TIMUIKitBlackList-Implementation
功能介绍
黑名单列表组件
参数详解
| 参数名称 | 参数类型 | 是否必填 | 平台 | 描述 |
|---|---|---|---|---|
| onTapItem | void Function(V2TimFriendInfo groupInfo) | 否 | 全部 | 黑名单用户模块点击触发的函数 |
| emptyBuilder | Widget Function(BuildContext context) | 否 | 全部 | 黑名单无成员时的样式构造器 |
| itemBuilder | Widget Function( BuildContext context, V2TimFriendInfo groupInfo) | 否 | 全部 | 用于自定义构建黑名单用户模块的构造器 |
| lifeCycle | BlockListLifeCycle | 否 | 全部 | 黑名单列表操作时的钩子函数 |
代码示例
emptyBuilder的案例
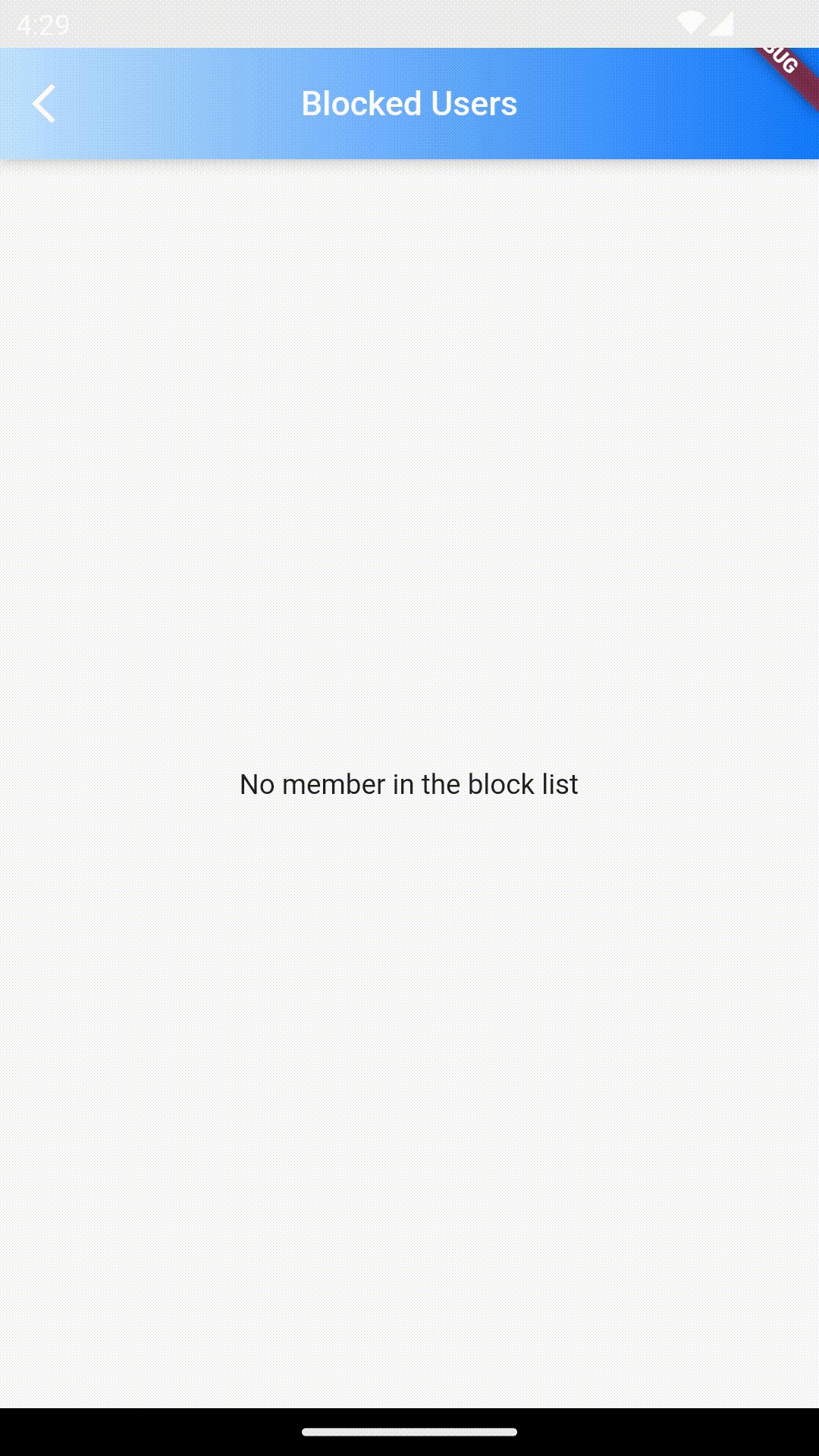
emptyBuilder决定了当用户黑名单列表为空时黑名单列表页面的样式.
代码示例为使用自定义emptyBuilder展示暂无黑名单的页面样式.

/// @title:"emptyBuilder决定了当用户黑名单列表为空时黑名单列表页面的样式."
/// @title:"代码示例为使用自定义emptyBuilder展示暂无黑名单的页面样式."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/f5a42ff86973e90a1daedd6fd1e7e896.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("黑名单"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitBlackList(
emptyBuilder: (_) {
return Center(
child: Text(imt("暂无黑名单")),
);
},
onTapItem: (_) {},
),
);
}
itemBuilder的案例
itemBuilder为用于自定义构建黑名单用户模块的构造器.
代码示例为使用自定义itemBuilder展示黑名单用户信息.

/// @title:"itemBuilder为用于自定义构建黑名单用户模块的构造器."
/// @title:"代码示例为使用自定义itemBuilder展示黑名单用户信息."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/4d0a7b2ac45452be108a369396ee5306.png"
@override
Widget build(BuildContext context) {
final TUIFriendShipViewModel _friendshipViewModel =
serviceLocator<TUIFriendShipViewModel>();
final theme = Provider.of<DefaultThemeData>(context).theme;
_getShowName(V2TimFriendInfo item) {
final friendRemark = item.friendRemark ?? "";
final nickName = item.userProfile?.nickName ?? "";
final userID = item.userID;
final showName = nickName != "" ? nickName : userID;
return friendRemark != "" ? friendRemark : showName;
}
Widget _itemBuilder(BuildContext context, V2TimFriendInfo friendInfo) {
final theme = Provider.of<TUIThemeViewModel>(context).theme;
final showName = _getShowName(friendInfo);
final faceUrl = friendInfo.userProfile?.faceUrl ?? "";
return Slidable(
endActionPane: ActionPane(motion: const DrawerMotion(), children: [
SlidableAction(
onPressed: (context) async {
await _friendshipViewModel.deleteFromBlockList([friendInfo.userID]);
},
backgroundColor: theme.cautionColor ?? CommonColor.cautionColor,
foregroundColor: Colors.white,
label: TIM_t("删除"),
autoClose: true,
)
]),
child: Container(
padding: const EdgeInsets.only(top: 10, left: 16),
child: Row(
children: [
Container(
padding: const EdgeInsets.only(bottom: 12),
margin: const EdgeInsets.only(right: 12),
child: SizedBox(
height: 40,
width: 40,
child: Avatar(faceUrl: faceUrl, showName: showName),
),
),
Expanded(
child: Container(
alignment: Alignment.centerLeft,
padding: const EdgeInsets.only(top: 10, bottom: 20),
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
color: theme.weakDividerColor ??
CommonColor.weakDividerColor))),
child: Text(
showName,
style: const TextStyle(color: Colors.black, fontSize: 18),
),
))
],
),
),
);
}
return Scaffold(
appBar: AppBar(
title: Text(
imt("黑名单"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitBlackList(
itemBuilder: _itemBuilder,
emptyBuilder: (_) {
return Center(
child: Text(imt("暂无黑名单")),
);
},
onTapItem: (_) {},
),
);
}
lifeCycle的案例
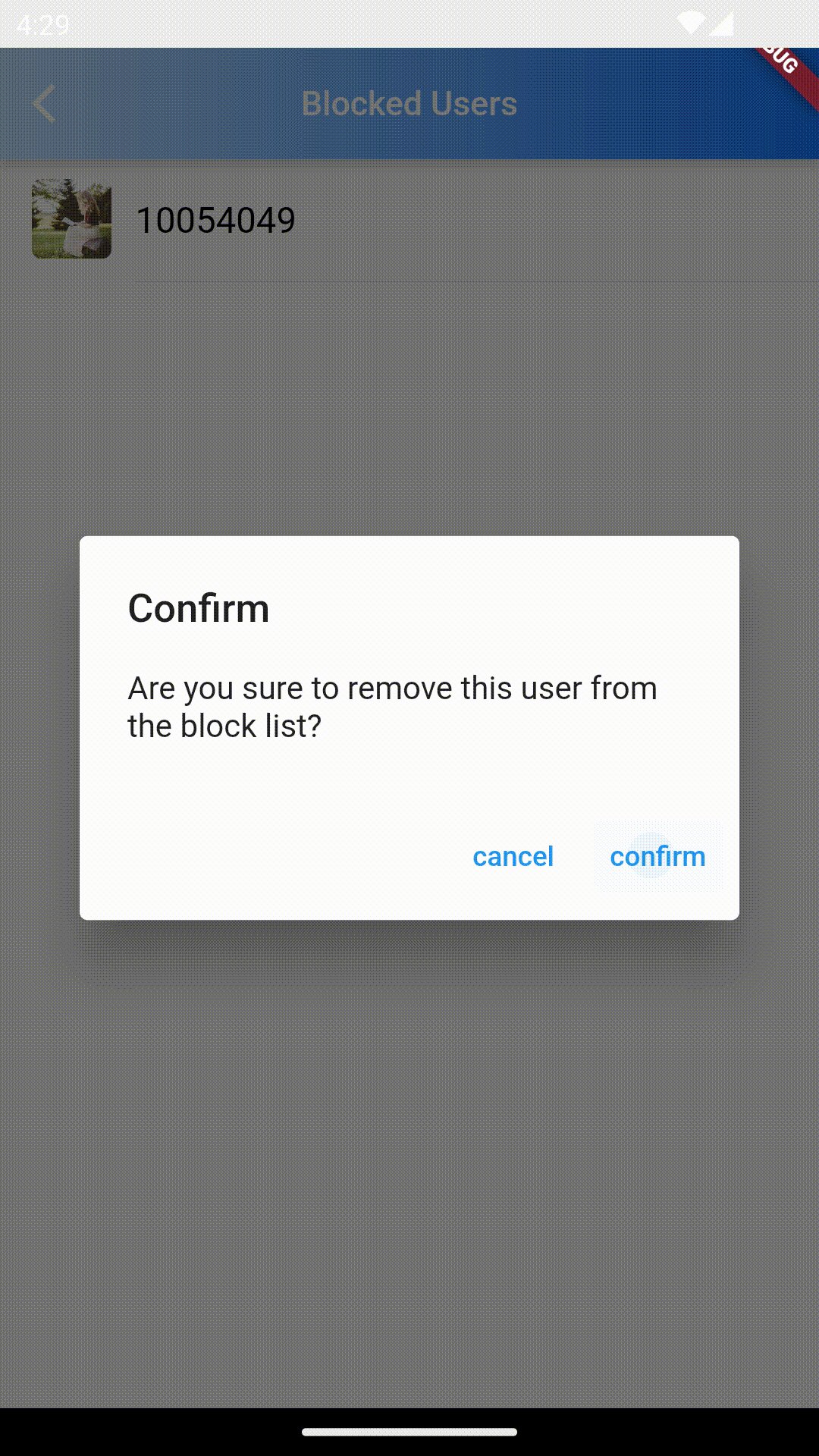
lifeCycle为用户信息操作时的钩子函数.
代码示例为使用shouldDeleteFromBlockList做到移出黑名单前跳出弹窗的案例。.

/// @title:"lifeCycle为用户信息操作时的钩子函数."
/// @title:"代码示例为使用shouldDeleteFromBlockList做到移出黑名单前跳出弹窗的案例。."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/525b8621874cfe0b99bc665cc324dcd9.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
BlockListLifeCycle lifeCycle = BlockListLifeCycle(
shouldDeleteFromBlockList: (List<String> userIDList) async {
// 移出黑名单前的逻辑
// 弹出对话框
Future<bool?> shouldDeleteFromBlockListDialog() {
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("提示"),
content: const Text("您确定要将此用户移出黑名单吗?"),
actions: <Widget>[
TextButton(
child: const Text("取消"),
onPressed: () => Navigator.of(context).pop(), // 关闭对话框
),
TextButton(
child: const Text("确定"),
onPressed: () {
//关闭对话框并返回true
Navigator.of(context).pop(true);
},
),
],
);
},
);
}
bool? isDelete = await shouldDeleteFromBlockListDialog();
return isDelete ?? false;
},
);
return Scaffold(
appBar: AppBar(
title: Text(
imt("黑名单"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitBlackList(
lifeCycle: lifeCycle,
emptyBuilder: (_) {
return Center(
child: Text(imt("暂无黑名单")),
);
},
onTapItem: (V2TimFriendInfo fiiendInfo) {
Utils.toast(fiiendInfo.userID);
},
),
);
}
onTapItem的案例
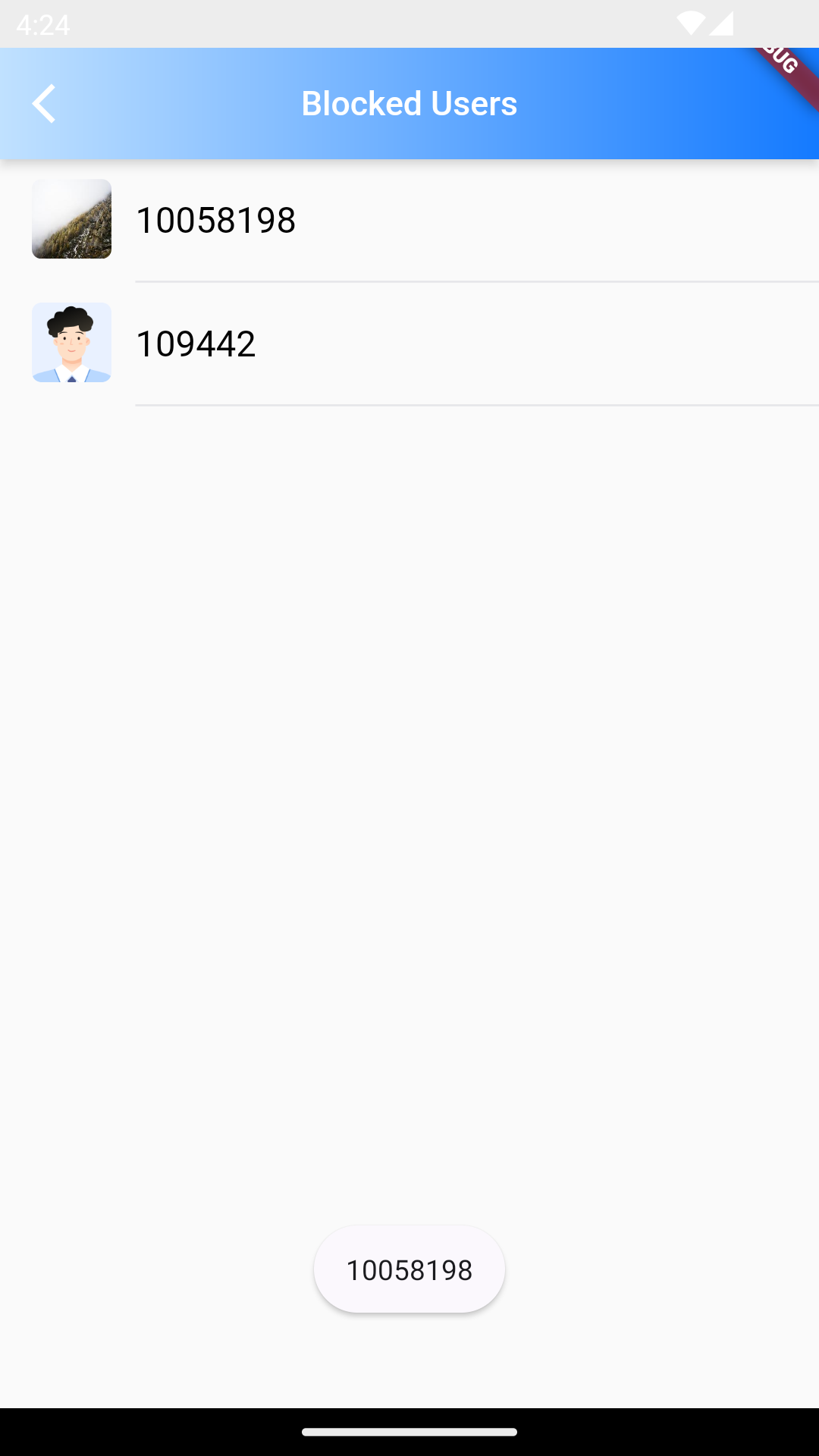
onTapItem为黑名单用户模块点击触发的函数。.
代码示例为使用自定义onTapItem做到弹框展示黑名单用户id.

/// @title:"onTapItem为黑名单用户模块点击触发的函数。."
/// @title:"代码示例为使用自定义onTapItem做到弹框展示黑名单用户id."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/b5f1ac84350881bf263aac868cfdd906.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
imt("黑名单"),
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitBlackList(
emptyBuilder: (_) {
return Center(
child: Text(imt("暂无黑名单")),
);
},
onTapItem: (V2TimFriendInfo fiiendInfo) {
Utils.toast(fiiendInfo.userID);
},
),
);
}