TIMUIKitGroup
Introduction
A widget that displays the list of groups available to chat.
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| onTapItem | void Function(V2TimGroupInfo groupInfo) | no | All | The callback of clicking group item. |
| emptyBuilder | Widget Function(BuildContext context) | no | All | The widget shows when no group exists. |
| itemBuilder | Widget Function( BuildContext context, V2TimGroupInfo groupInfo) | no | All | The customized builder for each group item |
| groupCollector | bool Function(V2TimGroupInfo? groupInfo) | no | All | The filter for group conversation |
Code examples
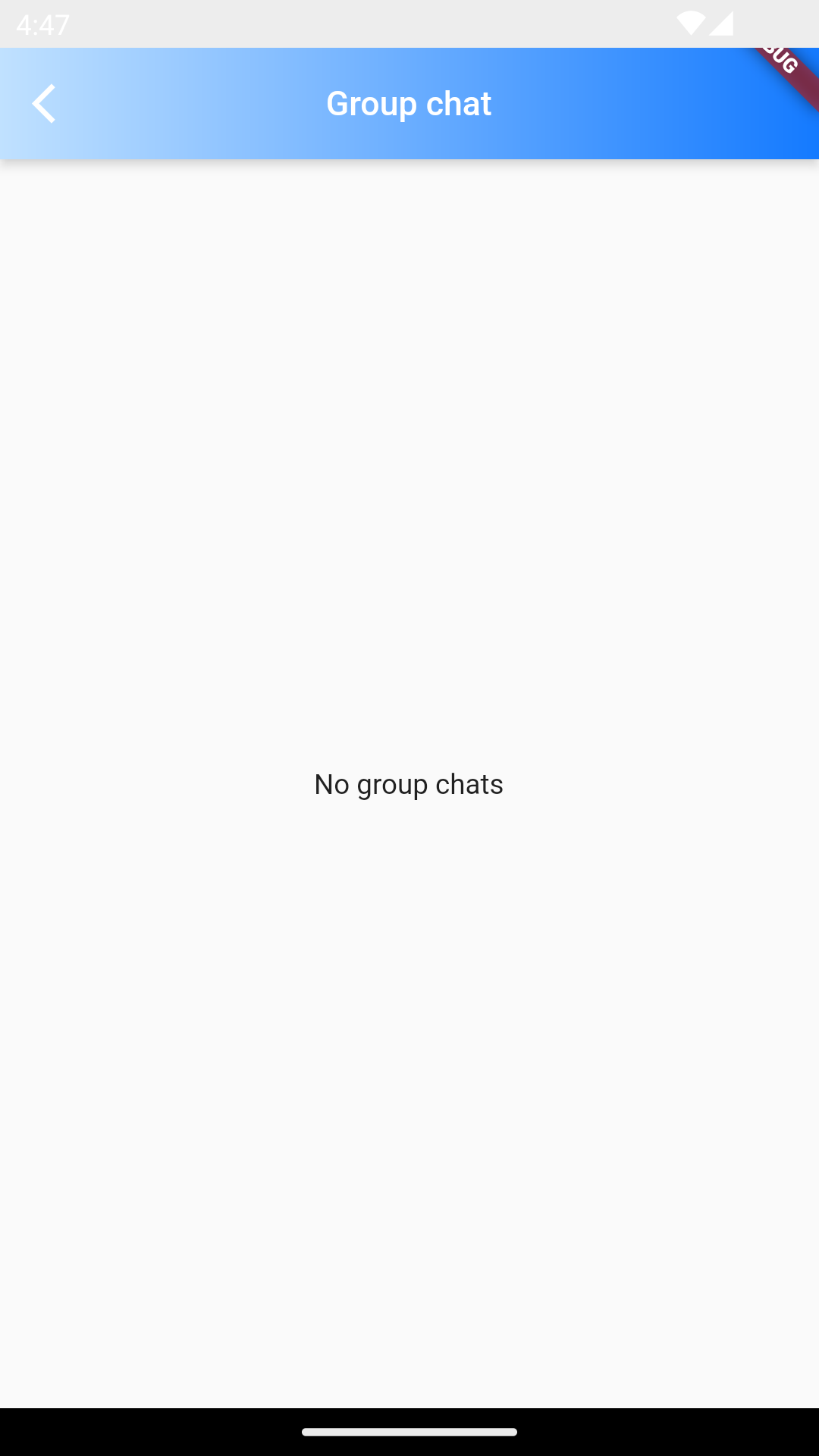
emptyBuilder
EmptyBuilder determines the style of the group list page when the group list is empty.
The following example code shows to use emptyBuilder to show a group list page when there are no groups..

/// @title:"EmptyBuilder determines the style of the group list page when the group list is empty."
/// @title:"The following example code shows to use emptyBuilder to show a group list page when there are no groups.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/759ed5624875727b6c078bab60834a55.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"Group chat",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitGroup(
onTapItem: (groupInfo) {
final groupID = groupInfo.groupID;
_jumpToChatPage(context, groupID);
},
emptyBuilder: (_) {
return Center(
child: Text("No group chats"),
);
},
groupCollector: (groupInfo) {
final groupID = groupInfo?.groupID ?? "";
return !groupID.contains("im_discuss_");
},
),
);
}
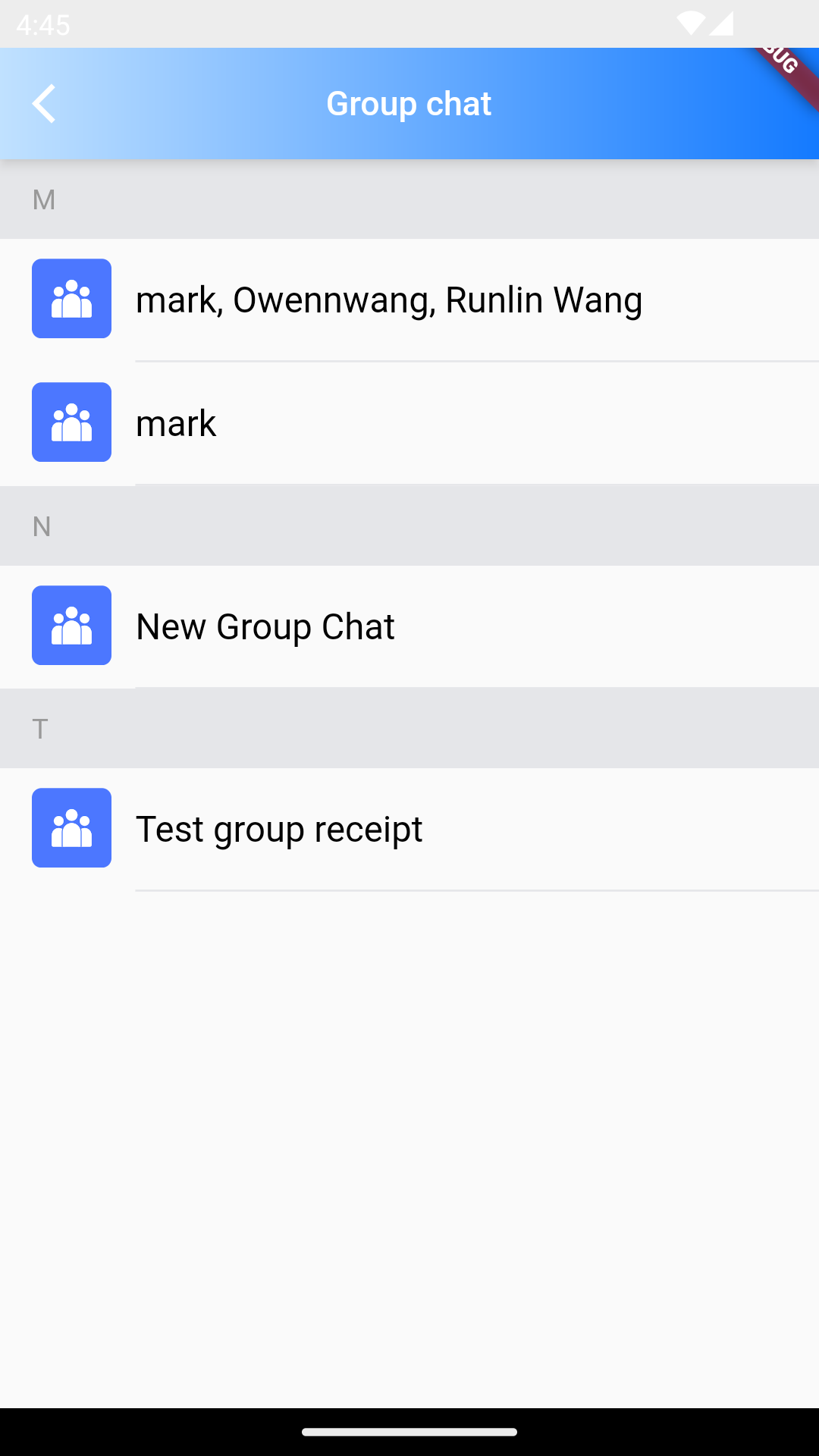
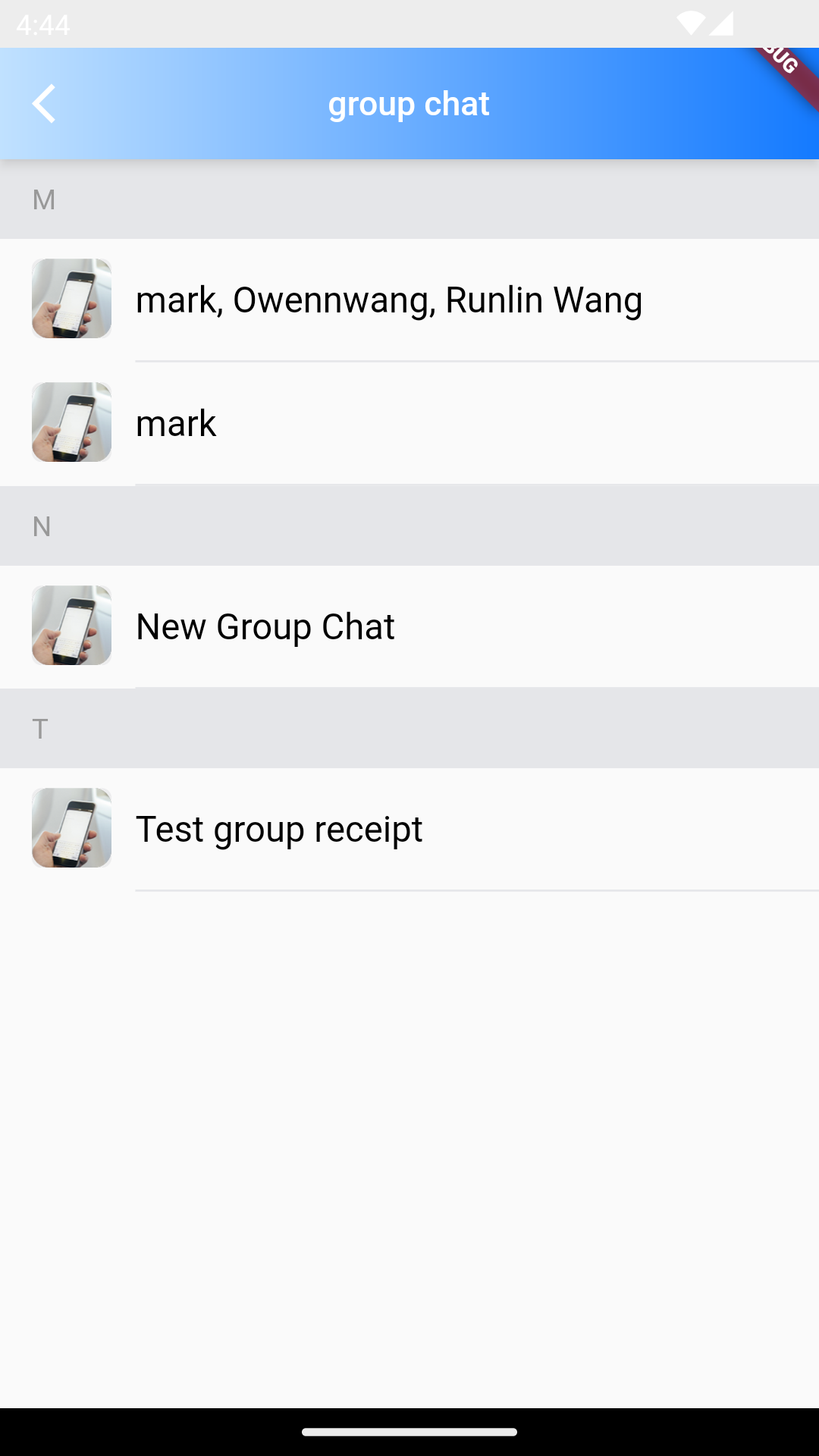
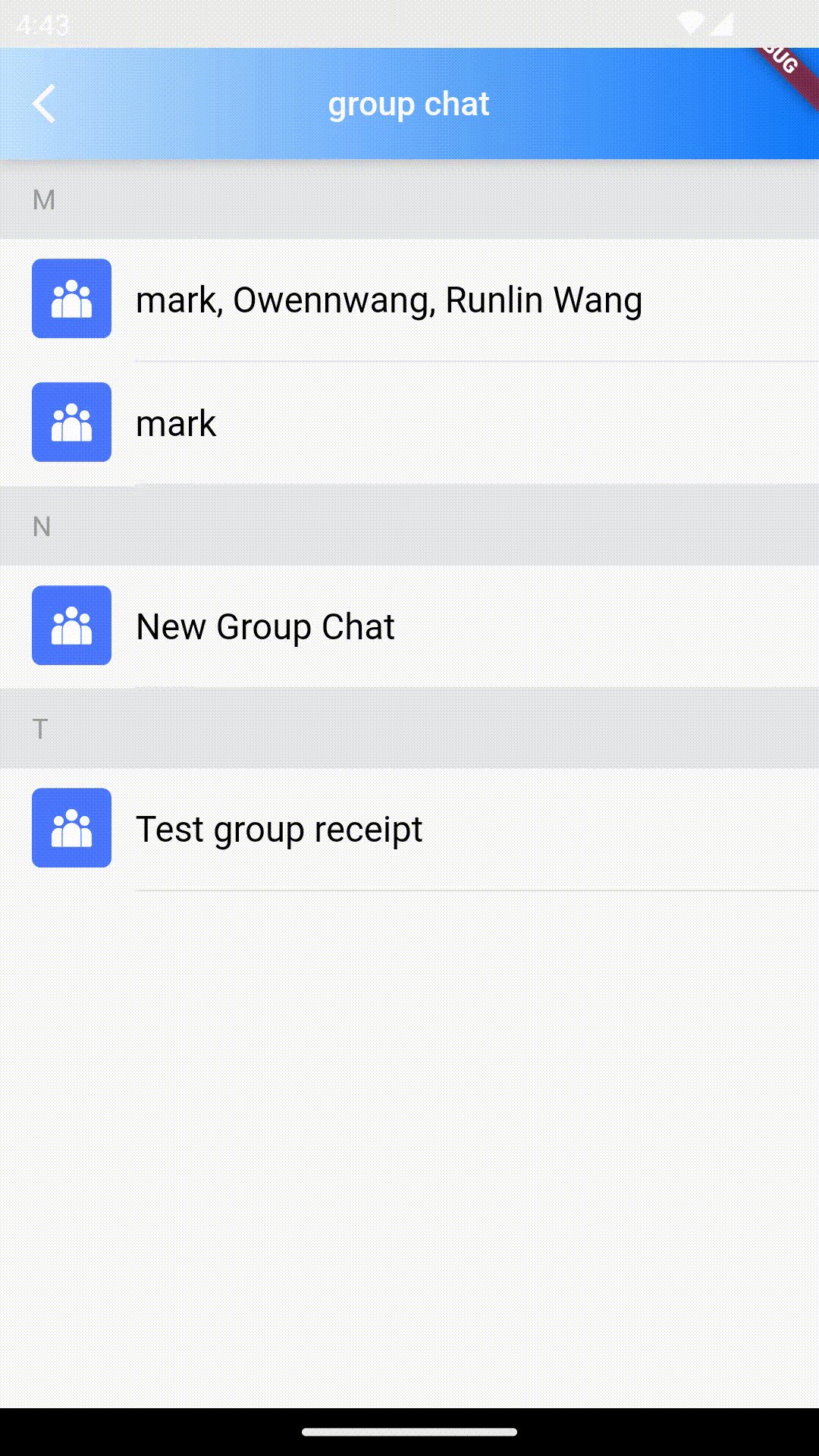
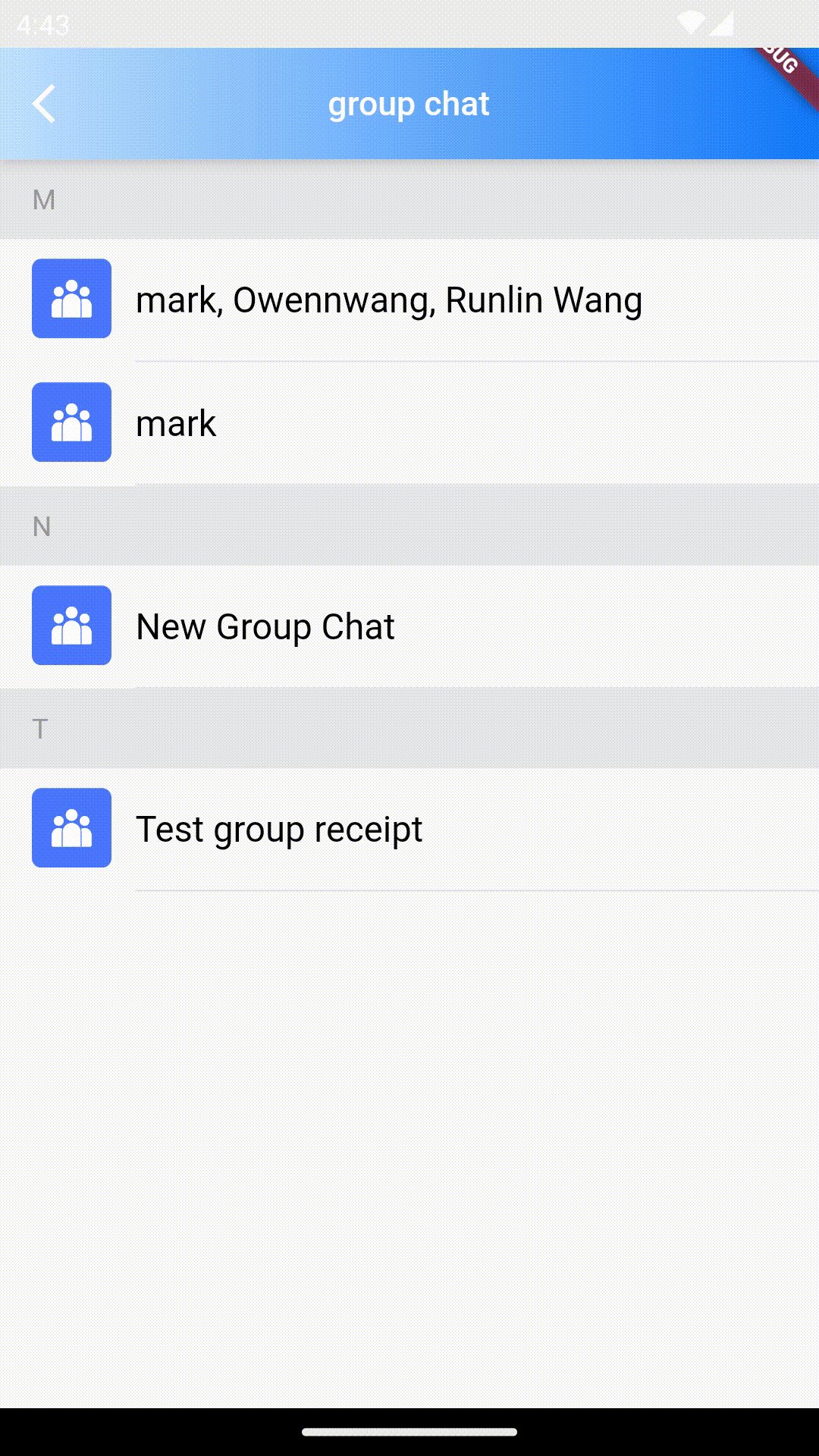
groupCollector
GroupCollector is the setting used to filter the groups list.
The following example code shows to use groupCollector to hide group with group name 'test'.


/// @title:"GroupCollector is the setting used to filter the groups list."
/// @title:"The following example code shows to use groupCollector to hide group with group name 'test'."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/e7ba85f9e791a1961dcf670e1bd24831.png"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/132b52b6e42294ec96098ec1bb3afebf.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"Group chat",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitGroup(
onTapItem: (groupInfo) {
final groupID = groupInfo.groupID;
_jumpToChatPage(context, groupID);
},
emptyBuilder: (_) {
return Center(
child: Text("No group chats"),
);
},
groupCollector: (V2TimGroupInfo? groupInfo) {
final groupName = groupInfo?.groupName ?? "";
return !groupName.contains("test");
},
),
);
}
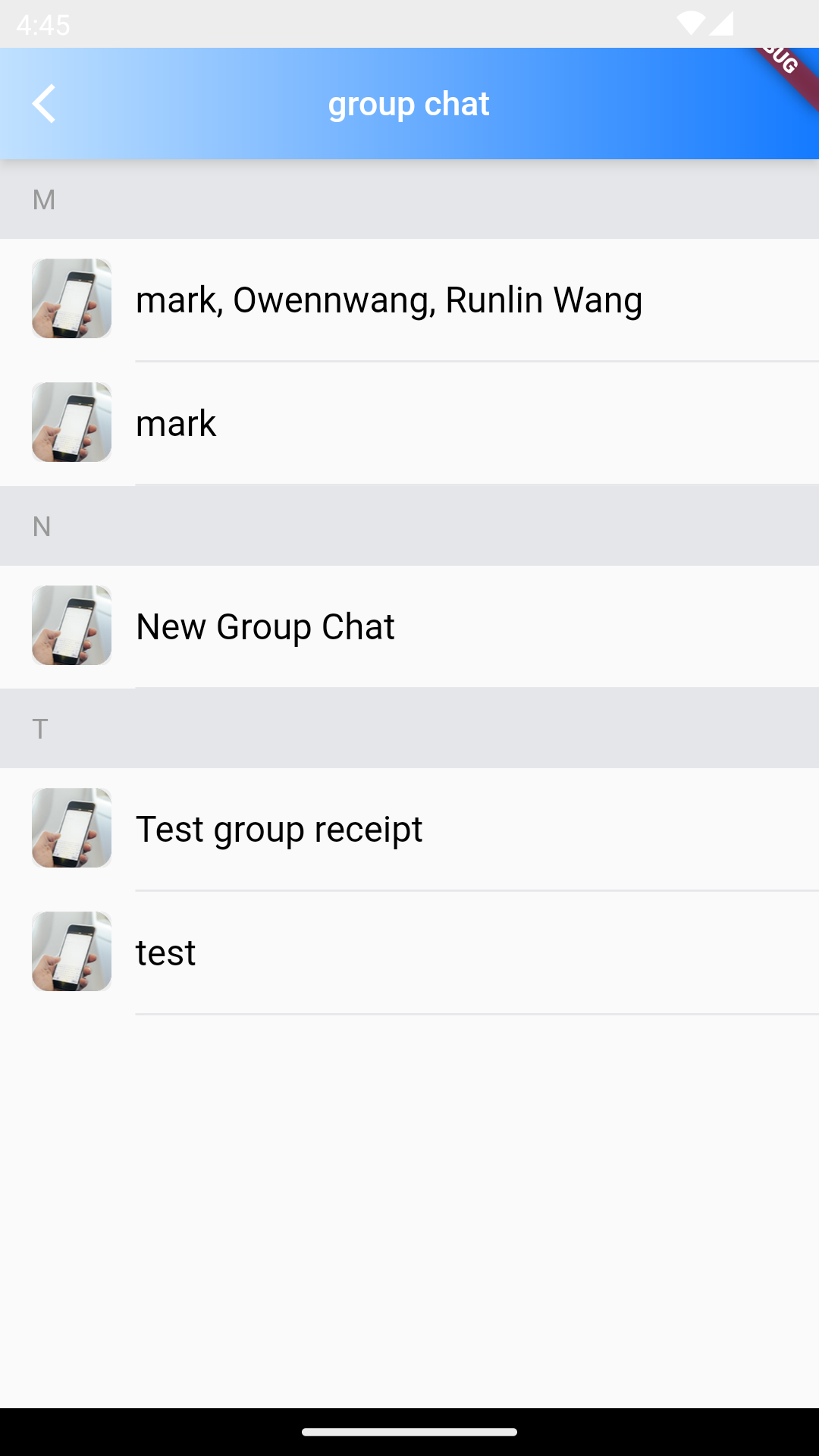
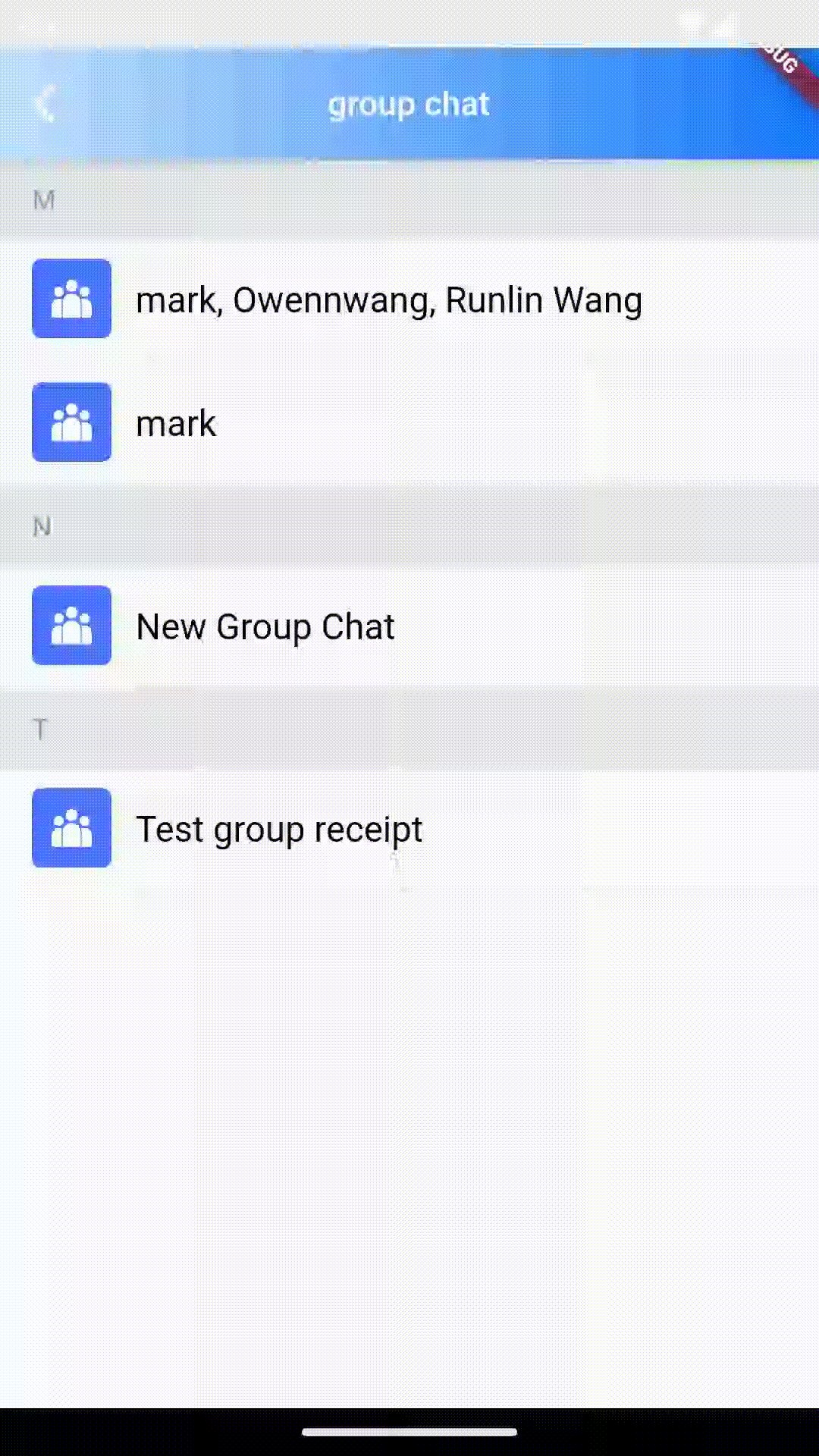
itemBuilder
ItemBuilder is the constructor used to customize building group modules.
The following example code shows to use itemBuilder to show group list information.

/// @title:"ItemBuilder is the constructor used to customize building group modules."
/// @title:"The following example code shows to use itemBuilder to show group list information."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/edbd01f7151e395a8d21f05896cc7195.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
_jumpToChatPage(BuildContext context, String groupId) async {
final res = await sdkInstance
.getConversationManager()
.getConversation(conversationID: "group_$groupId");
if (res.code == 0) {
final conversation = res.data;
if (conversation != null) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(selectedConversation: conversation),
));
}
}
}
Widget _itemBuilder(BuildContext context, V2TimGroupInfo groupInfo) {
final theme = Provider.of<TUIThemeViewModel>(context).theme;
final showName = groupInfo.groupName ?? groupInfo.groupID;
final faceUrl = groupInfo.faceUrl ?? "";
return Container(
padding: const EdgeInsets.only(top: 10, left: 16),
child: InkWell(
onTap: (() {
final groupID = groupInfo.groupID;
_jumpToChatPage(context, groupID);
}),
child: Row(
children: [
Container(
padding: const EdgeInsets.only(bottom: 12),
margin: const EdgeInsets.only(right: 12),
child: SizedBox(
height: 40,
width: 40,
child: Avatar(faceUrl: faceUrl, showName: showName),
),
),
Expanded(
child: Container(
alignment: Alignment.centerLeft,
padding: const EdgeInsets.only(top: 10, bottom: 20),
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
color: theme.weakDividerColor ??
CommonColor.weakDividerColor))),
child: Text(
showName,
style: const TextStyle(color: Colors.black, fontSize: 18),
),
))
],
),
),
);
}
return Scaffold(
appBar: AppBar(
title: Text(
"group chat",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitGroup(
itemBuilder: _itemBuilder,
emptyBuilder: (_) {
return Center(
child: Text("No group chats"),
);
},
groupCollector: (groupInfo) {
final groupID = groupInfo?.groupID ?? "";
return !groupID.contains("im_discuss_");
},
),
);
}
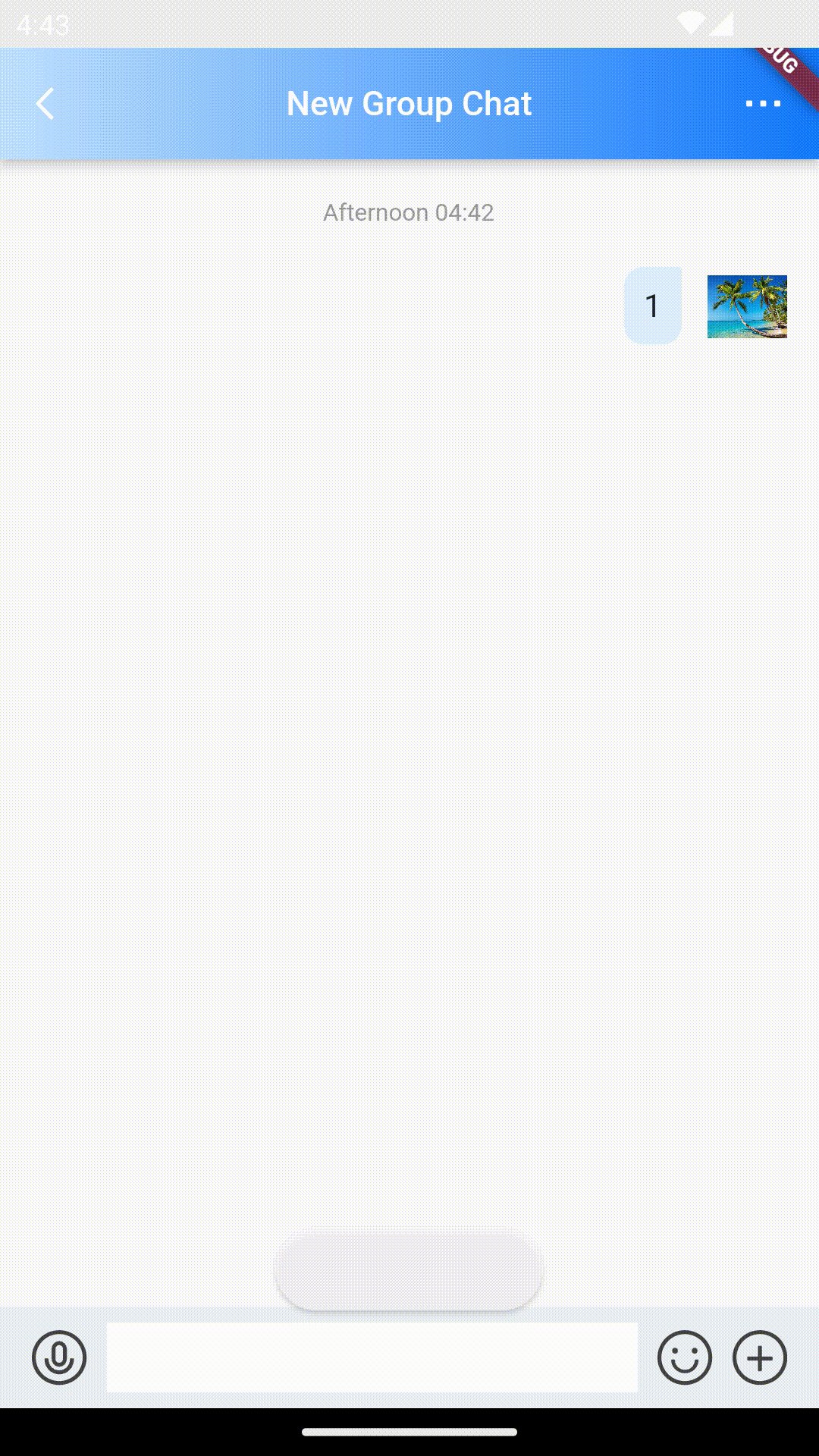
onTapItem
OnTapItem is a function that triggers when a group module is clicked.
The following example code shows to use onTapItem to jump to the group chat page when the group module is clicked..

/// @title:"OnTapItem is a function that triggers when a group module is clicked."
/// @title:"The following example code shows to use onTapItem to jump to the group chat page when the group module is clicked.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/9995f785341d07ee45cb01b515144fbf.gif"
@override
Widget build(BuildContext context) {
_jumpToChatPage(BuildContext context, String groupId) async {
final res = await sdkInstance
.getConversationManager()
.getConversation(conversationID: "group_$groupId");
if (res.code == 0) {
final conversation = res.data;
if (conversation != null) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(selectedConversation: conversation),
));
}
}
}
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"group chat",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitGroup(
onTapItem: (groupInfo) {
final groupID = groupInfo.groupID;
_jumpToChatPage(context, groupID);
},
emptyBuilder: (_) {
return Center(
child: Text("No group chats"),
);
},
groupCollector: (groupInfo) {
final groupID = groupInfo?.groupID ?? "";
return !groupID.contains("im_discuss_");
},
),
);
}