TIMUIKitSearch
功能介绍
本地搜索组件,包含TIMUIKitSearch(全局搜索)及TIMUIKitSearchMsgDetail(会话内搜索,单聊&群聊)。
请参考本详细文档,以使用此组件.
参数详解
| 参数名称 | 参数类型 | 是否必填 | 平台 | 描述 |
|---|---|---|---|---|
| onTapConversation | Function(V2TimConversation, V2TimMessage?) | 是 | 全部 | 点击用户模块、群组模块、搜索详细聊天记录内信息模块的回调函数 |
| onEnterSearchInConversation | Function(V2TimConversation conversation, String initKeyword) | 是 | 全部 | 点击聊天历史模块的回调函数 |
代码示例
onEnterSearchInConversation的案例
onEnterSearchInConversation为点击聊天历史模块的回调函数。.
代码示例为使用自定义onEnterSearchInConversation做到点击聊天历史模块进入搜索详细聊天记录页面的示例。.

/// @title:"onEnterSearchInConversation为点击聊天历史模块的回调函数。."
/// @title:"代码示例为使用自定义onEnterSearchInConversation做到点击聊天历史模块进入搜索详细聊天记录页面的示例。."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onEnterSearchInConversation.gif"
@override
Widget build(BuildContext context) {
final isConversation = (conversation != null);
final TIMUIKitConversationController _conversationController =
TIMUIKitConversationController();
void _handleOnConvItemTapedWithPlace(V2TimConversation? selectedConv,
[V2TimMessage? toMessage]) async {
await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: selectedConv!,
initFindingMsg: toMessage,
),
));
_conversationController.reloadData();
}
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
iconTheme: const IconThemeData(
color: Colors.white,
),
elevation: 0,
backgroundColor: theme.primaryColor,
title: Text(
isConversation
? (conversation?.showName ??
conversation?.conversationID ??
imt("相关聊天记录"))
: imt("全局搜索"),
style: const TextStyle(
color: Colors.white,
fontSize: 17,
),
),
),
body: isConversation
? TIMUIKitSearchMsgDetail(
currentConversation: conversation!,
onTapConversation: _handleOnConvItemTapedWithPlace,
keyword: initKeyword ?? "",
)
: TIMUIKitSearch(
onEnterSearchInConversation:
(V2TimConversation conversation, String keyword) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Search(
onTapConversation: _handleOnConvItemTapedWithPlace,
conversation: conversation,
initKeyword: keyword,
),
));
},
onTapConversation: _handleOnConvItemTapedWithPlace,
conversation: conversation,
),
);
}
onTapConversation的案例
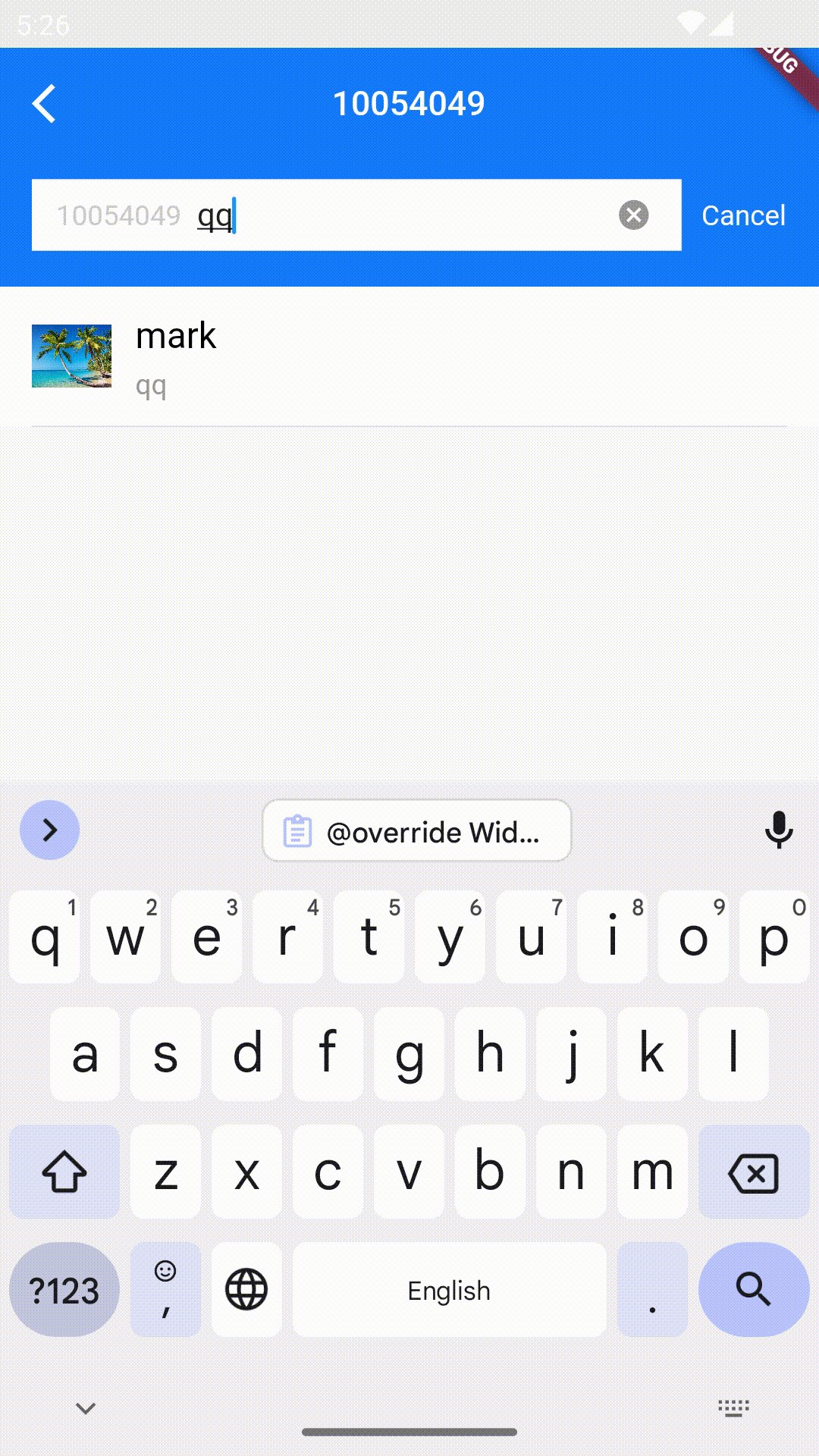
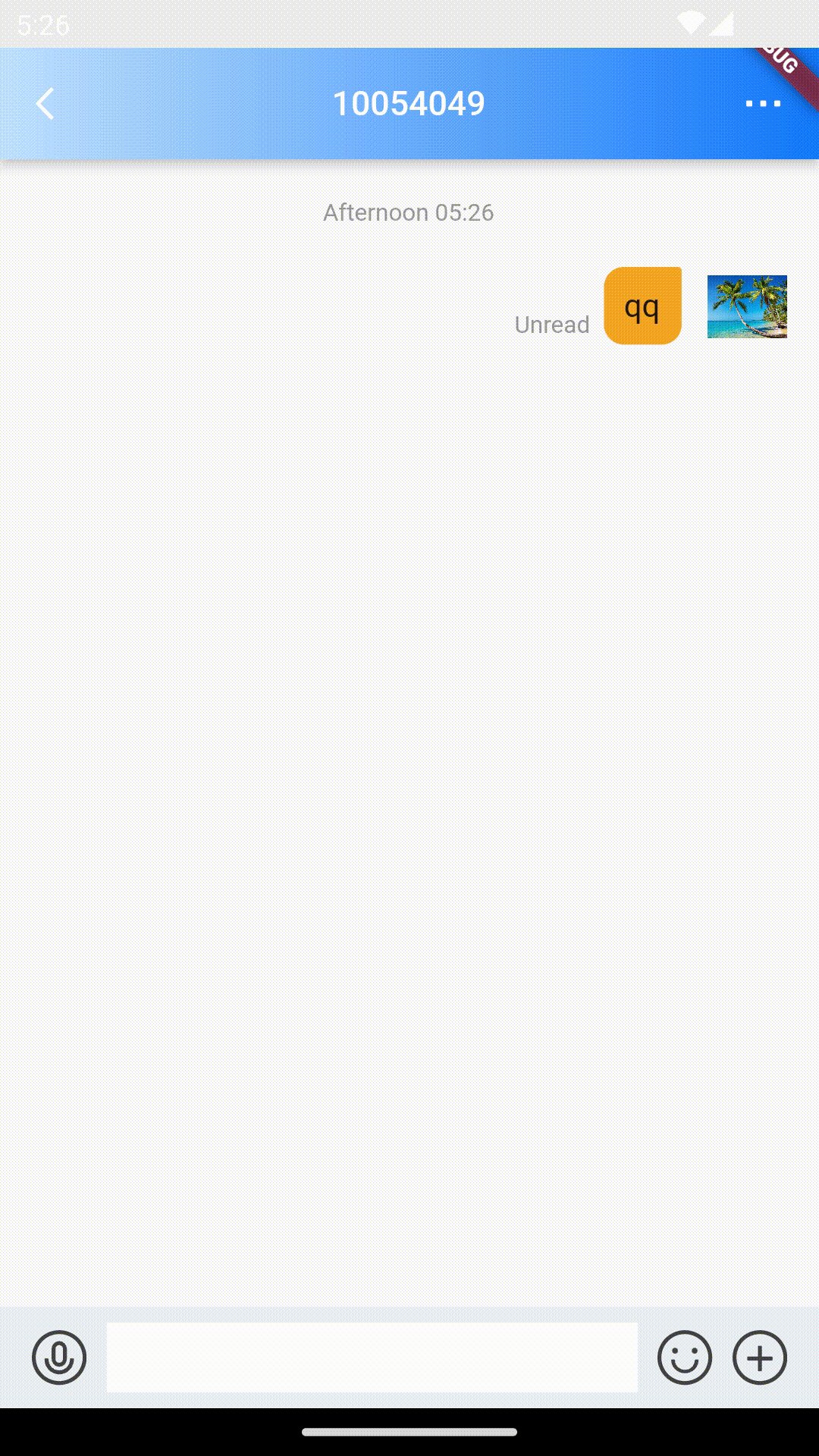
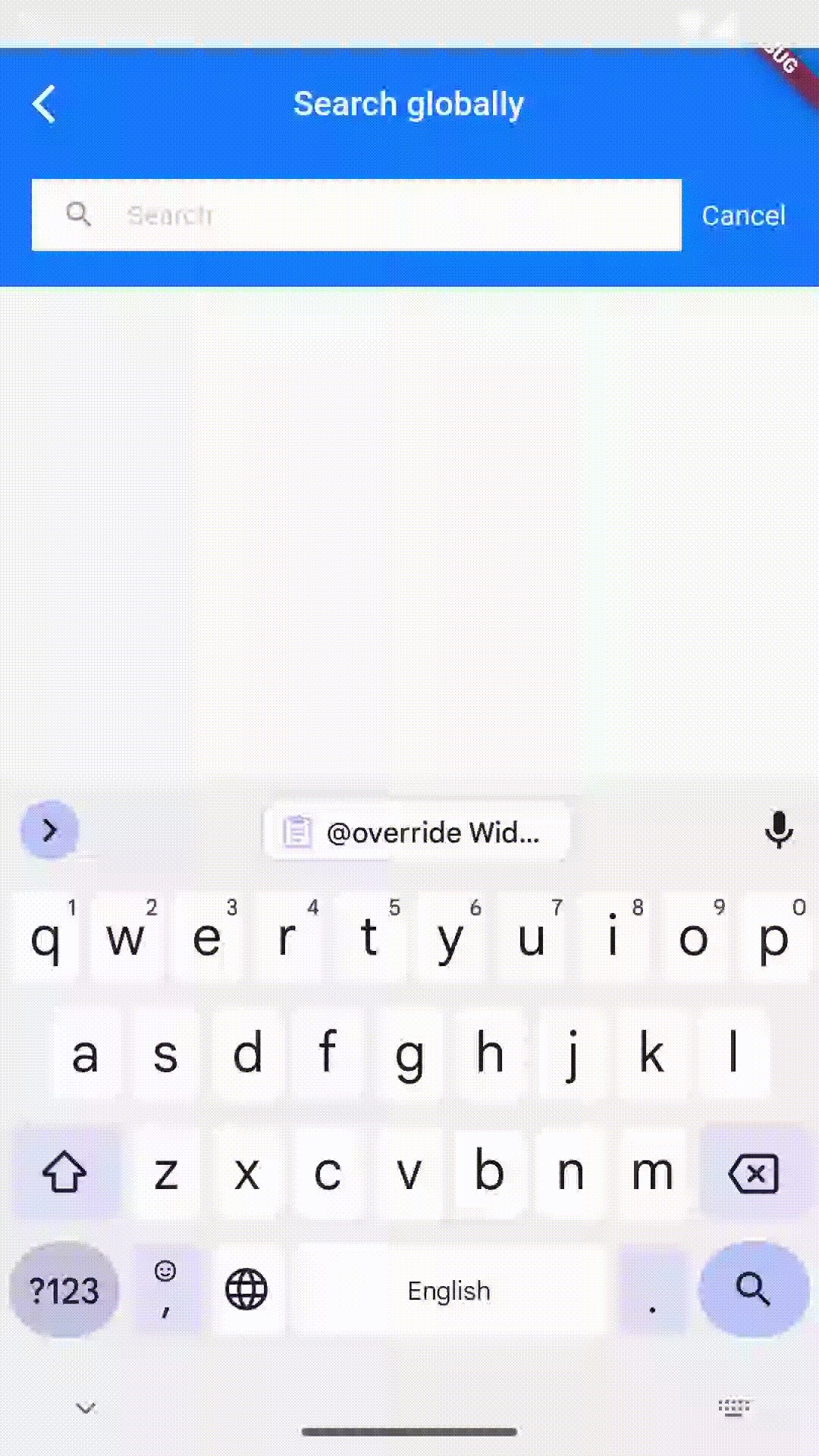
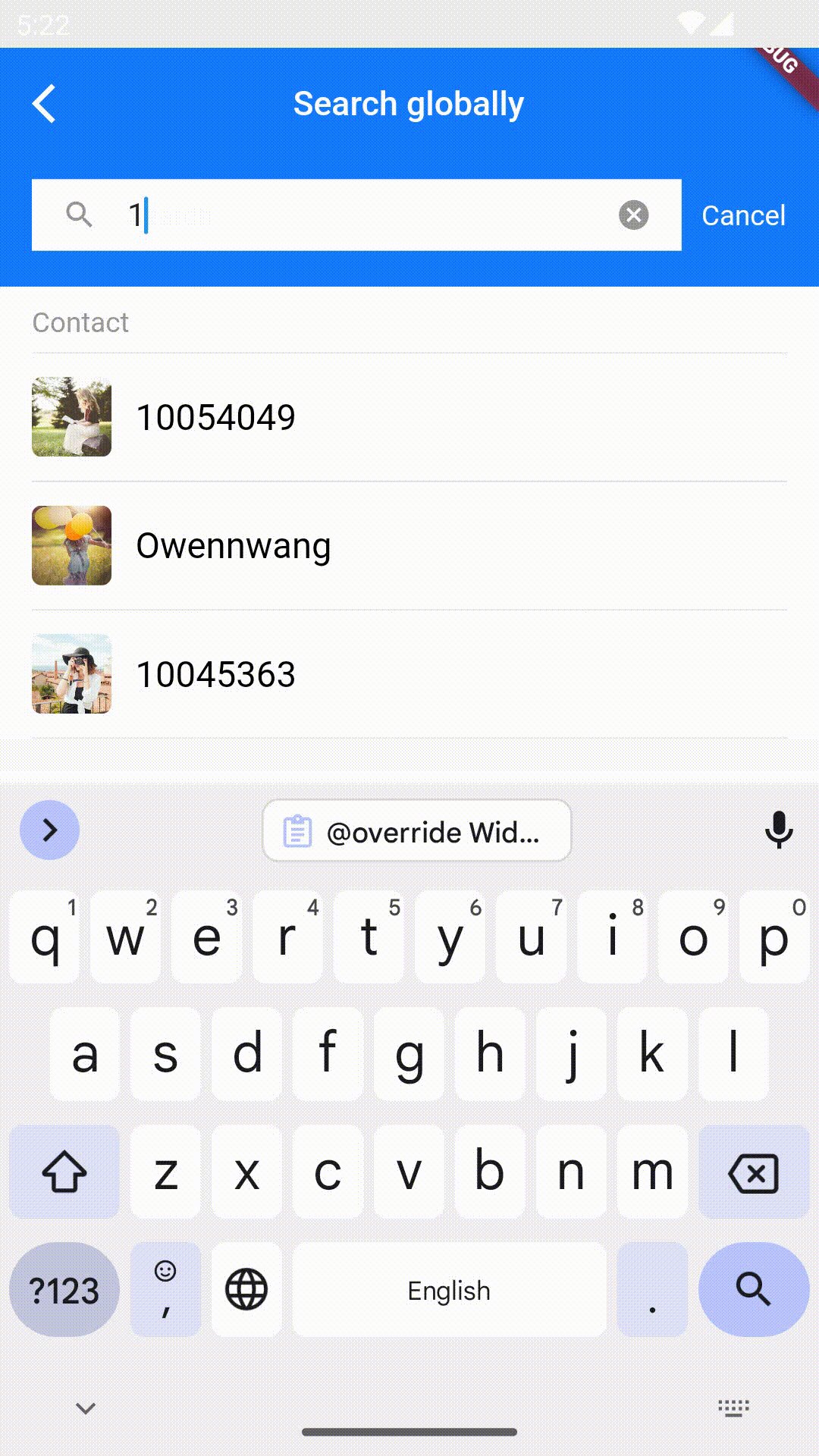
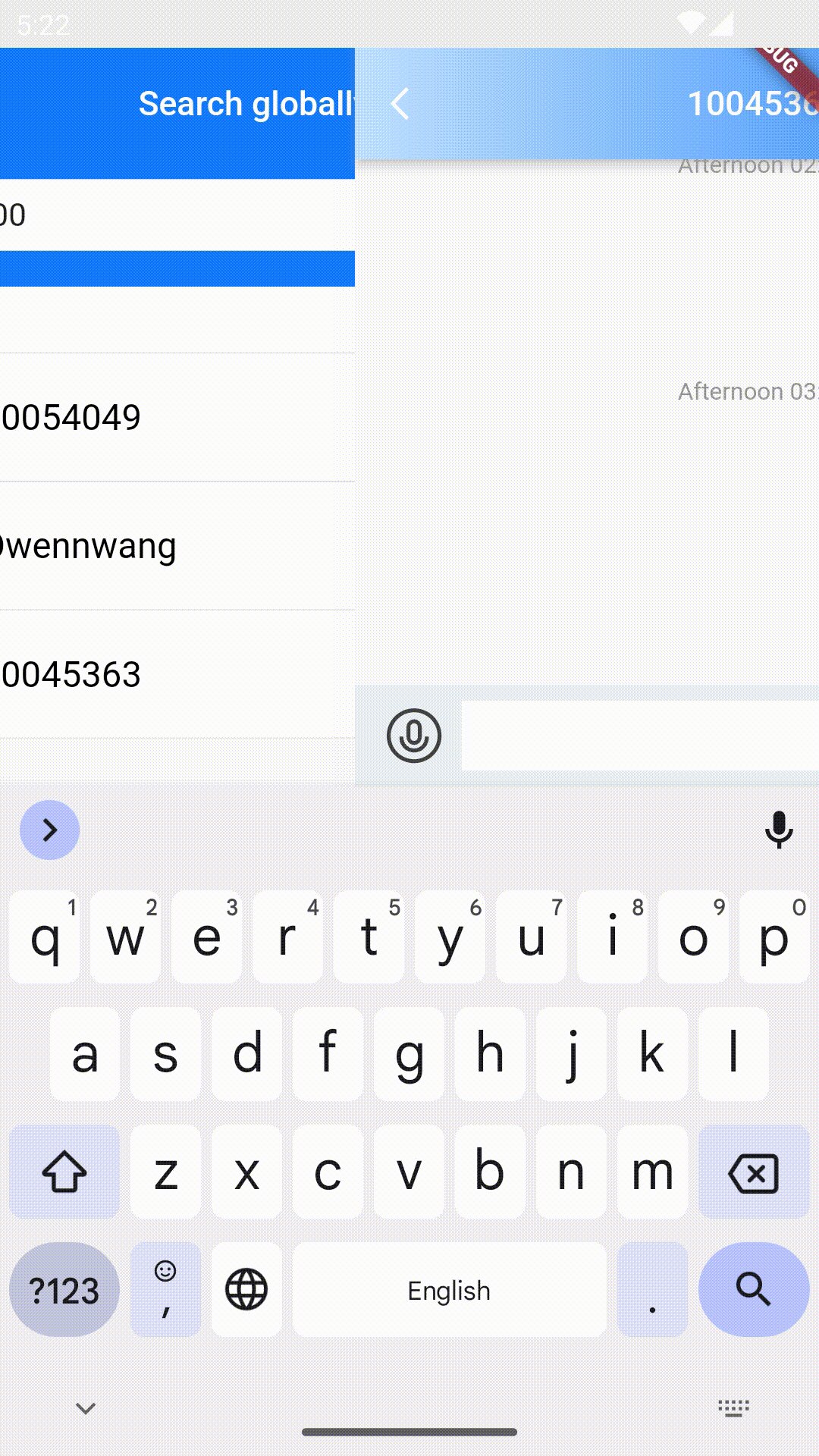
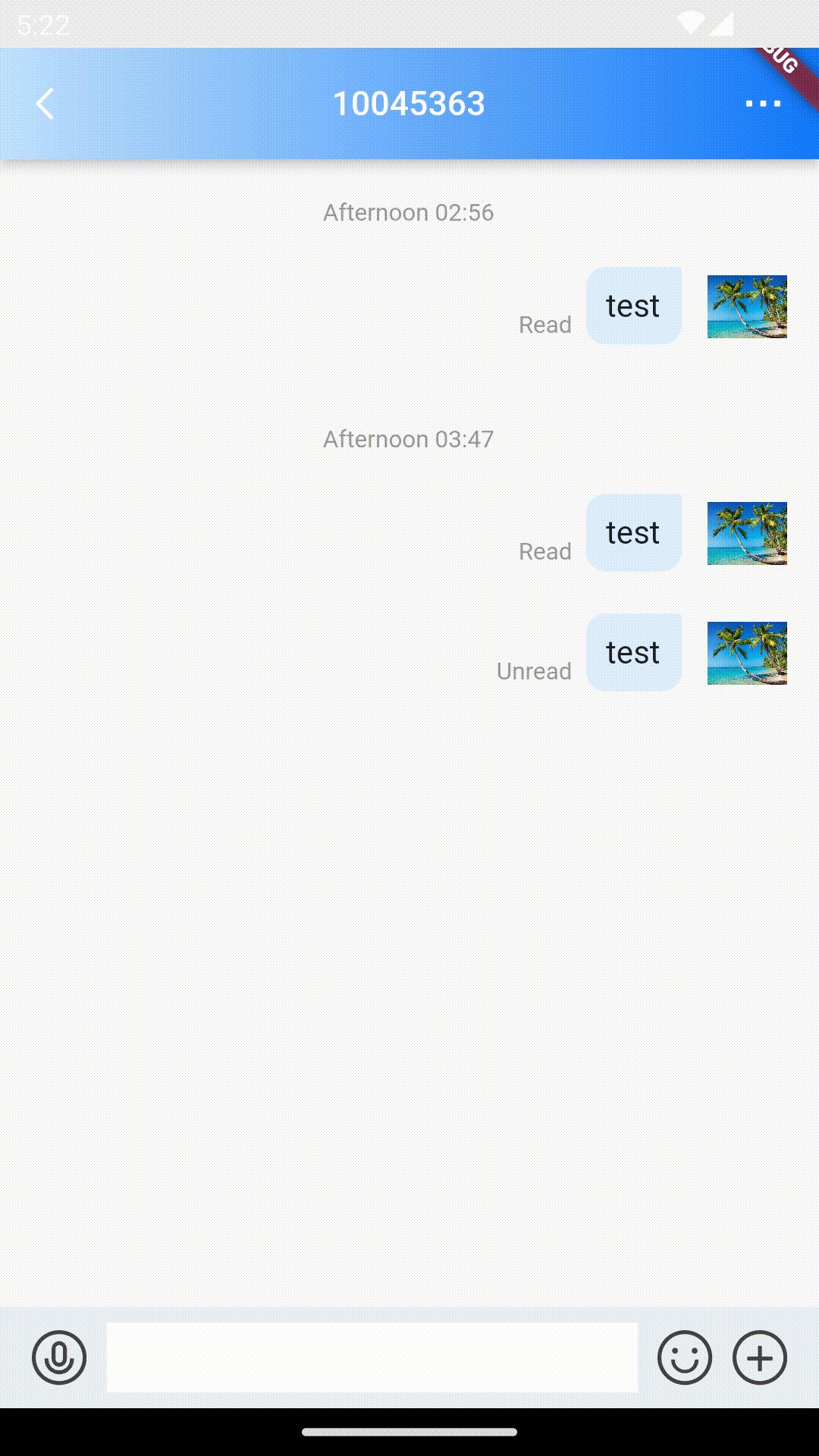
onTapConversation为点击用户模块、群组模块、搜索详细聊天记录内信息模块的回调函数。.
代码示例为使用自定义onTapConversation做到点击用户跳转到用户聊天页面、点击群组跳转到群组聊天页面、点击详细聊天记录内信息模块进入聊天页面的示例。.



/// @title:"onTapConversation为点击用户模块、群组模块、搜索详细聊天记录内信息模块的回调函数。."
/// @title:"代码示例为使用自定义onTapConversation做到点击用户跳转到用户聊天页面、点击群组跳转到群组聊天页面、点击详细聊天记录内信息模块进入聊天页面的示例。."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapConversation-1.gif"
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapConversation-2.gif"
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapConversation-3.gif"
@override
Widget build(BuildContext context) {
final isConversation = (conversation != null);
final TIMUIKitConversationController _conversationController =
TIMUIKitConversationController();
void _handleOnConvItemTapedWithPlace(V2TimConversation? selectedConv,
[V2TimMessage? toMessage]) async {
await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: selectedConv!,
initFindingMsg: toMessage,
),
));
_conversationController.reloadData();
}
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
iconTheme: const IconThemeData(
color: Colors.white,
),
elevation: 0,
backgroundColor: theme.primaryColor,
title: Text(
isConversation
? (conversation?.showName ??
conversation?.conversationID ??
imt("相关聊天记录"))
: imt("全局搜索"),
style: const TextStyle(
color: Colors.white,
fontSize: 17,
),
),
),
body: isConversation
? TIMUIKitSearchMsgDetail(
currentConversation: conversation!,
onTapConversation: _handleOnConvItemTapedWithPlace,
keyword: initKeyword ?? "",
)
: TIMUIKitSearch(
onEnterSearchInConversation:
(V2TimConversation conversation, String keyword) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Search(
onTapConversation: _handleOnConvItemTapedWithPlace,
conversation: conversation,
initKeyword: keyword,
),
));
},
onTapConversation: _handleOnConvItemTapedWithPlace,
conversation: conversation,
),
);
}