TIMUIKitContact-Implementation
Introduction
The list of the contacts or friends.
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| onTapItem | void Function(V2TimFriendInfo item) | no | All | The callback after clicking contact item. |
| topList | List< TopListItem > | no | All | The list of custom items fixed on top. |
| topListItemBuilder | Widget? Function(TopListItem item) | no | All | the builder for the list on top, topList. |
| emptyBuilder | Widget Function(BuildContext context) | no | All | The widget shows when no contacts exists. |
| lifeCycle | FriendListLifeCycle | no | All | The life cycle hooks for friend list or contacts list business logic. |
| isShowOnlineStatus | bool | no | All | Control if shows the online status for each user on its avatar. |
Code examples
emptyBuilder
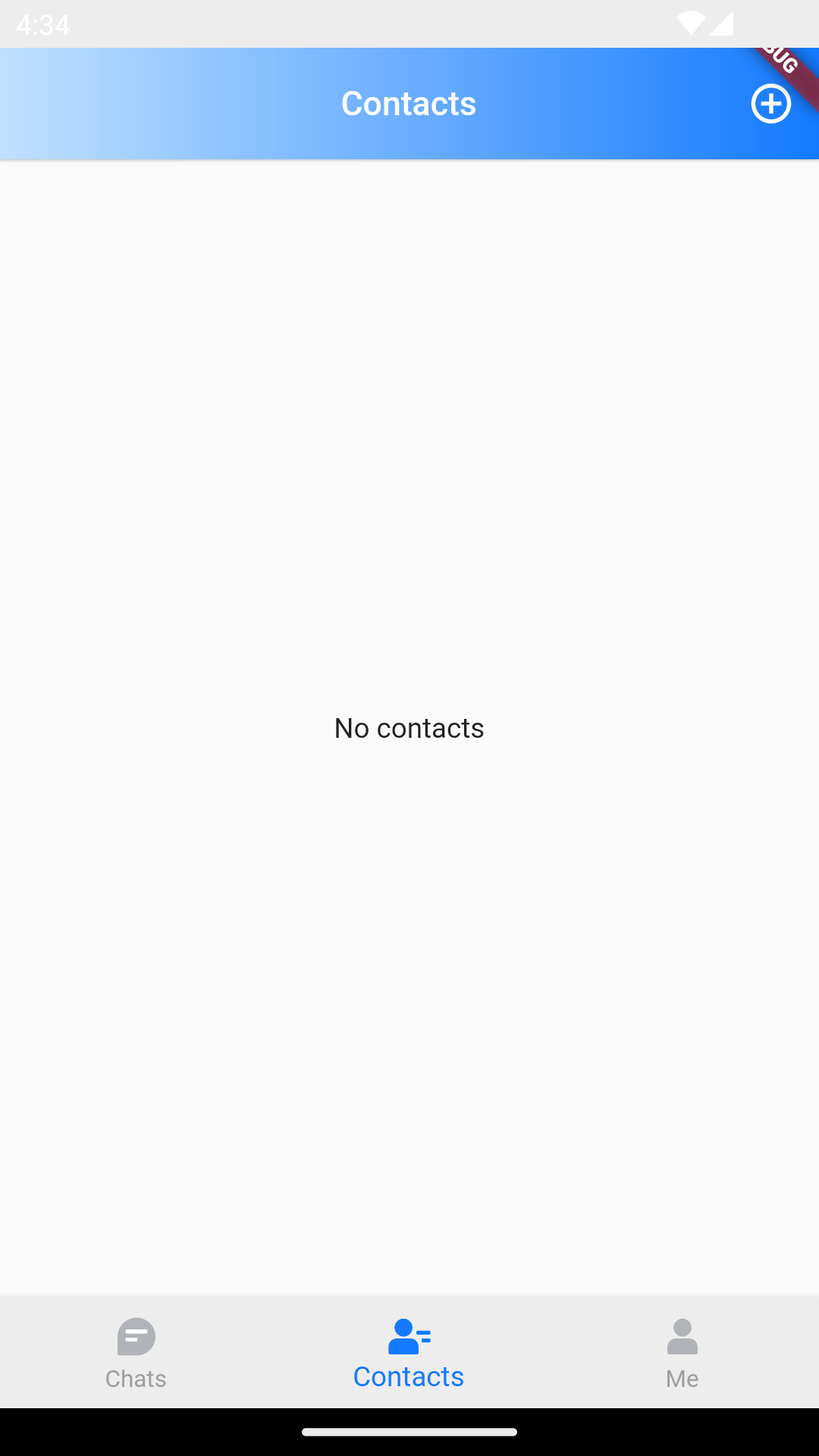
EmptyBuilder determines the style of the friends list page when the user's friends list is empty..
The following example code shows to use emptyBuilder to show page styles that have no friends yet.

/// @title:"EmptyBuilder determines the style of the friends list page when the user's friends list is empty.."
/// @title:"The following example code shows to use emptyBuilder to show page styles that have no friends yet."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/96b0f12b6d4f38e1f836a032d7d92675.png"
@override
Widget build(BuildContext context) {
return TIMUIKitContact(
emptyBuilder: (context) => Center(
child: Text("No contacts"),
),
);
}
isShowOnlineStatus
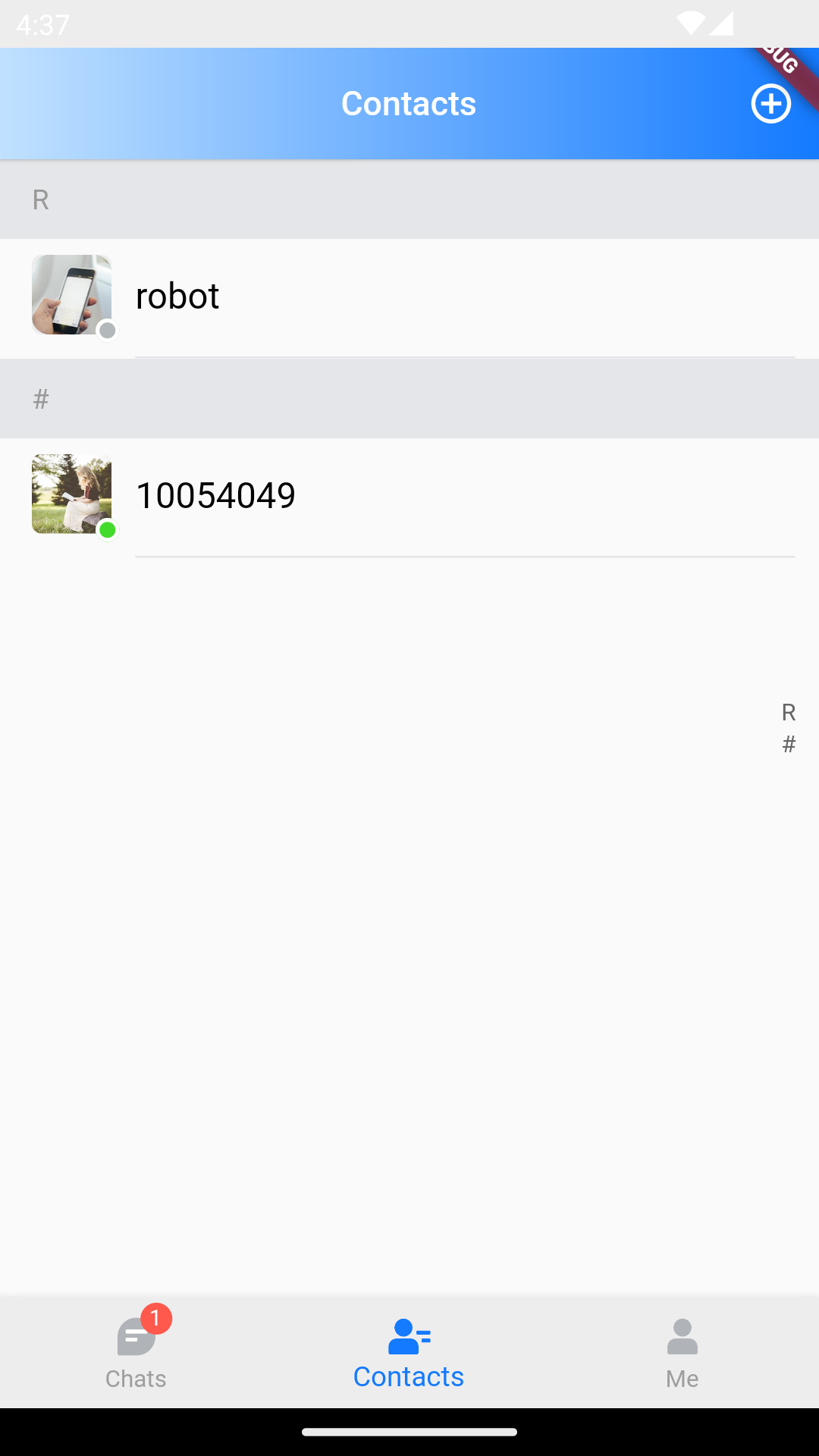
IsShowOnlineStatus is the setting of whether to display the online status of friends in the friends list.
The following example code shows to use isShowOnlineStatus to display the online status of friends in the friends list..

/// @title:"IsShowOnlineStatus is the setting of whether to display the online status of friends in the friends list."
/// @title:"The following example code shows to use isShowOnlineStatus to display the online status of friends in the friends list.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/90d68c06e2035997438a8c36149c82d2.png"
@override
Widget build(BuildContext context) {
return TIMUIKitContact(
isShowOnlineStatus: true,
onTapItem: (item) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: item.userID),
));
},
emptyBuilder: (context) => Center(
child: Text("No contacts"),
),
);
}
lifeCycle
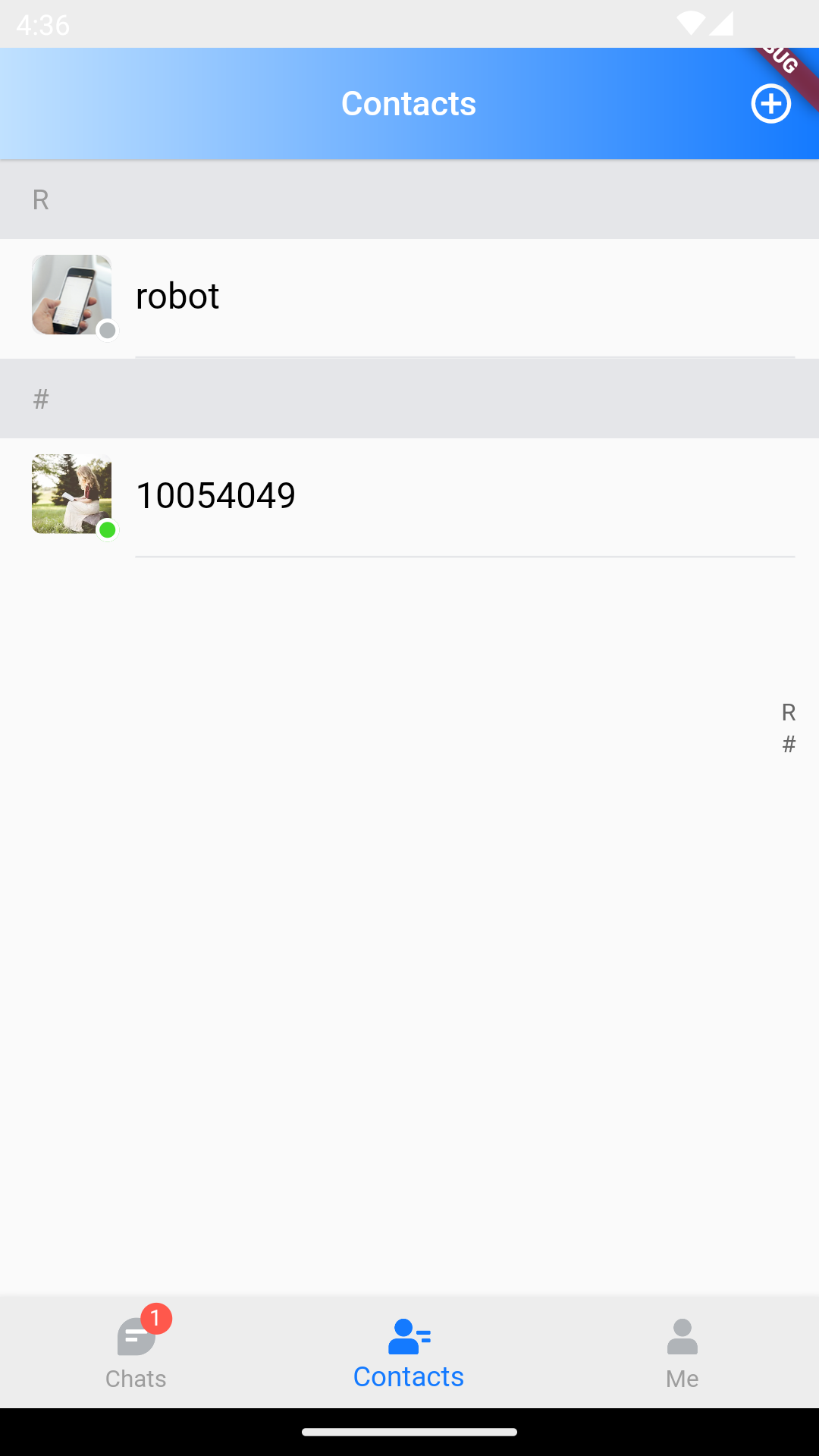
LifeCycle is the hook function triggered when the friend list is operated.
The following example code shows to use friendListWillMount to add a robot to the friends list..

/// @title:"LifeCycle is the hook function triggered when the friend list is operated."
/// @title:"The following example code shows to use friendListWillMount to add a robot to the friends list.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/b28ec6c5078d527bcf4926598235ed29.png"
@override
Widget build(BuildContext context) {
final LocalSetting localSetting = Provider.of<LocalSetting>(context);
FriendListLifeCycle lifeCycle = FriendListLifeCycle(
friendListWillMount: (List<V2TimFriendInfo> friendList) async {
V2TimFriendInfo robot = V2TimFriendInfo(userID: 'robot');
friendList.insertAll(0, [robot]);
return friendList;
},
);
return TIMUIKitContact(
lifeCycle: lifeCycle,
isShowOnlineStatus: localSetting.isShowOnlineStatus,
onTapItem: (item) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: item.userID),
));
},
emptyBuilder: (context) => Center(
child: Text("No contacts"),
),
);
}
onTapItem
OnTapItem is the function triggered when the user module is clicked..
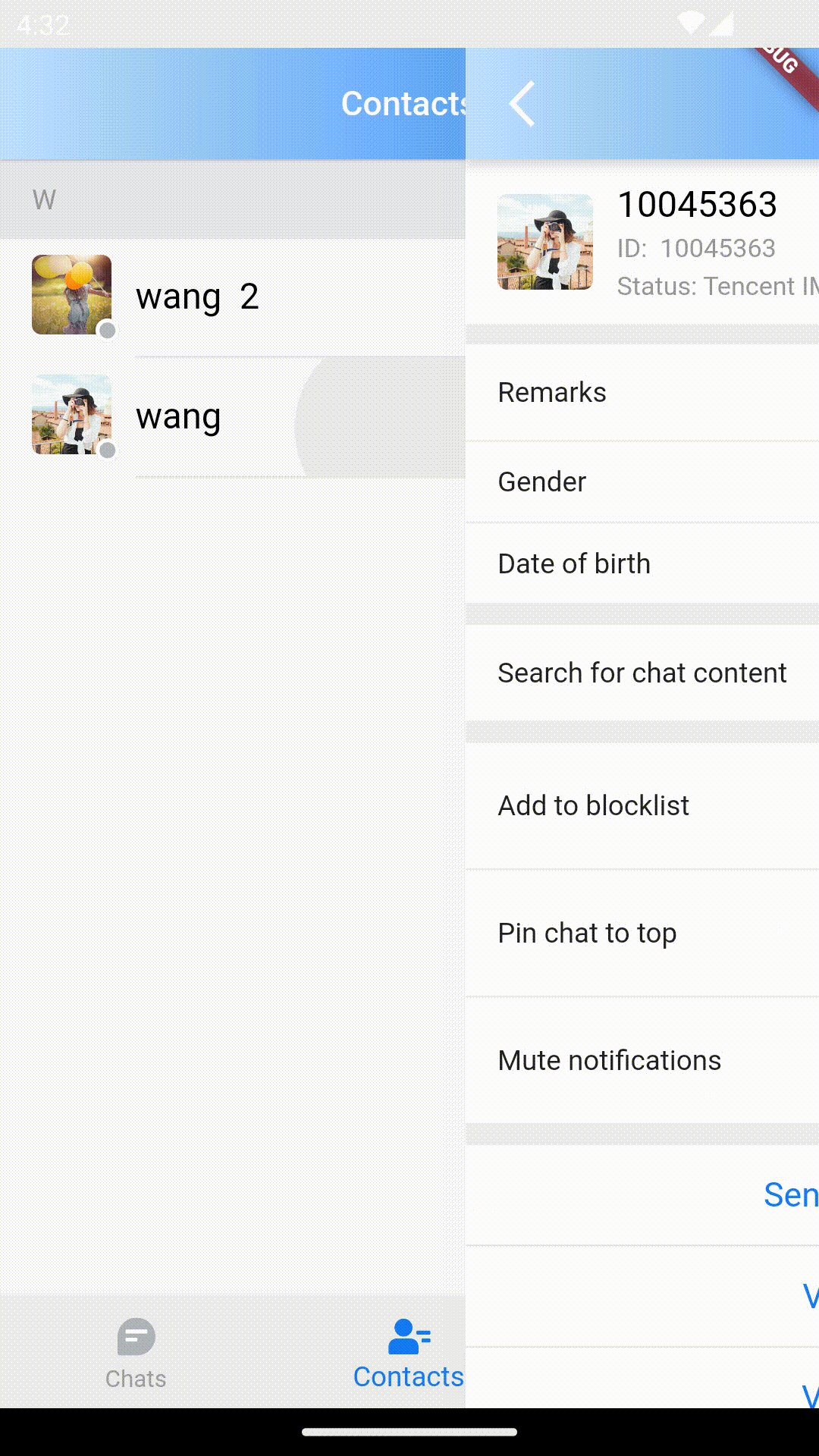
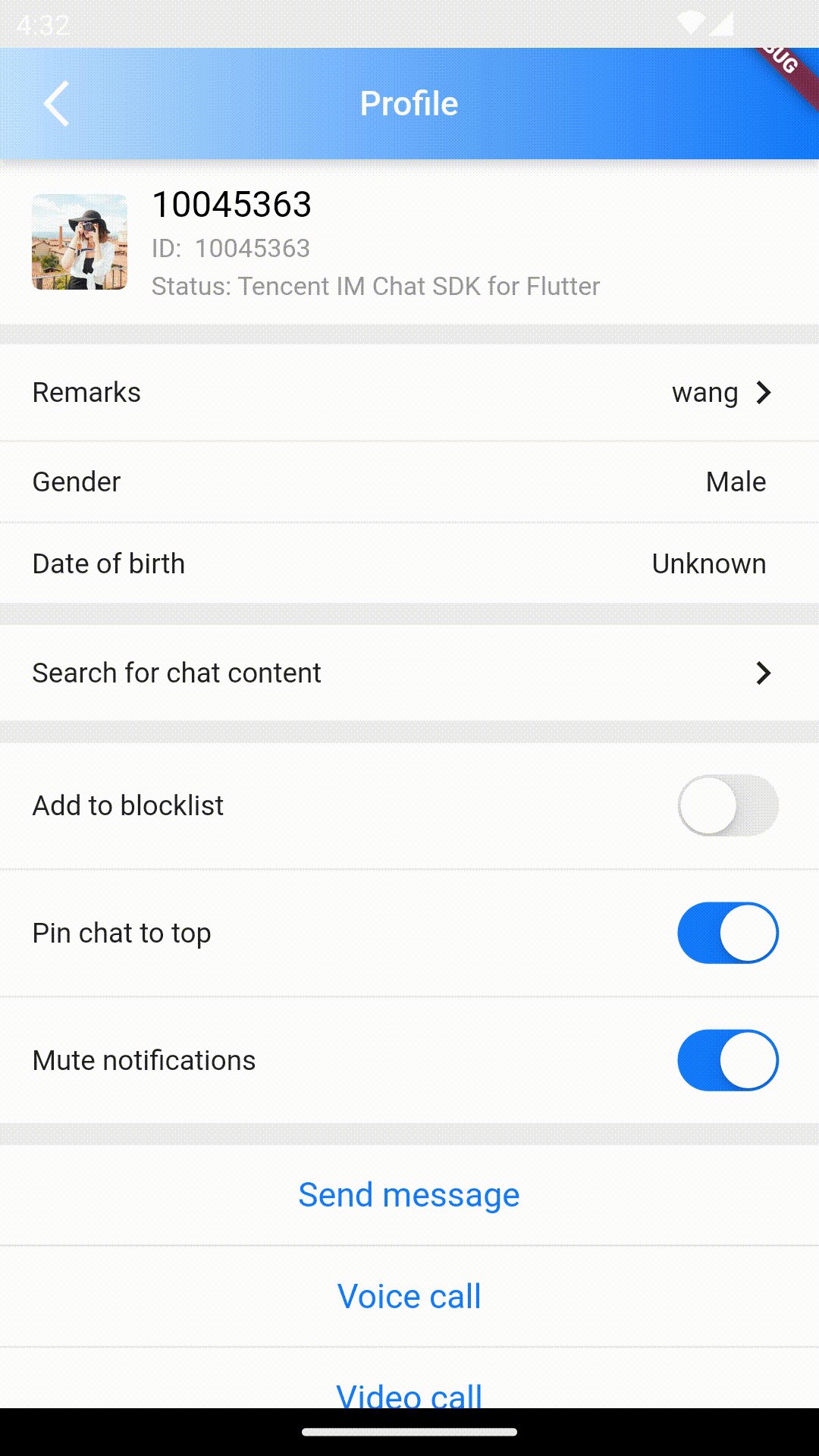
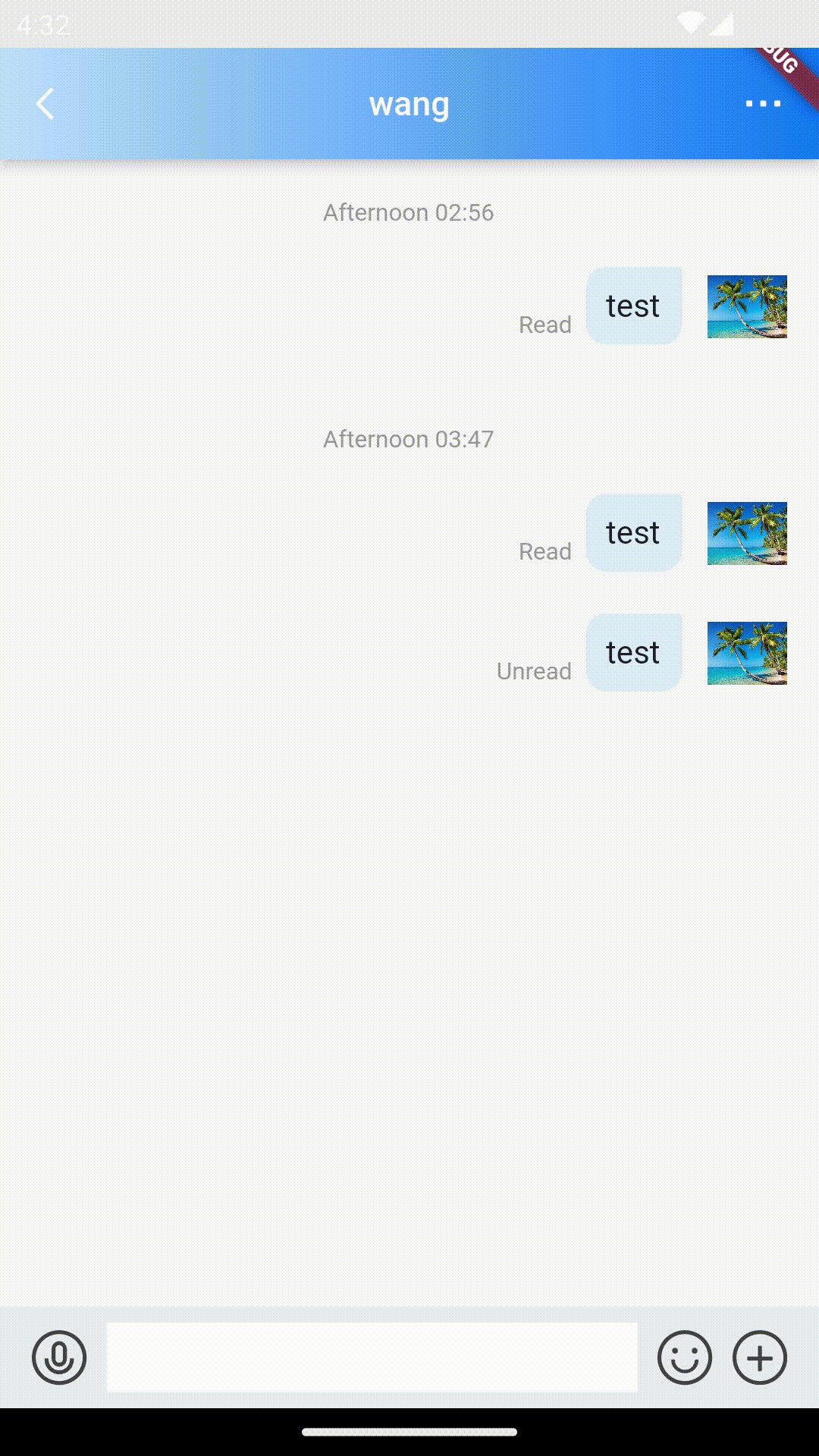
The following example code shows to use onTapItem to enter the friend information page when clicking the friend module..

/// @title:"OnTapItem is the function triggered when the user module is clicked.."
/// @title:"The following example code shows to use onTapItem to enter the friend information page when clicking the friend module.."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapItem.gif"
@override
Widget build(BuildContext context) {
final LocalSetting localSetting = Provider.of<LocalSetting>(context);
return TIMUIKitContact(
isShowOnlineStatus: localSetting.isShowOnlineStatus,
onTapItem: (item) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: item.userID),
));
},
emptyBuilder: (context) => Center(
child: Text("No contacts"),
),
);
}
topListAndtopListItemBuilder
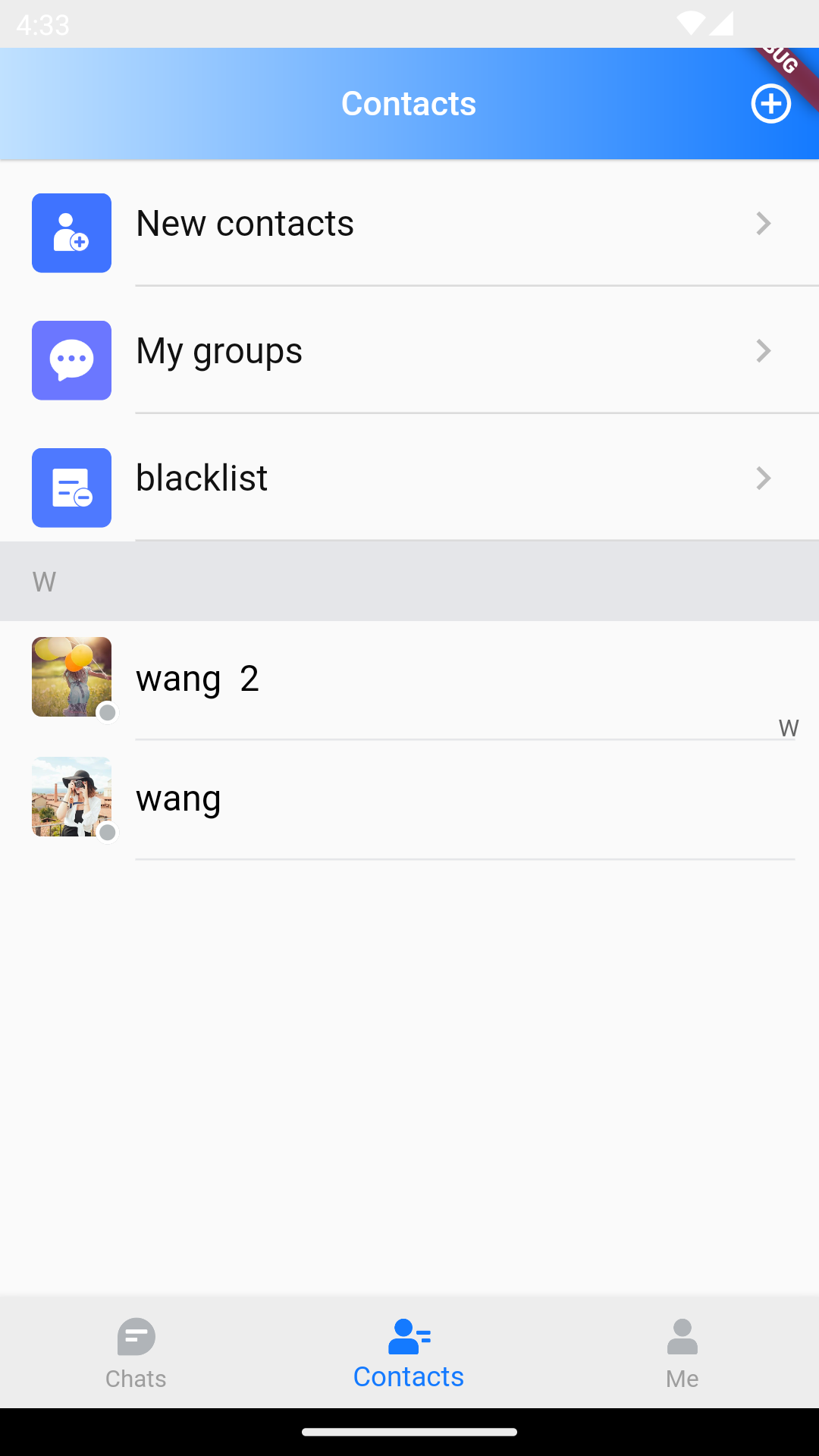
The topList determines the attributes and order of the modules on the top function bar of the friends list.
The following example code shows to use topList and topListItemBuilder to display new contacts, group lists, and blacklists on the top of the friends list page..

/// @title:"The topList determines the attributes and order of the modules on the top function bar of the friends list."
/// @title:"The following example code shows to use topList and topListItemBuilder to display new contacts, group lists, and blacklists on the top of the friends list page.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/360abe95641f9aa1d848f7bd47666dfe.png"
@override
Widget build(BuildContext context) {
final LocalSetting localSetting = Provider.of<LocalSetting>(context);
_topListItemTap(String id) {
switch (id) {
case "newContact":
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const NewContact(),
));
break;
case "groupList":
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => GroupList(),
));
break;
case "blackList":
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const BlackList(),
));
}
}
String _getImagePathByID(String id) {
final themeTypeSubfix = Provider.of<DefaultThemeData>(context)
.currentThemeType
.toString()
.replaceFirst('ThemeType.', '');
switch (id) {
case "newContact":
return "assets/newContact_$themeTypeSubfix.png";
case "groupList":
return "assets/groupList_$themeTypeSubfix.png";
case "blackList":
return "assets/blackList_$themeTypeSubfix.png";
default:
return "";
}
}
Widget? _topListBuilder(TopListItem item) {
final showName = item.name;
return InkWell(
onTap: () {
_topListItemTap(item.id);
},
child: Container(
padding: const EdgeInsets.only(top: 10, left: 16),
child: Row(
children: [
Container(
height: 40,
width: 40,
margin: const EdgeInsets.only(right: 12),
child: Avatar(
faceUrl: _getImagePathByID(item.id),
showName: showName,
isFromLocal: true,
),
),
Expanded(
child: Container(
padding: const EdgeInsets.only(top: 10, bottom: 19),
decoration: BoxDecoration(
border:
Border(bottom: BorderSide(color: hexToColor("DBDBDB")))),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
showName,
style: TextStyle(color: hexToColor("111111"), fontSize: 18),
),
Expanded(child: Container()),
const TIMUIKitUnreadCount(),
Container(
margin: const EdgeInsets.only(right: 16),
child: Icon(
Icons.keyboard_arrow_right,
color: hexToColor('BBBBBB'),
),
)
],
),
))
],
),
),
);
}
return TIMUIKitContact(
isShowOnlineStatus: localSetting.isShowOnlineStatus,
topList: [
TopListItem(
name: "New contacts",
id: "newContact",
icon: Image.asset(_getImagePathByID("newContact")),
),
TopListItem(
name: "My groups",
id: "groupList",
icon: Image.asset(_getImagePathByID("groupList")),
),
TopListItem(
name: "blacklist",
id: "blackList",
icon: Image.asset(_getImagePathByID("blackList")),
)
],
topListItemBuilder: _topListBuilder,
onTapItem: (item) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: item.userID),
));
},
emptyBuilder: (context) => Center(
child: Text("No contacts"),
),
);
}