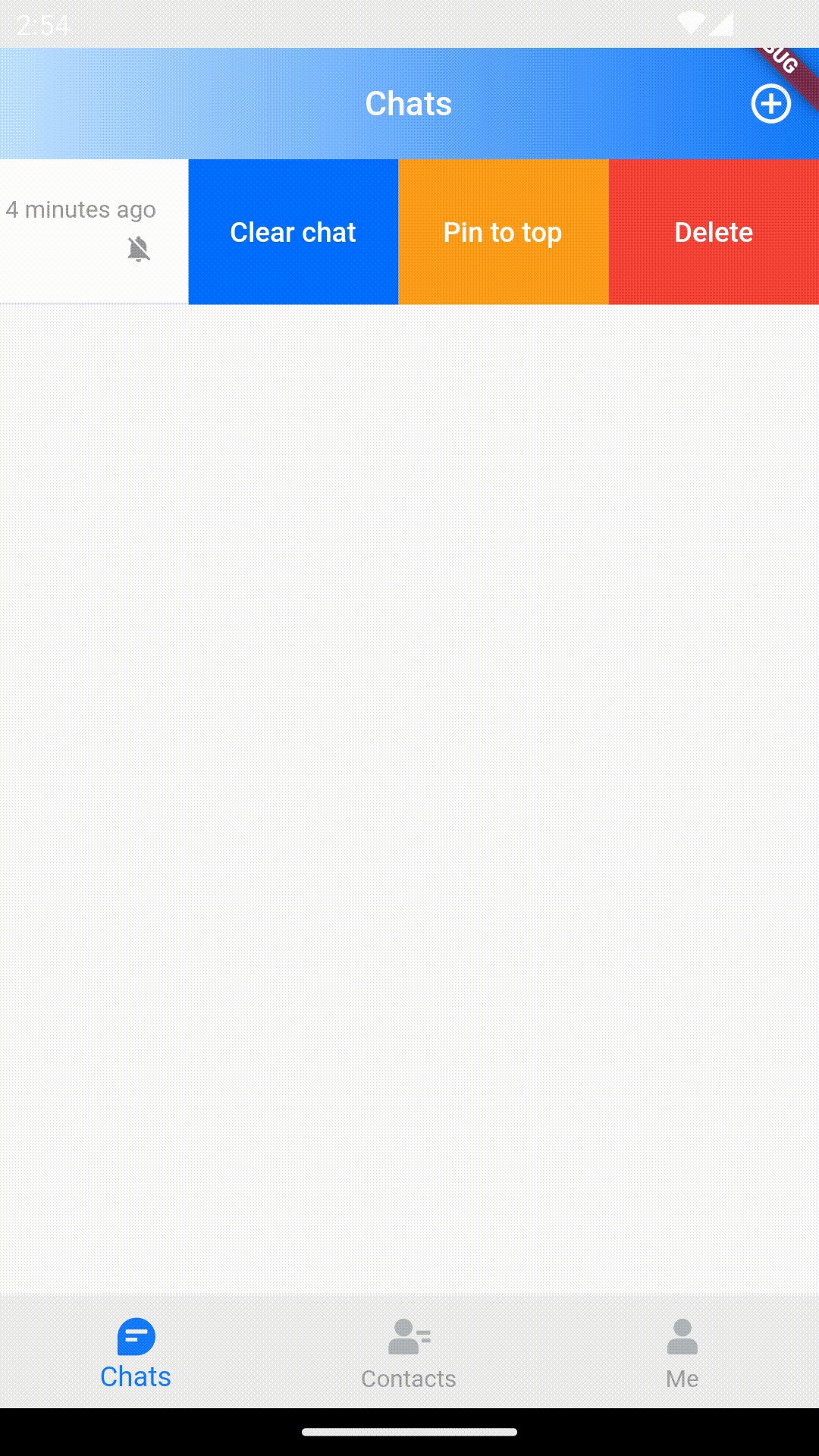
itemSlidableBuilder为用于自定义构建会话模块中的边缘滑动操作模块的构造器.
代码示例为使用itemSlidableBuilder构造边缘滑动操作模块的案例。

/// @title:"itemSlidableBuilder为用于自定义构建会话模块中的边缘滑动操作模块的构造器."
/// @title:"代码示例为使用itemSlidableBuilder构造边缘滑动操作模块的案例。"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/e0ed7836e5f332478c31e76efde89cce.gif"
@override
Widget build(BuildContext context) {
final TUIThemeViewModel themeViewModel = serviceLocator<TUIThemeViewModel>();
List<ConversationItemSlidablePanel> _defaultSlidableBuilder(
V2TimConversation conversationItem,
) {
final theme = themeViewModel.theme;
return [
ConversationItemSlidablePanel(
onPressed: (context) {
_clearHistory(conversationItem);
},
backgroundColor: theme.primaryColor ?? CommonColor.primaryColor,
foregroundColor: Colors.white,
label: TIM_t("清除聊天"),
spacing: 0,
autoClose: true,
),
ConversationItemSlidablePanel(
onPressed: (context) {
_pinConversation(conversationItem);
},
backgroundColor: theme.infoColor ?? CommonColor.infoColor,
foregroundColor: Colors.white,
label: conversationItem.isPinned! ? TIM_t("取消置顶") : TIM_t("置顶"),
),
ConversationItemSlidablePanel(
onPressed: (context) {
_deleteConversation(conversationItem);
},
backgroundColor: Colors.red,
foregroundColor: Colors.white,
label: TIM_t("删除"),
)
];
}
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
itemSlidableBuilder: _itemSlidableBuilder,
controller: _controller,
),
)
],
);
}
lastMessageBuilder的案例
lastMessageBuilder为当前会话最后一条消息的样式构造器.
代码示例为使用lastMessageBuilder做到在会话模块中展示当前会话最后一条消息的案例。

/// @title:"lastMessageBuilder为当前会话最后一条消息的样式构造器."
/// @title:"代码示例为使用lastMessageBuilder做到在会话模块中展示当前会话最后一条消息的案例。"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/0ce562b2f0988c17e55739d14fd3cbf0.png"
@override
Widget build(BuildContext context) {
Widget _lastMessageBuilder(
V2TimMessage? lastMsg, List<V2TimGroupAtInfo?> groupAtInfoList) {
return const Text('自定义lastmssageBuilder');
}
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
lastMessageBuilder: _lastMessageBuilder,
),
)
],
);
}
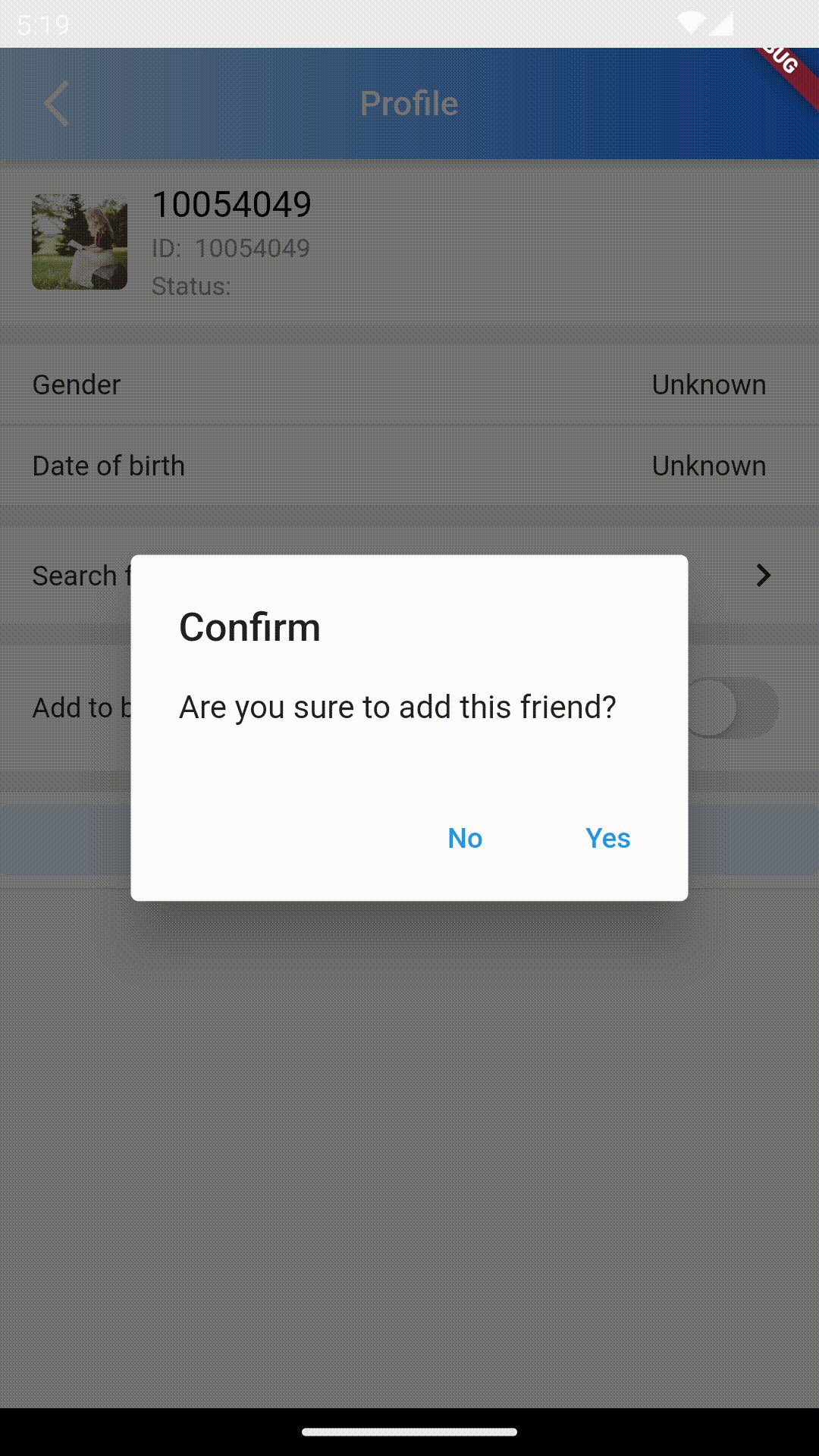
lifeCycle的案例
lifeCycle为聊天列表操作时的钩子函数.
代码示例为使用shouldDeleteConversation做到在删除会话前弹出弹窗的案例。

/// @title:"lifeCycle为聊天列表操作时的钩子函数."
/// @title:"代码示例为使用shouldDeleteConversation做到在删除会话前弹出弹窗的案例。"
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/lifeCycle.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
final LocalSetting localSetting = Provider.of<LocalSetting>(context);
ConversationLifeCycle lifeCycle = ConversationLifeCycle(
shouldDeleteConversation: (String conversationID) async {
// 删除会话前的逻辑
// 弹出对话框
Future<bool?> shouldDeleteConversationDialog() {
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("提示"),
content: const Text("您确定要将此会话删除吗?"),
actions: <Widget>[
TextButton(
child: const Text("取消"),
onPressed: () => Navigator.of(context).pop(), // 关闭对话框
),
TextButton(
child: const Text("确定"),
onPressed: () {
//关闭对话框并返回true
Navigator.of(context).pop(true);
},
),
],
);
},
);
}
bool? isDelete = await shouldDeleteConversationDialog();
return isDelete ?? false;
},
);
return Column(
children: [
searchEntry(theme),
Expanded(
child: TIMUIKitConversation(
lifeCycle: lifeCycle,
),
)
],
);
}
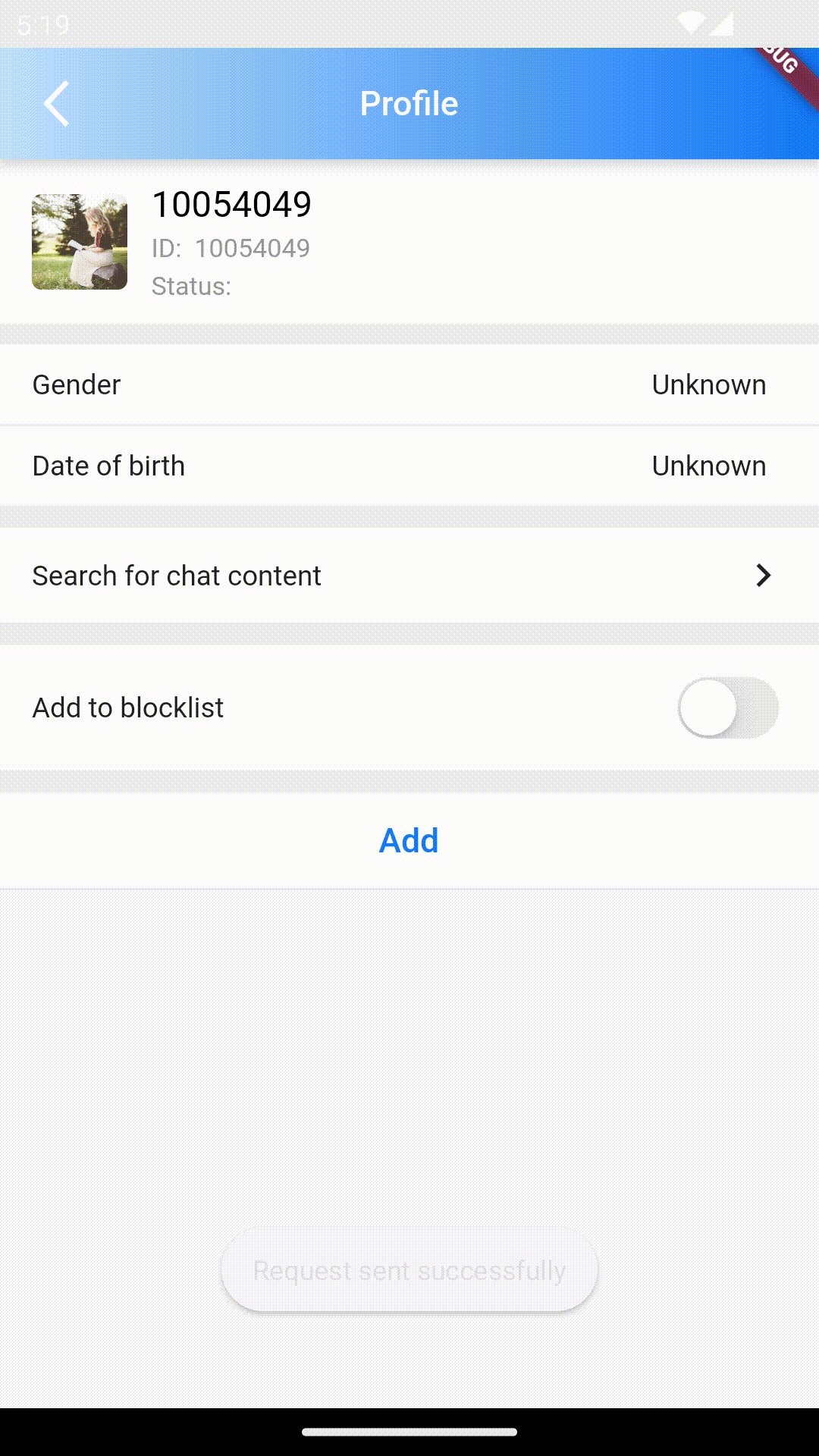
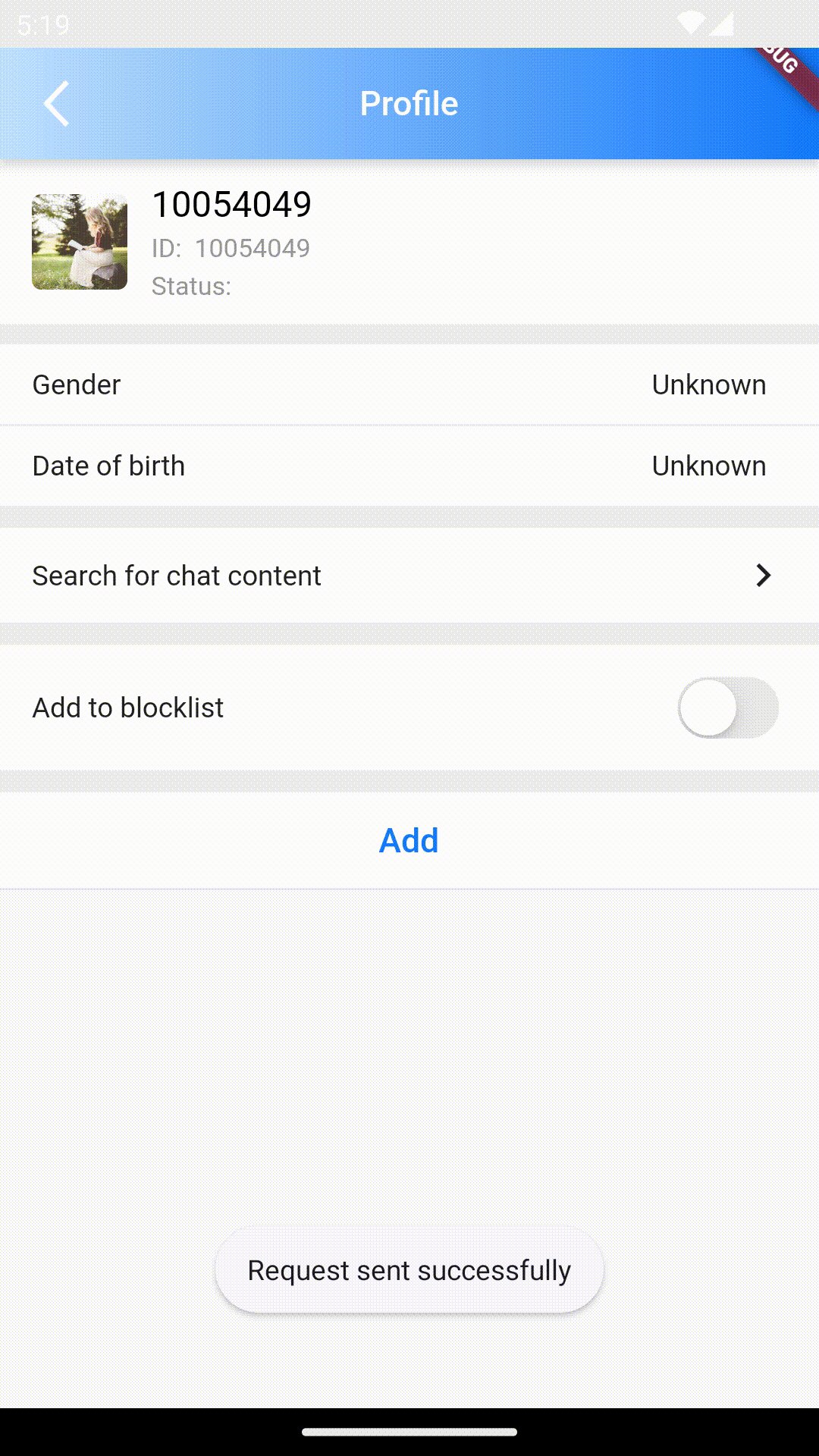
onTapItem的案例
onTapItem为会话模块点击触发的函数。
代码示例为使用自定义onTapItem做到点击跳转到此会话聊天页面。

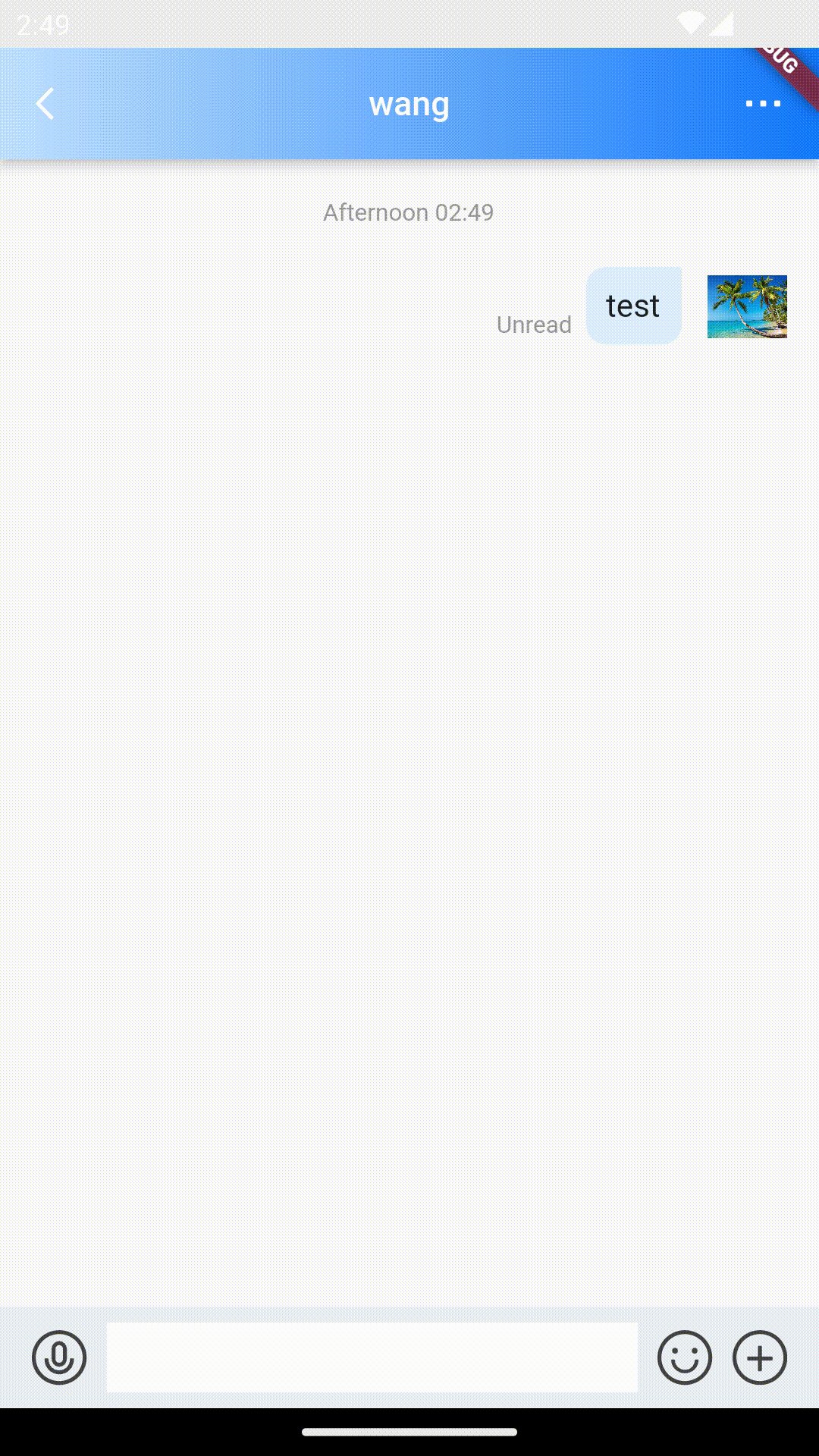
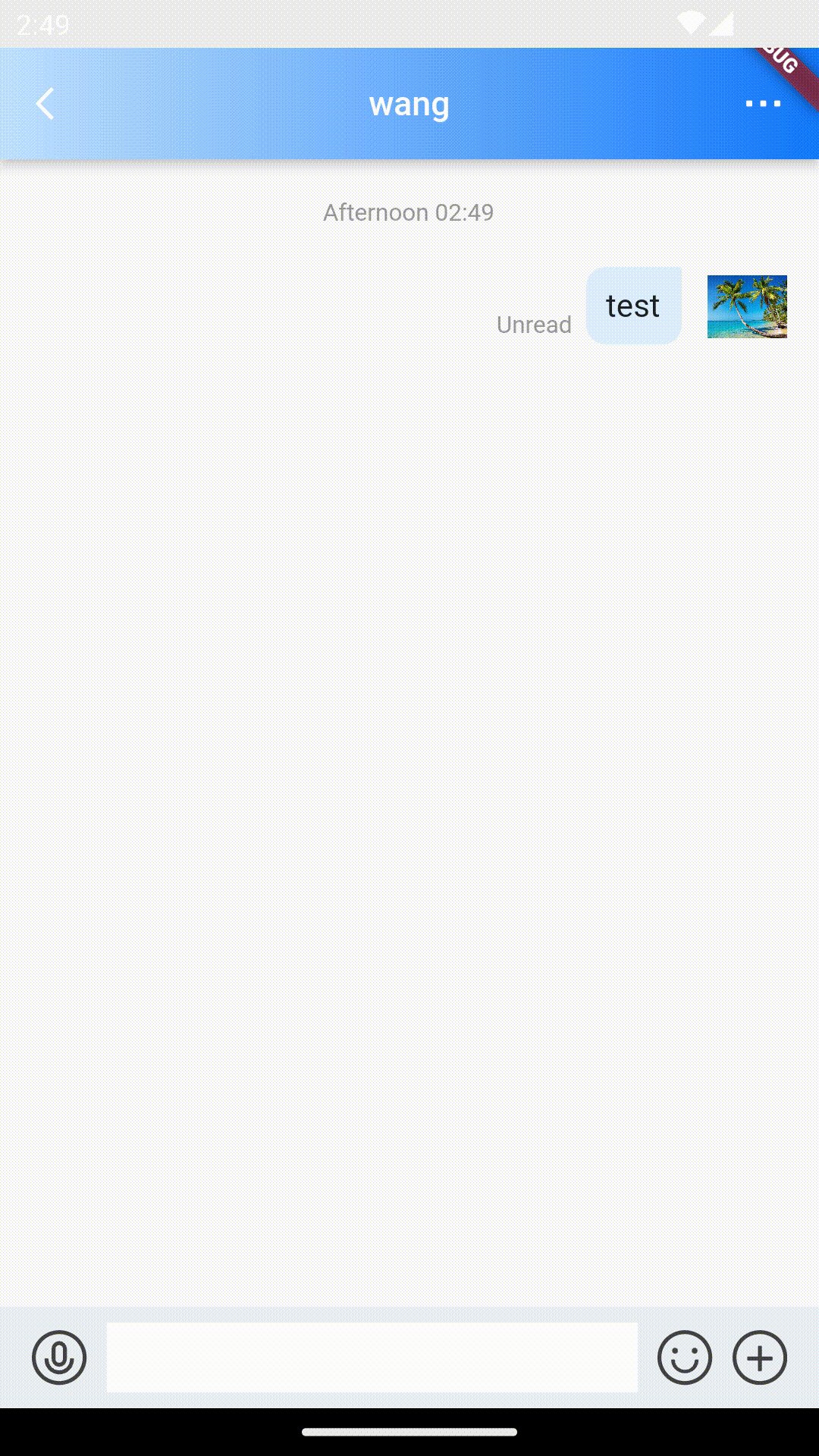
/// @title:"onTapItem为会话模块点击触发的函数。"
/// @title:"代码示例为使用自定义onTapItem做到点击跳转到此会话聊天页面。"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/2884cd80dee3c64838294a3d12677b56.gif"
@override
Widget build(BuildContext context) {
void _handleOnConvItemTaped(V2TimConversation? selectedConv) async {
await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: selectedConv!,
),
));
_controller.reloadData();
}
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
isShowOnlineStatus: false,
onTapItem: _handleOnConvItemTaped,
),
)
],
);
}