TIMUIKitAddFriend
Introduction
A widget that used for adding friends or contacts.
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| isShowDefaultGroup | bool | no | All | If show the default group on the sending application page. |
| onTapAlreadyFriendsItem | Function(String userID) | yes | All | You may navigate to user profile page, if friendship relationship exists. |
| lifeCycle | AddFriendLifeCycle | no | All | The life cycle hooks for adding friends and contact business logic. |
| closeFunc | VoidCallback | no | All | The callback function to close the widget upon completion by the parent widget. |
Code examples
isShowDefaultGroup
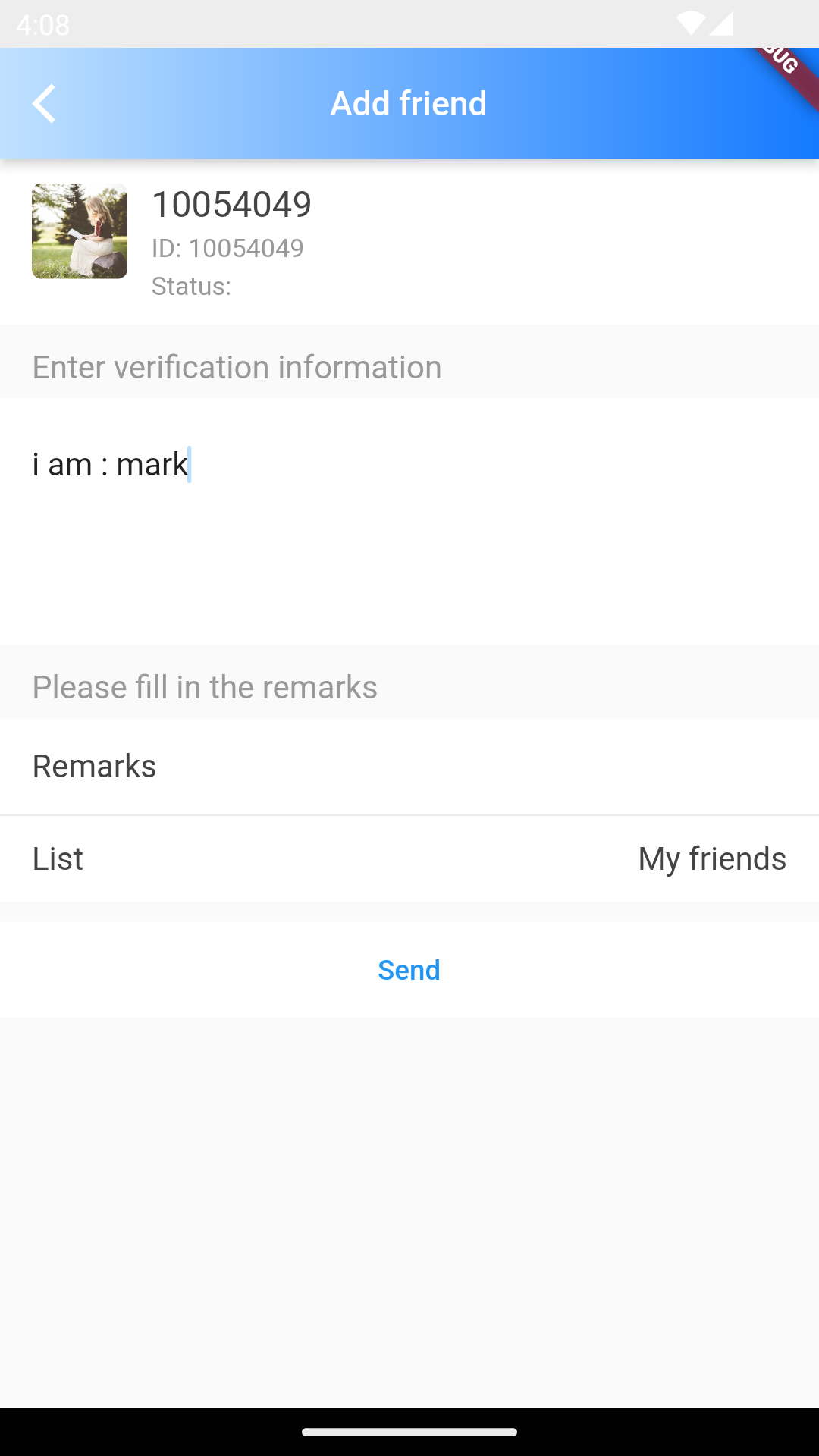
IsShowDefaultGroup determines whether to display the default groups added by users in the friend application page.

/// @title:"IsShowDefaultGroup determines whether to display the default groups added by users in the friend application page."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/3b1a831fd666436b21ba20ec7fd66fbb.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"Add friends",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddFriend(
isShowDefaultGroup: true,
onTapAlreadyFriendsItem: (String userID) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID),
));
},
),
);
}
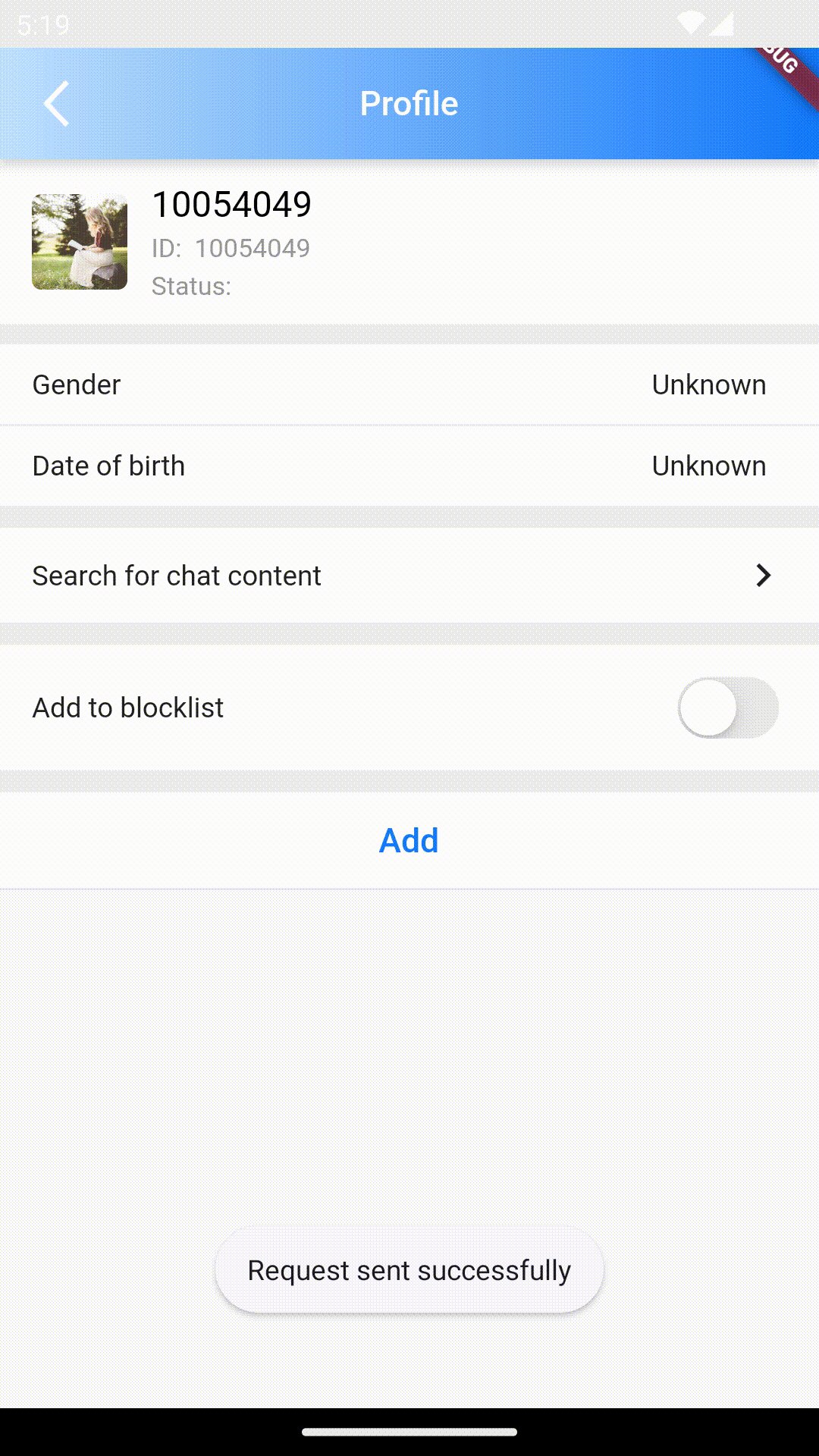
lifeCycle
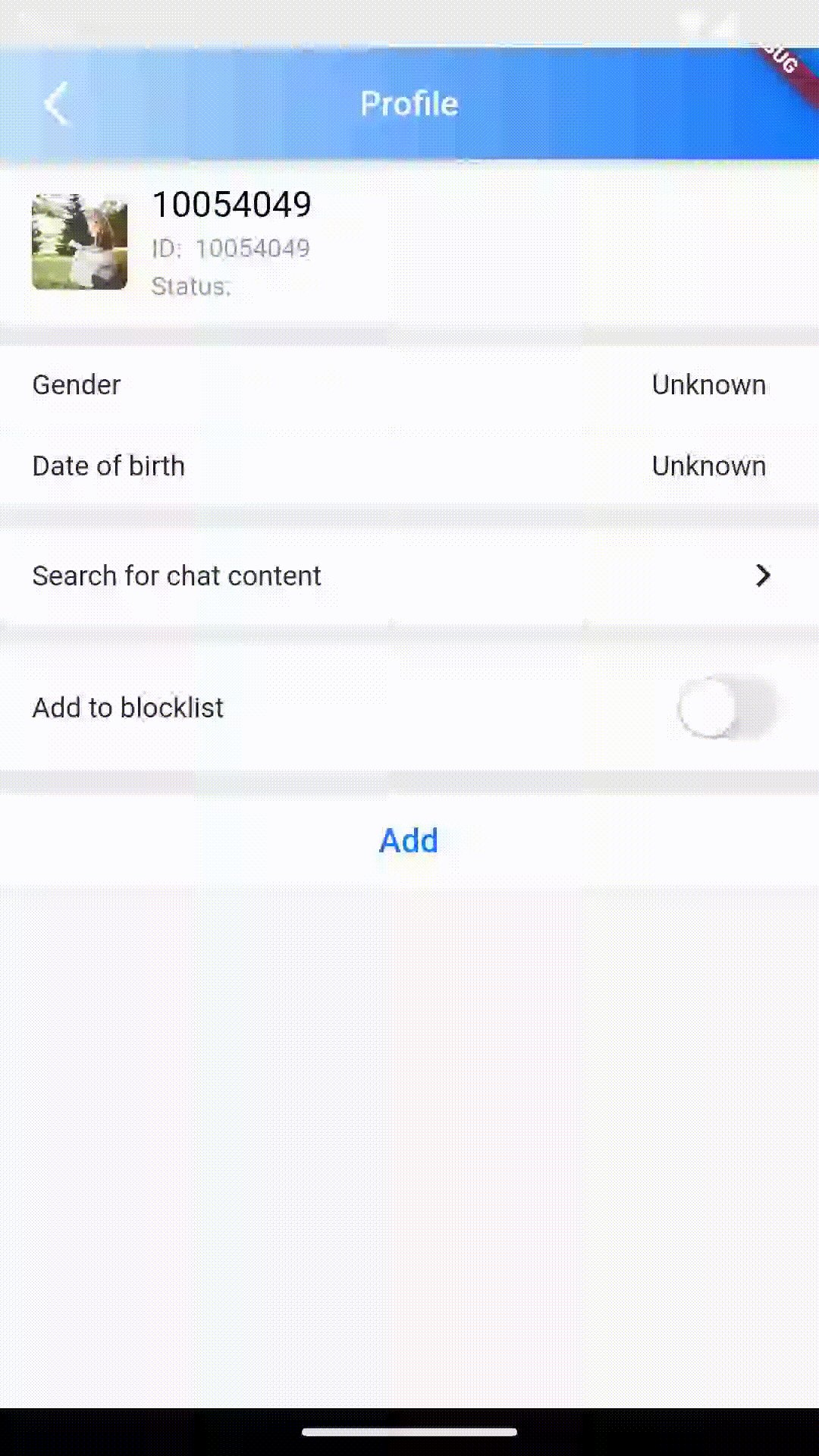
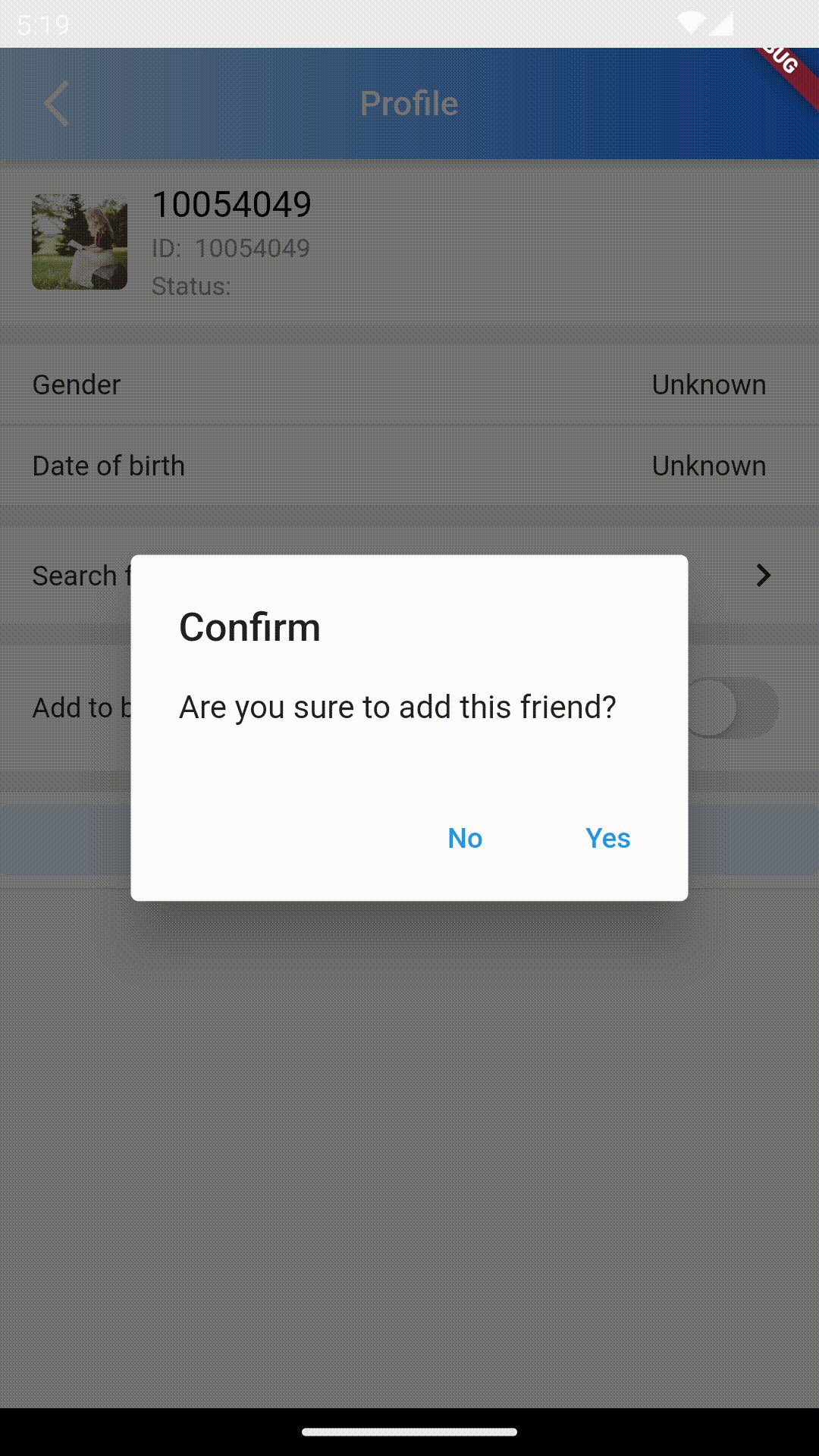
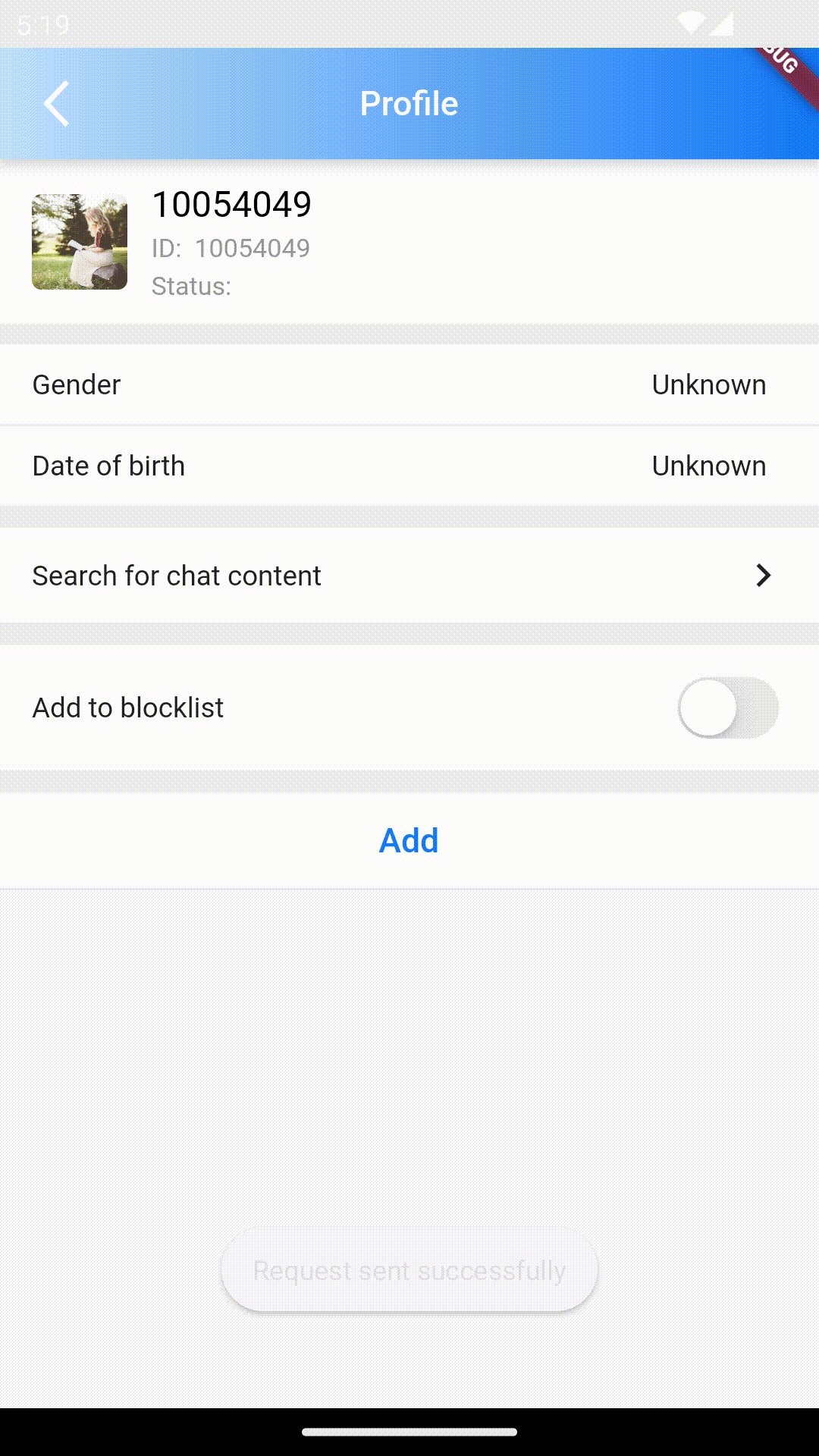
The life cycle hooks for adding friends.
The code example is a case of using shouldAddFriend to display the confirmation window before adding friends.

/// @title:"The life cycle hooks for adding friends."
/// @title:"The code example is a case of using shouldAddFriend to display the confirmation window before adding friends."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/lifeCycle.gif"
@override
Widget build(BuildContext context) {
AddFriendLifeCycle lifeCycle = AddFriendLifeCycle(
shouldAddFriend:
(String userID, String? remark, String? friendGroup, String? addWording,
[BuildContext? applicationContext]) async {
Future<bool?> shouldAddFriendDialog() {
return showDialog<bool>(
context: applicationContext!,
builder: (applicationContext) {
return AlertDialog(
title: const Text("Tips"),
content: const Text("Are you sure you want to add this friend?"),
actions: <Widget>[
TextButton(
child: const Text("cancel"),
onPressed: () => Navigator.of(applicationContext).pop(),
),
TextButton(
child: const Text("confirm"),
onPressed: () {
Navigator.of(applicationContext).pop(true);
},
),
],
);
},
);
}
bool? isAdd = await shouldAddFriendDialog();
return isAdd ?? false;
},
);
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"Add friends",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddFriend(
lifeCycle: lifeCycle,
onTapAlreadyFriendsItem: (String userID) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID),
));
},
),
);
}
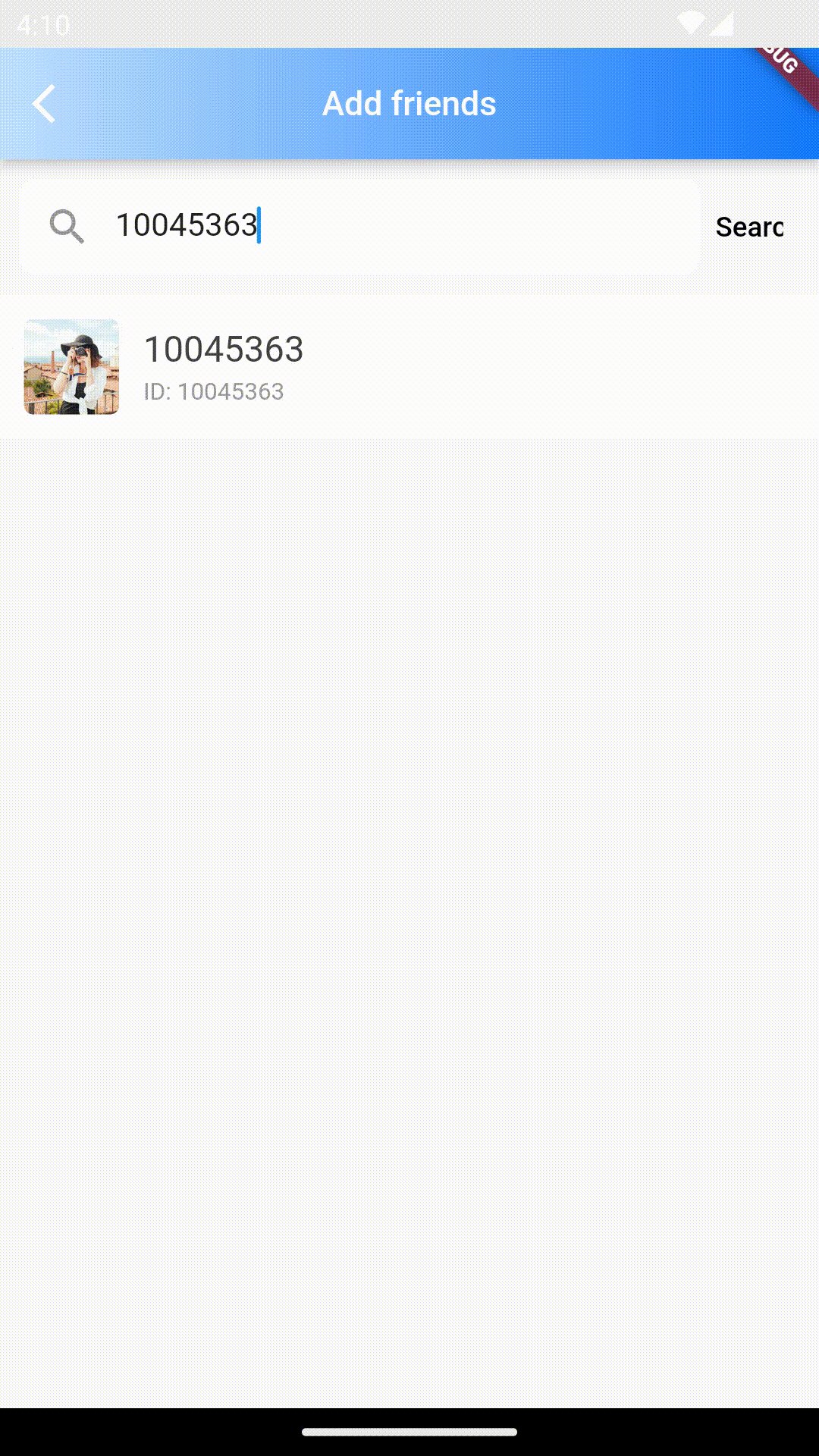
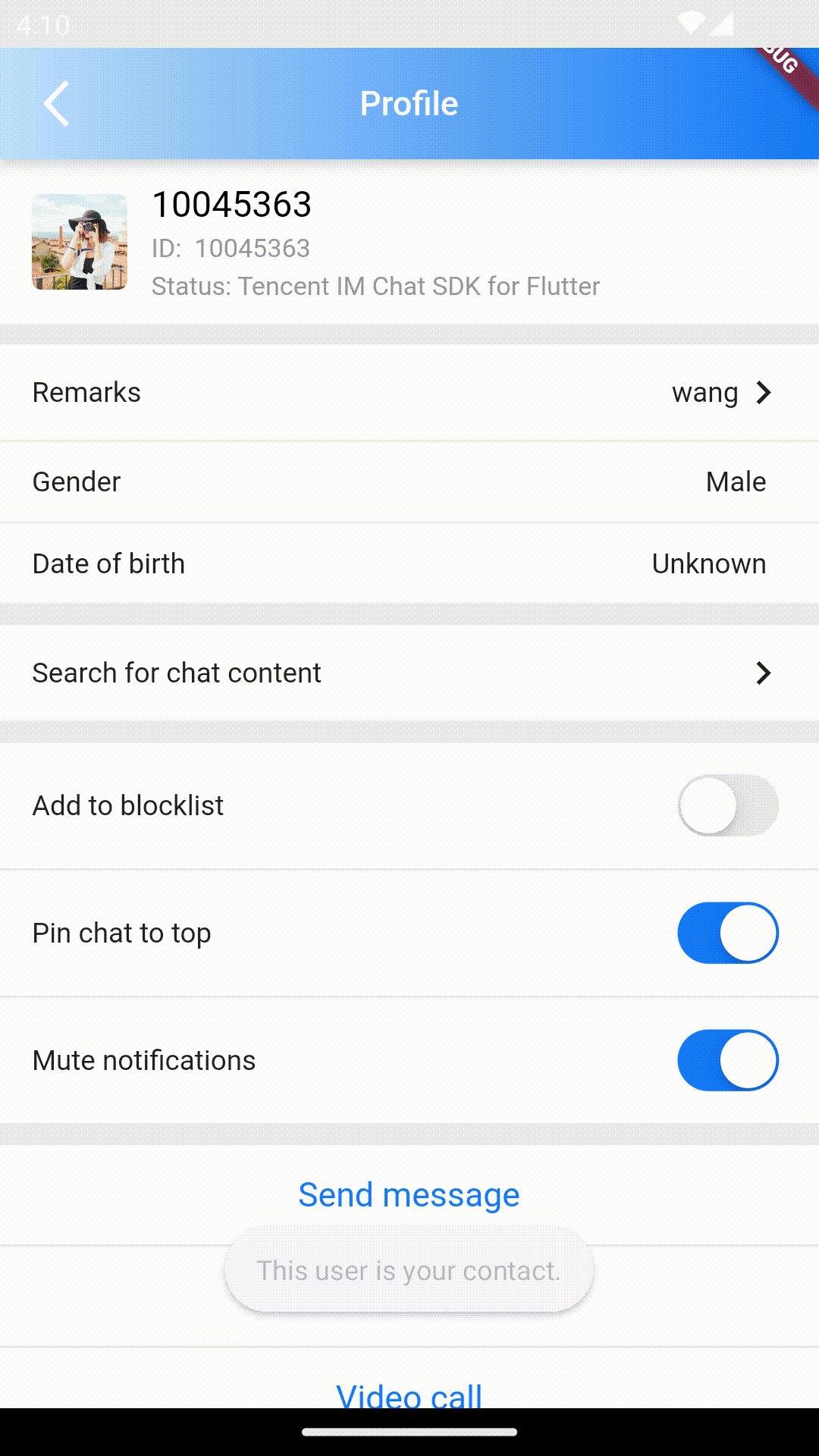
onTapAlreadyFriendsItem
OnTapAlreadyFriendsItem is a function that will be triggered when adding a user who is already a friend
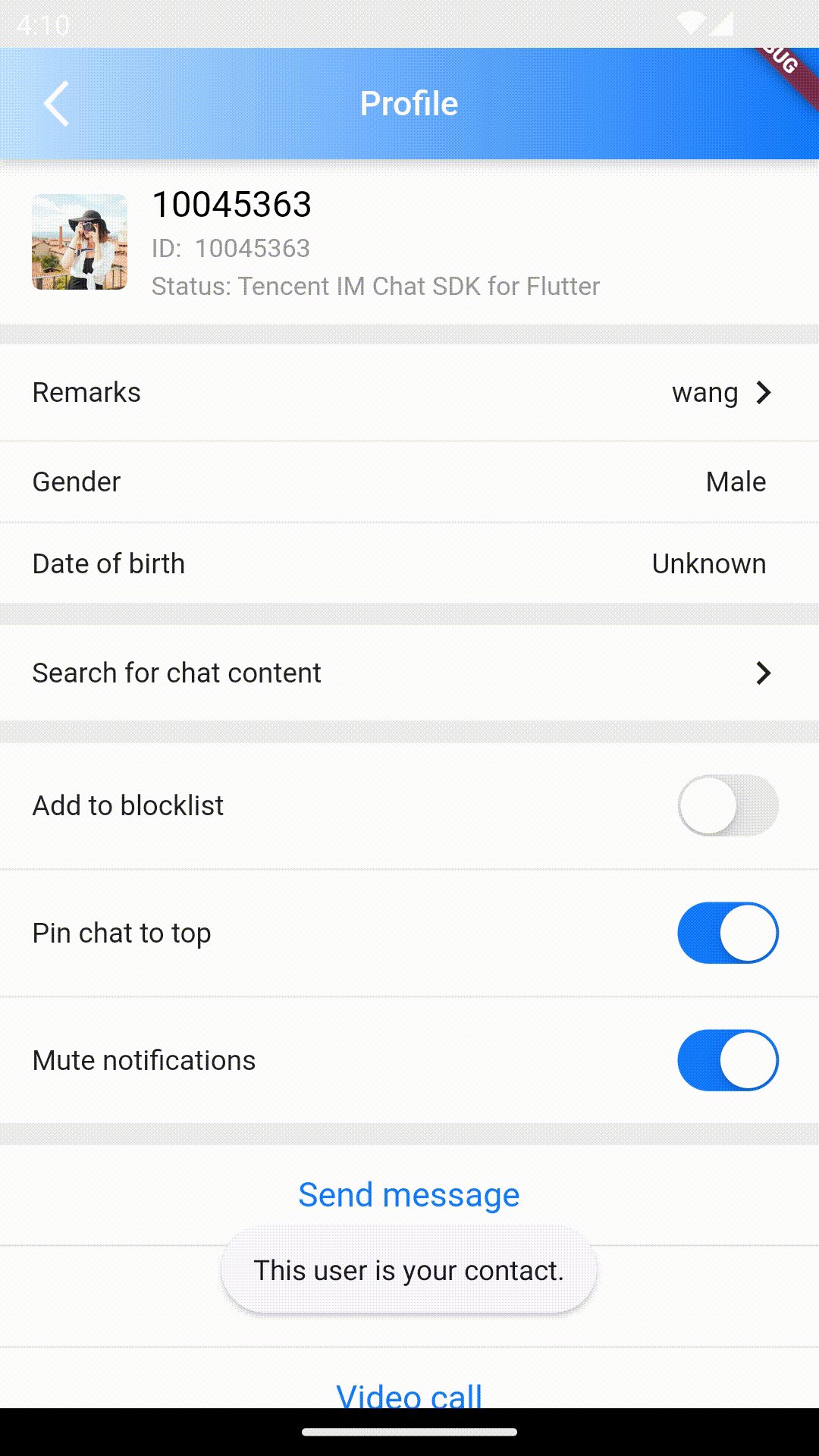
The following example code shows to use onTapAlreadyFriendsItem to jump to the user information page of the added user when the added user is already a friend.

/// @title:"OnTapAlreadyFriendsItem is a function that will be triggered when adding a user who is already a friend"
/// @title:"The following example code shows to use onTapAlreadyFriendsItem to jump to the user information page of the added user when the added user is already a friend."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/844149d2f2bf02a88058fc937147810a.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"Add friends",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddFriend(
onTapAlreadyFriendsItem: (String userID) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID),
));
},
),
);
}