TIMUIKitBlackList
Introduction
The widget of the list shows the blocked users.
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| onTapItem | void Function(V2TimFriendInfo groupInfo) | no | All | The callback after user clicking the block list item. |
| emptyBuilder | Widget Function(BuildContext context) | no | All | The customized widget shows when there is no member in block list. |
| itemBuilder | Widget Function( BuildContext context, V2TimFriendInfo groupInfo) | no | All | The customized widget for each item. |
| lifeCycle | BlockListLifeCycle | no | All | The life cycle hooks for block list business logic. |
Code examples
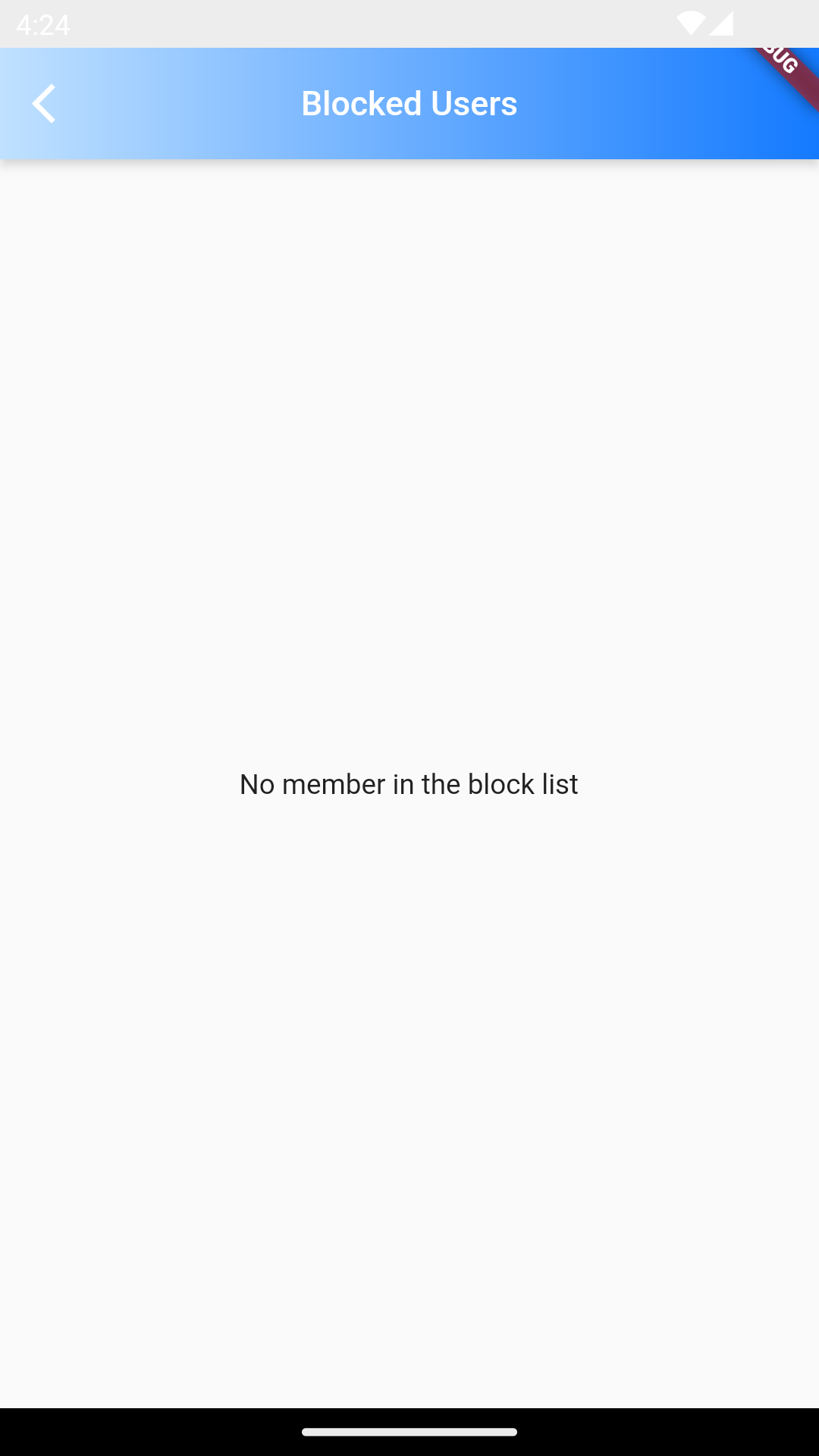
emptyBuilder
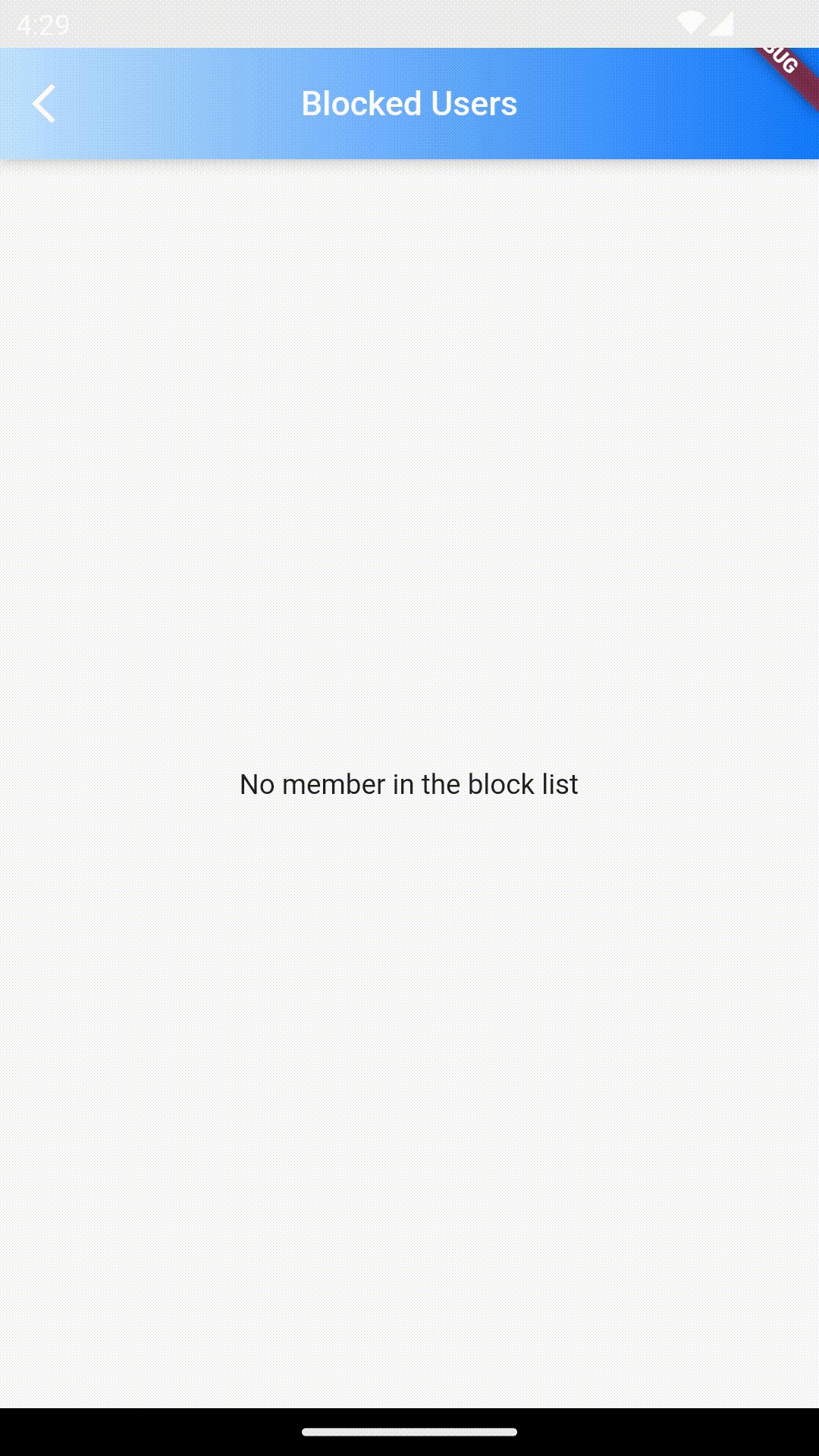
EmptyBuilder determines the style of the blacklist page when the user's blacklist is empty.
The code sample uses a custom emptyBuilder to build a page when there are no members in the blacklist.

/// @title:"EmptyBuilder determines the style of the blacklist page when the user's blacklist is empty."
/// @title:"The code sample uses a custom emptyBuilder to build a page when there are no members in the blacklist."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/f5a42ff86973e90a1daedd6fd1e7e896.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"Blocked Users",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitBlackList(
emptyBuilder: (_) {
return Center(
child: Text("No member in the block list"),
);
},
onTapItem: (_) {},
),
);
}
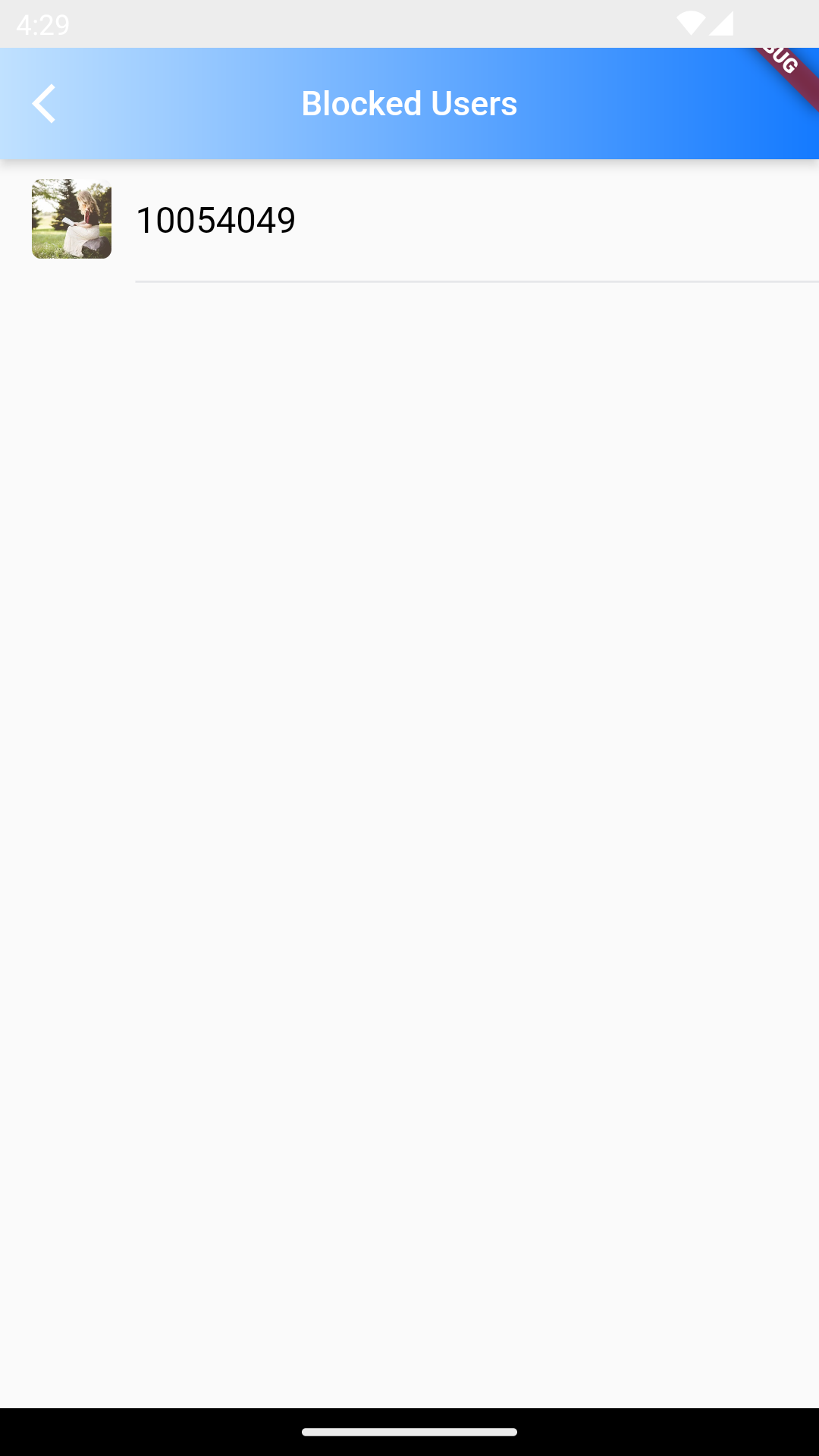
itemBuilder
ItemBuilder is a builder for customizing blacklist user module styles.
The code example shows blacklist user information by using itemBuilder.

/// @title:"ItemBuilder is a builder for customizing blacklist user module styles."
/// @title:"The code example shows blacklist user information by using itemBuilder."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/4d0a7b2ac45452be108a369396ee5306.png"
@override
Widget build(BuildContext context) {
final TUIFriendShipViewModel _friendshipViewModel =
serviceLocator<TUIFriendShipViewModel>();
final theme = Provider.of<DefaultThemeData>(context).theme;
_getShowName(V2TimFriendInfo item) {
final friendRemark = item.friendRemark ?? "";
final nickName = item.userProfile?.nickName ?? "";
final userID = item.userID;
final showName = nickName != "" ? nickName : userID;
return friendRemark != "" ? friendRemark : showName;
}
Widget _itemBuilder(BuildContext context, V2TimFriendInfo friendInfo) {
final theme = Provider.of<TUIThemeViewModel>(context).theme;
final showName = _getShowName(friendInfo);
final faceUrl = friendInfo.userProfile?.faceUrl ?? "";
return Slidable(
endActionPane: ActionPane(motion: const DrawerMotion(), children: [
SlidableAction(
onPressed: (context) async {
await _friendshipViewModel.deleteFromBlockList([friendInfo.userID]);
},
backgroundColor: theme.cautionColor ?? CommonColor.cautionColor,
foregroundColor: Colors.white,
label: "Remove",
autoClose: true,
)
]),
child: Container(
padding: const EdgeInsets.only(top: 10, left: 16),
child: Row(
children: [
Container(
padding: const EdgeInsets.only(bottom: 12),
margin: const EdgeInsets.only(right: 12),
child: SizedBox(
height: 40,
width: 40,
child: Avatar(faceUrl: faceUrl, showName: showName),
),
),
Expanded(
child: Container(
alignment: Alignment.centerLeft,
padding: const EdgeInsets.only(top: 10, bottom: 20),
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
color: theme.weakDividerColor ??
CommonColor.weakDividerColor))),
child: Text(
showName,
style: const TextStyle(color: Colors.black, fontSize: 18),
),
))
],
),
),
);
}
return Scaffold(
appBar: AppBar(
title: Text(
"Blocked Users",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitBlackList(
itemBuilder: _itemBuilder,
emptyBuilder: (_) {
return Center(
child: Text("No member in the block list"),
);
},
onTapItem: (_) {},
),
);
}
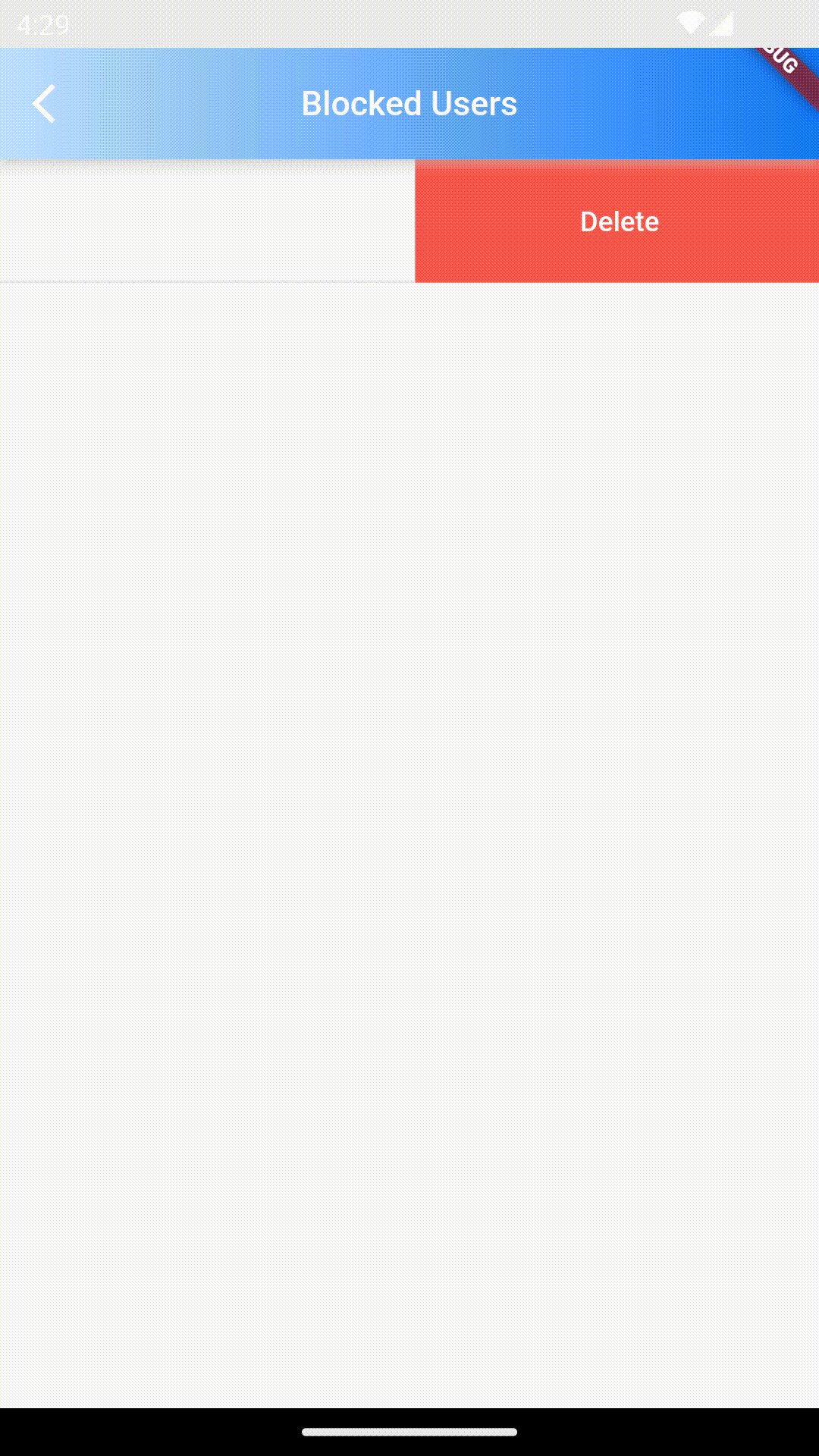
lifeCycle
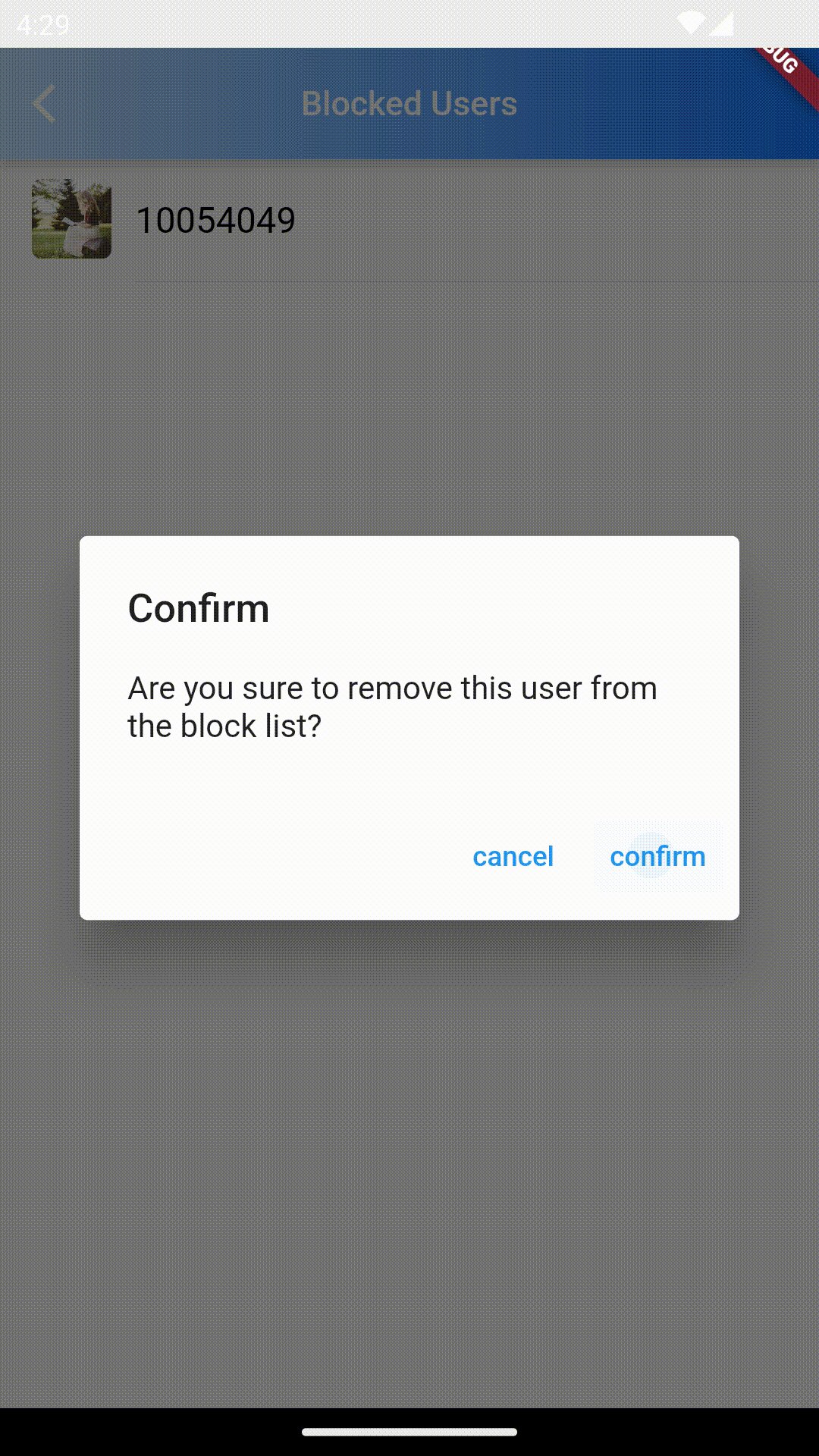
The life cycle hooks for user information operations.
Code example is a case of using shouldDeleteFromBlockList to jump out of the confirmation window before moving a user out of the blacklist.

/// @title:"The life cycle hooks for user information operations."
/// @title:"Code example is a case of using shouldDeleteFromBlockList to jump out of the confirmation window before moving a user out of the blacklist."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/525b8621874cfe0b99bc665cc324dcd9.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
BlockListLifeCycle lifeCycle = BlockListLifeCycle(
shouldDeleteFromBlockList: (List<String> userIDList) async {
Future<bool?> shouldDeleteFromBlockListDialog() {
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("Confirm"),
content: const Text(
"Are you sure to remove this user from the block list?"),
actions: <Widget>[
TextButton(
child: const Text("cancel"),
onPressed: () => Navigator.of(context).pop(),
),
TextButton(
child: const Text("confirm"),
onPressed: () {
Navigator.of(context).pop(true);
},
),
],
);
},
);
}
bool? isDelete = await shouldDeleteFromBlockListDialog();
return isDelete ?? false;
},
);
return Scaffold(
appBar: AppBar(
title: Text(
"Blocked Users",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitBlackList(
lifeCycle: lifeCycle,
emptyBuilder: (_) {
return Center(
child: Text("No member in the block list"),
);
},
onTapItem: (V2TimFriendInfo fiiendInfo) {
Utils.toast(fiiendInfo.userID);
},
),
);
}
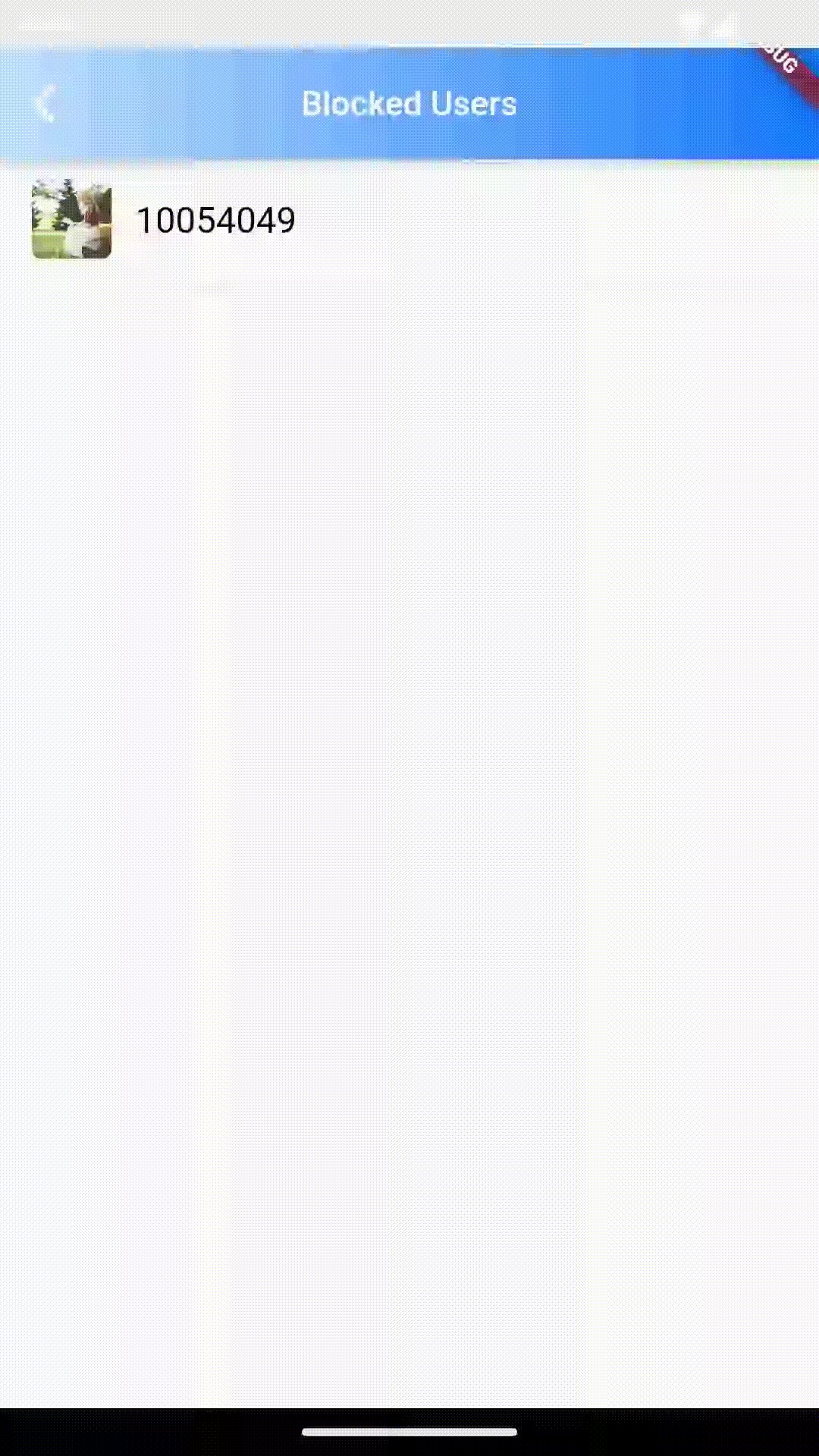
onTapItem
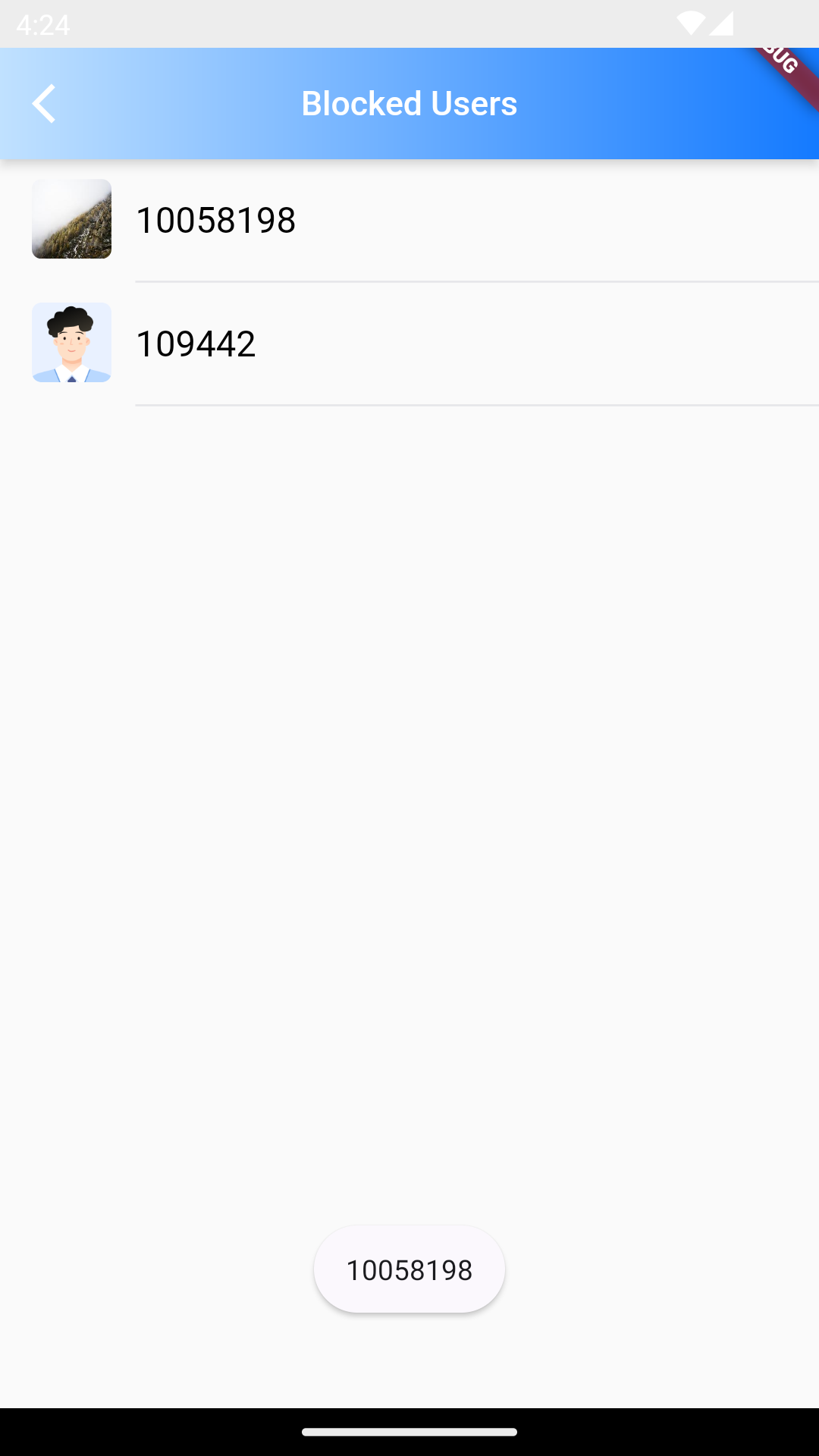
OnTapItem is a function triggered when the blacklist user module is clicked.
The following example code shows to use onTapItem to show the blacklist user ID by using a window.

/// @title:"OnTapItem is a function triggered when the blacklist user module is clicked."
/// @title:"The following example code shows to use onTapItem to show the blacklist user ID by using a window."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/b5f1ac84350881bf263aac868cfdd906.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"Blocked Users",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitBlackList(
emptyBuilder: (_) {
return Center(
child: Text("No member in the block list"),
);
},
onTapItem: (V2TimFriendInfo fiiendInfo) {
Utils.toast(fiiendInfo.userID);
},
),
);
}