TIMUIKitAddGroup
功能介绍
添加群组组件
参数详解
| 参数名称 | 参数类型 | 是否必填 | 平台 | 描述 |
|---|---|---|---|---|
| onTapExistGroup | Function(String groupID, V2TimConversation conversation) | 是 | 全部 | 当添加已在群组时的函数 |
| lifeCycle | AddGroupLifeCycle | 否 | 全部 | 添加好友群组时的钩子函数 |
| closeFunc | VoidCallback | 否 | 全部 | 用于在父组件完成时关闭小部件的回调函数。 |
代码示例
lifeCycle的案例
lifeCycle为添加群组操作时的钩子函数.
代码示例为使用shouldAddGroup做到申请添加群组前跳出弹窗的案例.

/// @title:"lifeCycle为添加群组操作时的钩子函数."
/// @title:"代码示例为使用shouldAddGroup做到申请添加群组前跳出弹窗的案例."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/lifeCycle.gif"
@override
Widget build(BuildContext context) {
AddGroupLifeCycle lifeCycle = AddGroupLifeCycle(
shouldAddGroup: (String groupID, String message,
[BuildContext? applicationContext]) async {
//发送添加群组请求前的逻辑
// 弹出对话框
Future<bool?> shouldAddGroupDialog() {
return showDialog<bool>(
context: applicationContext!,
builder: (applicationContext) {
return AlertDialog(
title: const Text("提示"),
content: const Text("您确定要申请加入此群吗?"),
actions: <Widget>[
TextButton(
child: const Text("取消"),
onPressed: () =>
Navigator.of(applicationContext).pop(), // 关闭对话框
),
TextButton(
child: const Text("确定"),
onPressed: () {
//关闭对话框并返回true
Navigator.of(applicationContext).pop(true);
},
),
],
);
},
);
}
bool? isAdd = await shouldAddGroupDialog();
return isAdd ?? false;
},
);
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("添加群聊"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddGroup(
lifeCycle: lifeCycle,
onTapExistGroup: (groupID, conversation) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: conversation,
),
));
},
),
);
}
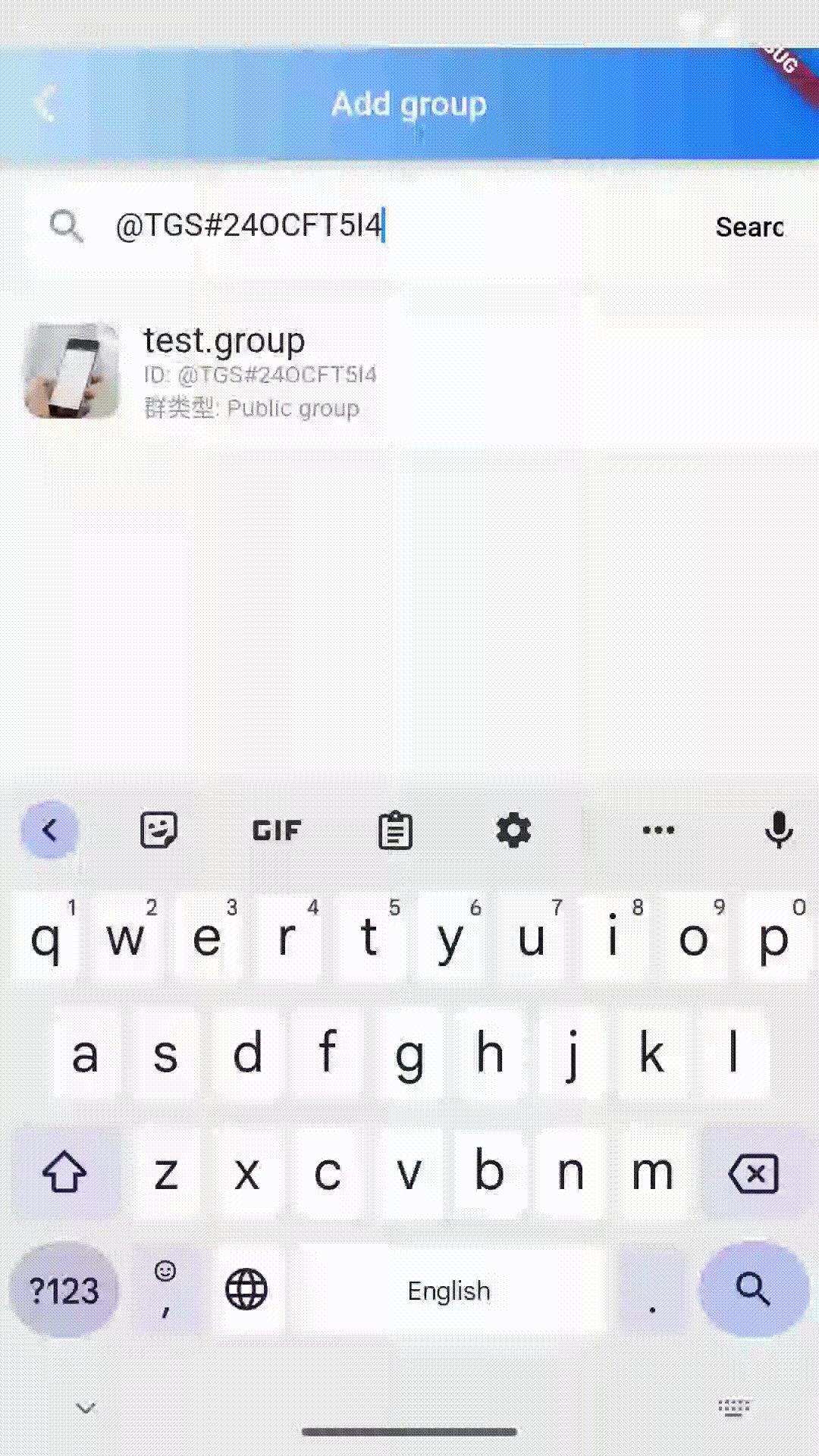
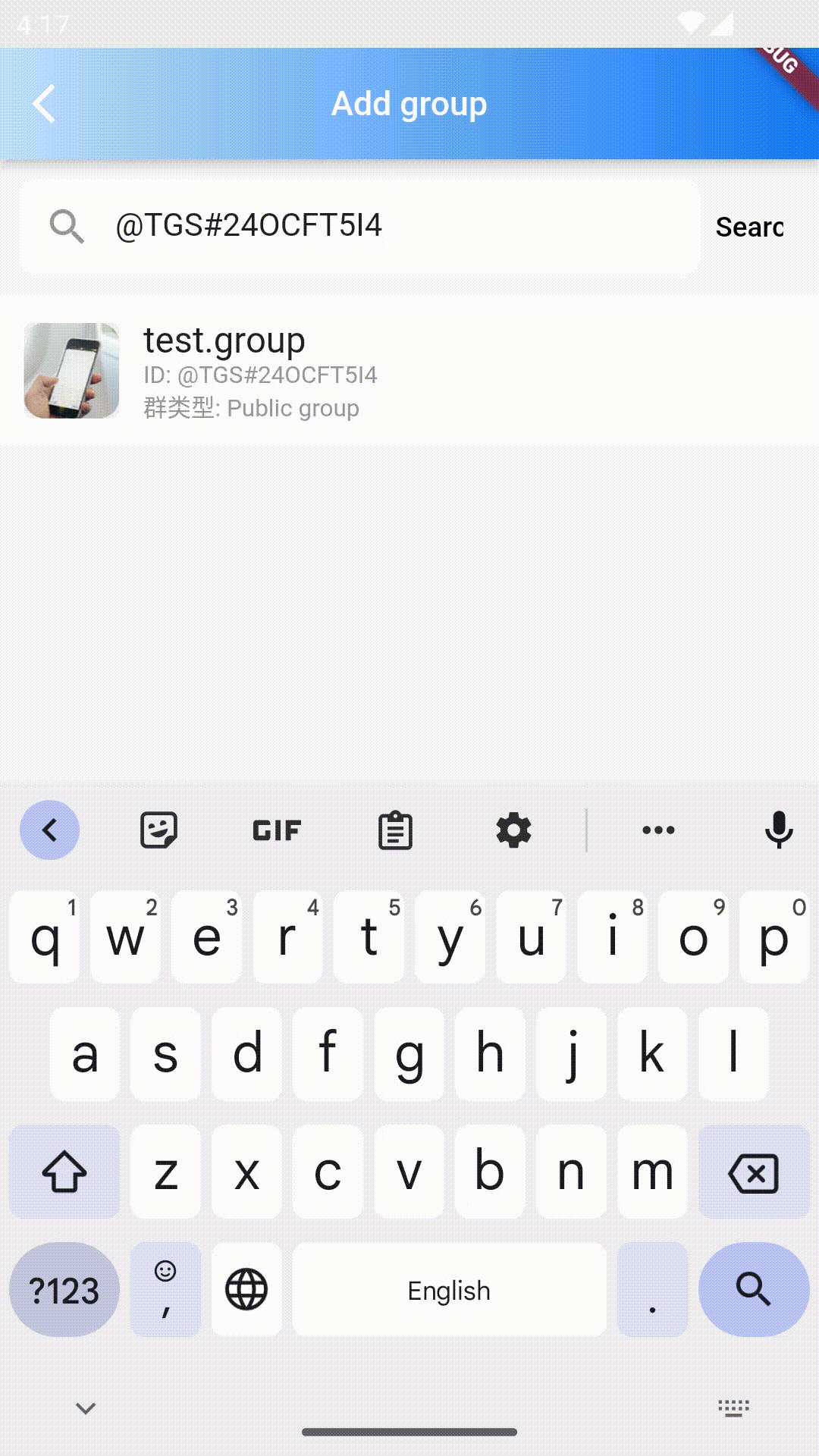
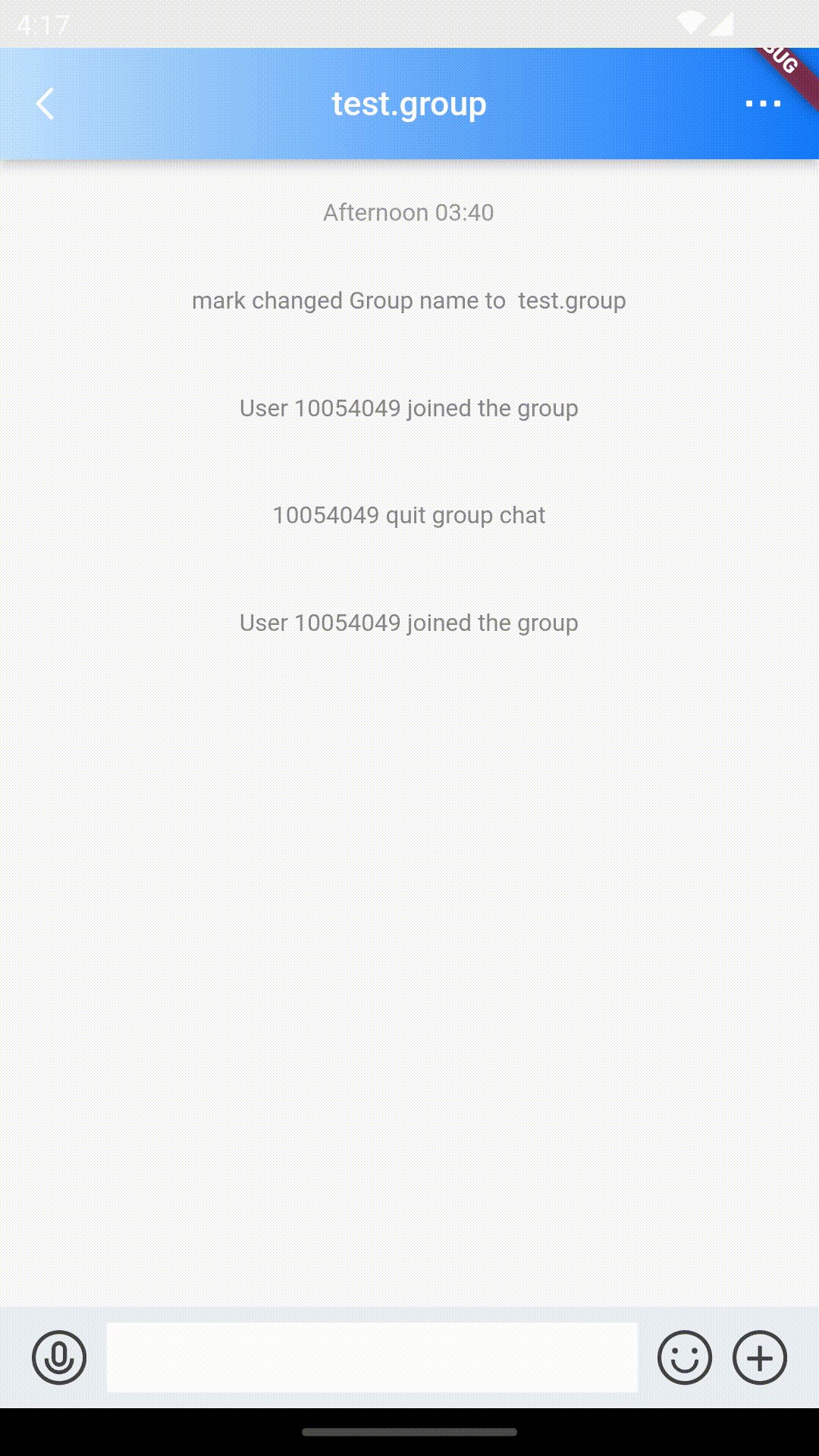
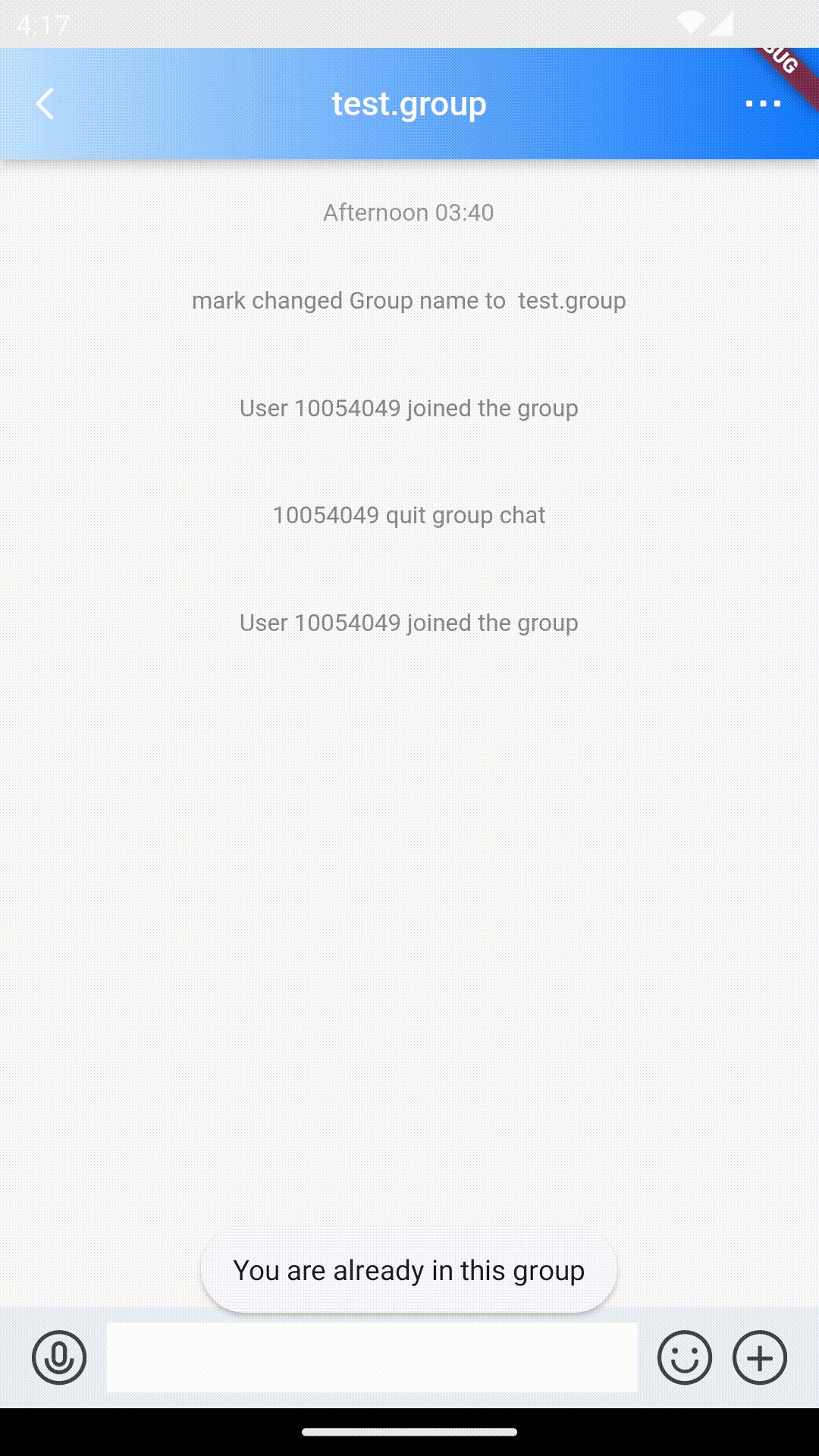
onTapExistGroup的案例
onTapExistGroup当添加已在群组时的函数.
代码示例为使用onTapExistGroup做到当用户已在需要添加的群组中时,跳转到被添加的群组的聊天页面.

/// @title:"onTapExistGroup当添加已在群组时的函数."
/// @title:"代码示例为使用onTapExistGroup做到当用户已在需要添加的群组中时,跳转到被添加的群组的聊天页面."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapExistGroup.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("添加群聊"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddGroup(
onTapExistGroup: (groupID, conversation) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: conversation,
),
));
},
),
);
}