TIMUIKitGroup
功能介绍
群组列表组件
参数详解
| 参数名称 | 参数类型 | 是否必填 | 平台 | 描述 |
|---|---|---|---|---|
| onTapItem | void Function(V2TimGroupInfo groupInfo) | 否 | 全部 | 群组模块点击触发的函数 |
| emptyBuilder | Widget Function(BuildContext context) | 否 | 全部 | 无群组时的样式构造器 |
| itemBuilder | Widget Function( BuildContext context, V2TimGroupInfo groupInfo) | 否 | 全部 | 用于自定义构建群组模块的构造器 |
| groupCollector | bool Function(V2TimGroupInfo? groupInfo) | 否 | 全部 | 群组列表展示的过滤器 |
代码示例
emptyBuilder的案例
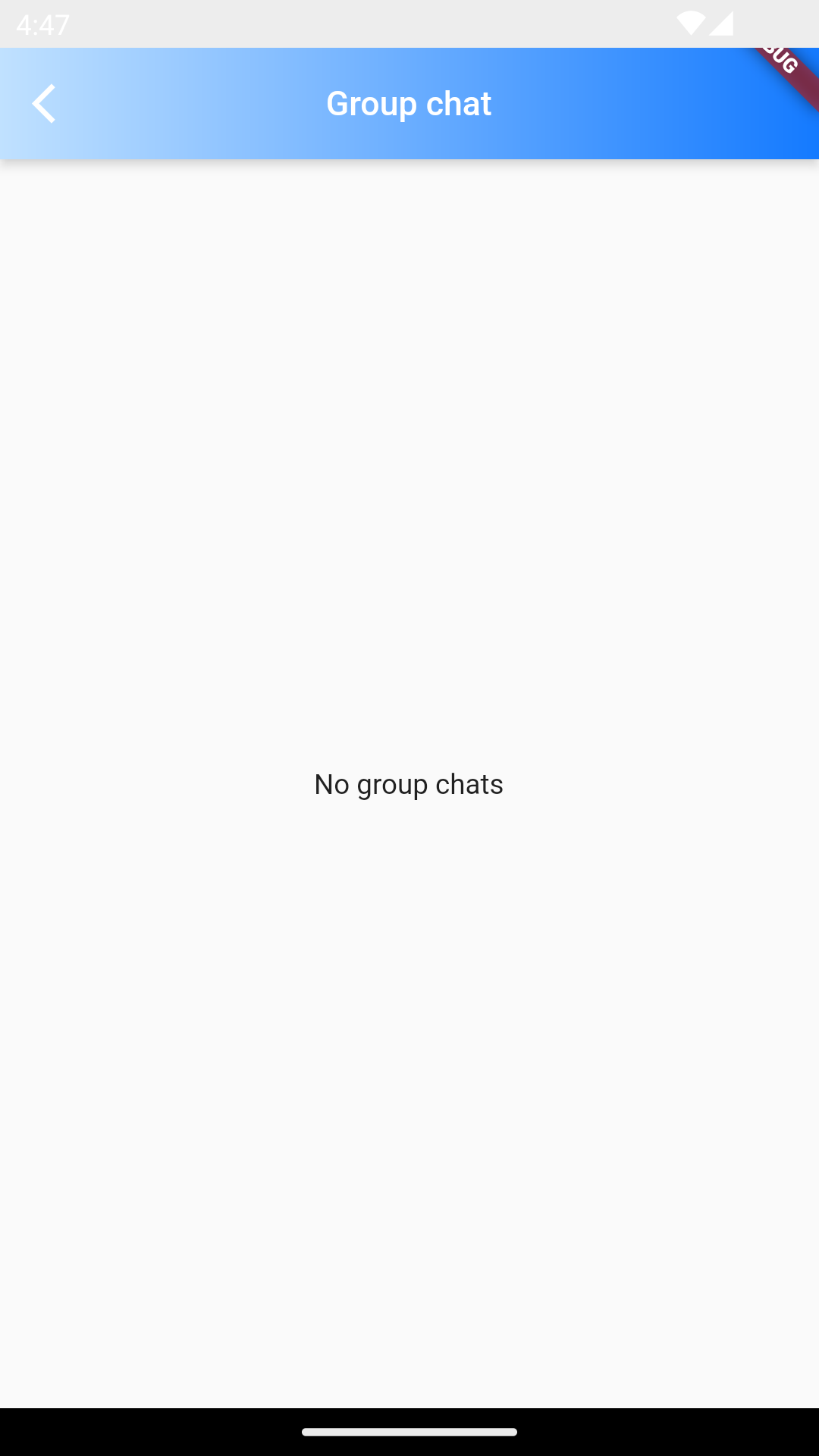
emptyBuilder决定了当群组列表为空时群组列表页面的样式.
代码示例为使用自定义emptyBuilder展示暂无群组的页面样式.

/// @title:"emptyBuilder决定了当群组列表为空时群组列表页面的样式."
/// @title:"代码示例为使用自定义emptyBuilder展示暂无群组的页面样式."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/759ed5624875727b6c078bab60834a55.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("群聊"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitGroup(
onTapItem: (groupInfo) {
final groupID = groupInfo.groupID;
_jumpToChatPage(context, groupID);
},
emptyBuilder: (_) {
return Center(
child: Text(imt("暂无群聊")),
);
},
groupCollector: (groupInfo) {
final groupID = groupInfo?.groupID ?? "";
return !groupID.contains("im_discuss_");
},
),
);
}
groupCollector的案例
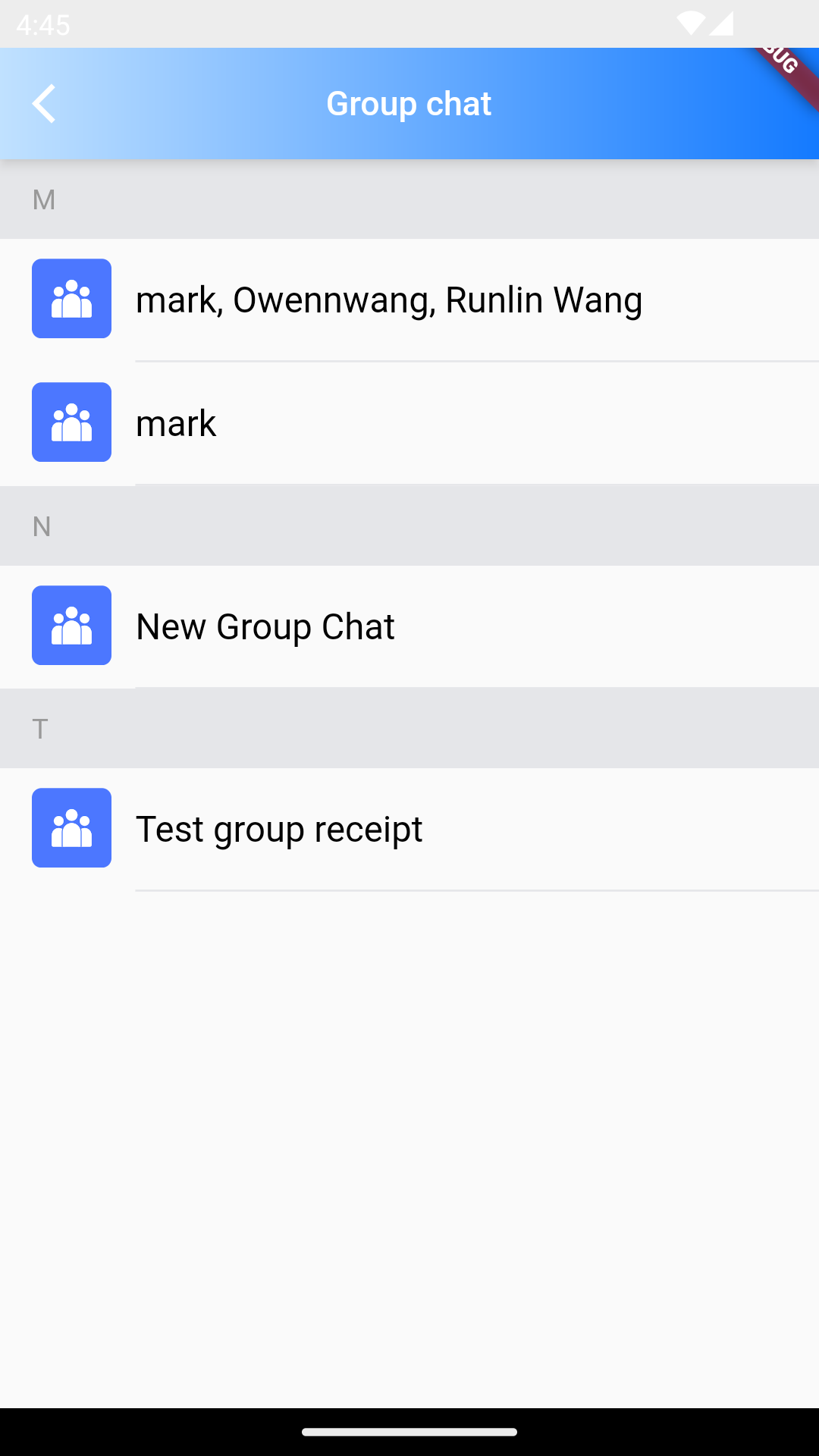
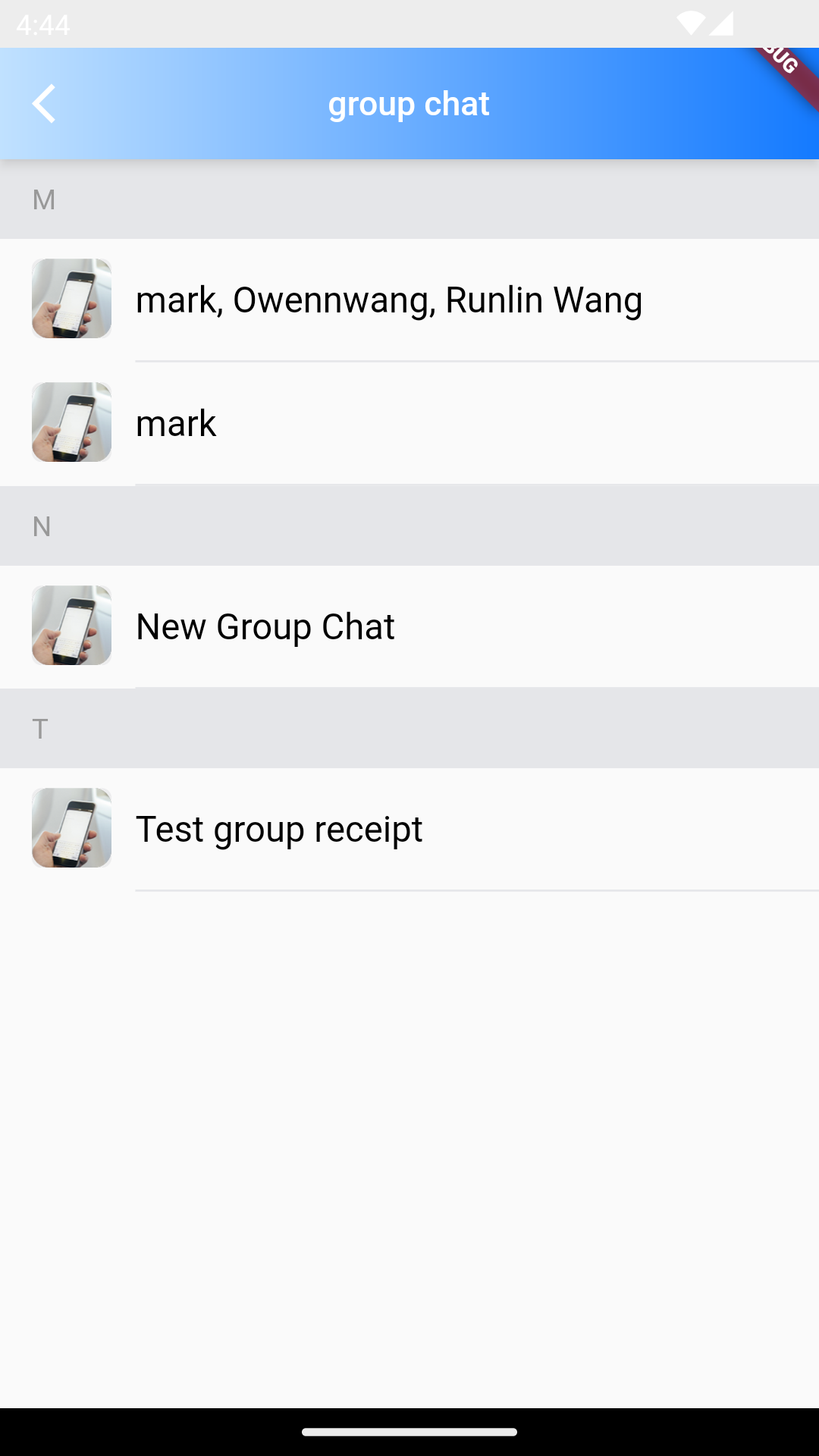
groupCollector为群组列表展示的过滤器.
代码示例为使用groupCollector做到不展示群组名称为test2的案例.


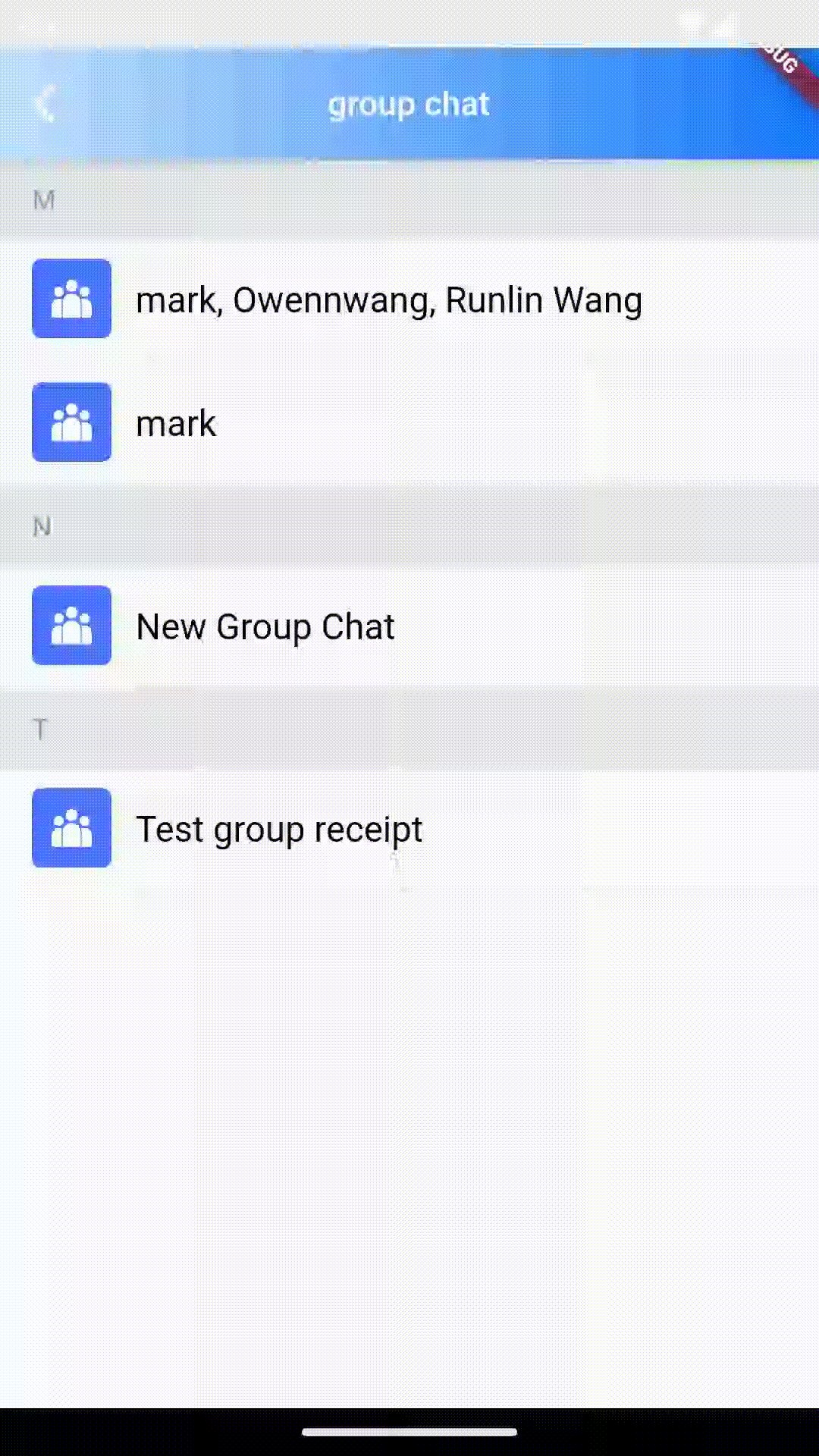
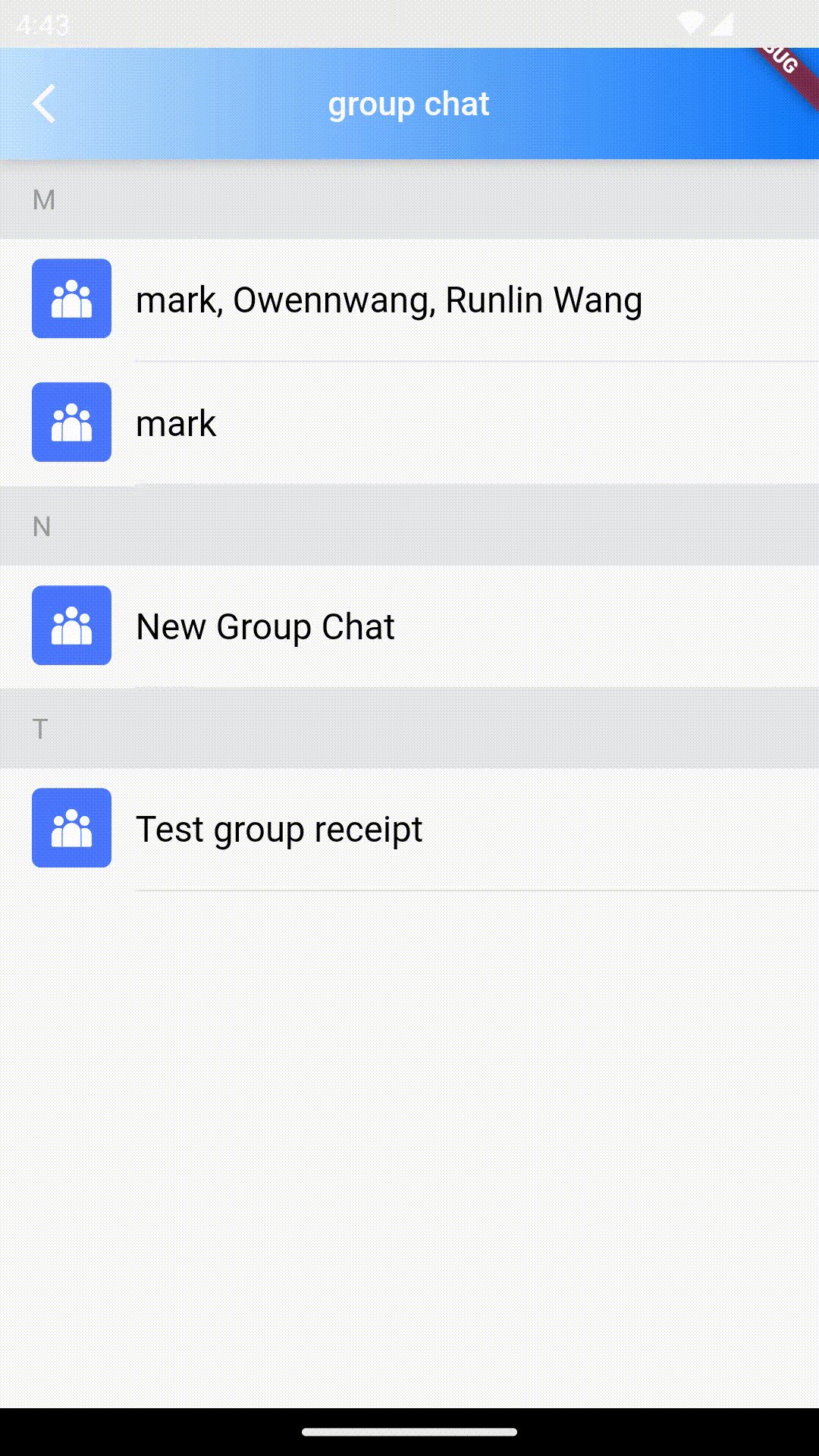
/// @title:"groupCollector为群组列表展示的过滤器."
/// @title:"代码示例为使用groupCollector做到不展示群组名称为test2的案例."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/e7ba85f9e791a1961dcf670e1bd24831.png"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/132b52b6e42294ec96098ec1bb3afebf.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("群聊"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitGroup(
onTapItem: (groupInfo) {
final groupID = groupInfo.groupID;
_jumpToChatPage(context, groupID);
},
emptyBuilder: (_) {
return Center(
child: Text(imt("暂无群聊")),
);
},
groupCollector: (V2TimGroupInfo? groupInfo) {
final groupName = groupInfo?.groupName ?? "";
return !groupName.contains("test2");
},
),
);
}
itemBuilder的案例
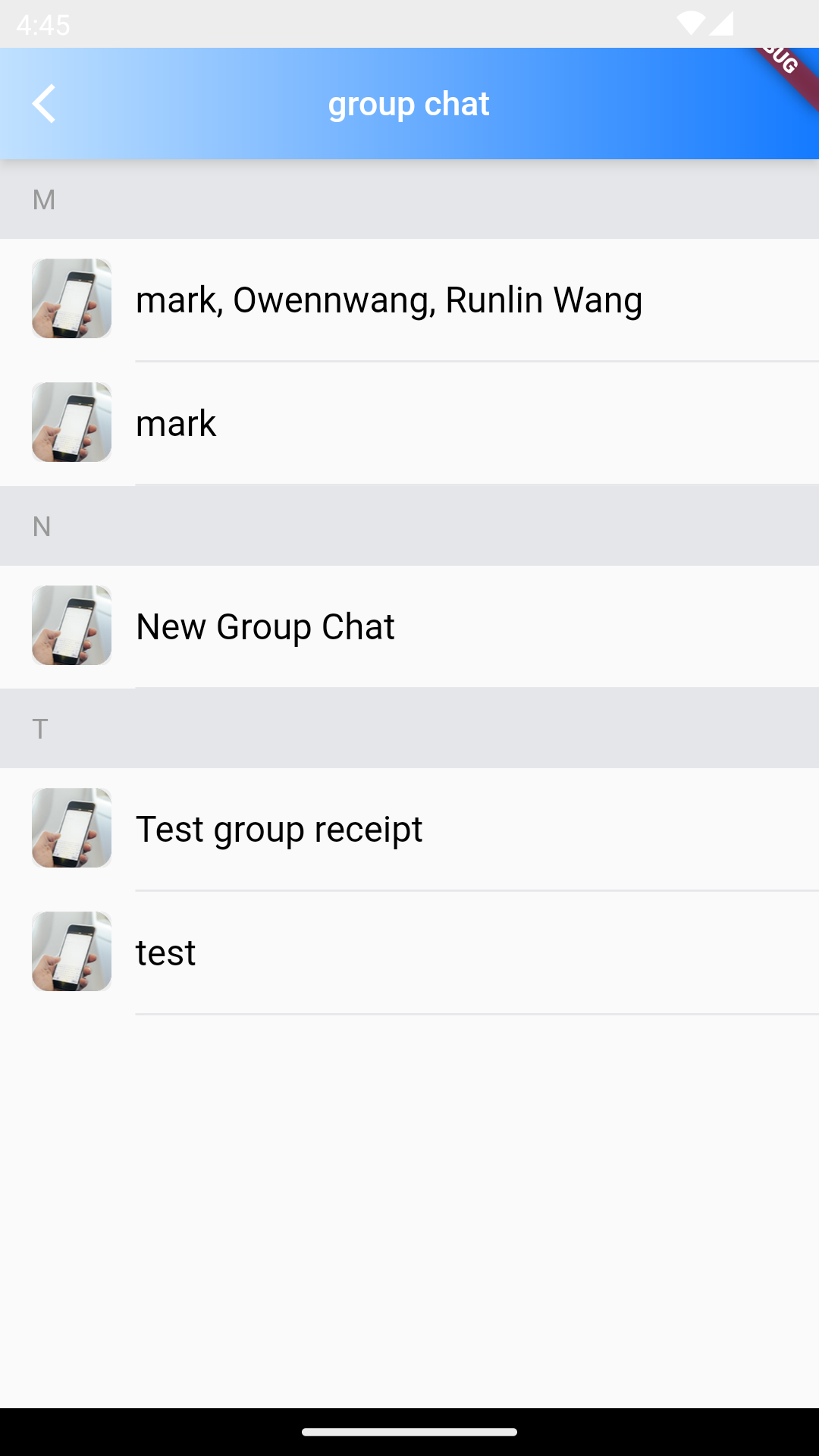
itemBuilder为用于自定义构建群组模块的构造器.
代码示例为使用自定义itemBuilder展示群组列表信息.

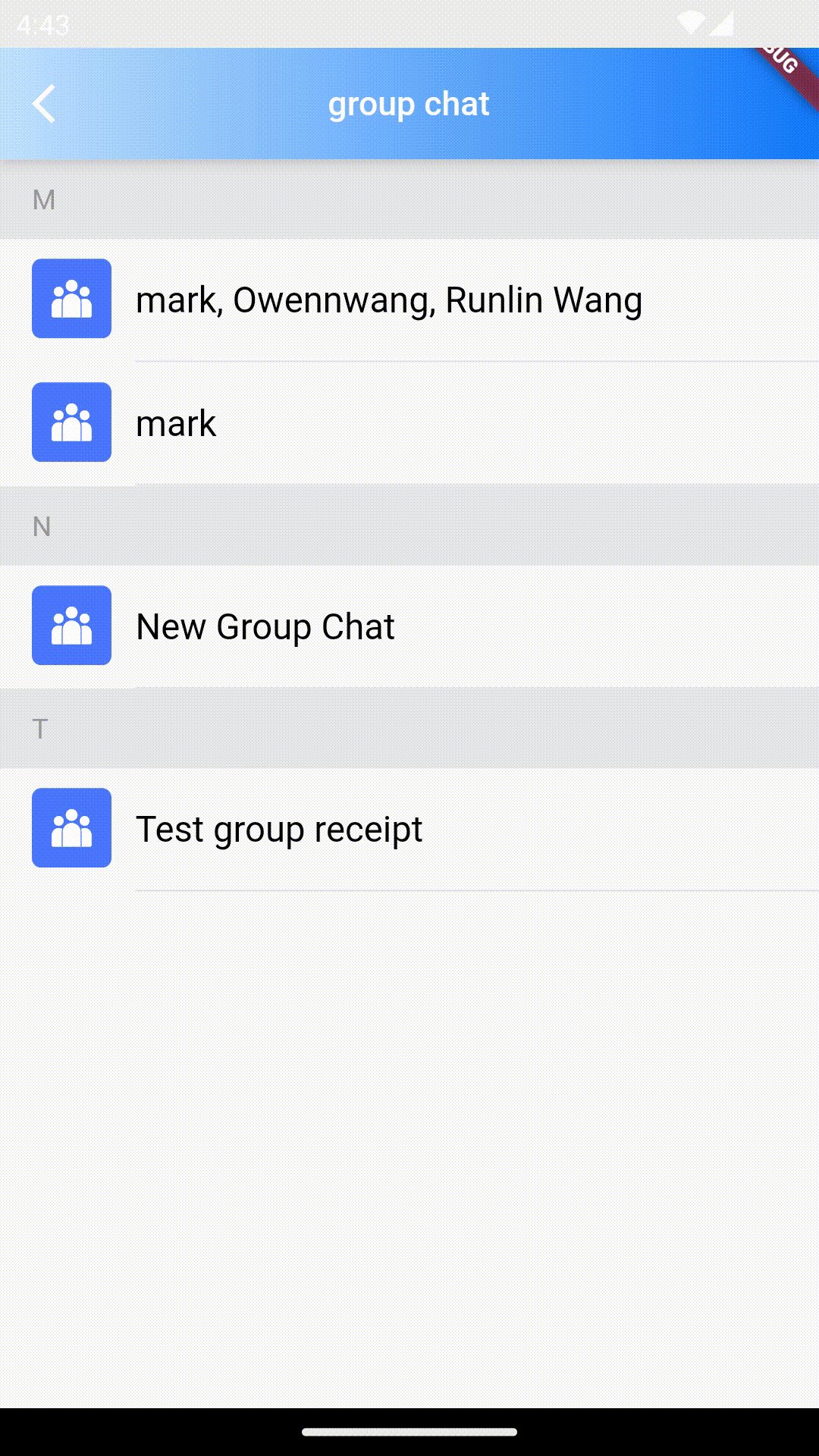
/// @title:"itemBuilder为用于自定义构建群组模块的构造器."
/// @title:"代码示例为使用自定义itemBuilder展示群组列表信息."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/edbd01f7151e395a8d21f05896cc7195.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
_jumpToChatPage(BuildContext context, String groupId) async {
final res = await sdkInstance
.getConversationManager()
.getConversation(conversationID: "group_$groupId");
if (res.code == 0) {
final conversation = res.data;
if (conversation != null) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(selectedConversation: conversation),
));
}
}
}
Widget _itemBuilder(BuildContext context, V2TimGroupInfo groupInfo) {
final theme = Provider.of<TUIThemeViewModel>(context).theme;
final showName = groupInfo.groupName ?? groupInfo.groupID;
final faceUrl = groupInfo.faceUrl ?? "";
return Container(
padding: const EdgeInsets.only(top: 10, left: 16),
child: InkWell(
onTap: (() {
final groupID = groupInfo.groupID;
_jumpToChatPage(context, groupID);
}),
child: Row(
children: [
Container(
padding: const EdgeInsets.only(bottom: 12),
margin: const EdgeInsets.only(right: 12),
child: SizedBox(
height: 40,
width: 40,
child: Avatar(faceUrl: faceUrl, showName: showName),
),
),
Expanded(
child: Container(
alignment: Alignment.centerLeft,
padding: const EdgeInsets.only(top: 10, bottom: 20),
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
color: theme.weakDividerColor ??
CommonColor.weakDividerColor))),
child: Text(
showName,
style: const TextStyle(color: Colors.black, fontSize: 18),
),
))
],
),
),
);
}
return Scaffold(
appBar: AppBar(
title: Text(
imt("群聊"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitGroup(
itemBuilder: _itemBuilder,
emptyBuilder: (_) {
return Center(
child: Text(imt("暂无群聊")),
);
},
groupCollector: (groupInfo) {
final groupID = groupInfo?.groupID ?? "";
return !groupID.contains("im_discuss_");
},
),
);
}
onTapItem的案例
onTapItem为群组模块点击触发的函数.
代码示例为使用自定义onTapItem做到点击跳转到群组聊天页面.

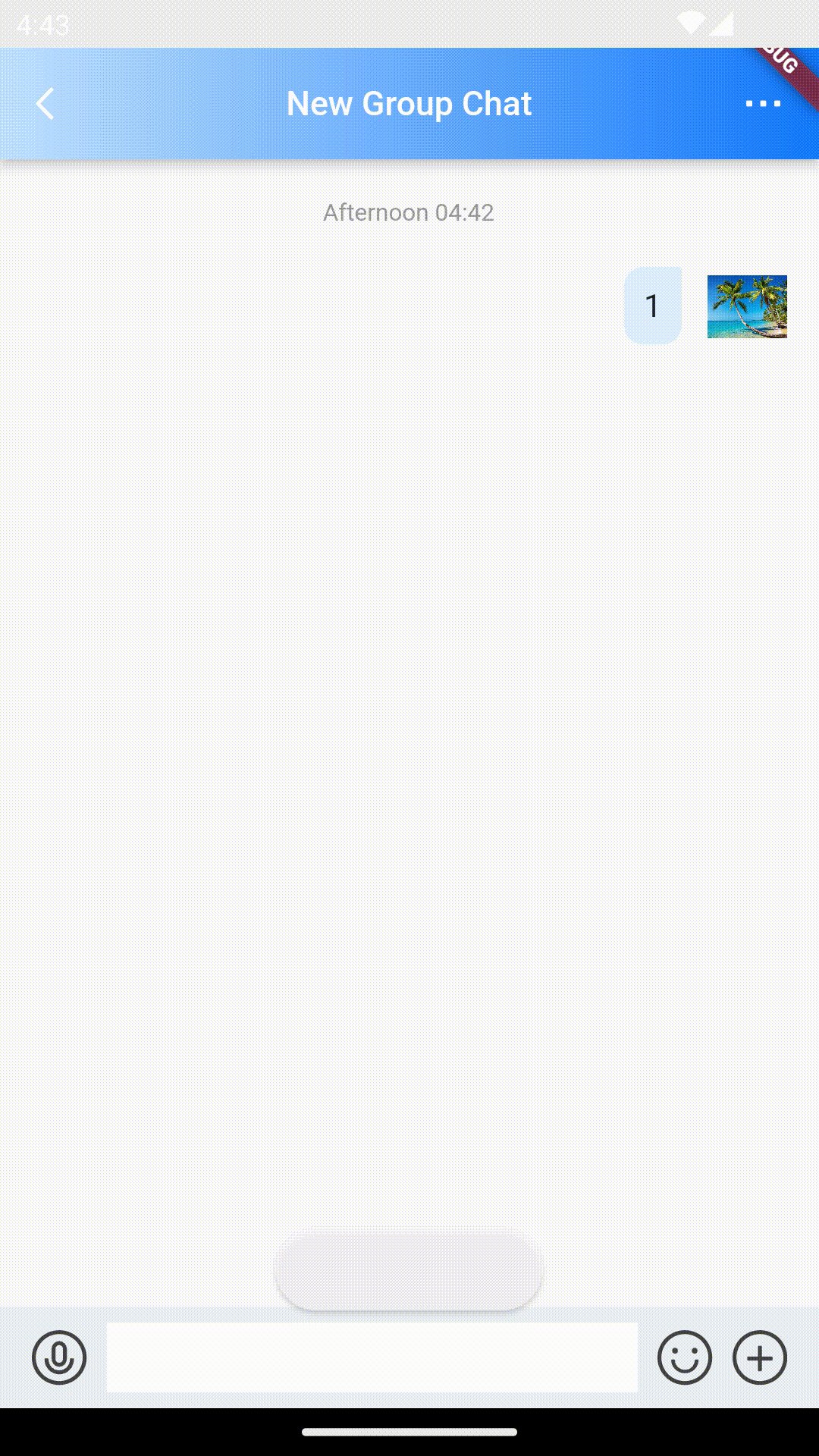
/// @title:"onTapItem为群组模块点击触发的函数."
/// @title:"代码示例为使用自定义onTapItem做到点击跳转到群组聊天页面."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/9995f785341d07ee45cb01b515144fbf.gif"
@override
Widget build(BuildContext context) {
_jumpToChatPage(BuildContext context, String groupId) async {
final res = await sdkInstance
.getConversationManager()
.getConversation(conversationID: "group_$groupId");
if (res.code == 0) {
final conversation = res.data;
if (conversation != null) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(selectedConversation: conversation),
));
}
}
}
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("群聊"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitGroup(
onTapItem: (groupInfo) {
final groupID = groupInfo.groupID;
_jumpToChatPage(context, groupID);
},
emptyBuilder: (_) {
return Center(
child: Text(imt("暂无群聊")),
);
},
groupCollector: (groupInfo) {
final groupID = groupInfo?.groupID ?? "";
return !groupID.contains("im_discuss_");
},
),
);
}