TIMUIKitAddGroup-Implementation
Introduction
The widget used for joining groups.
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| onTapExistGroup | Function(String groupID, V2TimConversation conversation) | yes | All | Navigate to group chat, if user is already a member of the current group. |
| lifeCycle | AddGroupLifeCycle | no | All | The life cycle hooks for adding group business logic. |
| closeFunc | VoidCallback | no | All | The callback function to close the widget upon completion by the parent widget. |
Code examples
lifeCycle
The life cycle hooks for adding groups.
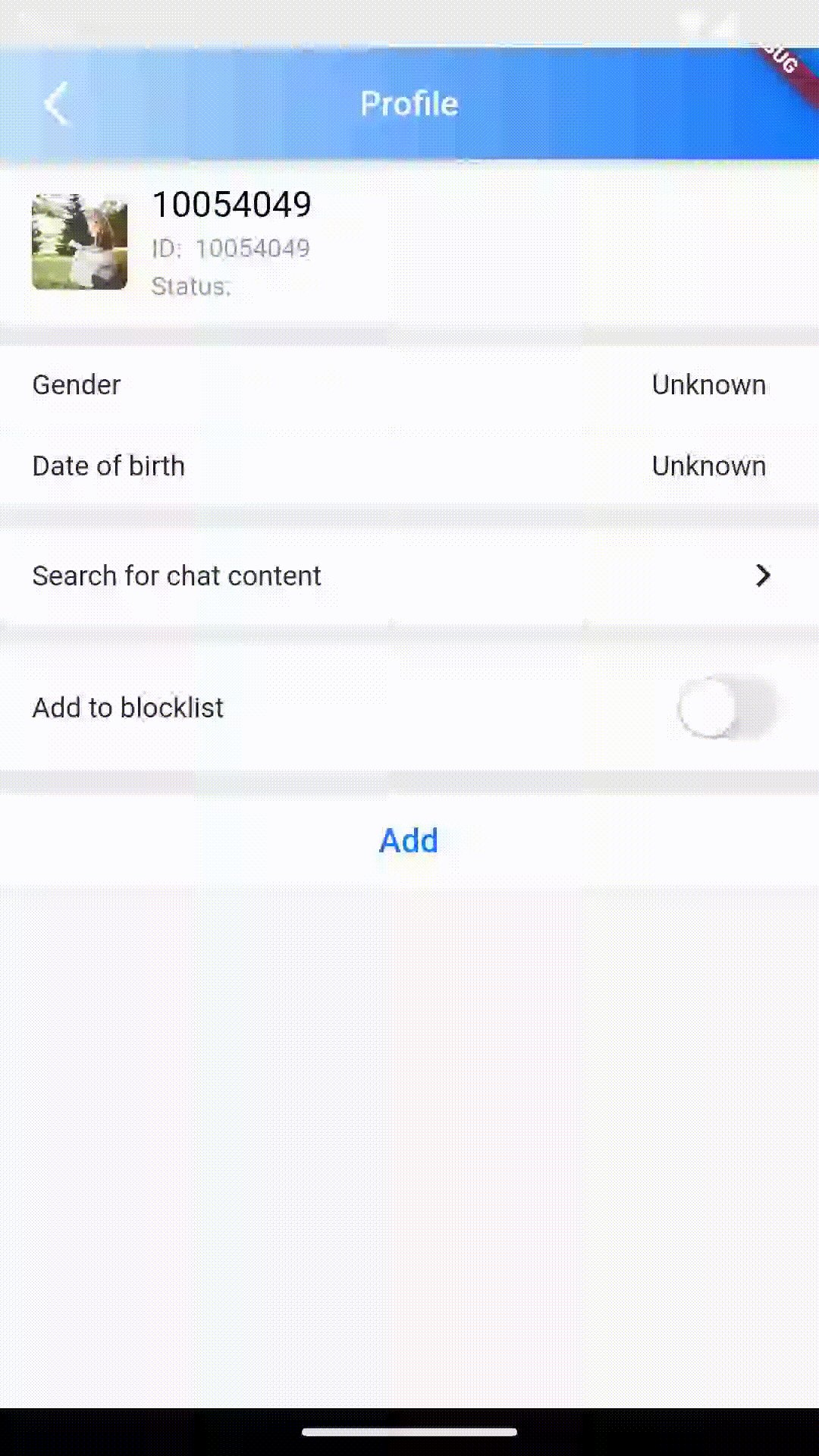
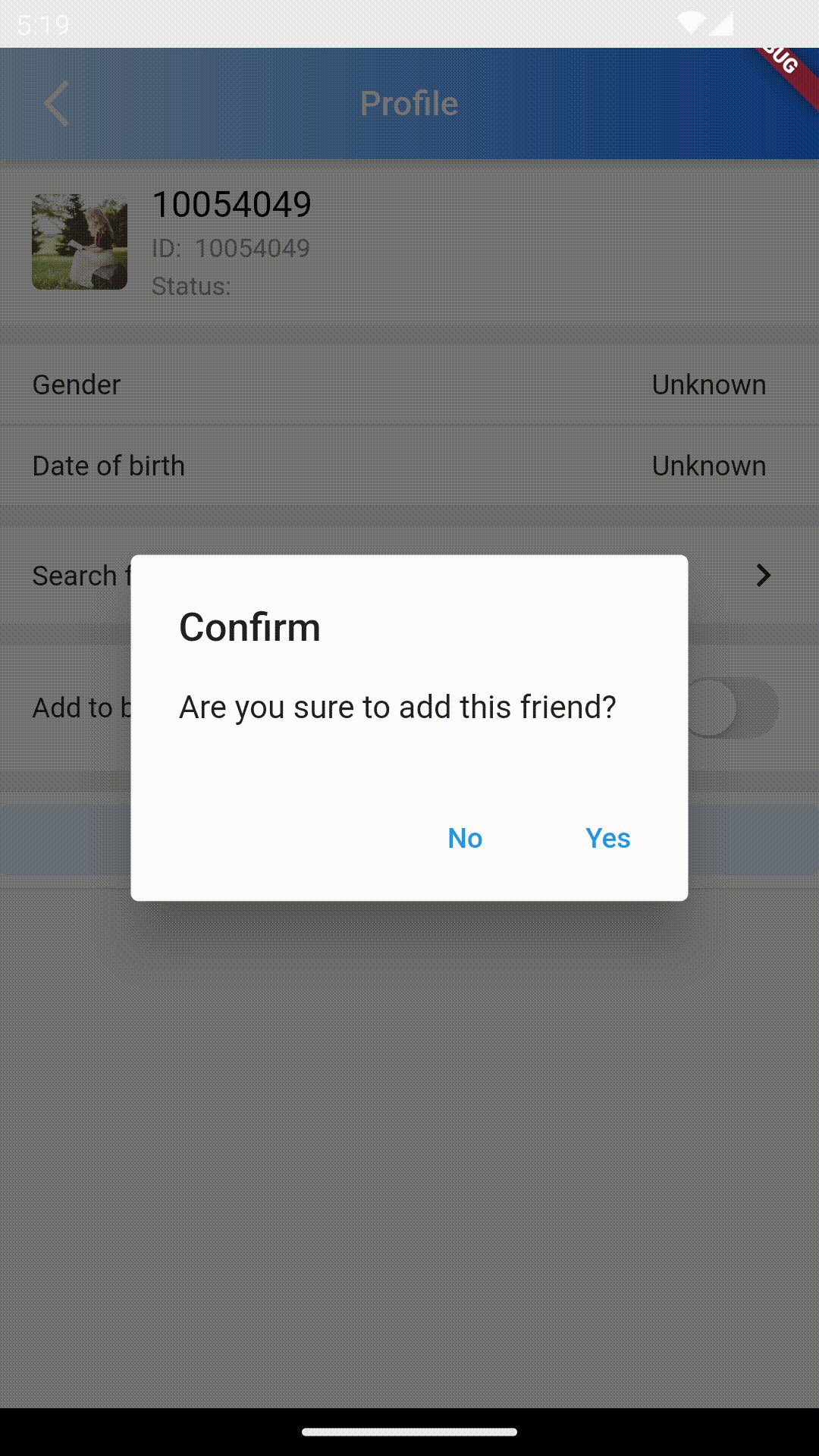
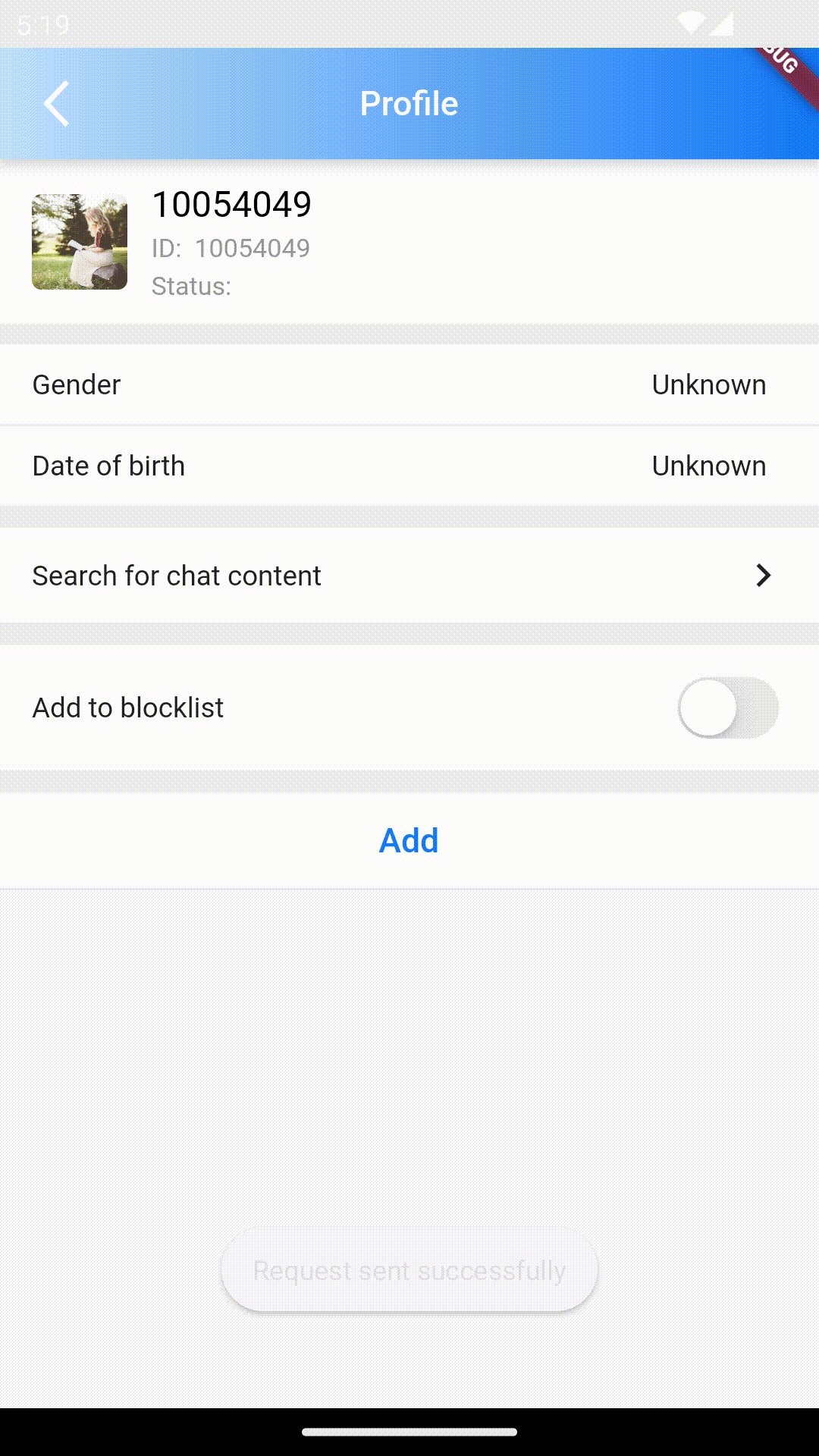
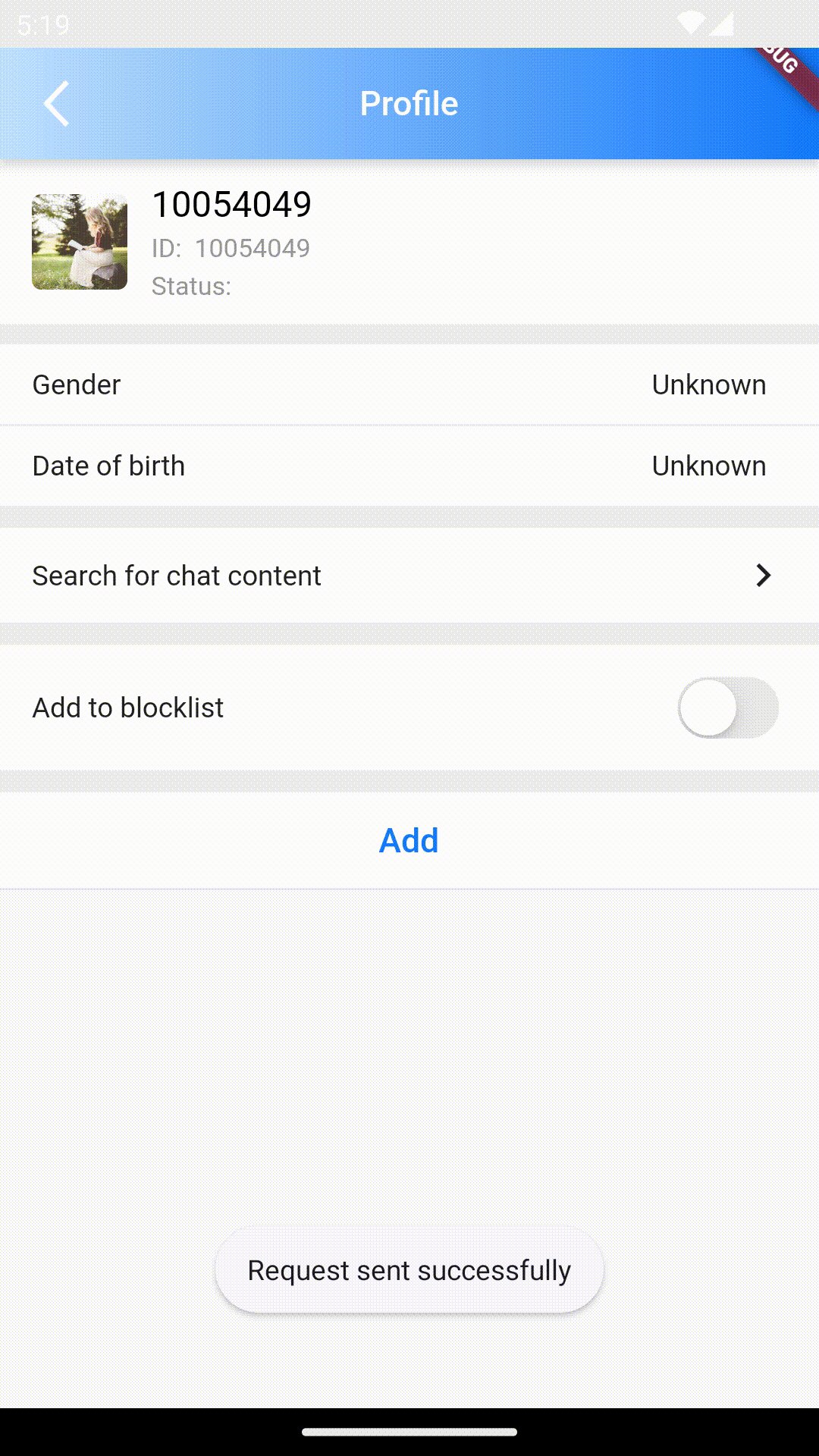
The code example is a case of using shouldAddGroup to pop up a confirmation window before applying for adding a group.

/// @title:"The life cycle hooks for adding groups."
/// @title:"The code example is a case of using shouldAddGroup to pop up a confirmation window before applying for adding a group."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/lifeCycle.gif"
@override
Widget build(BuildContext context) {
AddGroupLifeCycle lifeCycle = AddGroupLifeCycle(
shouldAddGroup: (String groupID, String message,
[BuildContext? applicationContext]) async {
Future<bool?> shouldAddGroupDialog() {
return showDialog<bool>(
context: applicationContext!,
builder: (applicationContext) {
return AlertDialog(
title: const Text("Tips"),
content: const Text(
"Are you sure you want to apply for joining this group?"),
actions: <Widget>[
TextButton(
child: const Text("cancel"),
onPressed: () => Navigator.of(applicationContext).pop(),
),
TextButton(
child: const Text("confim"),
onPressed: () {
Navigator.of(applicationContext).pop(true);
},
),
],
);
},
);
}
bool? isAdd = await shouldAddGroupDialog();
return isAdd ?? false;
},
);
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"Add group",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddGroup(
lifeCycle: lifeCycle,
onTapExistGroup: (groupID, conversation) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: conversation,
),
));
},
),
);
}
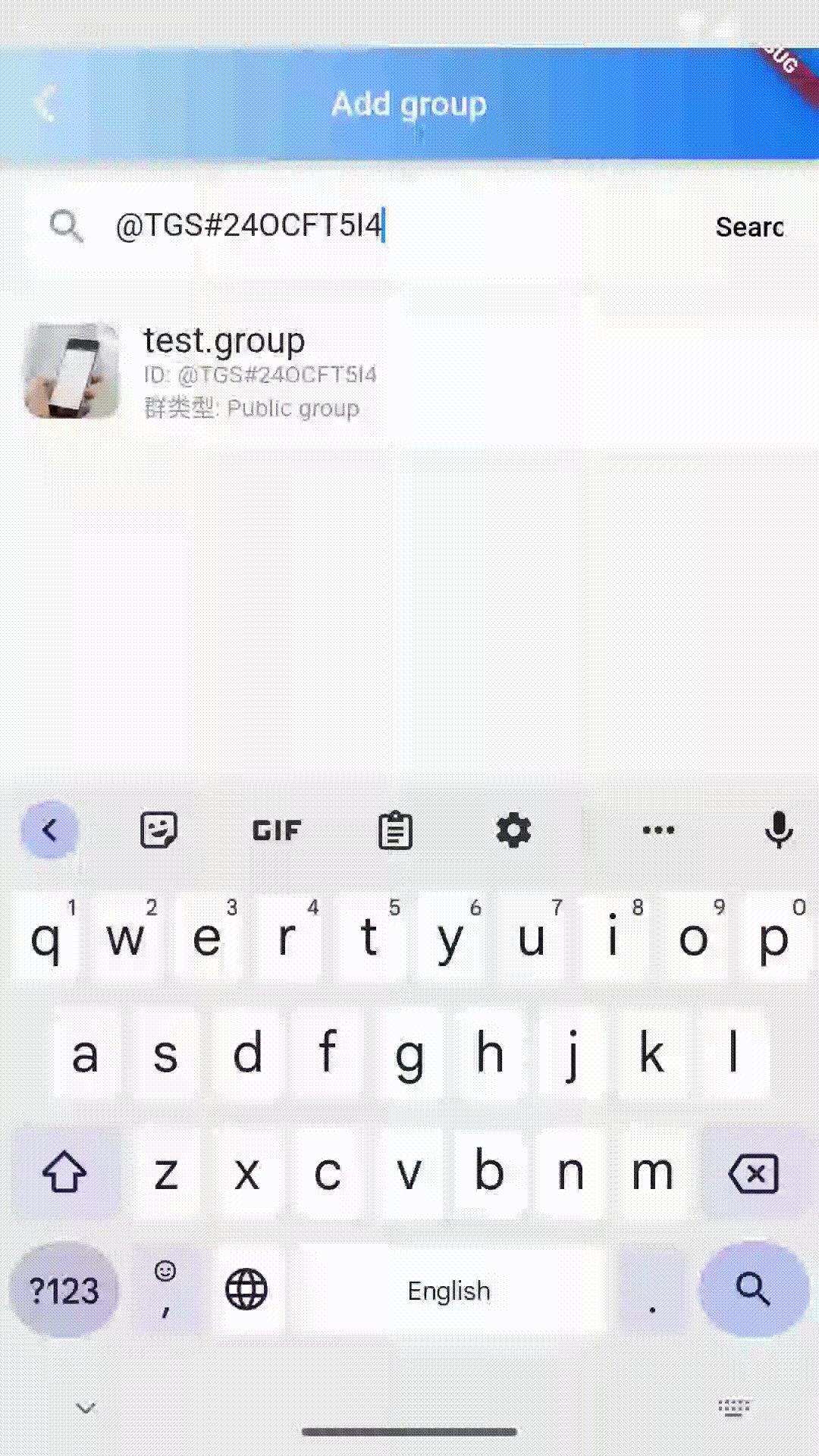
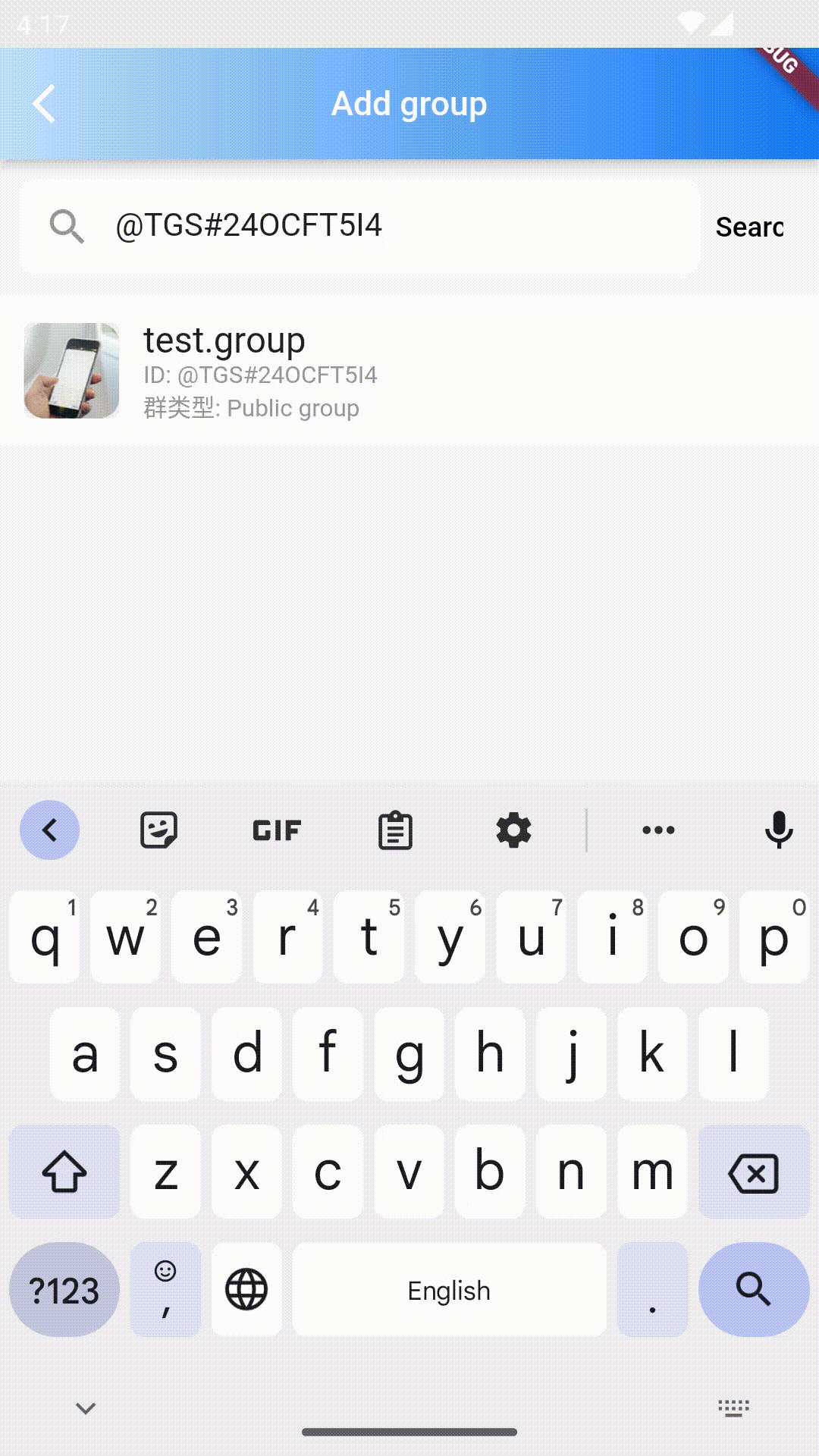
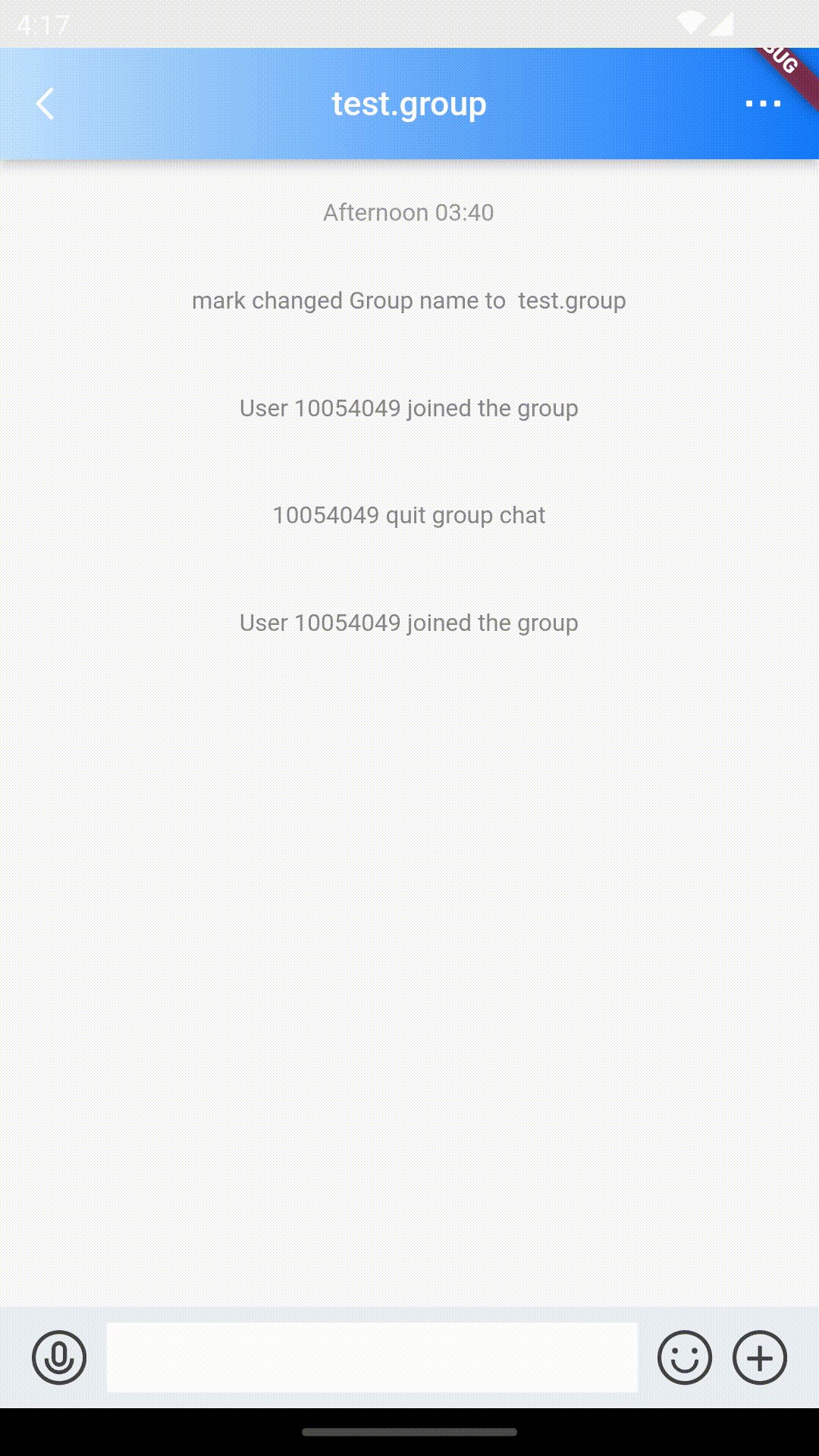
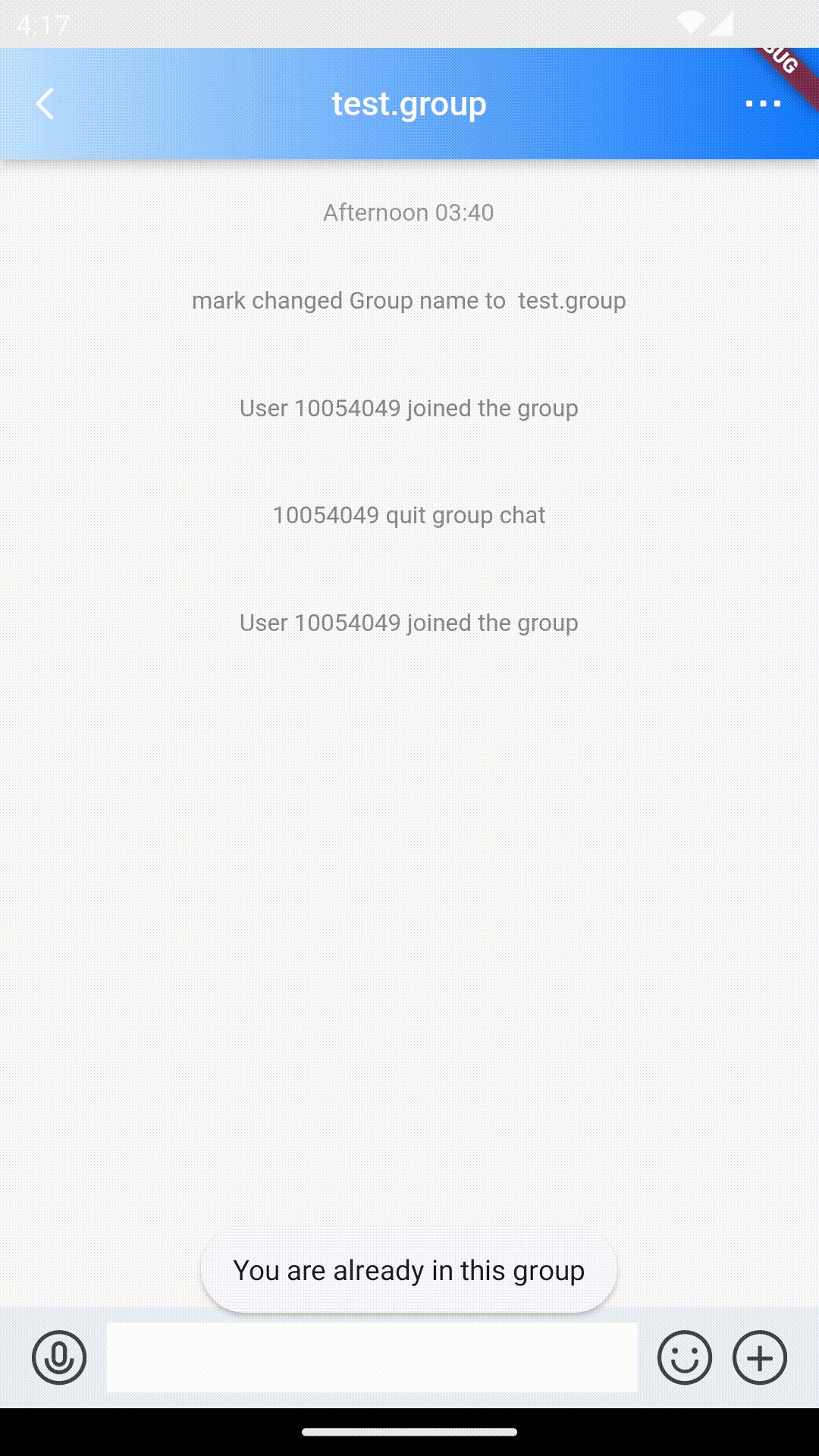
onTapExistGroup
Ontapexistgroup is a function that is triggered when a user adds a group that he have already in.
The code exaple uses onTapExistGroup to jump to the chat page of the added group when the user needs to add a group he already in.

/// @title:"Ontapexistgroup is a function that is triggered when a user adds a group that he have already in."
/// @title:"The code exaple uses onTapExistGroup to jump to the chat page of the added group when the user needs to add a group he already in."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapExistGroup.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"Add group",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: theme.weakDividerColor,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitAddGroup(
onTapExistGroup: (groupID, conversation) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: conversation,
),
));
},
),
);
}