TIMUIKitGroupProfile-Implementation
功能介绍
群组信息组件
参数详解
| 参数名称 | 参数类型 | 是否必填 | 平台 | 描述 |
|---|---|---|---|---|
| groupID | String | 是 | 全部 | 需要展示群组信息的群组id |
| backGroundColor | Color | 否 | 全部 | 群组信息页面背景颜色 |
| profileWidgetBuilder | GroupProfileWidgetBuilder | 否 | 全部 | 用于自定义构建群组信息页面不同部分的构造器 |
| profileWidgetsOrder | List< GroupProfileWidgetEnum > | 否 | 全部 | 用于自定义构建群组信息页面不同部分的排序设置 |
| builder | GroupProfileBuilder | 否 | 全部 | 用于自定义构建整个用群组信息页面的构造器(若使用此属性则profileWidgetBuilder与profileWidgetsOrder失效) |
| lifeCycle | GroupProfileLifeCycle | 否 | 全部 | 群组信息操作时的钩子函数 |
| onClickUser | Function(String userID) | 否 | 全部 | 点击群成员列表中的群成员的回调函数 |
代码示例
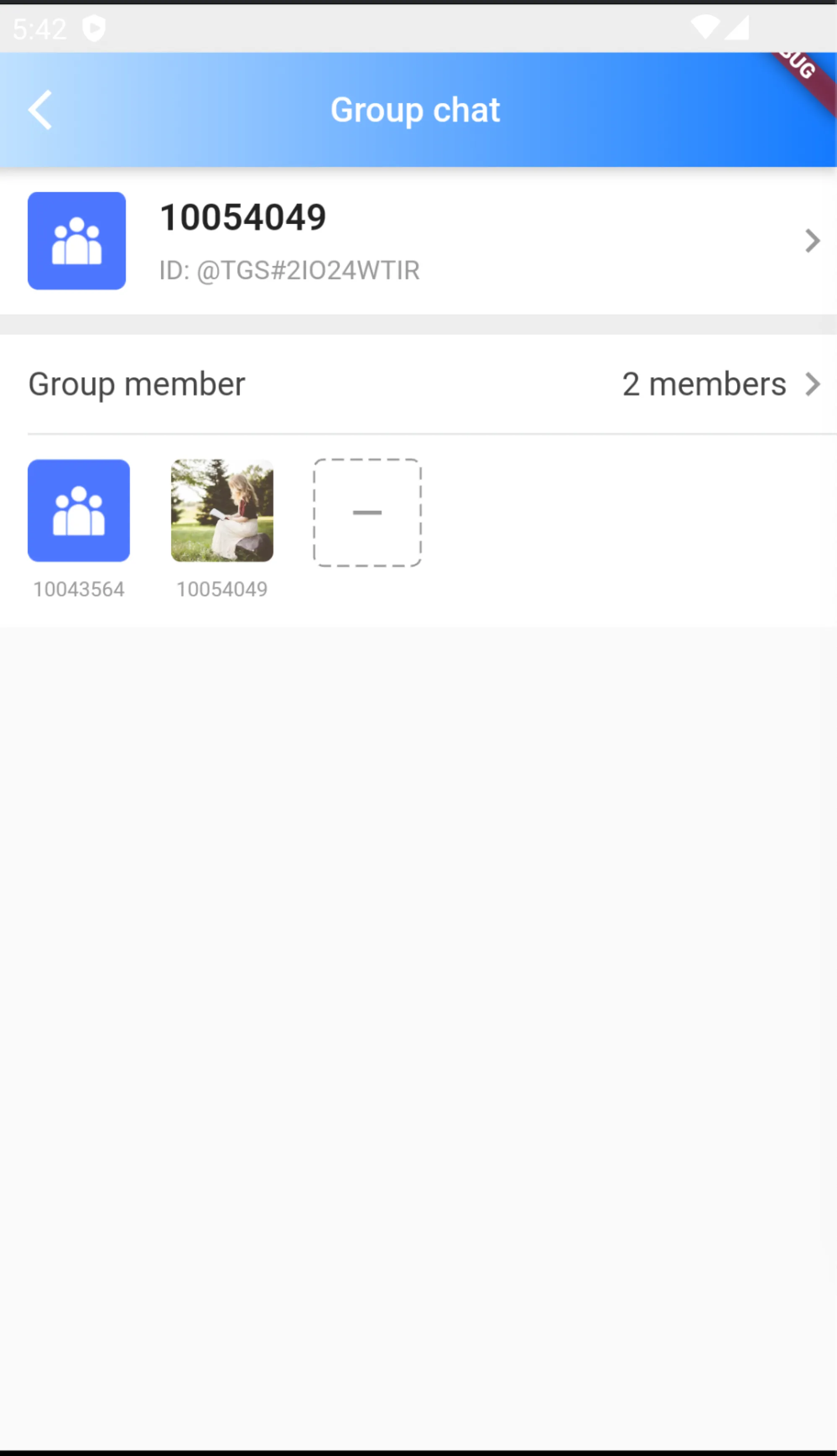
builder的案例
builder为用于自定义构建整个用户信息页面的构造器.
若使用此属性则profileWidgetBuilder与profileWidgetsOrder失效.
代码示例为使用自定义builder只展示群组信息卡片、群组成员信息的案例.

/// @title:"builder为用于自定义构建整个用户信息页面的构造器."
/// @title:"若使用此属性则profileWidgetBuilder与profileWidgetsOrder失效."
/// @title:"代码示例为使用自定义builder只展示群组信息卡片、群组成员信息的案例."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/a8dd7d3e991932b3c9e9e3fa621ccac2.jpg"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("群聊"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: SafeArea(
child: TIMUIKitGroupProfile(
lifeCycle: GroupProfileLifeCycle(didLeaveGroup: () async {
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(
builder: (context) => const HomePage(
pageIndex: 1,
)),
(route) => false);
}),
groupID: groupID,
builder: (context, groupInfo, groupMemberList) {
return Column(
children: [
TIMUIKitGroupProfileWidget.detailCard(groupInfo: groupInfo),
TIMUIKitGroupProfileWidget.operationDivider(),
TIMUIKitGroupProfileWidget.memberTile()
],
);
},
),
));
}
lifeCycle的案例
lifeCycle为群组信息操作时的钩子函数.
代码示例为使用didLeaveGroup做到退出群组后回到联系人页面的案例。.

/// @title:"lifeCycle为群组信息操作时的钩子函数."
/// @title:"代码示例为使用didLeaveGroup做到退出群组后回到联系人页面的案例。."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/lifeCycle.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("群聊"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: SafeArea(
child: TIMUIKitGroupProfile(
lifeCycle: GroupProfileLifeCycle(didLeaveGroup: () async {
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(
builder: (context) => const HomePage(
pageIndex: 1,
)),
(route) => false);
}),
groupID: groupID,
profileWidgetBuilder: GroupProfileWidgetBuilder(searchMessage: () {
return TIMUIKitGroupProfileWidget.searchMessage(
(V2TimConversation? conversation) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Search(
onTapConversation: (V2TimConversation conversation,
V2TimMessage? targetMsg) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: conversation,
initFindingMsg: targetMsg,
),
));
},
conversation: conversation,
)));
});
}),
),
));
}
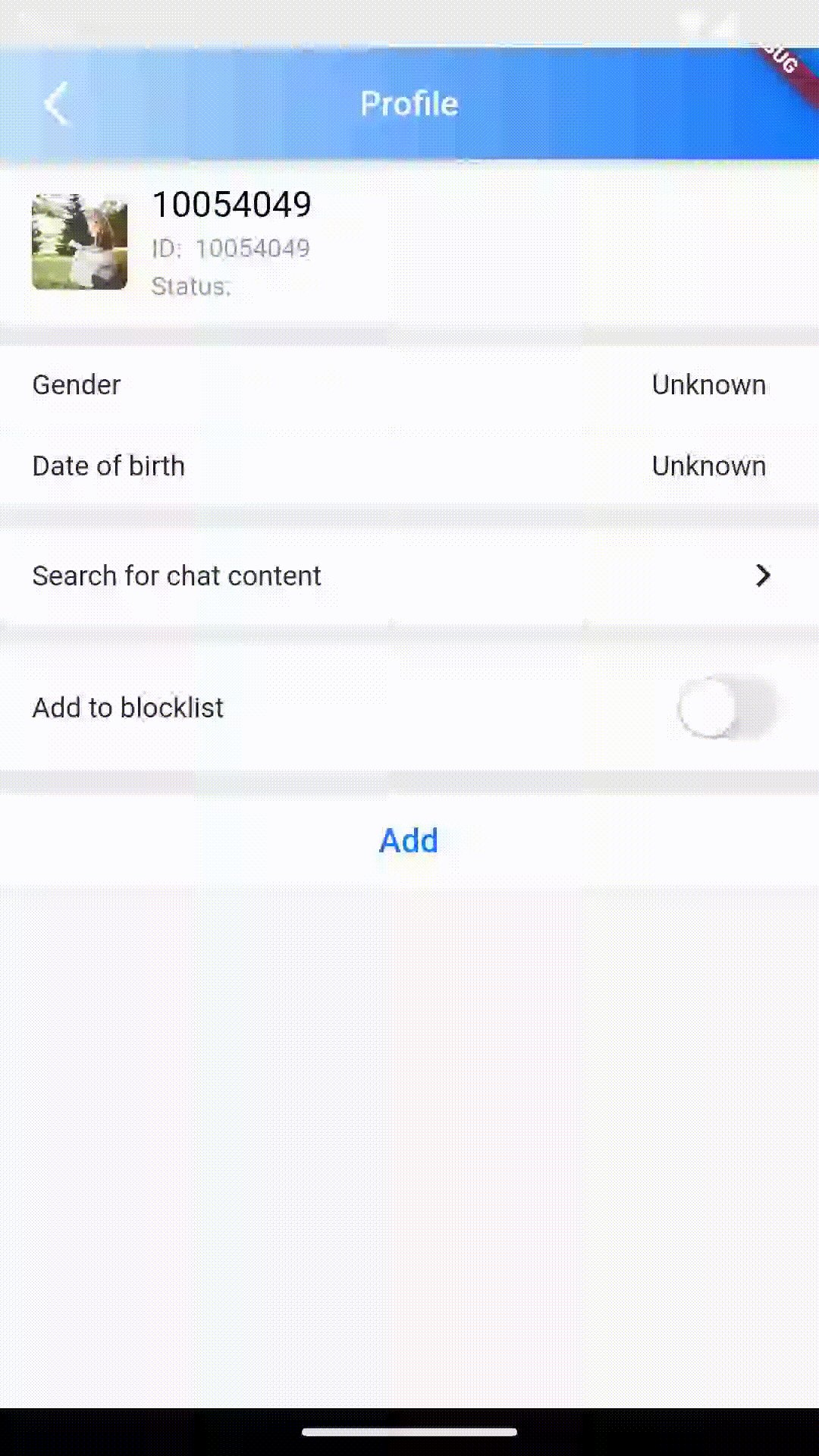
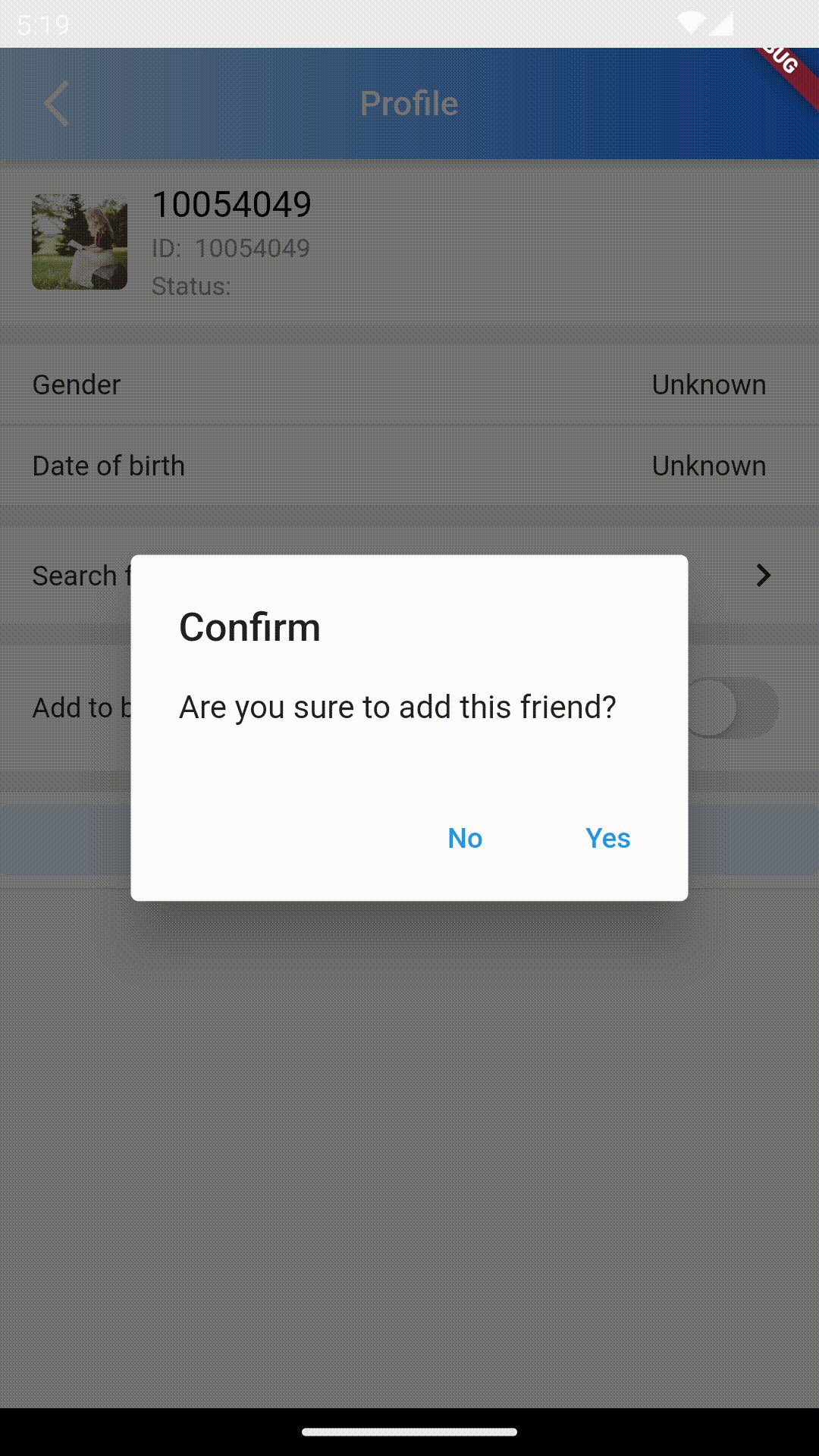
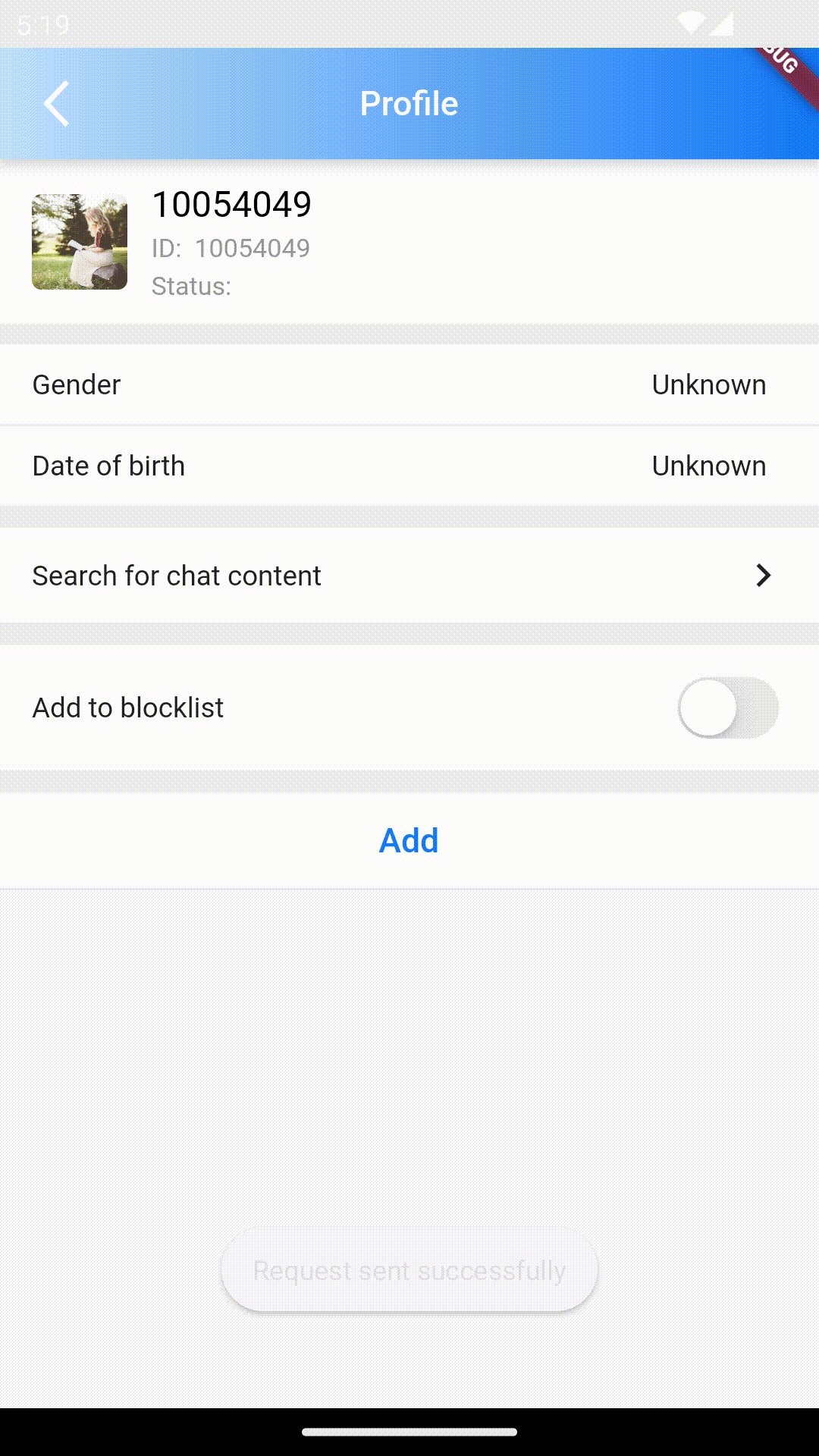
onClickUser的案例
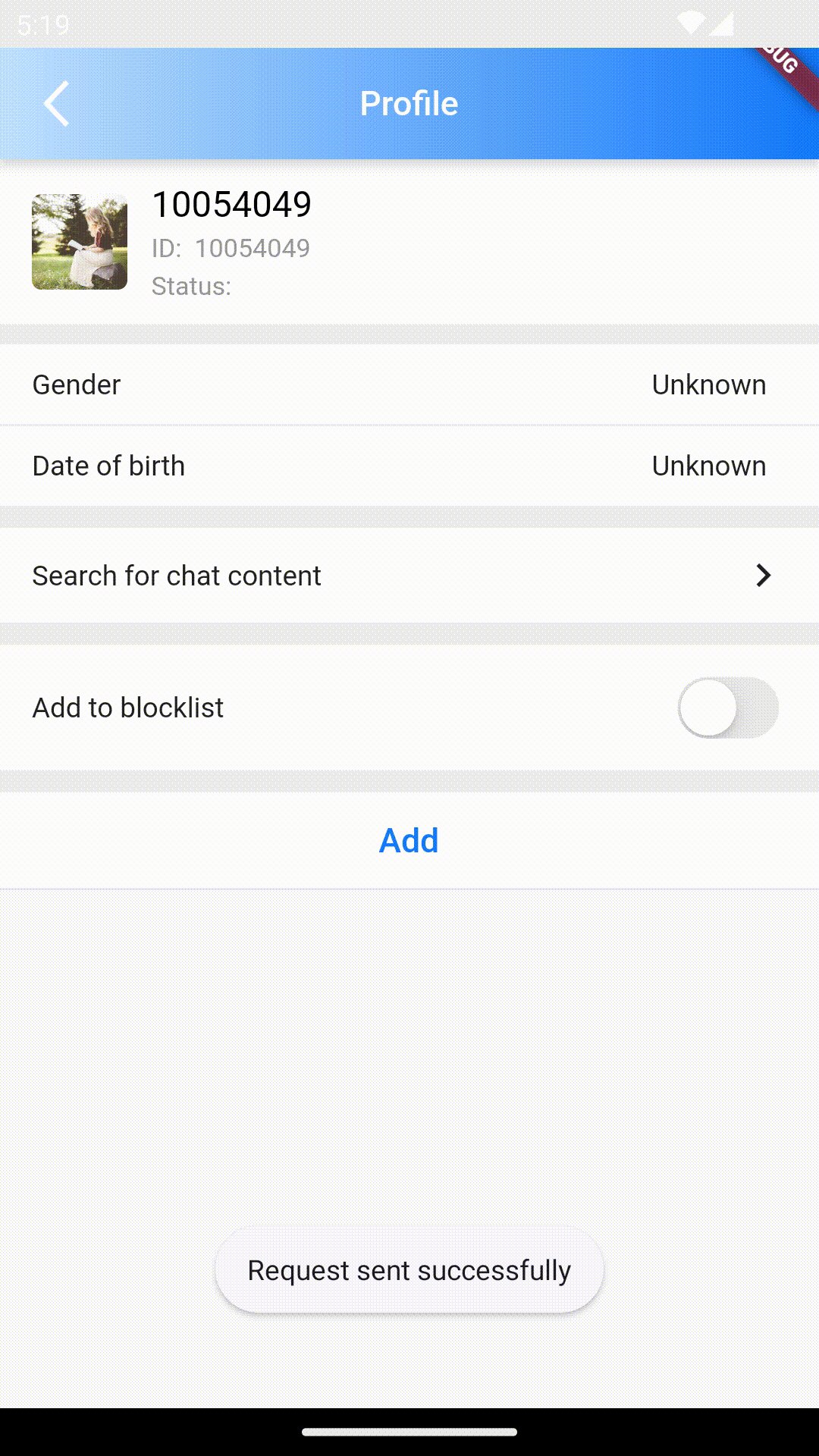
onClickUser为点击群成员列表中的群成员的回调函数.
代码示例为使用onClickUser做到点击群成员列表中的群成员进入成员用户信息页面的案例.

/// @title:"onClickUser为点击群成员列表中的群成员的回调函数."
/// @title:"代码示例为使用onClickUser做到点击群成员列表中的群成员进入成员用户信息页面的案例."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onClickUser.gif"
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: TIMUIKitGroupProfile(
groupID: groupID,
onClickUser: (String userID) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID),
));
},
),
));
}
profileWidgetBuilderAndprofileWidgetsOrder的案例
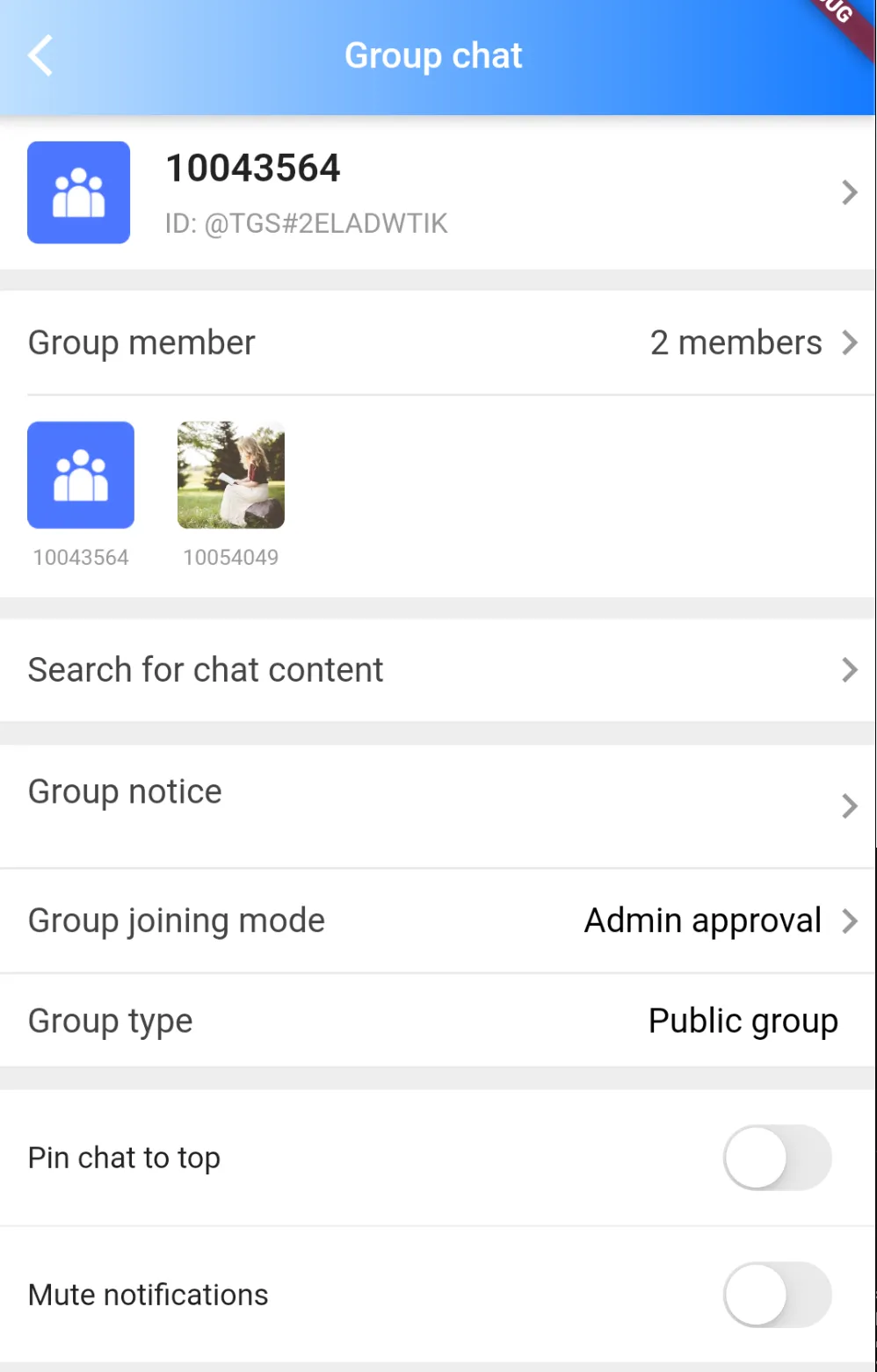
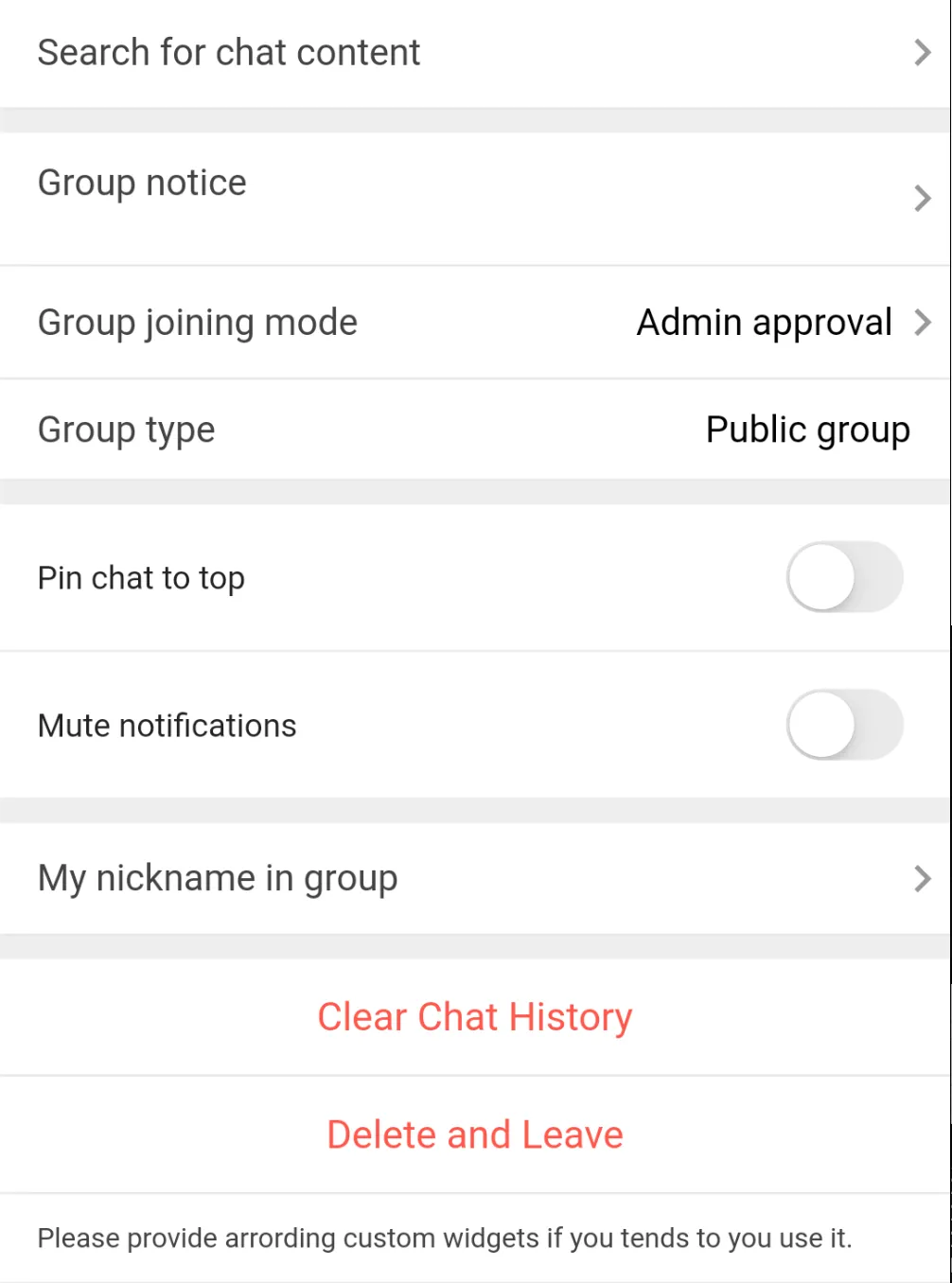
profileWidgetsOrder决定了profileWidgetBuilder中组件在页面的排列顺序.
例如,当profileWidgetsOrder为[GroupProfileWidgetEnum.detailCard,GroupProfileWidgetEnum.memberListTile]时,detailCard组件会在memberListTile组件的上方.
profileWidgetBuilder决定了在TIMUIKitGroupProfile中不同名称的组件的渲染结果。.
profileWidgetBuilder中除了searchBar与customBuilder(One-Five),其余均有默认组件。
代码示例为自定义searchBar与customBuilderOne的示例,如用户需要自定义其余组件,在传入TIMUIKitGroupProfile的profileWidgetBuilder属性中添加组件名即可。


/// @title:"profileWidgetsOrder决定了profileWidgetBuilder中组件在页面的排列顺序."
/// @title:"例如,当profileWidgetsOrder为[GroupProfileWidgetEnum.detailCard,GroupProfileWidgetEnum.memberListTile]时,detailCard组件会在memberListTile组件的上方."
/// @title:"profileWidgetBuilder决定了在TIMUIKitGroupProfile中不同名称的组件的渲染结果。."
/// @title:"profileWidgetBuilder中除了searchBar与customBuilder(One-Five),其余均有默认组件。"
/// @title:"代码示例为自定义searchBar与customBuilderOne的示例,如用户需要自定义其余组件,在传入TIMUIKitGroupProfile的profileWidgetBuilder属性中添加组件名即可。"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/21011f1715ff5e4e025616e59b106d4c.jpg"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/5d6a4c229bff9c1539a404749693129b.jpg"
@override
Widget build(BuildContext context) {
final List<GroupProfileWidgetEnum> widgetOrder = [
GroupProfileWidgetEnum.detailCard, //群组详细信息
GroupProfileWidgetEnum.operationDivider, //分割线
GroupProfileWidgetEnum.memberListTile, //群组成员列表
GroupProfileWidgetEnum.operationDivider, //分割线
GroupProfileWidgetEnum.searchMessage, //查找聊天内容
GroupProfileWidgetEnum.operationDivider, //分割线
GroupProfileWidgetEnum.groupNotice, //群公告
GroupProfileWidgetEnum.groupManage, //群管理
GroupProfileWidgetEnum.groupJoiningModeBar, //加群方式设置
GroupProfileWidgetEnum.groupTypeBar, //群类型栏
GroupProfileWidgetEnum.operationDivider, //分割线
GroupProfileWidgetEnum.pinedConversationBar, //置顶聊天功能
GroupProfileWidgetEnum.muteGroupMessageBar, //消息免打扰
GroupProfileWidgetEnum.operationDivider, //分割线
GroupProfileWidgetEnum.nameCardBar, //我的群昵称
GroupProfileWidgetEnum.operationDivider, //分割线
GroupProfileWidgetEnum.buttonArea, //按钮功能区
GroupProfileWidgetEnum.customBuilderOne //自定义区域一
];
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("群聊"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: SafeArea(
child: TIMUIKitGroupProfile(
profileWidgetsOrder: widgetOrder,
lifeCycle: GroupProfileLifeCycle(didLeaveGroup: () async {
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(
builder: (context) => const HomePage(
pageIndex: 1,
)),
(route) => false);
}),
groupID: groupID,
profileWidgetBuilder: GroupProfileWidgetBuilder(
searchMessage: () {
return TIMUIKitGroupProfileWidget.searchMessage(
(V2TimConversation? conversation) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Search(
onTapConversation:
(V2TimConversation conversation,
V2TimMessage? targetMsg) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: conversation,
initFindingMsg: targetMsg,
),
));
},
conversation: conversation,
)));
});
},
customBuilderOne: (groupInfo, groupMemberList) {
return Container(
padding:
const EdgeInsets.symmetric(vertical: 12, horizontal: 16),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(
color: theme.weakDividerColor ??
CommonColor.weakDividerColor))),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
TIM_t("如使用自定义区域,请在profileWidgetBuilder传入对应组件"),
style:
TextStyle(fontSize: 12, color: theme.darkTextColor),
),
],
),
);
},
),
),
));
}