TIMUIKitChat-Implementation
Introduction
A widget that displays the list of messages and the message sending module for a particular user or group.
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| conversation | V2TimConversation | yes | All | The conversation of current chat. It is suggested to provide the V2TimConversation once directly, since tencent_cloud_chat_uikit 1.5.0. conversationID / conversationType / groupAtInfoList / conversationShowName are not necessary to be provided, unless you want to cover these fields manually. |
| conversationID | String | no | All | The conversation ID of the chat, user ID for c2c chat, while group ID for group chat. This field is not necessary to be provided, when conversation is provided, unless you want to cover this field manually. |
| groupID | String | no | All | The ID of the Group that the topic belongs to, only need for topic. |
| conversationType | ConvType | no | All | Conversation type. This field is not necessary to be provided, when conversation is provided, unless you want to cover this field manually. |
| conversationShowName | String | no | All | Use for show conversation name. This field is not necessary to be provided, when conversation is provided, unless you want to cover this field manually. |
| controller | TIMUIKitChatController | no | All | The chat controller you tend to used. You have to instantiate a TIMUIKitChatController and specified this field before using it, works since version 0.1.4. |
| onTapAvatar | void Function(String userID, TapDownDetails tapDetails) | no | All | The callback function of clicking avatar or name in message. |
| onSecondaryTapAvatar | void Function(String userID, TapDownDetails tapDetails) | no | Desktop | The callback function of secondary clicking avatar or name in message. |
| messageItemBuilder | MessageItemBuilder | no | All | Message item builder, can customize partial message item for different types or the layout for the whole line. |
| showTotalUnReadCount | bool | no | All | Whether to show unread message count, default value is false |
| extraTipsActionItemBuilder | Widget? Function(V2TimMessage message, Function() closeTooltip, [Key? key]) | no | All | The builder for extra tips action. |
| draftText | String | no | All | The text of draft shows in TextField. You can specify this field with the draftText from V2TimConversation. |
| initFindingMsg | V2TimMessage | no | All | The target message been jumped just after entering the chat page. |
| textFieldHintText | String | no | All | The hint text shows at input field. |
| appBarConfig | AppBar | no | Mobile | The configuration for appBar. |
| mainHistoryListConfig | TIMUIKitHistoryMessageListConfig | no | All | The configuration for historical message list. |
| morePanelConfig | MorePanelConfig | no | Mobile | The configuration for more panel, can customize actions. |
| tongueItemBuilder | Widget Function( VoidCallback onClick, MessageListTongueType valueType, int unreadCount) | no | All | The builder for the Dynamic Tongue on the right bottom. Used for back to bottom, shows the count of unread new messages, and indicates the messages that mentioned members. |
| groupAtInfoList | List< V2TimGroupAtInfo? > | no | All | The groupAtInfoList from V2TimConversation. This field is not necessary to be provided, when conversation is provided, unless you want to cover this field manually. |
| config | TIMUIKitChatConfig | no | All | The configuration for the whole TIMUIKitChat widget. |
| onDealWithGroupApplication | ValueChanged< String > | no | All | The callback for jumping to the page for TIMUIKitGroupApplicationList or other pages to deal with enter group application for group administrator manually, in the case of [public group]. The parameter here is String groupID. |
| abstractMessageBuilder | String Function(V2TimMessage message) | no | All | The builder for abstract messages, normally used in replied message and forward message. |
| toolTipsConfig | ToolTipsConfig | no | All | The configuration for tool tips panel, long press messages will show this panel. |
| lifeCycle | ChatLifeCycle | no | All | The life cycle hooks for chat business logic. |
| topFixWidget | Widget | no | All | The top fixed widget. |
| customStickerPanel | Widget Function( {void Function() sendTextMessage, void Function(int index, String data) sendFaceMessage, void Function() deleteText, void Function(int unicode) addText}) | no | All | Custom sticker panel. |
Code examples
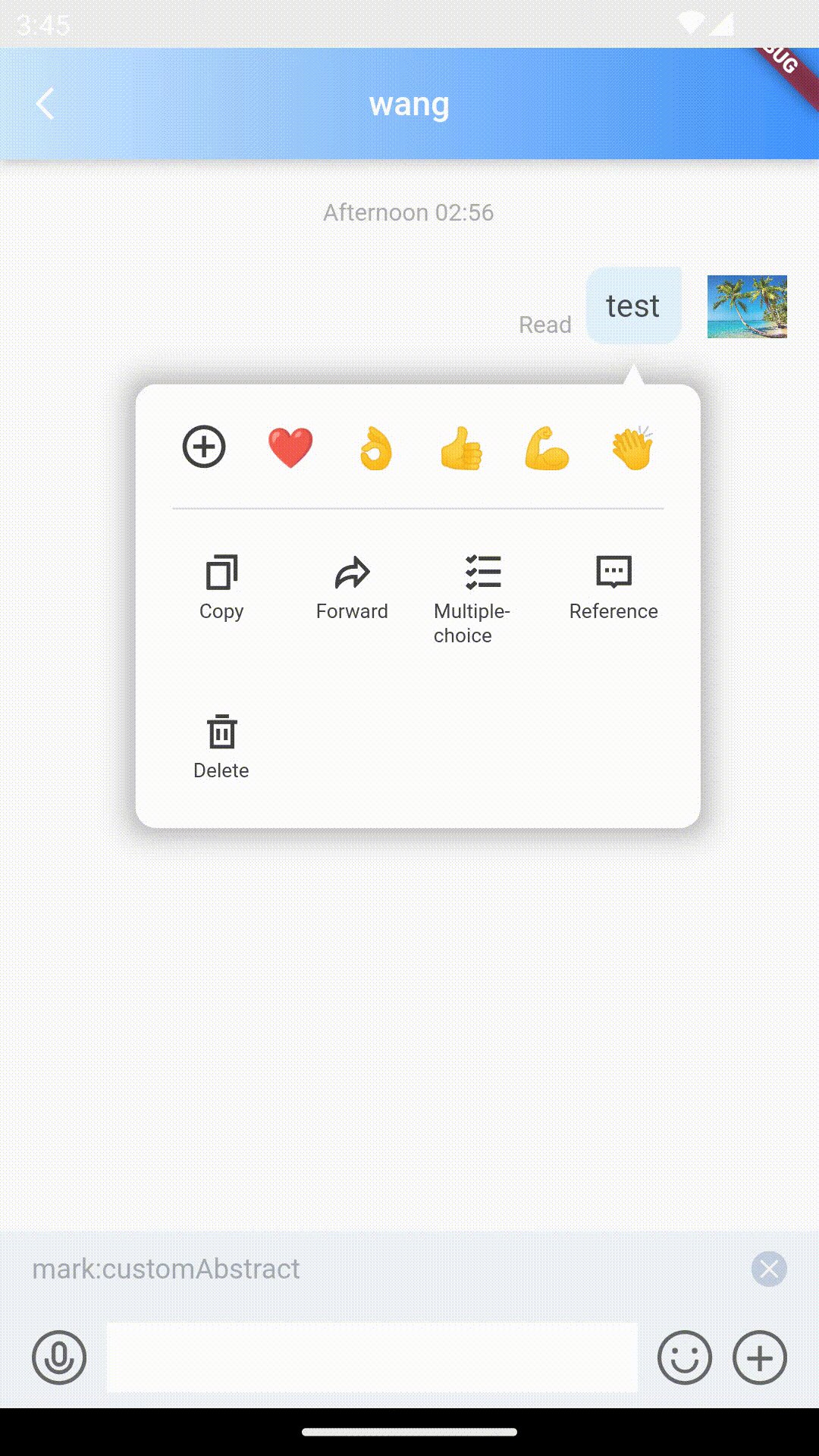
abstractMessageBuilder
Abstractmessagebuilder is a widget builder for customizing different types of messages.
The following example code shows to display custom text messages by using the abstractmessagebuilder.

/// @title:"Abstractmessagebuilder is a widget builder for customizing different types of messages."
/// @title:"The following example code shows to display custom text messages by using the abstractmessagebuilder."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/abstractMessageBuilder.gif"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
abstractMessageBuilder: (message) {
if (message.elemType == MessageElemType.V2TIM_ELEM_TYPE_TEXT) {
return 'customAbstract';
}
return "";
},
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
appBarConfig
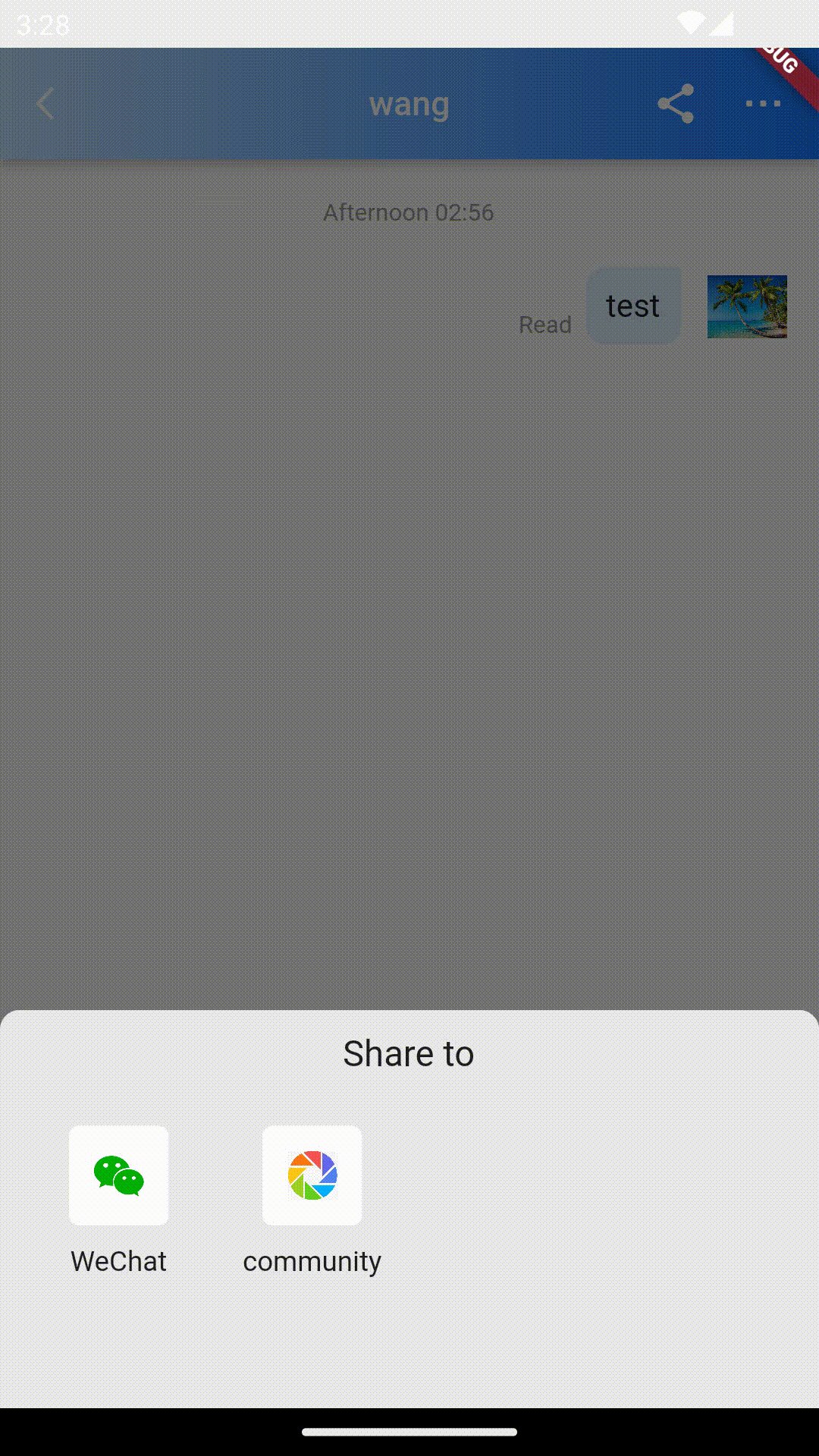
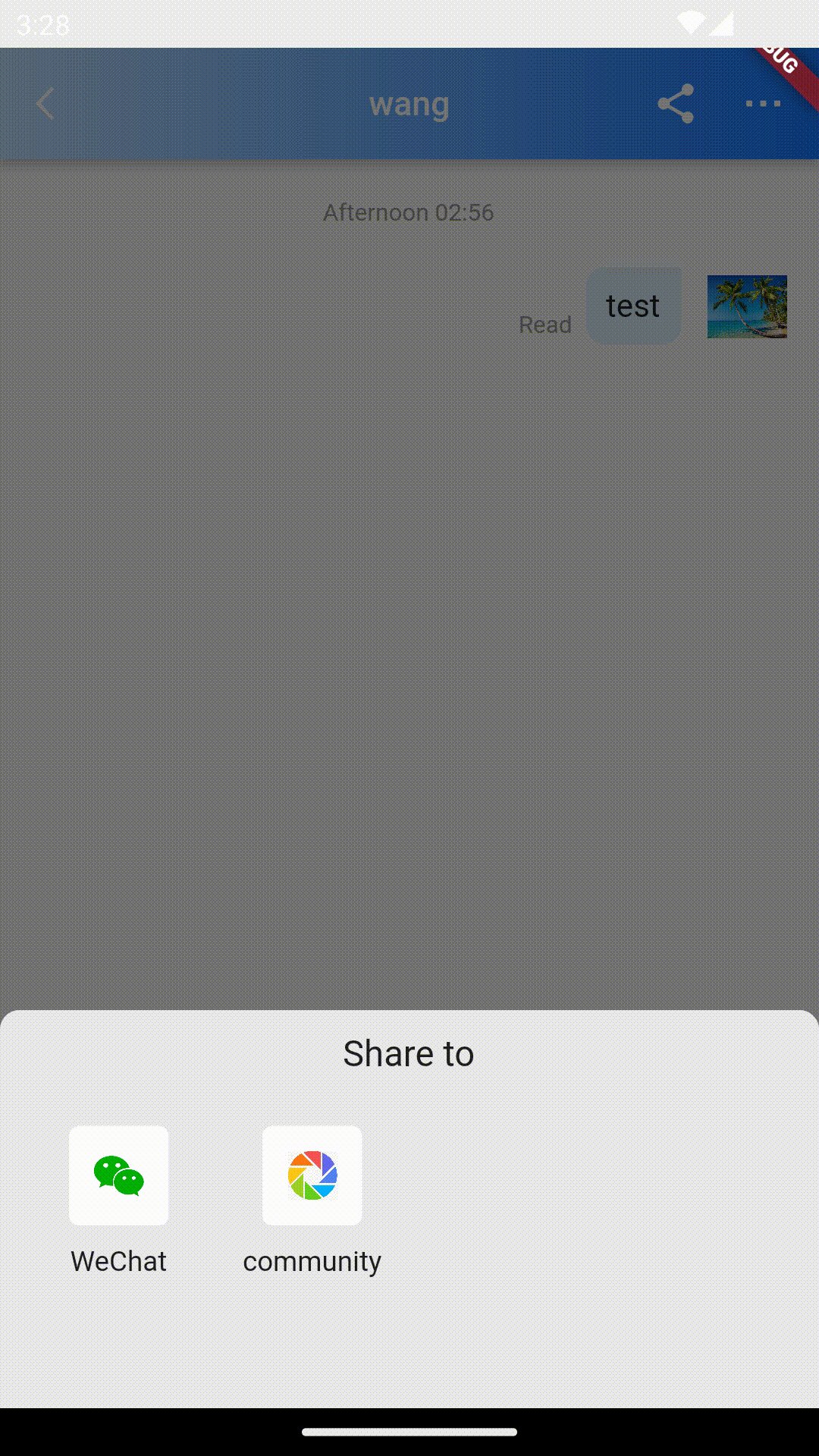
appBarConfig is the setting for the bar above app.
The following example code shows to use appBarConfig to add share button.

/// @title:"appBarConfig is the setting for the bar above app."
/// @title:"The following example code shows to use appBarConfig to add share button."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/appBarConfig.gif"
@override
Widget build(BuildContext context) {
WeChatShareWebPageModel _getShareModel(
ShareType shareType, ShareInfo shareInfo) {
var scene = WeChatScene.SESSION;
switch (shareType) {
case ShareType.SESSION:
scene = WeChatScene.SESSION;
break;
case ShareType.TIMELINE:
scene = WeChatScene.TIMELINE;
break;
case ShareType.COPY_LINK:
break;
case ShareType.DOWNLOAD:
break;
}
if (shareInfo.img != null) {
return WeChatShareWebPageModel(
shareInfo.url,
title: shareInfo.title,
thumbnail: shareInfo.img,
description: shareInfo.describe,
scene: scene,
);
} else {
return WeChatShareWebPageModel(
shareInfo.url,
title: shareInfo.title,
description: shareInfo.describe,
scene: scene,
);
}
}
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
appBarConfig: AppBar(
actions: [
if (IMDemoConfig.openShareFeature)
IconButton(
onPressed: () async {
showModalBottomSheet(
backgroundColor: Colors.transparent,
context: context,
builder: (BuildContext context) {
return ShareWidget(
ShareInfo('Tencent Cloud Instant Messaging (IM)',
'https://comm.qq.com/im_demo_download/#/discuss-share',
img: WeChatImage.network(
"https://imgcache.qq.com/operation/dianshi/other/logo.ac7337705ff26825bf66a8e074460759465c48d7.png"),
describe:
"Tencent Cloud Instant Messaging (IM) provides globally interconnected chat APIs, multi-platform SDKs, and UIKit components to help you quickly bring messaging capabilities such as one-to-one chat, group chat, chat rooms, and system notifications to your applications and websites."),
list: [
ShareOpt(
title: 'WeChat',
img: Image.asset(
'assets/icon_wechat.png',
width: 25.0,
height: 25.0,
fit: BoxFit.fill,
),
shareType: ShareType.SESSION,
doAction: (shareType, shareInfo) async {
var model =
_getShareModel(shareType, shareInfo);
shareToWeChat(model);
}),
ShareOpt(
title: 'Community',
img: Image.asset(
'assets/icon_wechat_moments.jpg',
width: 25.0,
height: 25.0,
fit: BoxFit.fill,
),
shareType: ShareType.TIMELINE,
doAction: (shareType, shareInfo) {
var model =
_getShareModel(shareType, shareInfo);
shareToWeChat(model);
}),
],
);
});
},
icon: const Icon(Icons.share)),
IconButton(
padding: const EdgeInsets.only(left: 8, right: 16),
onPressed: () async {
final conversationType = widget.selectedConversation.type;
if (conversationType == 1) {
final userID = widget.selectedConversation.userID;
// if had remark modifed its will back new remark
String? newRemark = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID!),
));
setState(() {
backRemark = newRemark;
});
} else {
final groupID = widget.selectedConversation.groupID;
if (groupID != null) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => GroupProfilePage(
groupID: groupID,
),
));
}
}
},
icon: Image.asset(
'images/more.png',
package: 'tim_ui_kit',
height: 34,
width: 34,
))
],
),
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
config
Configure includes settings for the message page.
The following example code shows how to disallow emoticon panels by using config.


/// @title:"Configure includes settings for the message page."
/// @title:"The following example code shows how to disallow emoticon panels by using config."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/021dfda59e6f036bafb4c9c97633d3d1.png"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/d3f05e9b6f0ffcf323341f53d0722aae.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
config: TIMUIKitChatConfig(isAllowEmojiPanel: false),
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
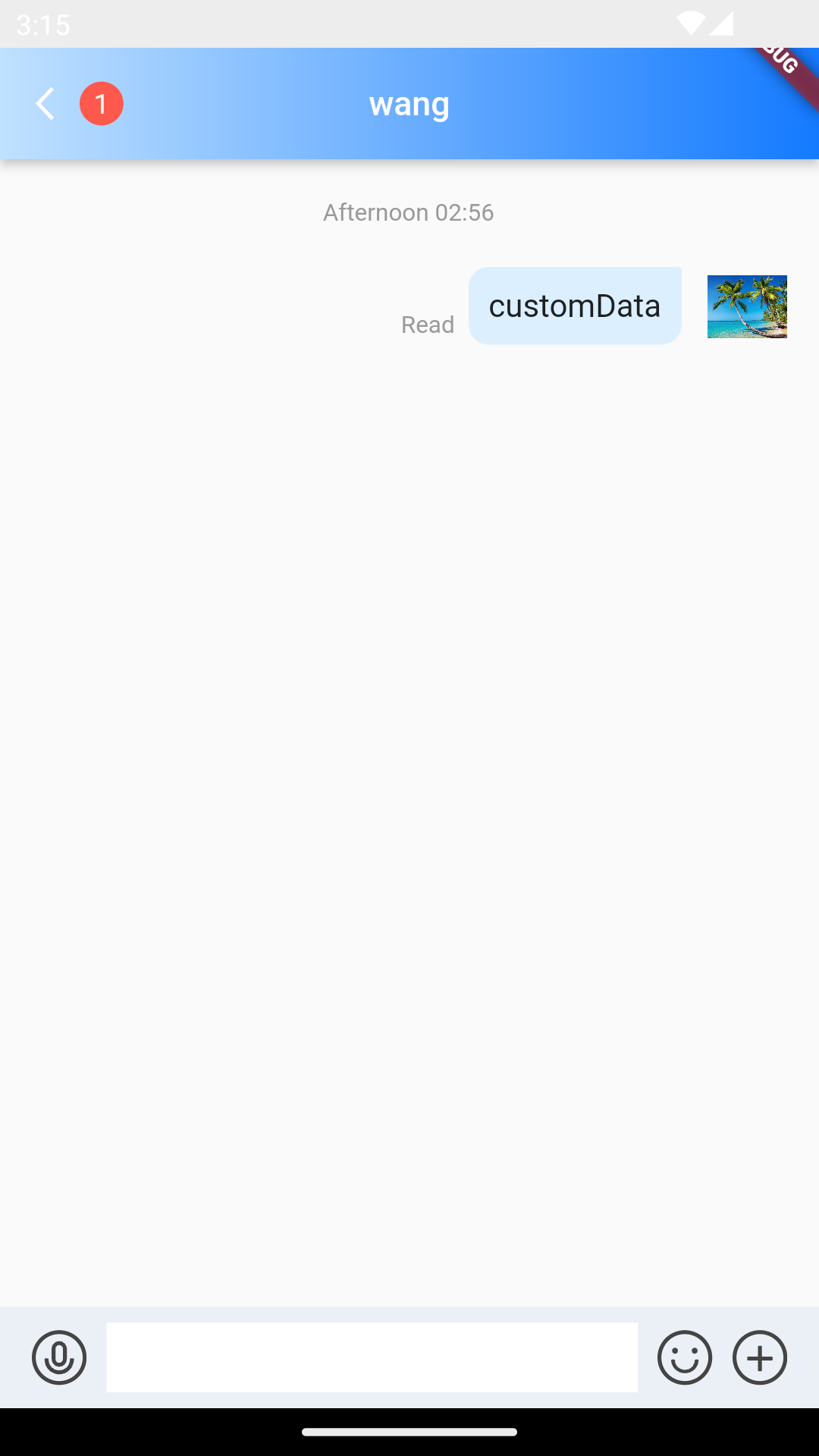
conversationShowName
ConversationShowName is the name of the user on the chat page..
The following example code shows to customize the name of user by using conversationShowName.

/// @title:"ConversationShowName is the name of the user on the chat page.."
/// @title:"The following example code shows to customize the name of user by using conversationShowName."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/cac1f6fa9ed47a71920546eba15e3be1.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: "customData " + _getTitle());
}
customStickerPanel
CusmStickerPanel Selection Box for Custom Emotions.
The code example is using customStickerPanel to show custom emoticons.
customStickerPackageList is custom emoticon list.

/// @title:"CusmStickerPanel Selection Box for Custom Emotions."
/// @title:"The code example is using customStickerPanel to show custom emoticons."
/// @title:"[customStickerPackageList](https://cloud.tencent.com/document/product/269/72486) is custom emoticon list."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/69cec4830cef562b7a354517f0296740.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
Widget renderCustomStickerPanel(
{sendTextMessage, sendFaceMessage, deleteText, addText}) {
final theme = Provider.of<DefaultThemeData>(context).theme;
final customStickerPackageList =
Provider.of<CustomStickerPackageData>(context).customStickerPackageList;
return StickerPanel(
sendTextMsg: sendTextMessage,
sendFaceMsg: sendFaceMessage,
deleteText: deleteText,
addText: addText,
customStickerPackageList: customStickerPackageList,
backgroundColor: theme.weakBackgroundColor,
lightPrimaryColor: theme.lightPrimaryColor);
}
return TIMUIKitChat(
customStickerPanel: renderCustomStickerPanel,
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
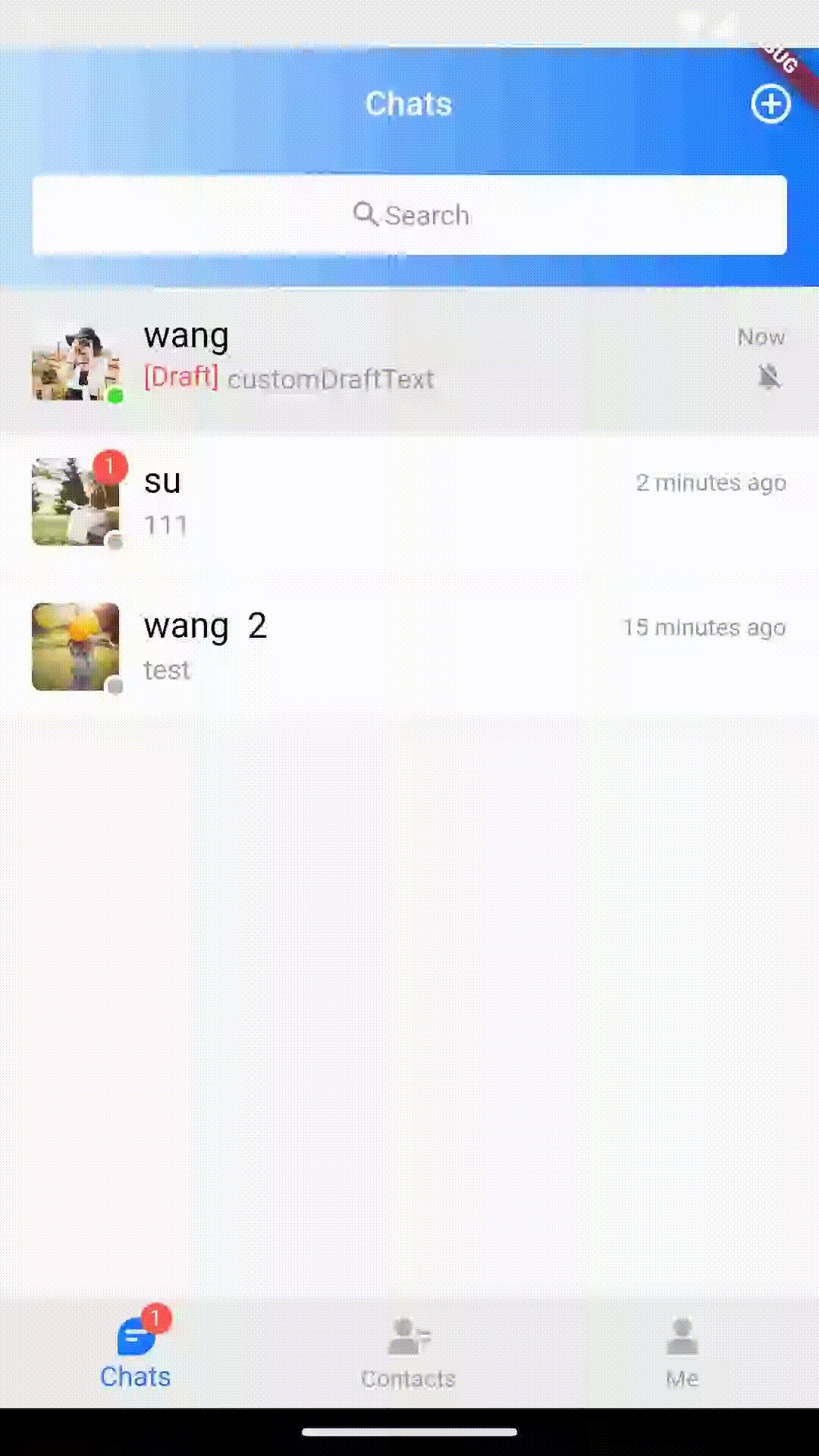
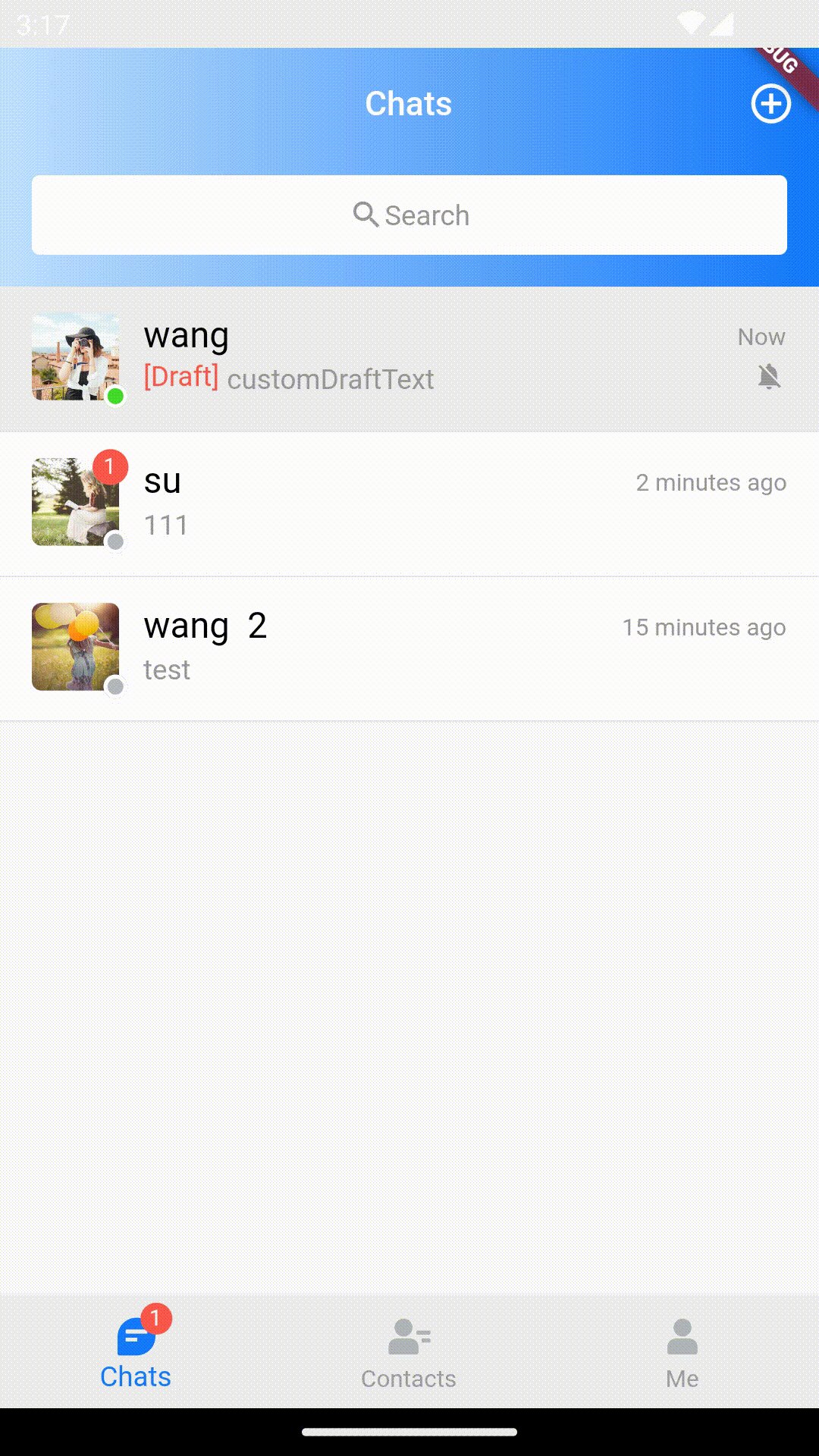
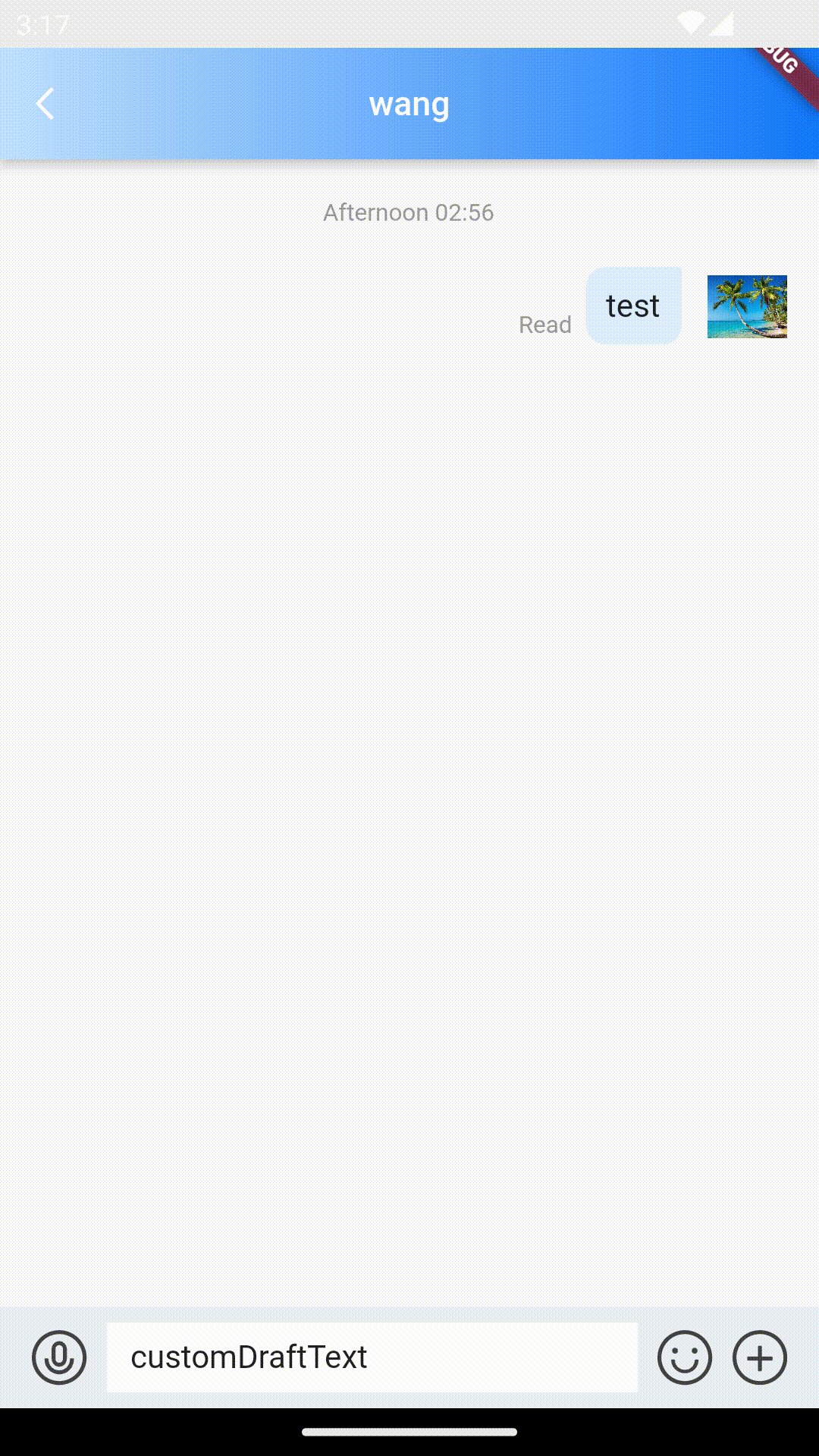
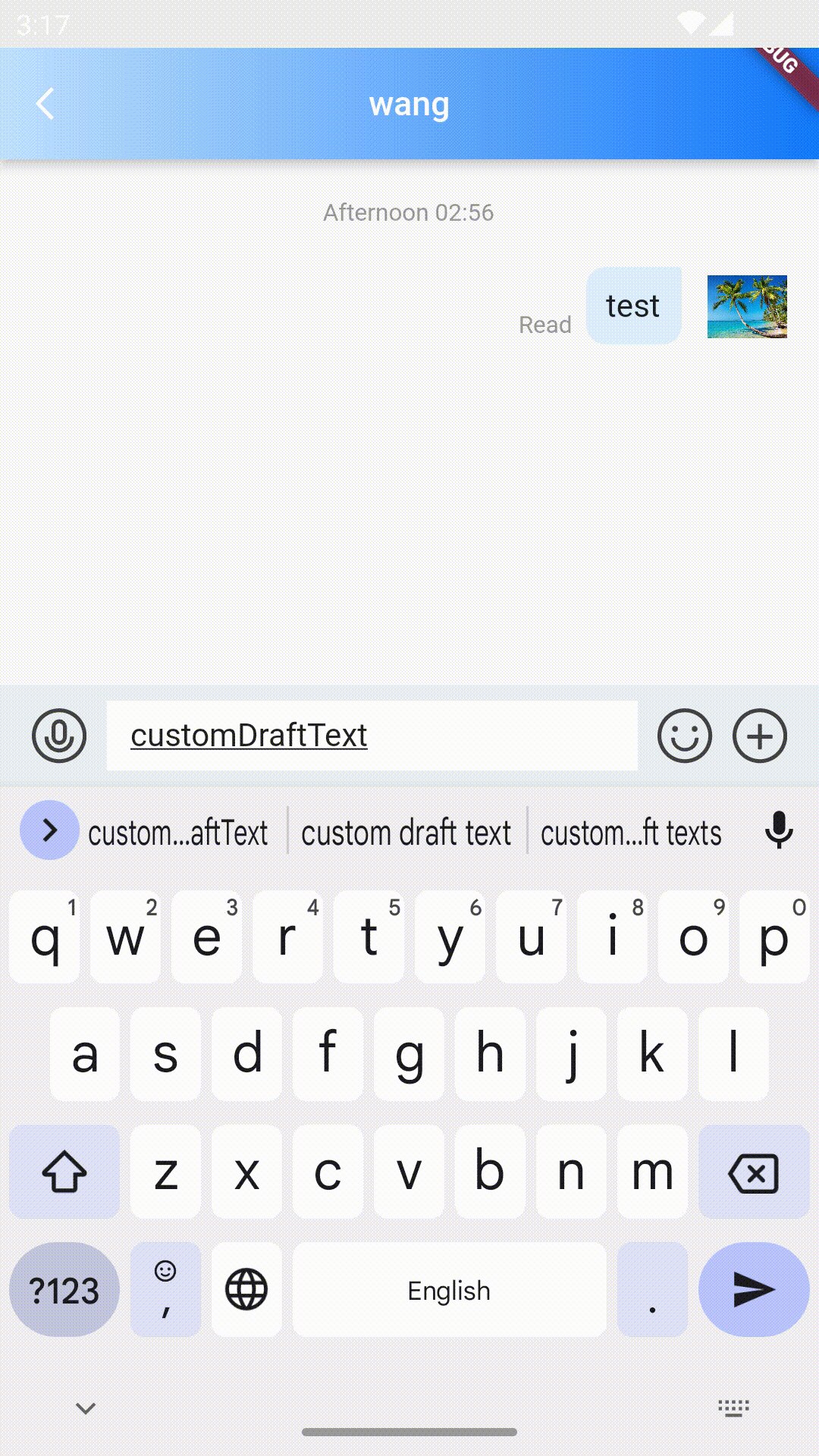
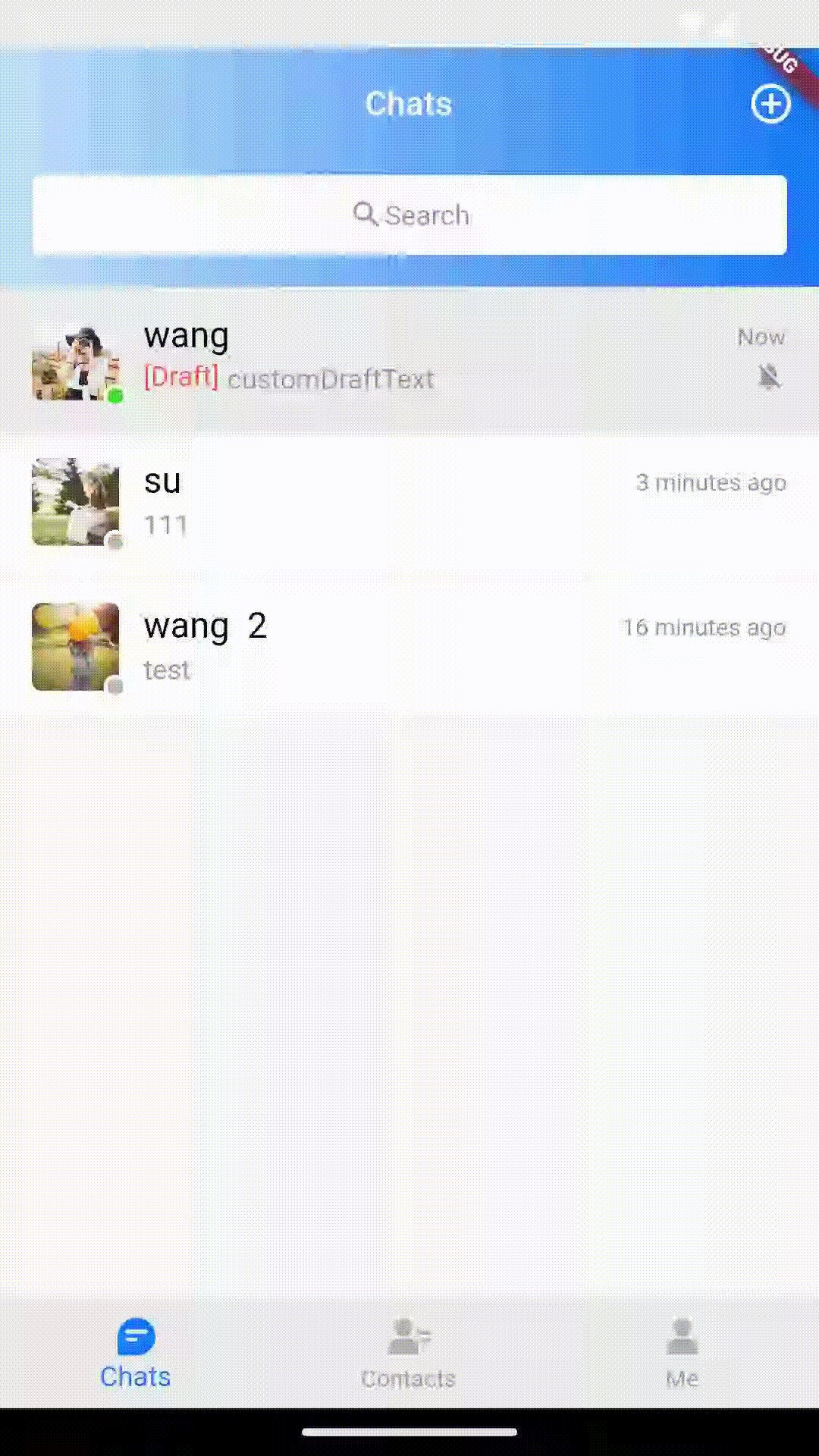
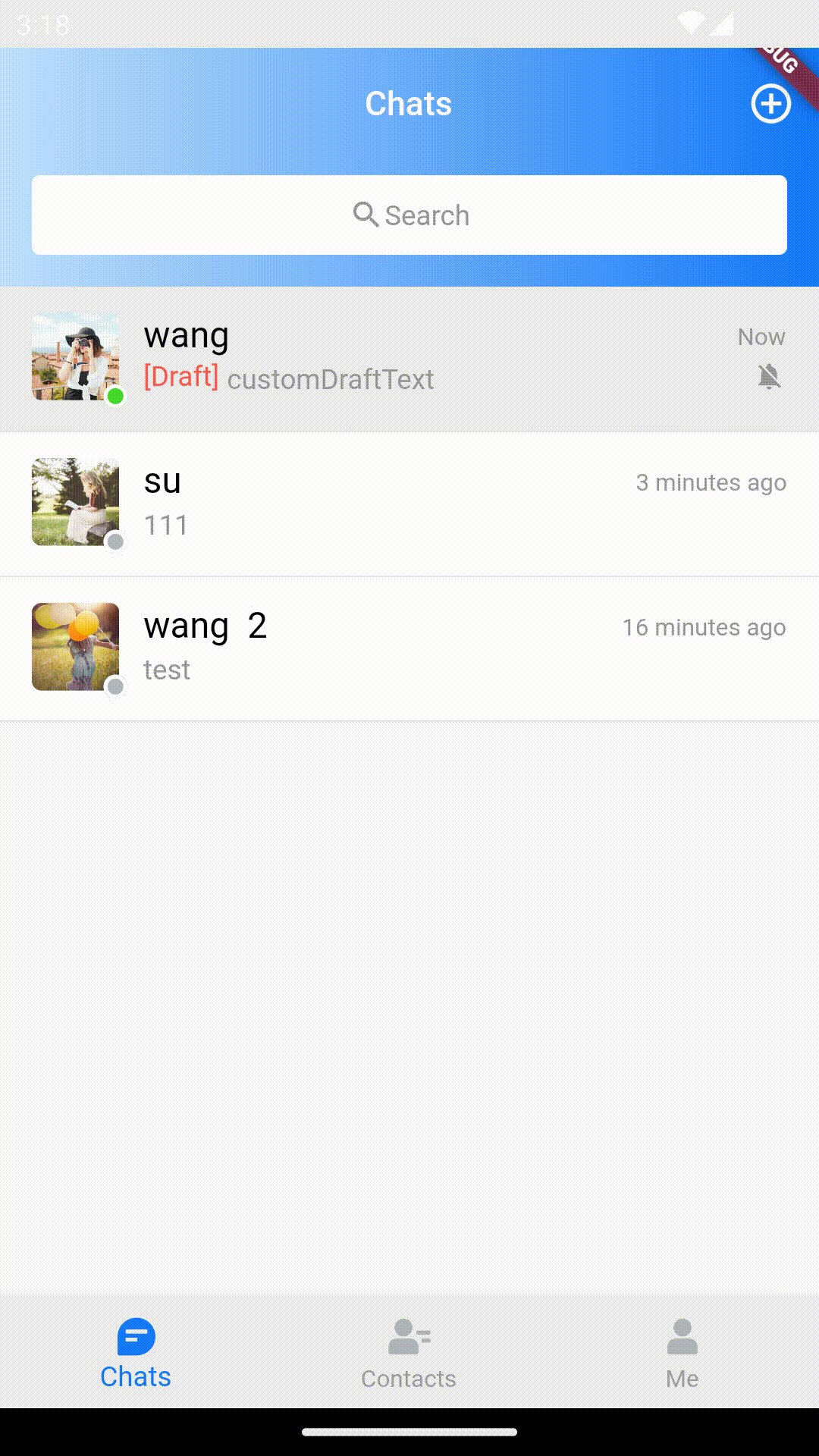
draftText
Draft Text is the draft text of the conversation.
The following example code shows to use draftText to customize the draft text of the conversation.

/// @title:"Draft Text is the draft text of the conversation."
/// @title:"The following example code shows to use draftText to customize the draft text of the conversation."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/draftText.gif"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
String? _getDraftText() {
return widget.selectedConversation.draftText;
}
return TIMUIKitChat(
draftText: 'customDraftText',
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
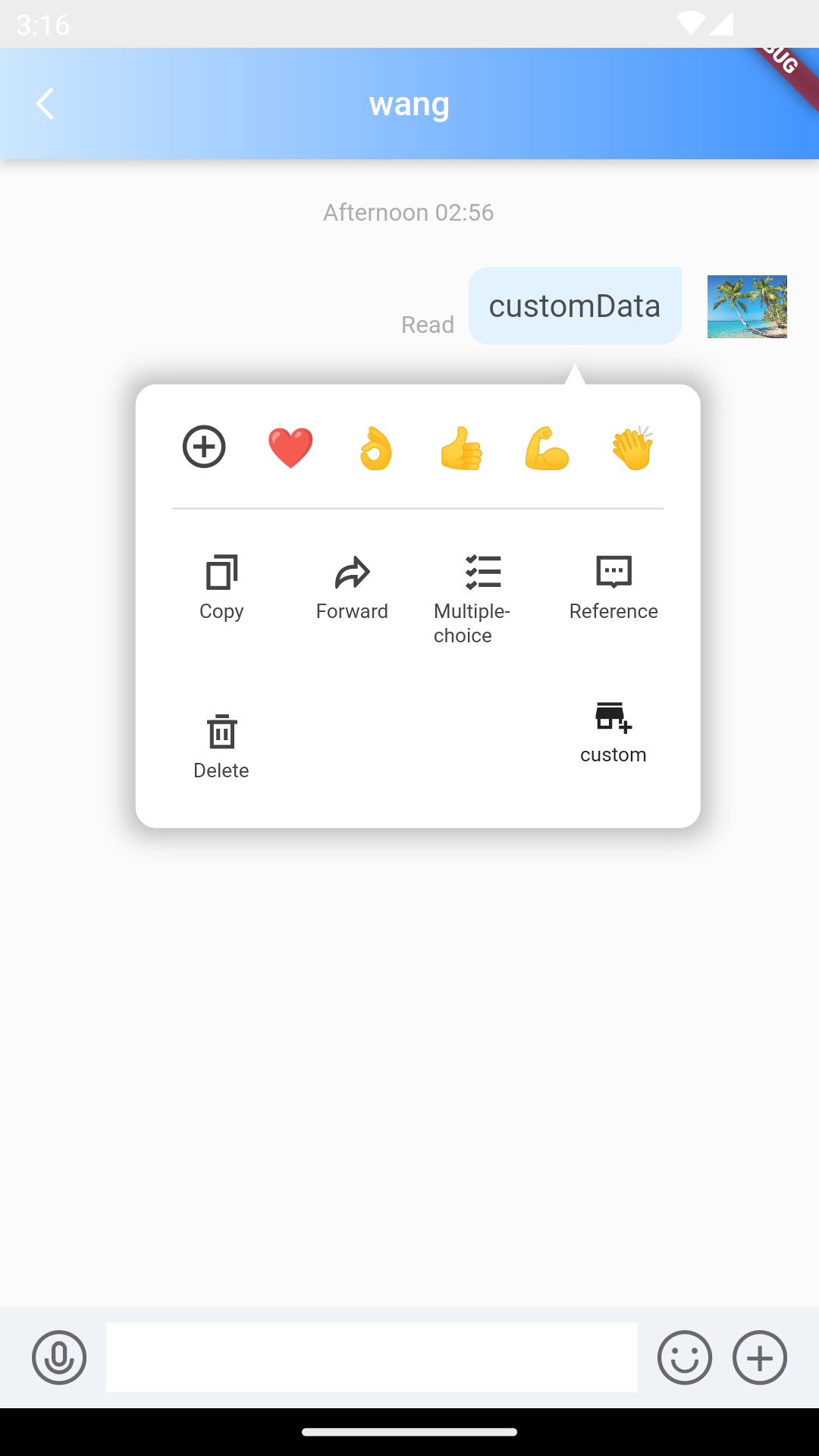
extraTipsActionItemBuilder
ExtTipsActionItemBuilder is the constructor for the new custom option for long pop-up message operation.
The following example code shows to use extraTipsActionItemBuilder to add custom actions after long press on the message panel.

/// @title:"ExtTipsActionItemBuilder is the constructor for the new custom option for long pop-up message operation."
/// @title:"The following example code shows to use extraTipsActionItemBuilder to add custom actions after long press on the message panel."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/3d613a2003dfbf96b38ecafce4adbcd4.png"
@override
Widget build(BuildContext context) {
Widget ItemInkWell({
Widget? child,
GestureTapCallback? onTap,
}) {
return SizedBox(
width: 50,
child: InkWell(
onTap: onTap,
child: Container(
decoration: const BoxDecoration(
color: Colors.white,
),
child: child,
),
),
);
}
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
extraTipsActionItemBuilder: (message, closeTooltip, [key]) {
return Material(
child: ItemInkWell(
onTap: () {
closeTooltip();
},
child: Column(children: [
const Icon(
Icons.add_business,
size: 20,
),
const SizedBox(
height: 4,
),
Text(
'custom',
style: TextStyle(
decoration: TextDecoration.none,
fontSize: 10,
),
),
])),
);
},
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
groupAtInfoList
GroupAtInfoList is a list of group @ messages.
The following example code shows to use groupAtInfoList to get list of group @ messages.

/// @title:"GroupAtInfoList is a list of group @ messages."
/// @title:"The following example code shows to use groupAtInfoList to get list of group @ messages."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/7ba5256b260c838372eef63c4ecf23b7.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
groupAtInfoList: widget.selectedConversation.groupAtInfoList,
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
initFindingMsg
InitFindingMsg is the message to be queried when entering the chat page.
The following example code shows to use initFindingMsg to enter the chat page and query the last message of this conversation.

/// @title:"InitFindingMsg is the message to be queried when entering the chat page."
/// @title:"The following example code shows to use initFindingMsg to enter the chat page and query the last message of this conversation."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/initFindingMsg.gif"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
initFindingMsg: widget.selectedConversation.lastMessage,
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
lifeCycle
The life cycle hooks for chat message operations.
The following example code shows to use messageWillSend to pop up the confirmation window before sending a message.

/// @title:"The life cycle hooks for chat message operations."
/// @title:"The following example code shows to use messageWillSend to pop up the confirmation window before sending a message."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/lifeCycle.gif"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
ChatLifeCycle lifeCycle = ChatLifeCycle(
messageWillSend: (V2TimMessage message) async {
Future<bool?> messageWillSendDialog() {
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("Tips"),
content: const Text("Are you sure to send messages?"),
actions: <Widget>[
TextButton(
child: const Text("cancel"),
onPressed: () =>
Navigator.of(context).pop(), // Close the dialog
),
TextButton(
child: const Text("confirm"),
onPressed: () {
// Close the dialog with confirmation
Navigator.of(context).pop(true);
},
),
],
);
},
);
}
bool isSend = await messageWillSendDialog() ?? false;
return isSend ? message : null;
},
);
return TIMUIKitChat(
lifeCycle: lifeCycle,
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
mainHistoryListConfig
MainHistoryListConfig is the configuration of ListView for the history message list.
The following example code shows to use mainHistoryListConfig to right-shift the avatar of a chat object in the history message list.

/// @title:"MainHistoryListConfig is the configuration of ListView for the history message list."
/// @title:"The following example code shows to use mainHistoryListConfig to right-shift the avatar of a chat object in the history message list."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/ca3e6dd92688cf5596bde55a21e3244c.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
mainHistoryListConfig: TIMUIKitHistoryMessageListConfig(
padding: const EdgeInsets.only(left: 28),
),
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
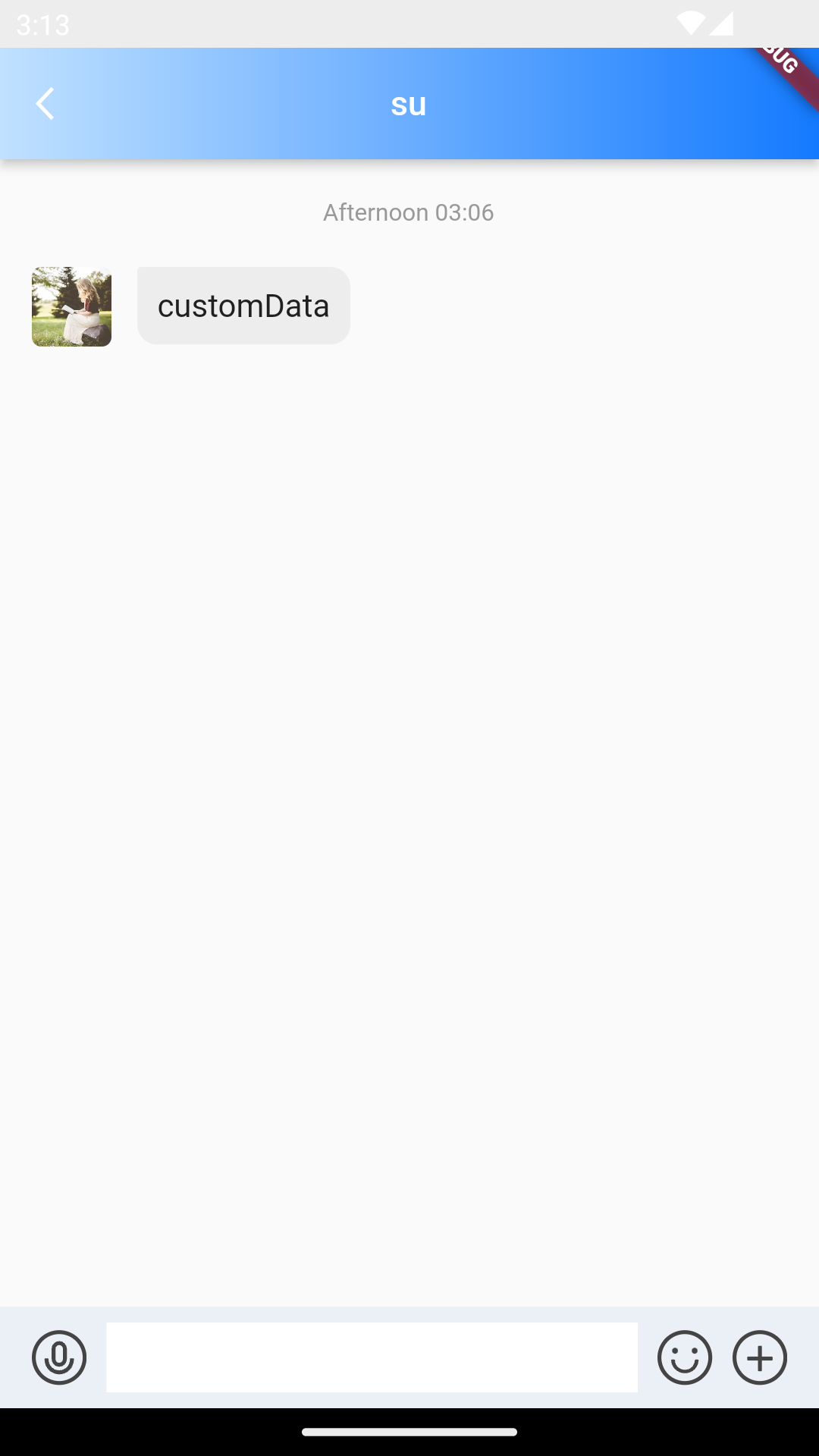
messageItemBuilder
MessageItemBuilder is a constructor used to customize different kinds of message presentation styles.
The following example code shows to use messageItemBuilder in combination with TIMUIKitTextElem in UIKit to construct a custom message style.

/// @title:"MessageItemBuilder is a constructor used to customize different kinds of message presentation styles."
/// @title:"The following example code shows to use messageItemBuilder in combination with TIMUIKitTextElem in UIKit to construct a custom message style."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/d6d6187f3a7b5f306e4348cb36e39572.png"
@override
Widget build(BuildContext context) {
final TUIChatViewModel model = serviceLocator<TUIChatViewModel>();
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
messageItemBuilder: MessageItemBuilder(
textMessageItemBuilder: ((message, isShowJump, clearJump) {
if (message.elemType == MessageElemType.V2TIM_ELEM_TYPE_TEXT) {
message.textElem!.text = 'customData';
}
return TIMUIKitTextElem(
chatModel: model,
message: message,
isFromSelf: message.isSelf ?? false,
clearJump: () => model.jumpMsgID = "",
isShowJump: isShowJump,
);
})),
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
morePanelConfig
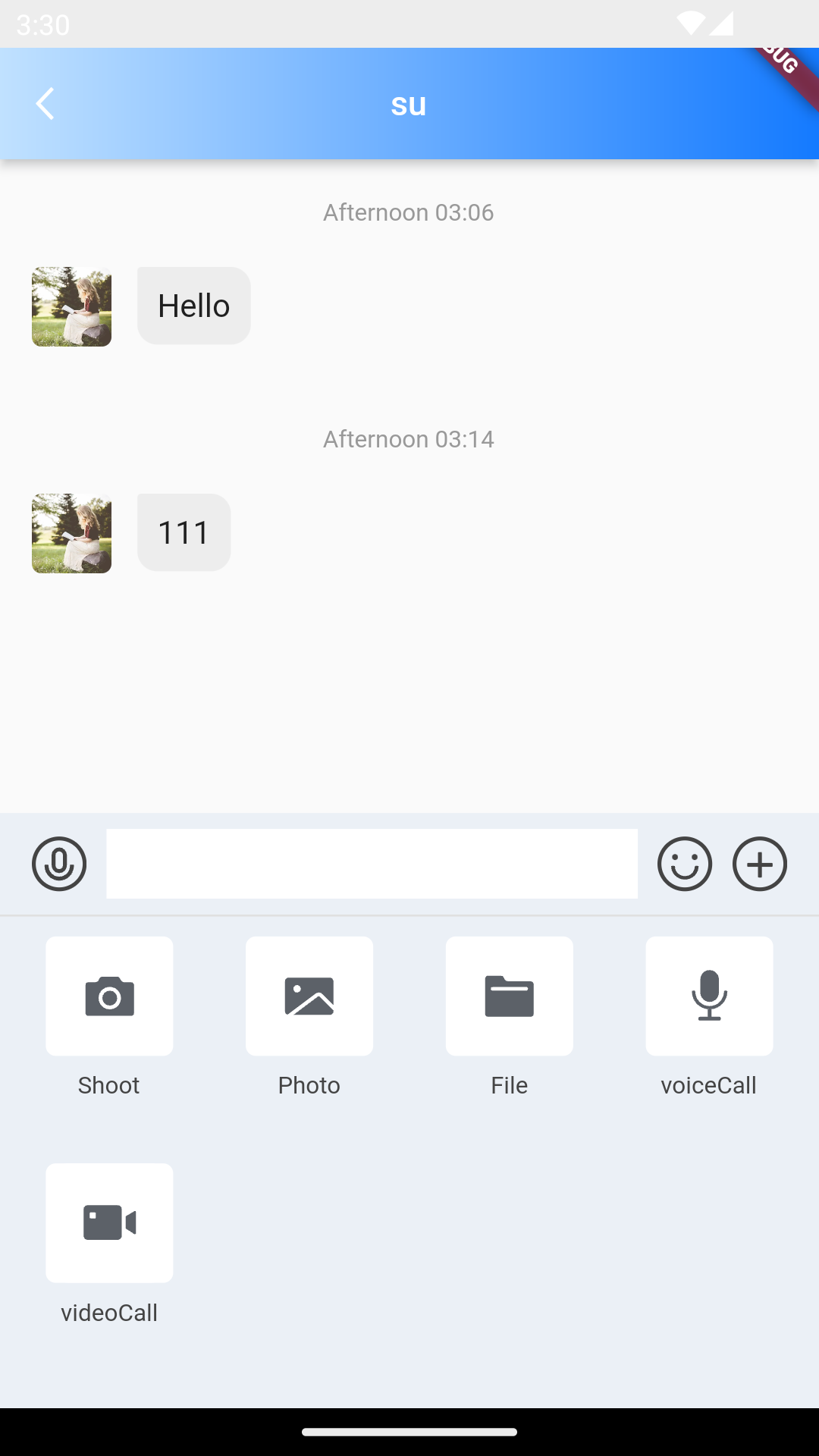
MorePanelConfig is set for more operation options.
The following example code shows to use morePanelConfig to add voice call and video call in the option bar of more operations.

/// @title:"MorePanelConfig is set for more operation options."
/// @title:"The following example code shows to use morePanelConfig to add voice call and video call in the option bar of more operations."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/eaa7b76216751a201a2810b322eec626.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
_goToVideoUI() async {
final hasCameraPermission =
await Permissions.checkPermission(context, Permission.camera.value);
final hasMicphonePermission =
await Permissions.checkPermission(context, Permission.microphone.value);
if (!hasCameraPermission || !hasMicphonePermission) {
return;
}
final isGroup = widget.selectedConversation.type == 2;
tuiChatField.currentState.textFieldController.hideAllPanel();
if (isGroup) {
List<V2TimGroupMemberFullInfo>? selectedMember = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => SelectCallInviter(
groupID: widget.selectedConversation.groupID,
),
),
);
if (selectedMember != null) {
final inviteMember = selectedMember.map((e) => e.userID).toList();
_calling?.groupCall(inviteMember, CallingScenes.Video,
widget.selectedConversation.groupID);
}
} else {
final user = await sdkInstance.getLoginUser();
final myId = user.data;
OfflinePushInfo offlinePush = OfflinePushInfo(
title: "",
desc: "Invite you to video call",
ext: "{\"conversationID\": \"c2c_$myId\"}",
disablePush: false,
androidOPPOChannelID: PushConfig.OPPOChannelID,
ignoreIOSBadge: false,
);
_calling?.call(widget.selectedConversation.userID!, CallingScenes.Video,
offlinePush);
}
}
_goToVoiceUI() async {
final hasMicphonePermission =
await Permissions.checkPermission(context, Permission.microphone.value);
if (!hasMicphonePermission) {
return;
}
final isGroup = widget.selectedConversation.type == 2;
tuiChatField.currentState.textFieldController.hideAllPanel();
if (isGroup) {
List<V2TimGroupMemberFullInfo>? selectedMember = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => SelectCallInviter(
groupID: widget.selectedConversation.groupID,
),
),
);
if (selectedMember != null) {
final inviteMember = selectedMember.map((e) => e.userID).toList();
_calling?.groupCall(inviteMember, CallingScenes.Audio,
widget.selectedConversation.groupID);
}
} else {
final user = await sdkInstance.getLoginUser();
final myId = user.data;
OfflinePushInfo offlinePush = OfflinePushInfo(
title: "",
desc: "Invite you to voice call",
ext: "{\"conversationID\": \"c2c_$myId\"}",
disablePush: false,
ignoreIOSBadge: false,
androidOPPOChannelID: PushConfig.OPPOChannelID,
);
_calling?.call(widget.selectedConversation.userID!, CallingScenes.Audio,
offlinePush);
}
}
return TIMUIKitChat(
morePanelConfig: MorePanelConfig(
extraAction: [
MorePanelItem(
id: "voiceCall",
title: "Voice Call",
onTap: (c) {
_goToVoiceUI();
},
icon: Container(
height: 64,
width: 64,
margin: const EdgeInsets.only(bottom: 4),
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(5))),
child: SvgPicture.asset(
"images/voice-call.svg",
package: 'tim_ui_kit',
height: 64,
width: 64,
),
)),
MorePanelItem(
id: "videoCall",
title: "Video Call",
onTap: (c) {
_goToVideoUI();
},
icon: Container(
height: 64,
width: 64,
margin: const EdgeInsets.only(bottom: 4),
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(5))),
child: SvgPicture.asset(
"images/video-call.svg",
package: 'tim_ui_kit',
height: 64,
width: 64,
),
))
],
),
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
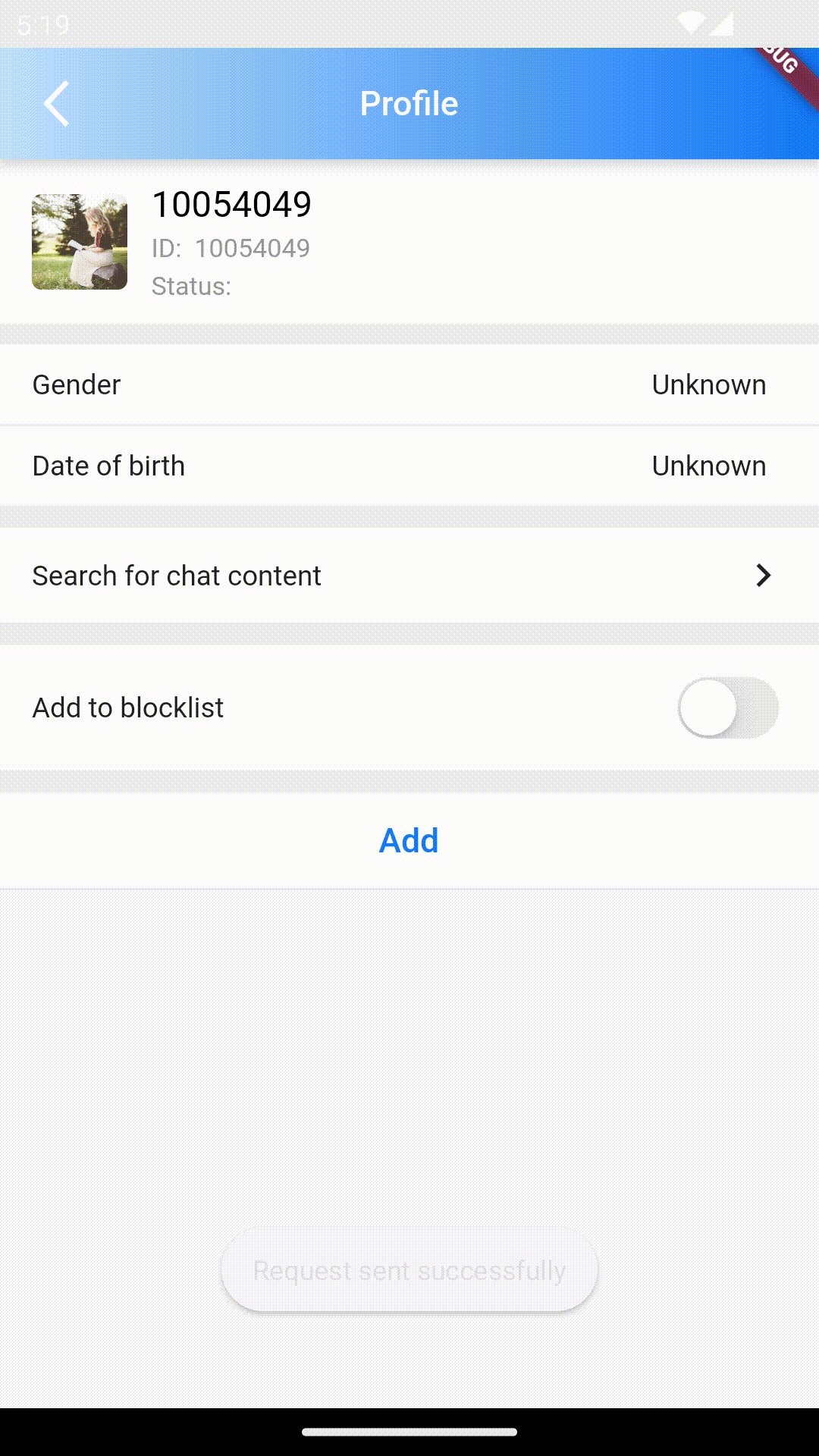
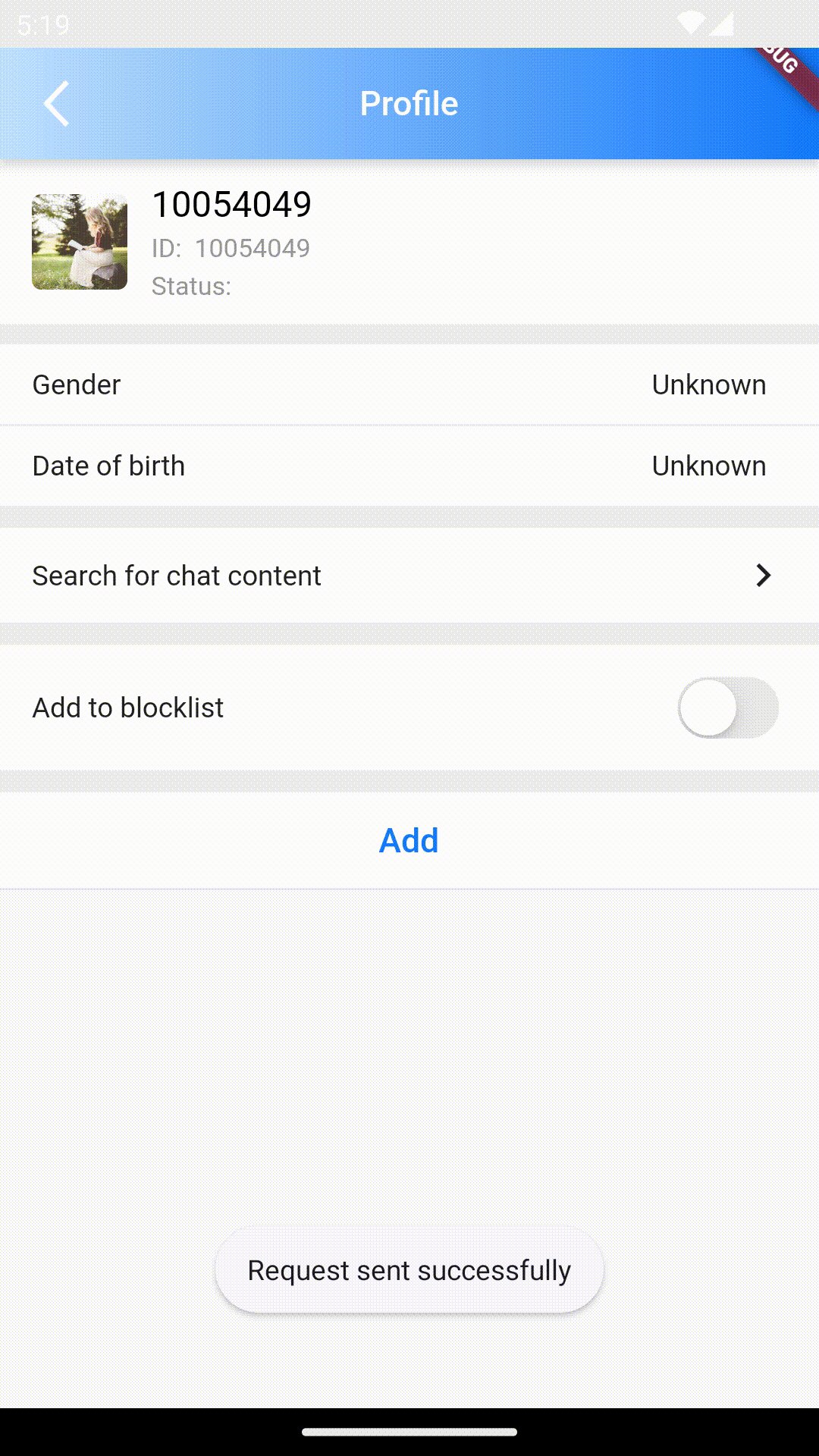
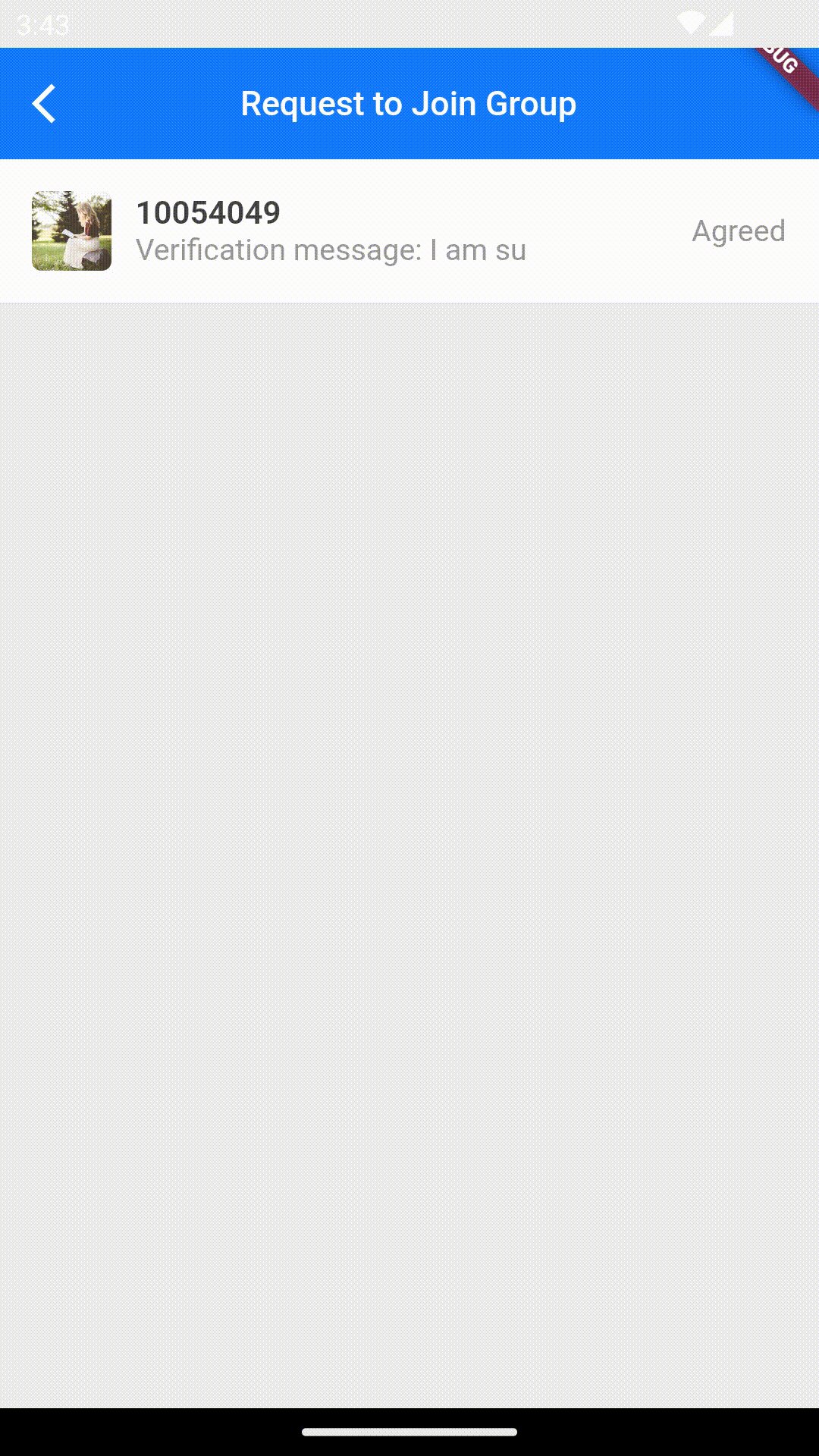
onDealWithGroupApplication
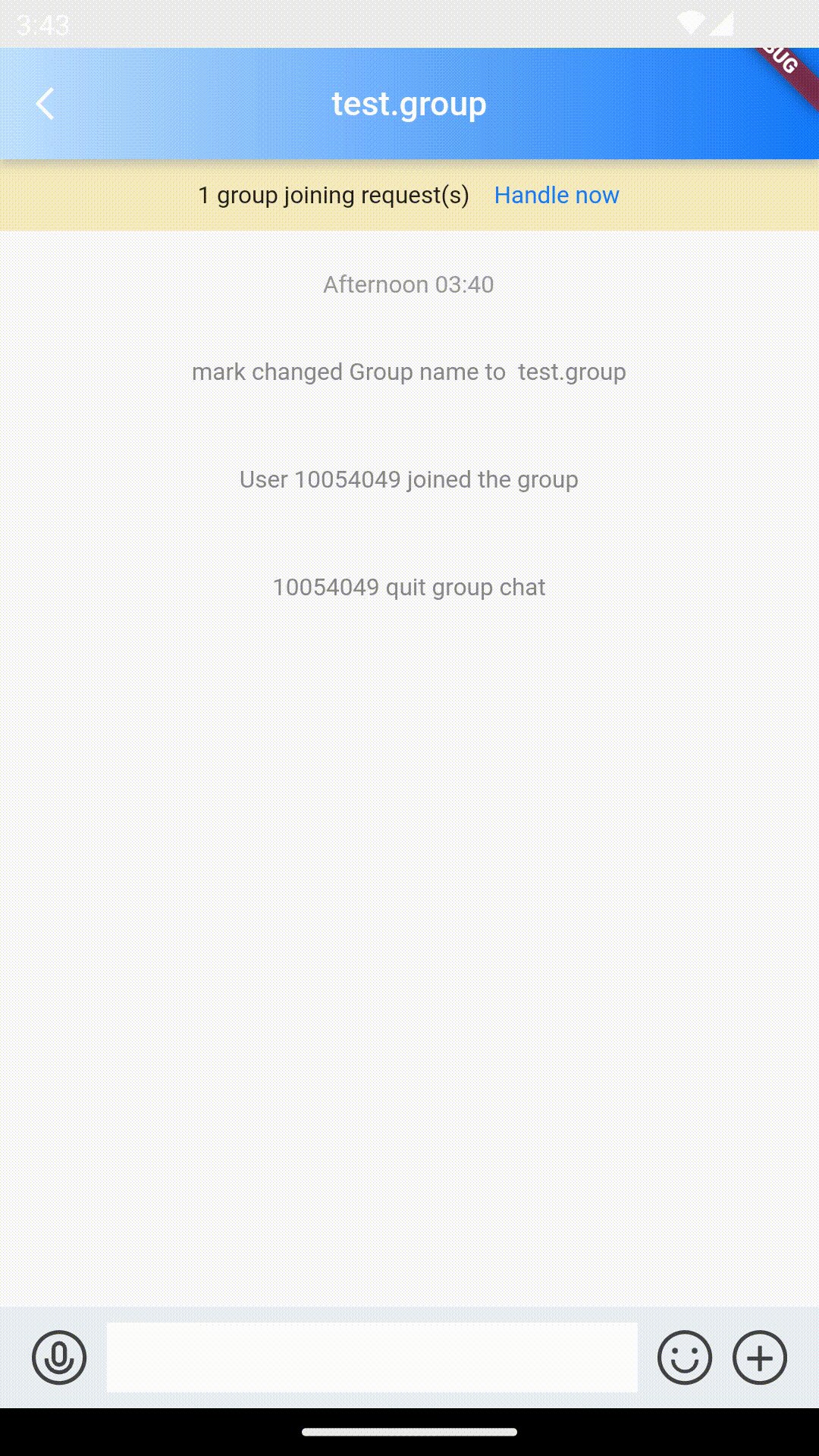
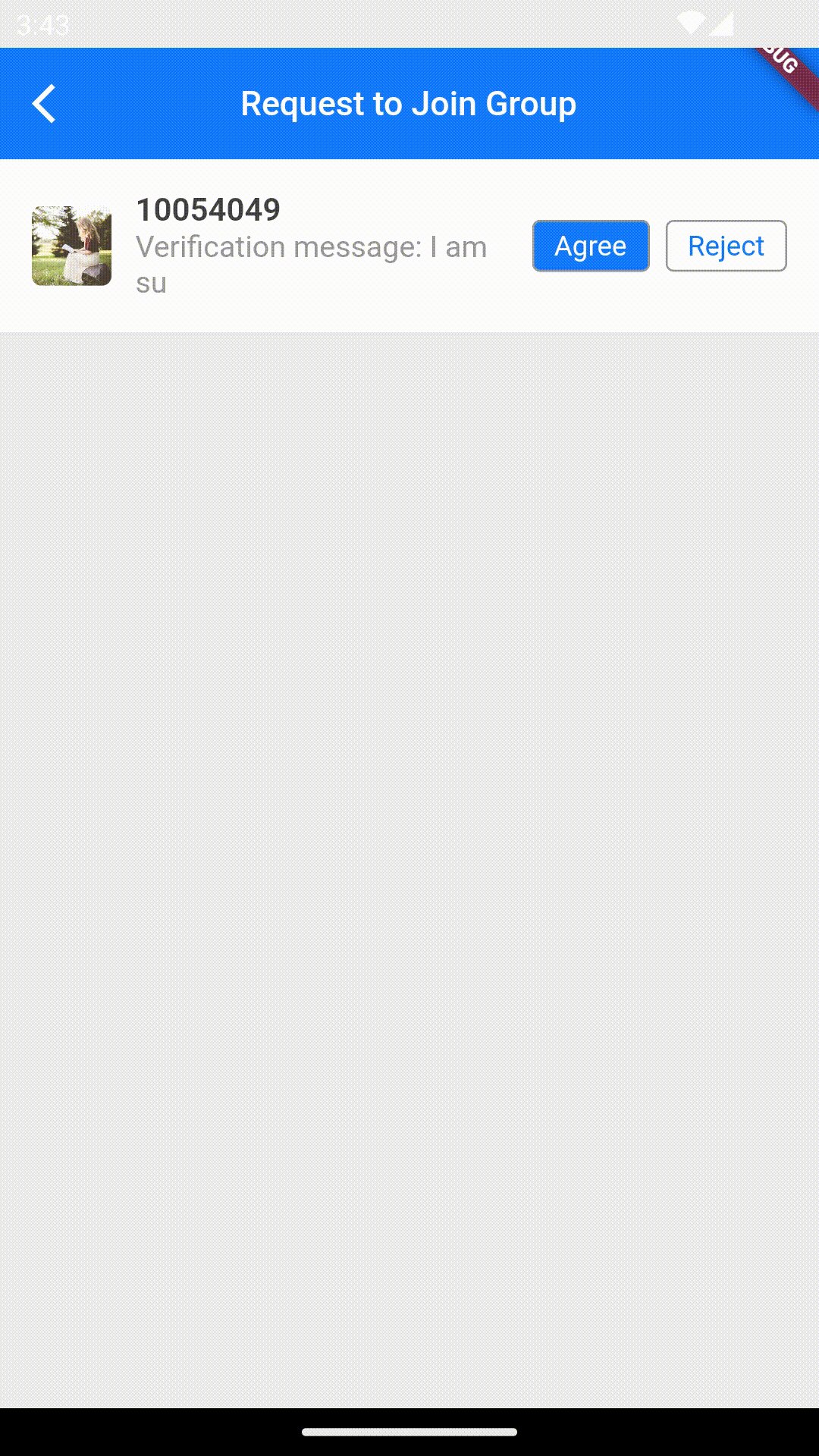
OnDealWithGroupApplication is the callback function triggered after processing the group adding application.
The following example code shows to use onDealWithGroupApplication to jump to the group application page after processing the group application.

/// @title:"OnDealWithGroupApplication is the callback function triggered after processing the group adding application."
/// @title:"The following example code shows to use onDealWithGroupApplication to jump to the group application page after processing the group application."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/69e09c9798e7da68297b1706abb2ab47.gif"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
onDealWithGroupApplication: (String groupId) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => GroupApplicationList(
groupID: groupId,
),
),
);
},
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
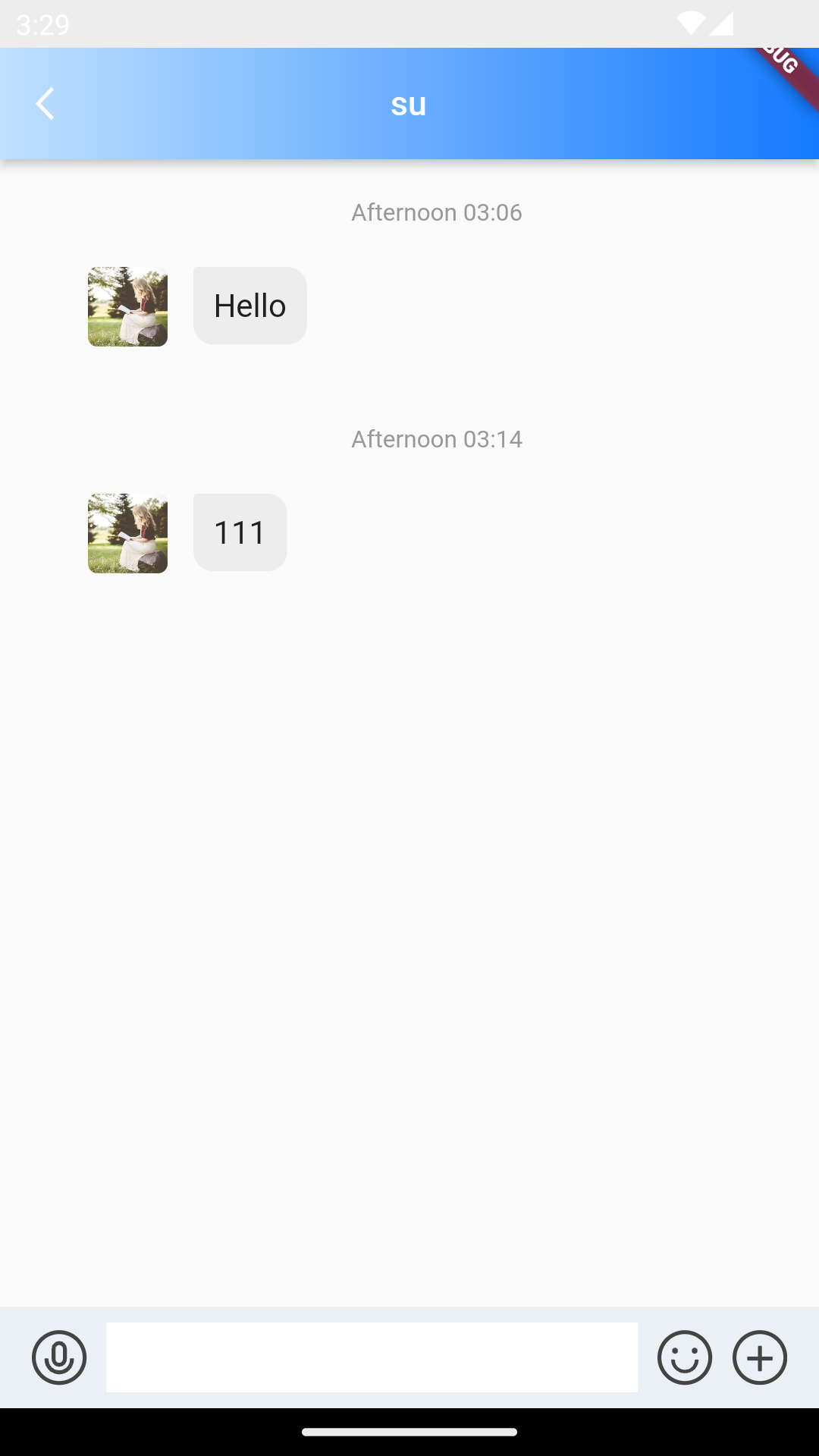
onTapAvatar
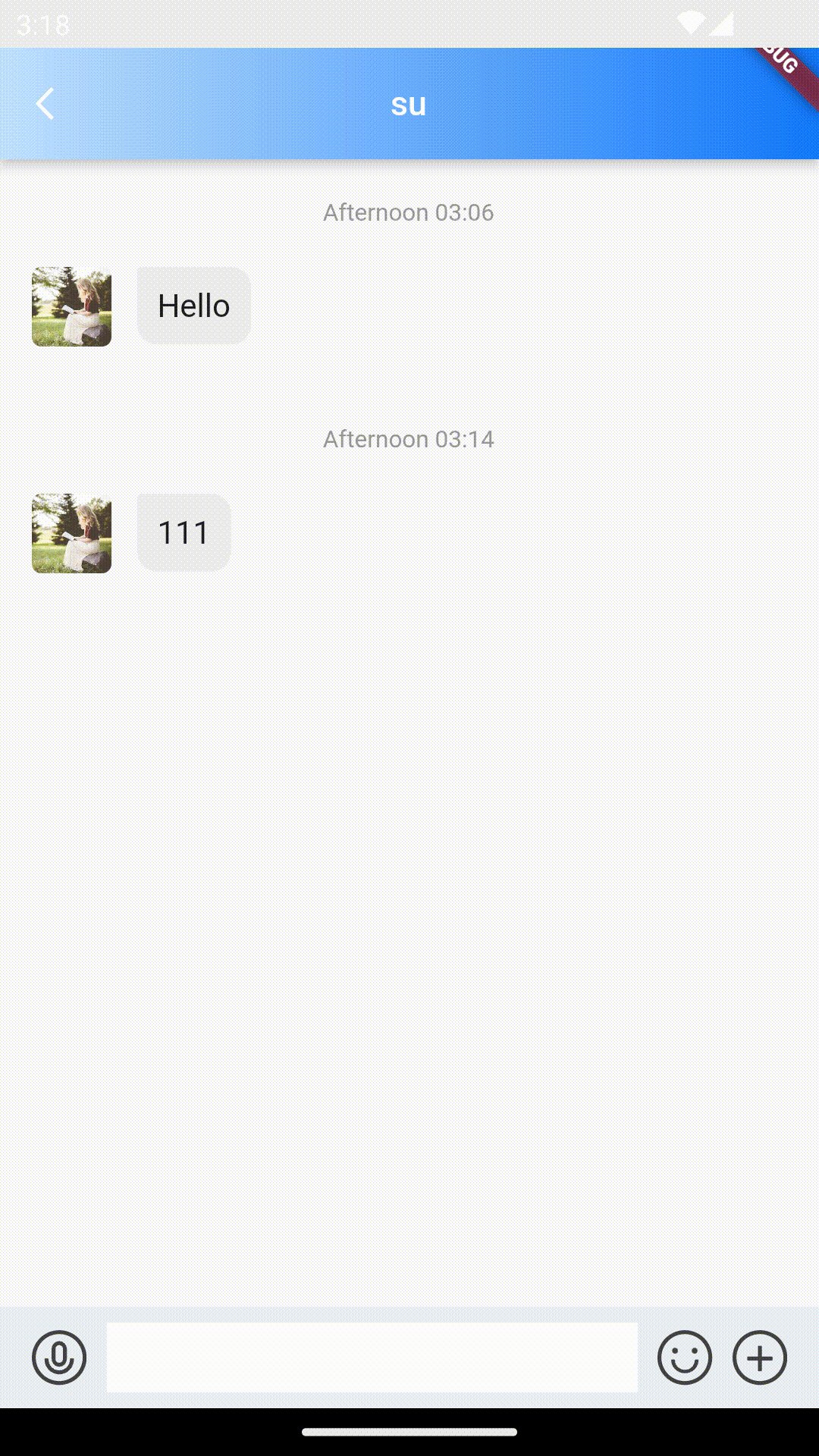
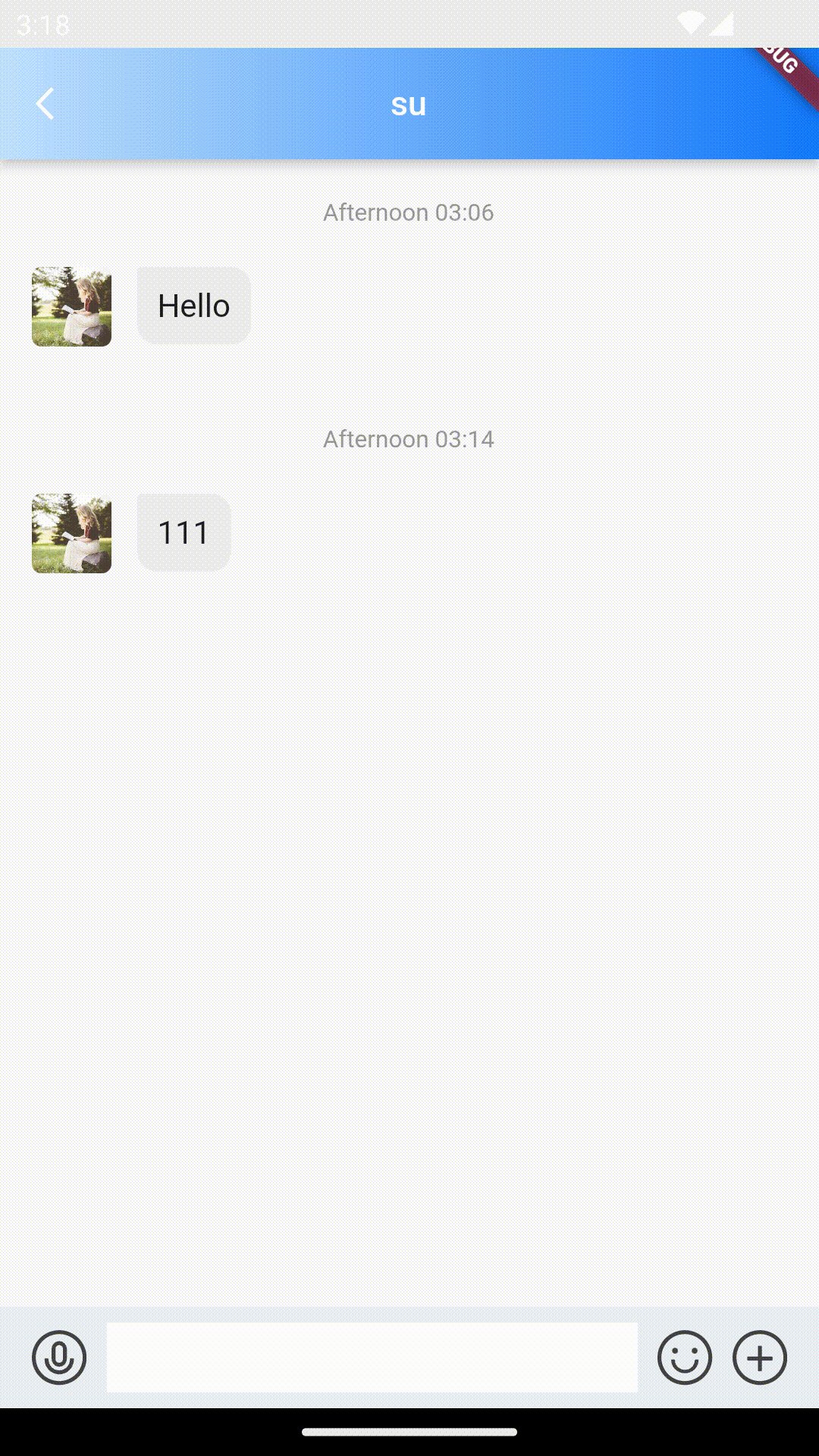
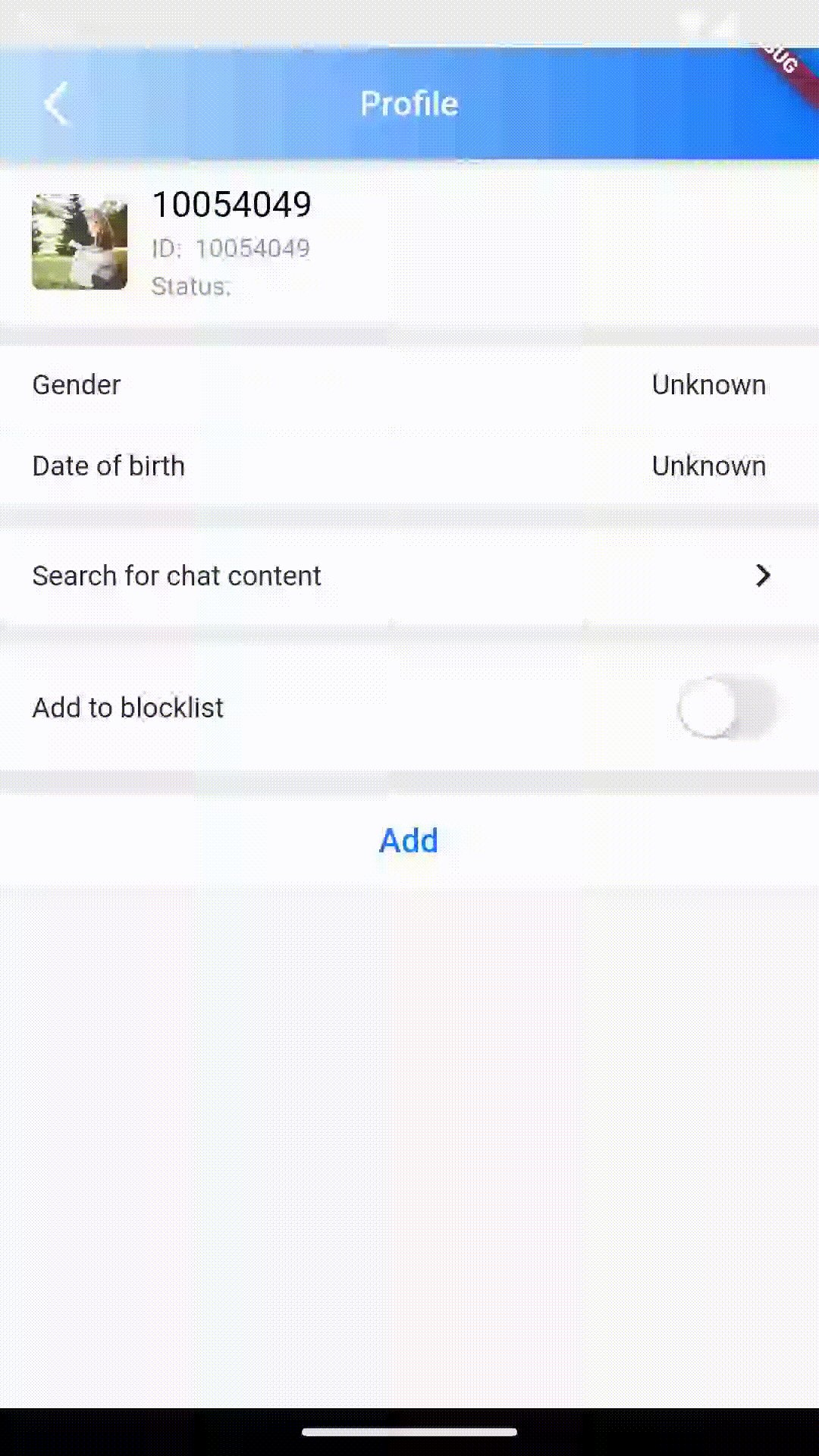
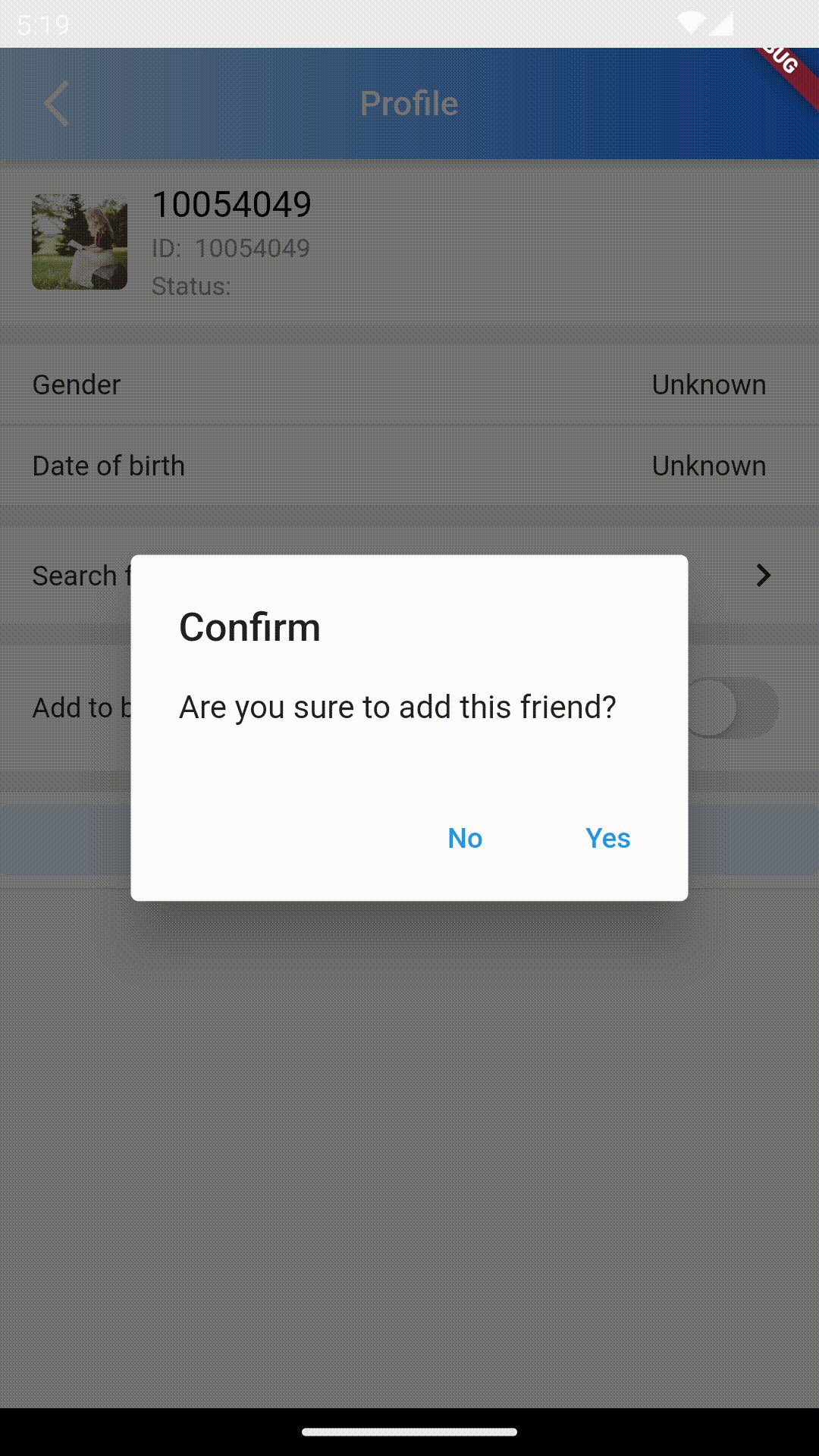
OnTapAvatar is the callback function triggered by clicking the avatar.
The following example code shows to use onTapAvatar to enter the user information page after clicking the user's avatar.
IsAllowClickAvatar in config cannot be false when using this property
![]()
/// @title:"OnTapAvatar is the callback function triggered by clicking the avatar."
/// @title:"The following example code shows to use onTapAvatar to enter the user information page after clicking the user's avatar."
/// @title:"IsAllowClickAvatar in config cannot be false when using this property"
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapAvatar.gif"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
_onTapAvatar(String userID) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => UserProfile(userID: userID),
));
}
return TIMUIKitChat(
onTapAvatar: _onTapAvatar,
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
showTotalUnReadCount
ShowTotalUnReadCount is the setting of whether to display the total number of unread messages.
The following example code shows to use showTotalUnReadCount to show the current total number of unread messages.

/// @title:"ShowTotalUnReadCount is the setting of whether to display the total number of unread messages."
/// @title:"The following example code shows to use showTotalUnReadCount to show the current total number of unread messages."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/e2657057244fab56fc7cc56b82dac7d5.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
showTotalUnReadCount: true,
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
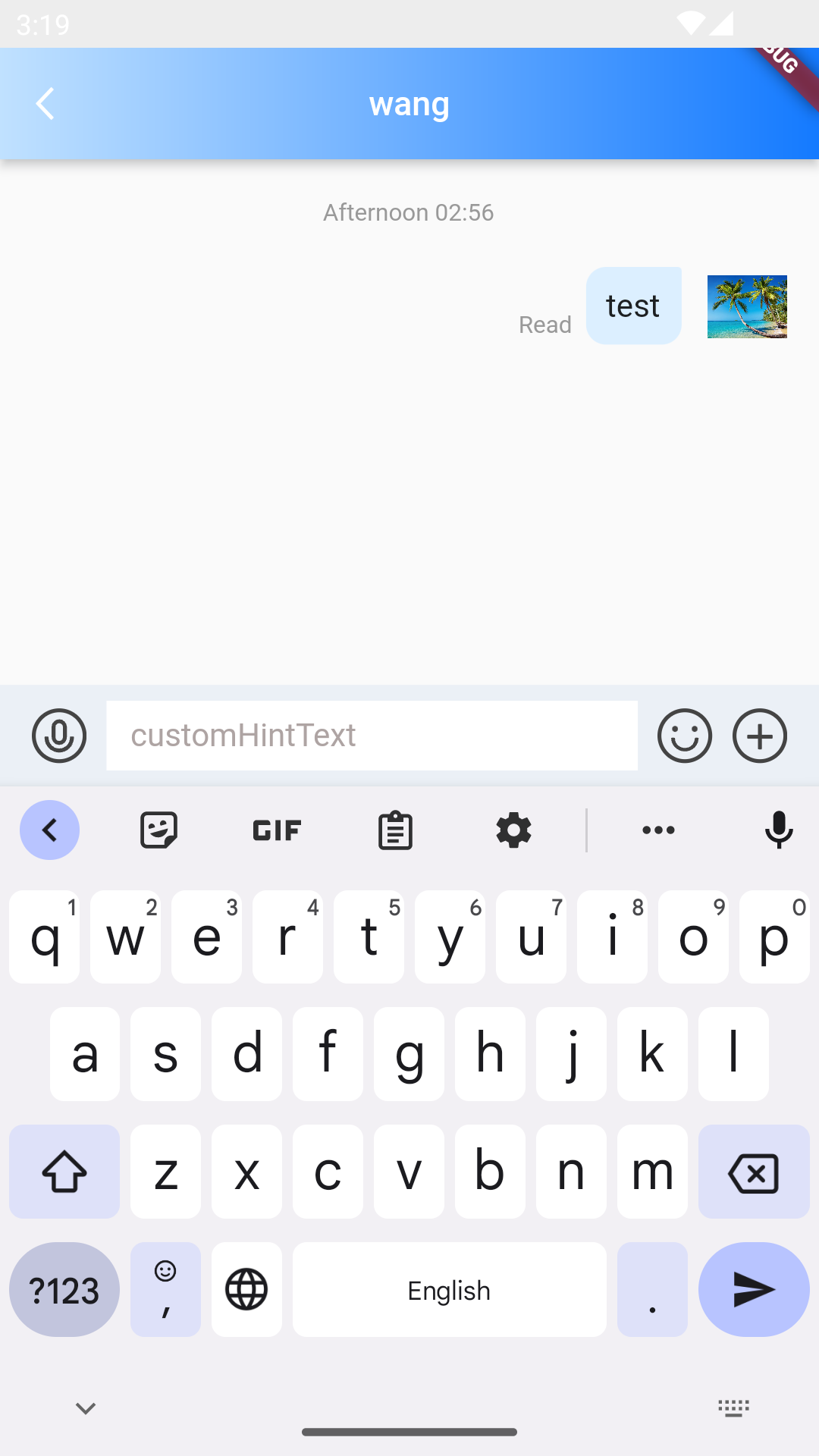
textFieldHintText
TextFieldHintText is the default prompt text setting in the input box.
The following example code shows to use textFieldHintText to customize the default prompt text in the input box.

/// @title:"TextFieldHintText is the default prompt text setting in the input box."
/// @title:"The following example code shows to use textFieldHintText to customize the default prompt text in the input box."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/86a85582eb4593e5613293bf62dbb157.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
textFieldHintText: 'customHintText',
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
tongueItemBuilder
TongueItemBuilder used for customizing the Dynamic Tongue widget (bottom right button constructor).
The following example code shows to use tongueItemBuilder to implement the small tongue button that jumps to the bottom.

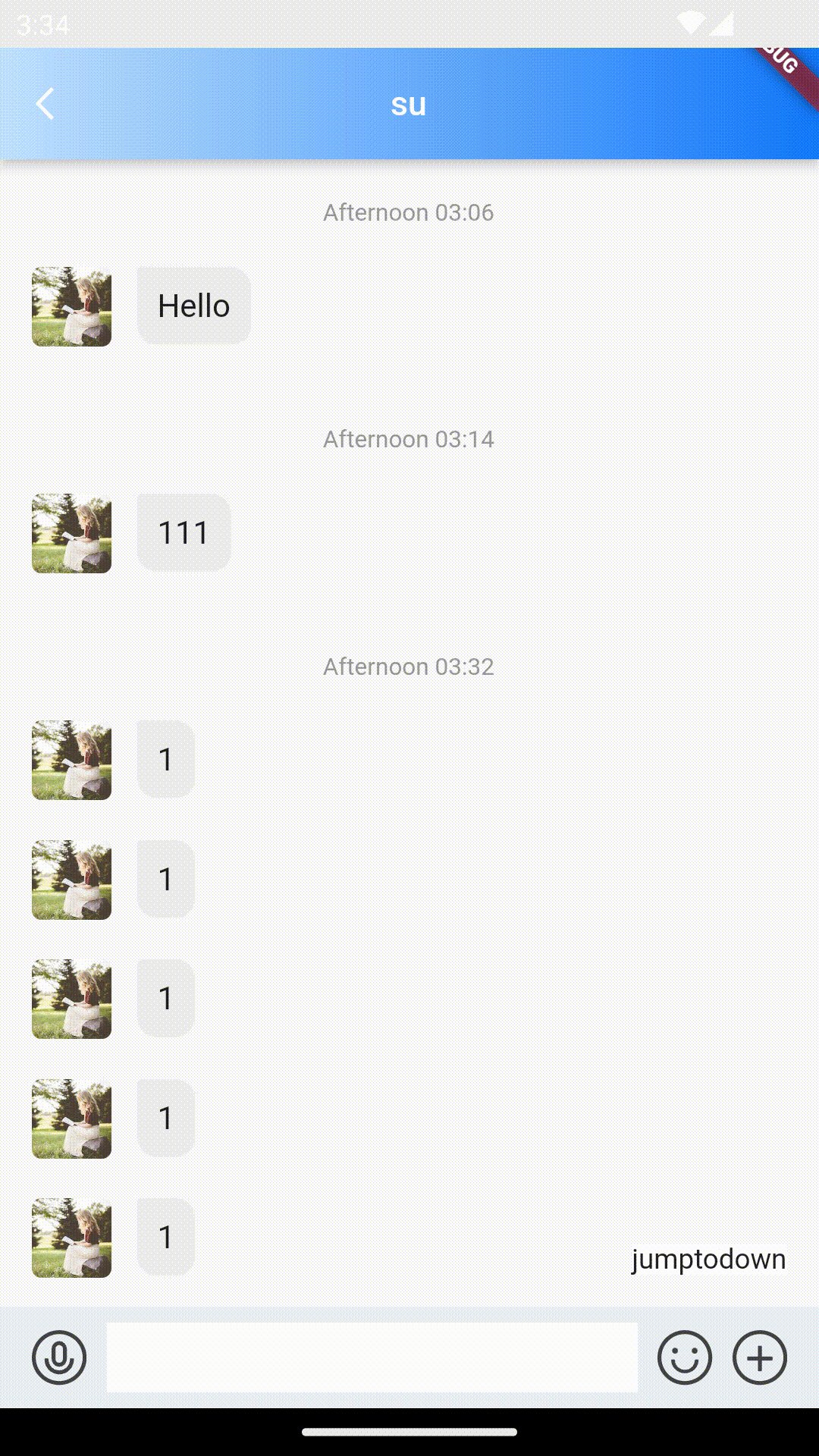
/// @title:"TongueItemBuilder used for customizing the Dynamic Tongue widget (bottom right button constructor)."
/// @title:"The following example code shows to use tongueItemBuilder to implement the small tongue button that jumps to the bottom."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/tongueItemBuilder.gif"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
tongueItemBuilder: (onClick, valueType, unreadCount) {
if (valueType == MessageListTongueType.toLatest) {
return GestureDetector(
child: Container(
child: Text('jumptodown'),
decoration: BoxDecoration(color: Colors.white),
),
onTap: () {
onClick();
},
);
}
return Container();
},
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
toolTipsConfig
ToolTipsConfig Settings for message operation options when long press message.
The following example code shows to use toolTipsConfig to show multiple selection and deletion operations.

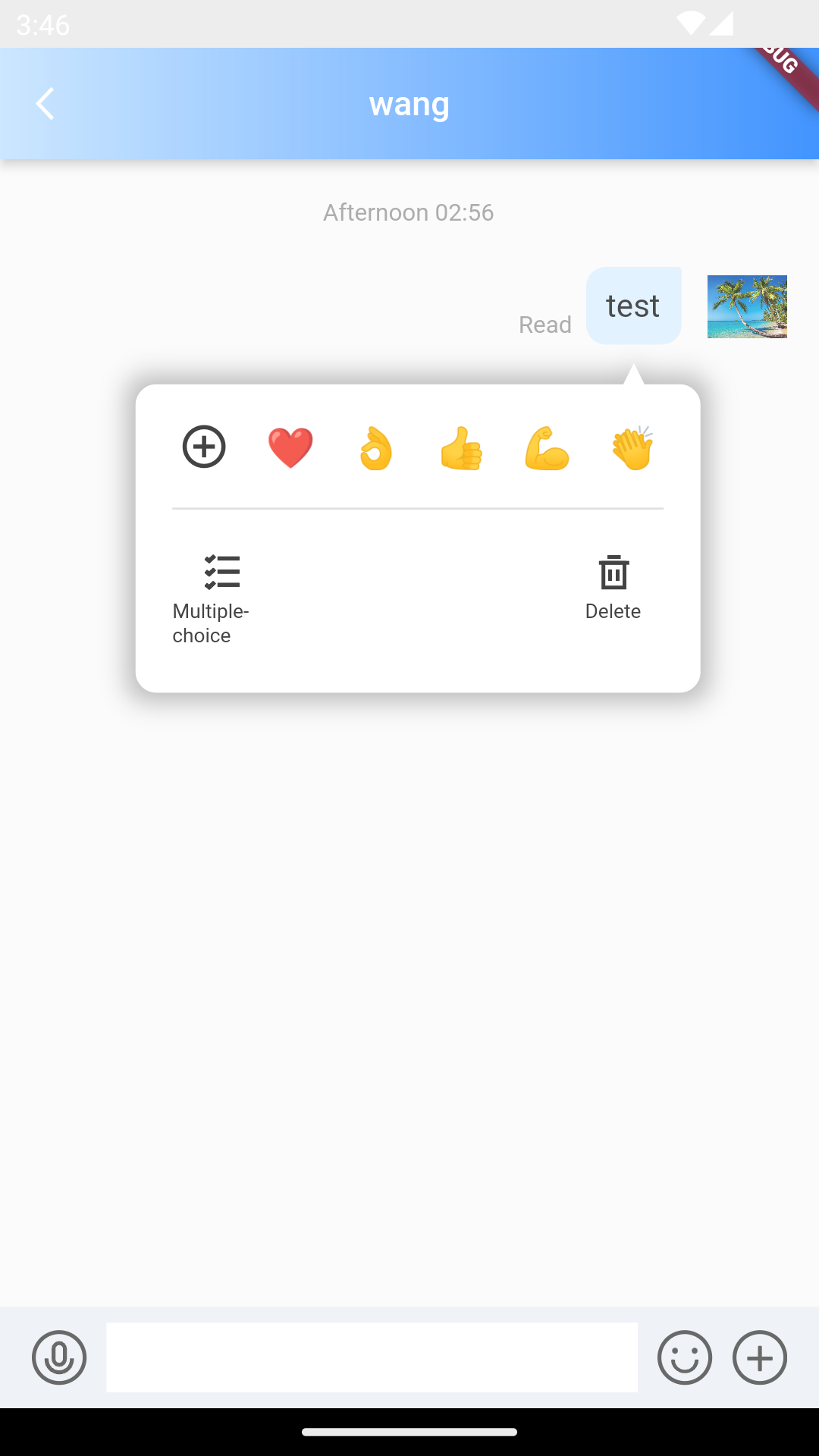
/// @title:"ToolTipsConfig Settings for message operation options when long press message."
/// @title:"The following example code shows to use toolTipsConfig to show multiple selection and deletion operations."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/6813a2c4b012314bd64748289115c19f.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
toolTipsConfig: ToolTipsConfig(
showCopyMessage: false,
showForwardMessage: false,
showRecallMessage: false,
showReplyMessage: false),
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}
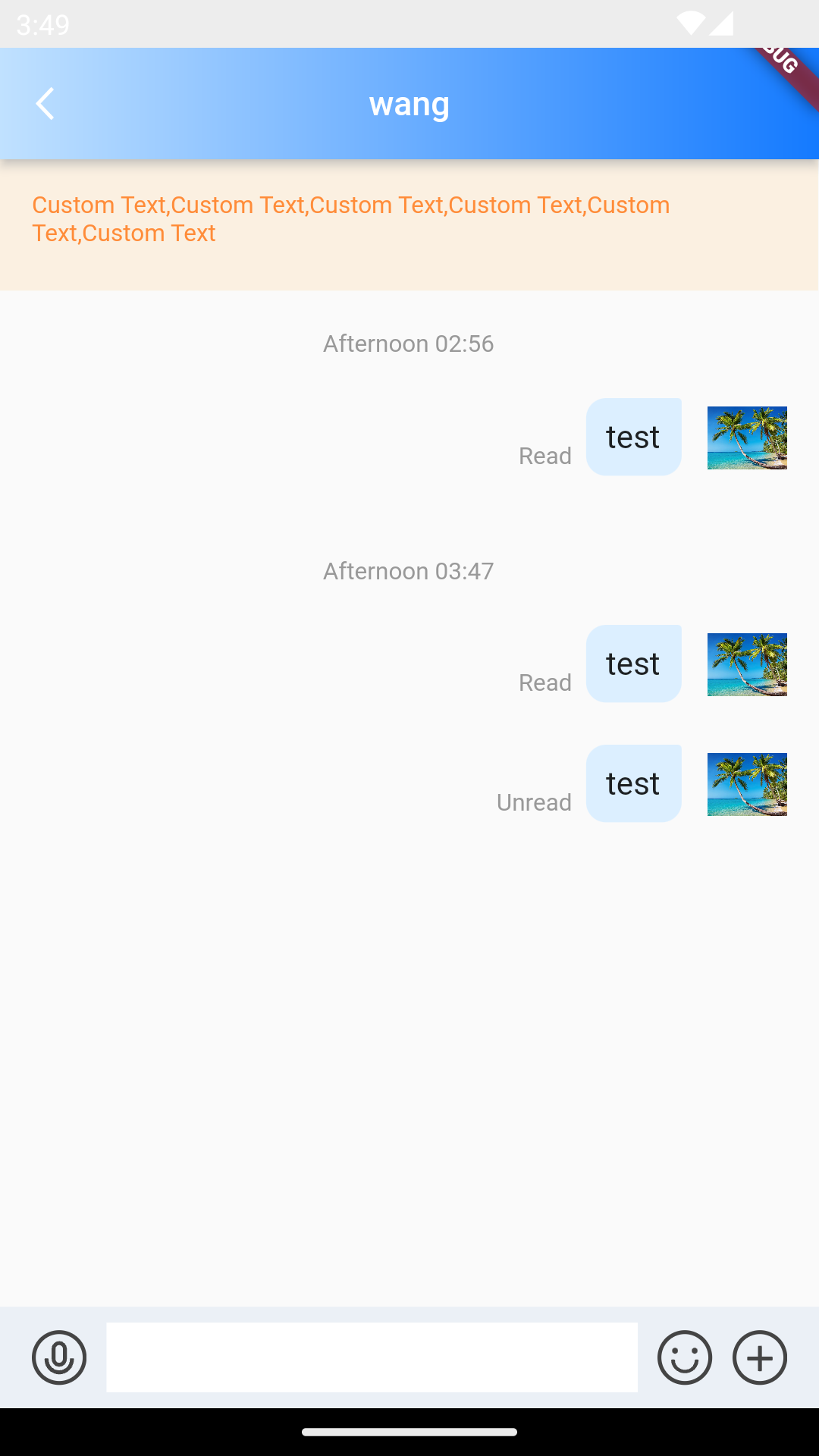
topFixWidget
TopFixWidget Settings for custom widgets above chat pages.
The following example code shows to use topFixWidget to show a custom widget above the chat page.

/// @title:"TopFixWidget Settings for custom widgets above chat pages."
/// @title:"The following example code shows to use topFixWidget to show a custom widget above the chat page."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/9f2d4ac07cb2f6026bc44a272cfccc90.png"
@override
Widget build(BuildContext context) {
String? _getConvID() {
return widget.selectedConversation.type == 1
? widget.selectedConversation.userID
: widget.selectedConversation.groupID;
}
String _getTitle() {
return backRemark ?? widget.selectedConversation.showName ?? "";
}
return TIMUIKitChat(
topFixWidget: Row(
children: [
Expanded(
child: Stack(
children: [
Container(
padding: const EdgeInsets.all(16),
height: 66,
color: const Color.fromRGBO(255, 149, 1, 0.1),
child: Text(
"Custom Text,Custom Text,Custom Text,Custom Text,Custom Text,Custom Text",
style: TextStyle(
color: hexToColor("FF8C39"),
fontSize: 12,
),
),
),
],
),
)
],
),
key: tuiChatField,
conversationID: _getConvID() ?? '',
conversationType:
widget.selectedConversation.type ?? ConversationType.V2TIM_C2C,
conversationShowName: _getTitle());
}