TIMUIKitProfile-Implementation
Introduction
The widget of the user profile page.
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| userID | String | yes | All | The user ID. |
| controller | TIMUIKitProfileController | no | All | The profile controller you tend to used. You have to instantiate a TIMUIKitProfileController and specified this field before using it, works since version 0.1.4. |
| profileWidgetBuilder | ProfileWidgetBuilder | no | All | [If you tend to customize the profile page, use [profileWidgetsBuilder] with [profileWidgetsOrder] as priority.] The builder for each widgets in profile page, you can customize some of it by pass your own widget into here. Or, you can add your custom widget to the three custom widgets. |
| profileWidgetsOrder | List< ProfileWidgetEnum > | no | All | [If you tend to customize the profile page, use [profileWidgetsBuilder] with [profileWidgetsOrder] as priority.] If the default widget order can not meet you needs, you may change the order by this array with widget enum. |
| builder | ProfileBuilder | no | All | The builder for the whole profile page, you can use this to customize all the element here. Mentioned: If you use this builder, [profileWidgetBuilder] and [profileWidgetsOrder] will no longer works. |
| lifeCycle | ProfileLifeCycle | no | All | The life cycle hooks for user profile business logic. |
| isSelf | bool | no | All | Whether the specify user is current logged in user. |
| smallCardMode | bool | no | Desktop | Whether use the small card mode on Desktop. Usually shows on the Chat page. |
Code examples
builder
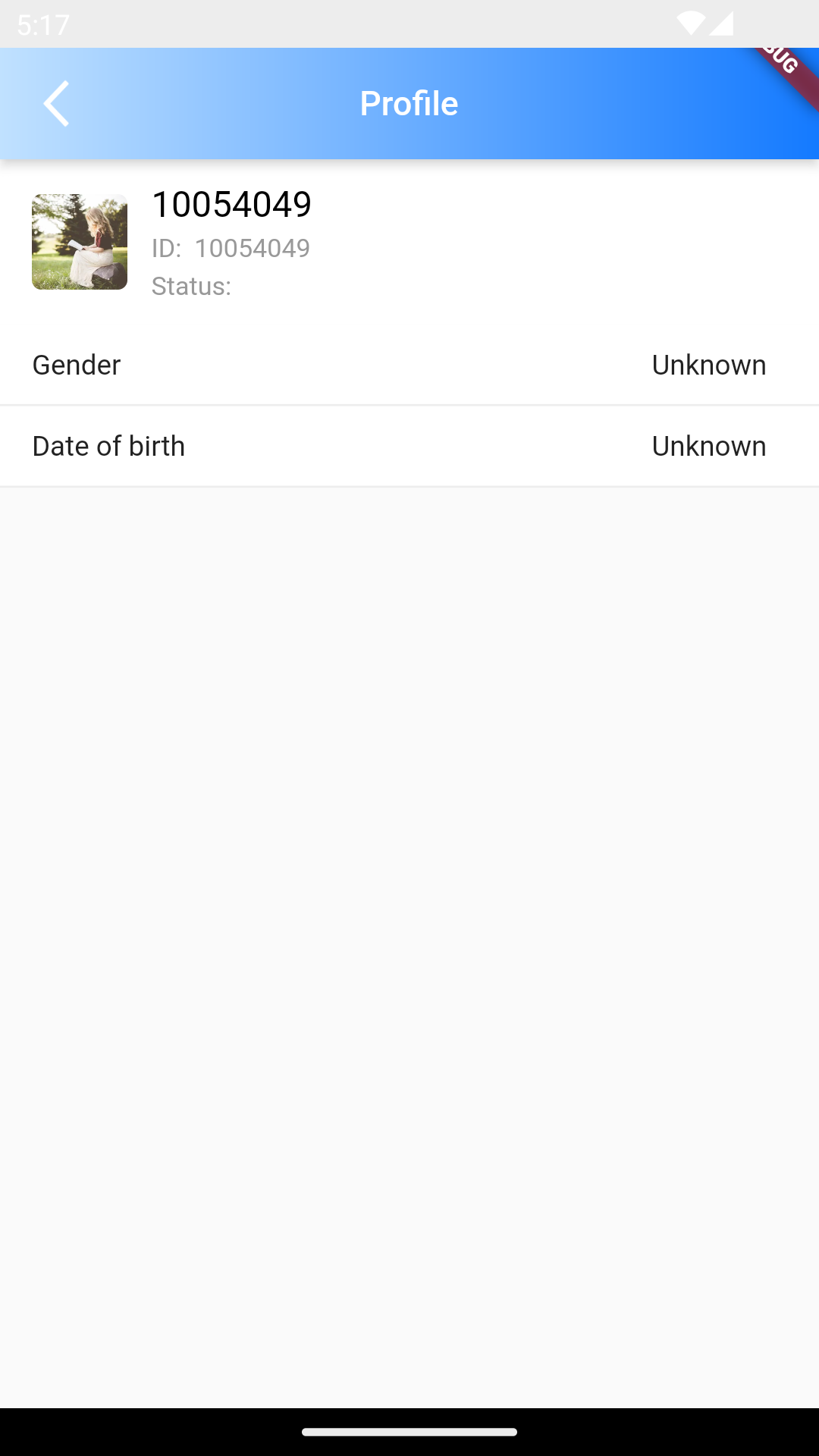
Builder is a builder used to customize the entire user information page..
If this property is used, profileWidgetBuilder and profileWidgetsOrder will become invalid.
The following example code shows to use builder to show only user information card, user gender card, user's birthday card..

/// @title:"Builder is a builder used to customize the entire user information page.."
/// @title:"If this property is used, profileWidgetBuilder and profileWidgetsOrder will become invalid."
/// @title:"The following example code shows to use builder to show only user information card, user gender card, user's birthday card.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/77fc336cfdbe93e73b31b2c82e4cf93b.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
shadowColor: Colors.white,
title: Text(
"Profile",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
),
leading: IconButton(
padding: const EdgeInsets.only(left: 16),
icon: Image.asset(
'images/arrow_back.png',
package: 'tim_ui_kit',
height: 34,
width: 34,
),
onPressed: () {
Navigator.pop(context, newUserMARK);
},
),
),
body: Container(
color: theme.weakBackgroundColor,
child: TIMUIKitProfile(
builder: (context, friendInfo, conversation, friendType, isMute) {
return Column(
children: [
TIMUIKitProfileUserInfoCard(userInfo: friendInfo.userProfile),
TIMUIKitProfileWidget.genderBar(
friendInfo.userProfile?.gender ?? 0),
TIMUIKitProfileWidget.birthdayBar(
friendInfo.userProfile?.birthday)
],
);
},
userID: widget.userID,
controller: _timuiKitProfileController,
),
),
);
}
lifeCycle
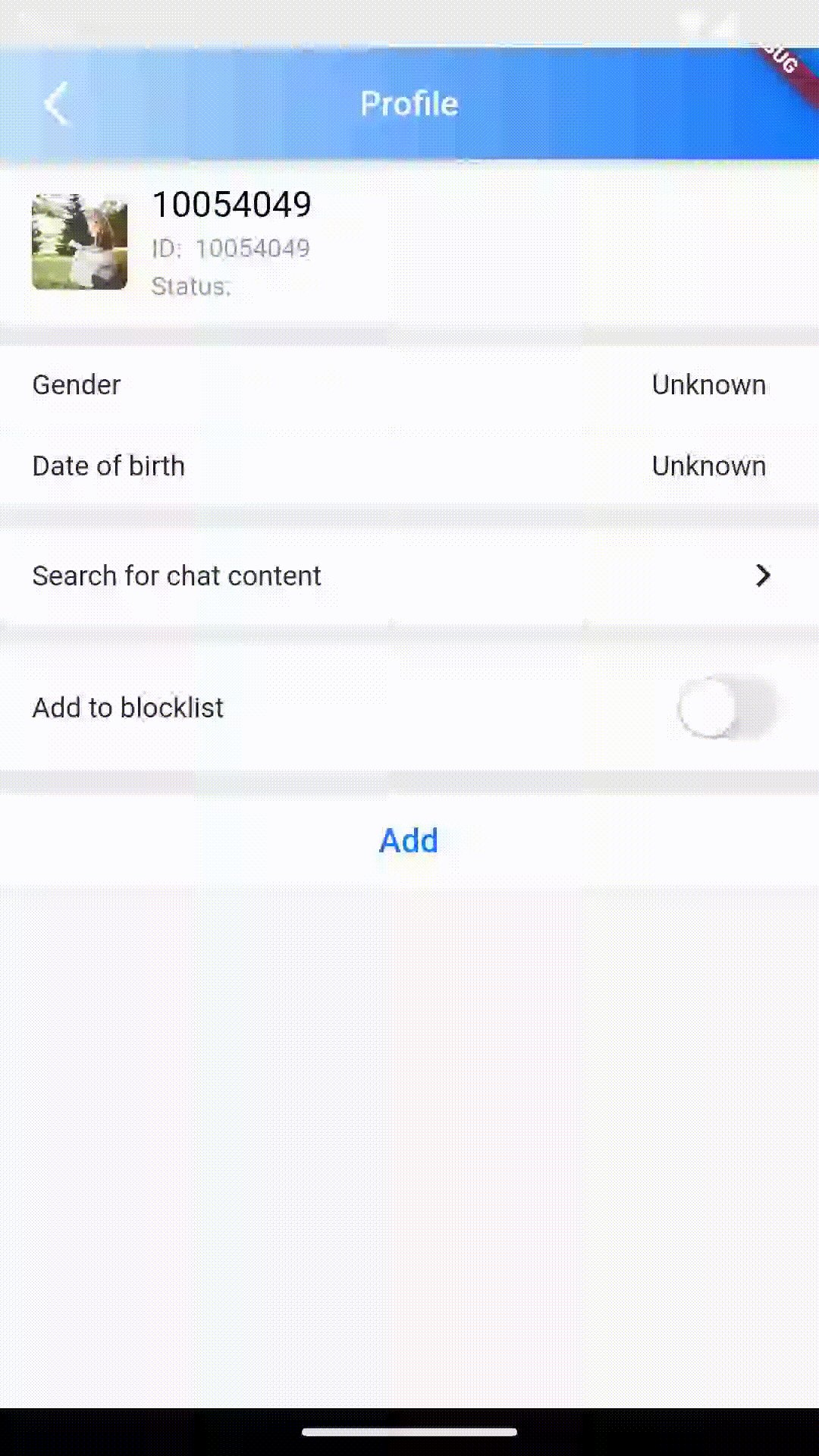
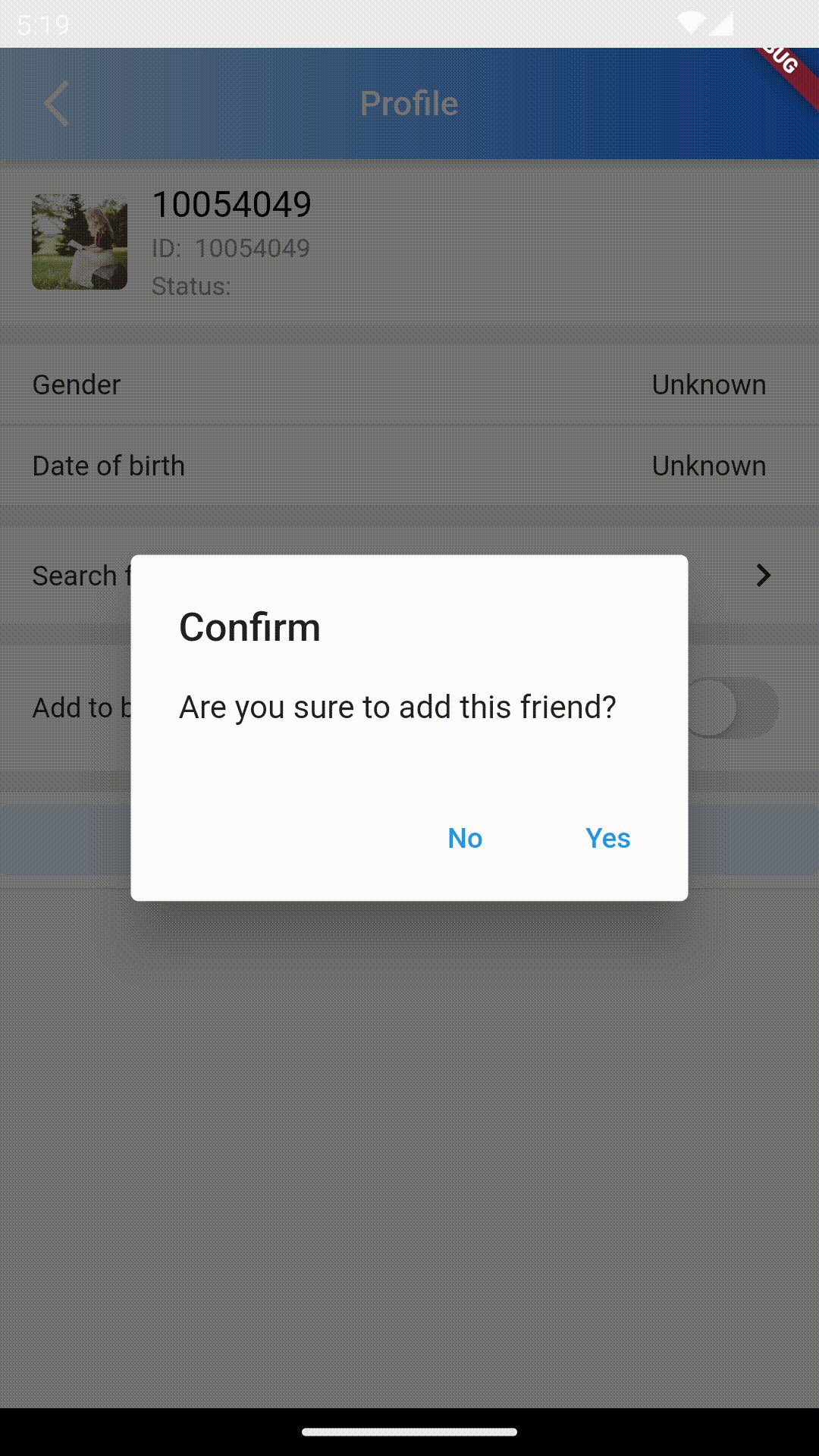
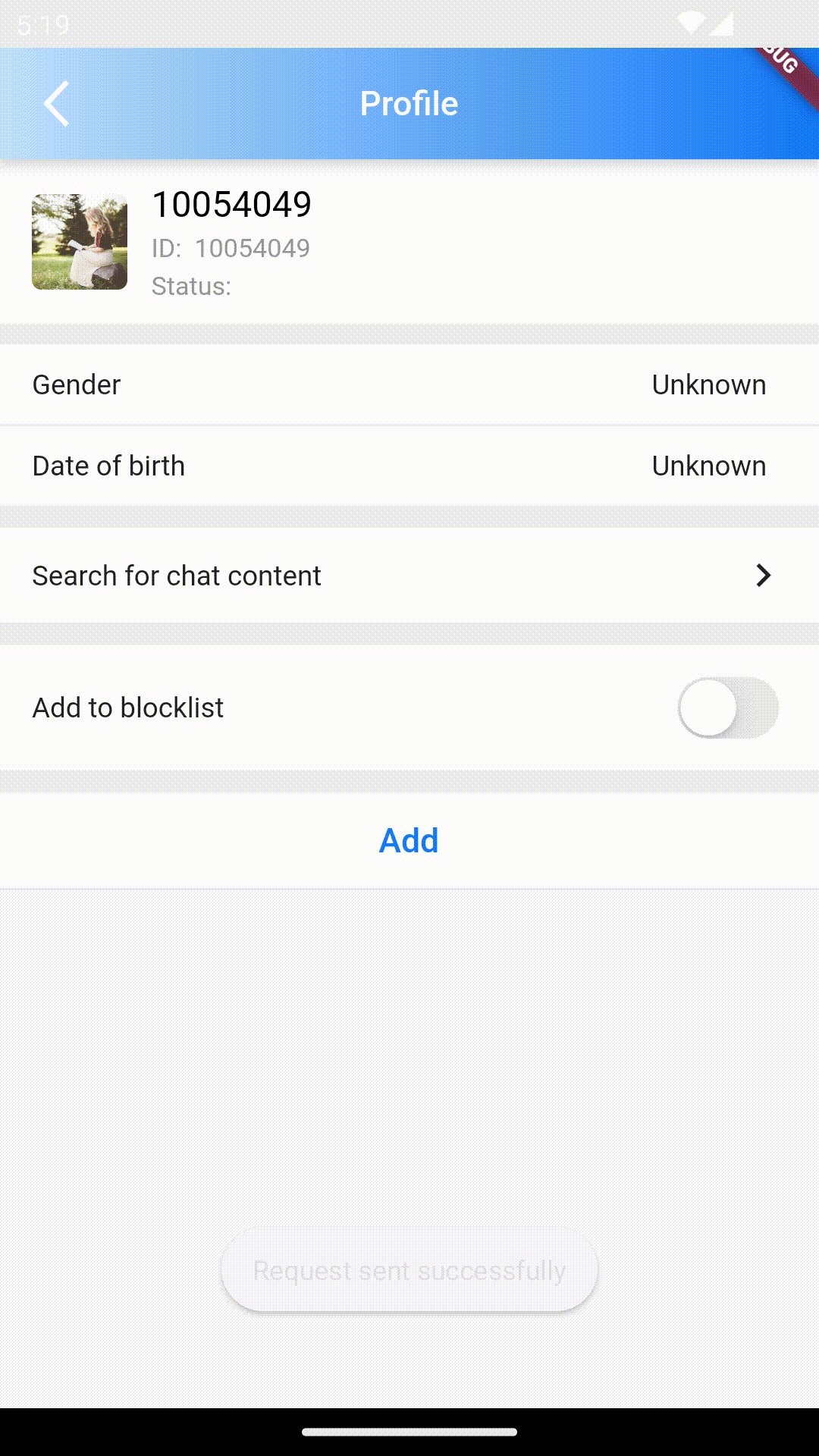
The life cycle hooks triggered when user information is operated.
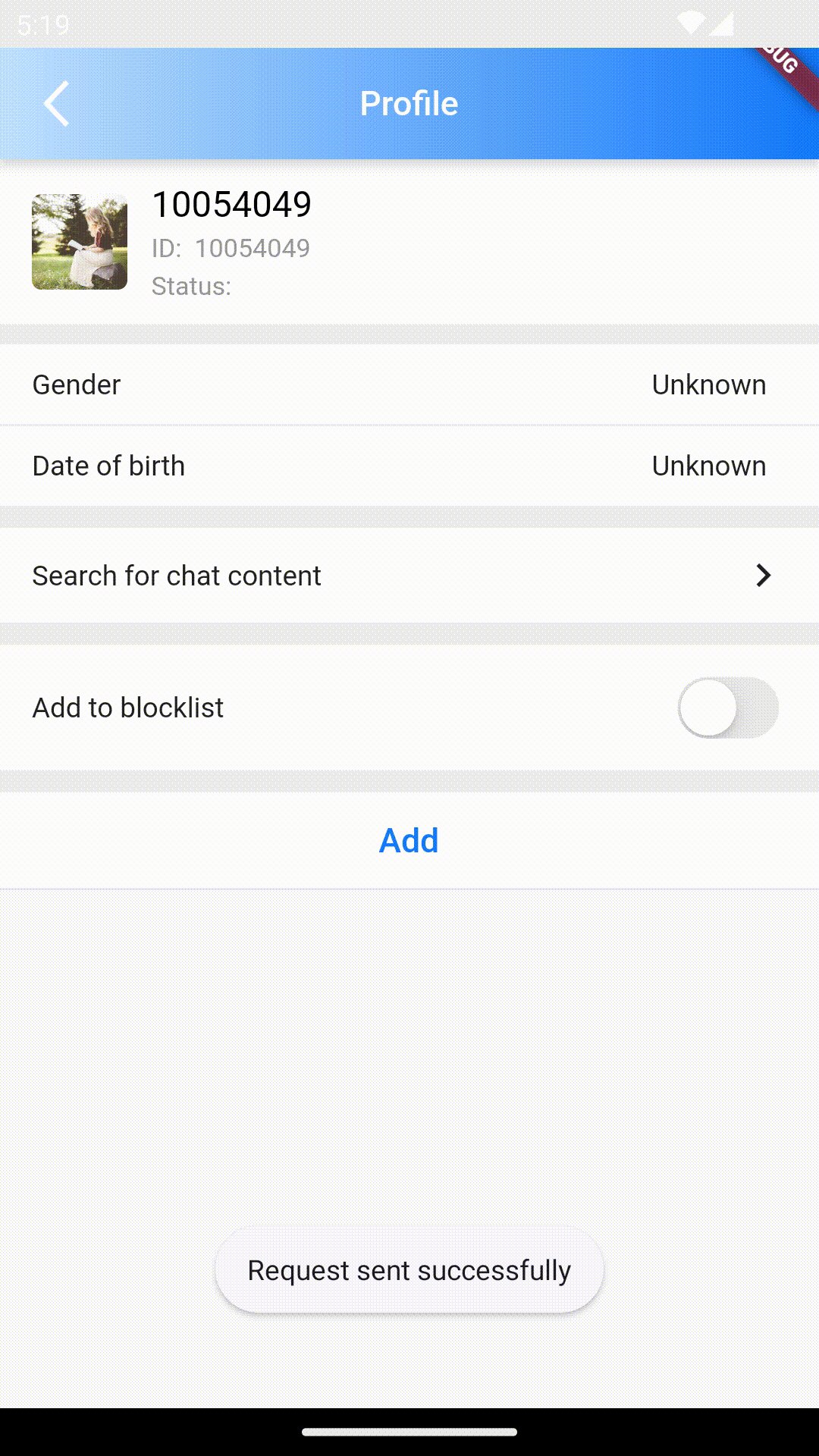
The following example code shows to use shouldAddFriend to pop up the confirmation window before adding a friend..

/// @title:"The life cycle hooks triggered when user information is operated."
/// @title:"The following example code shows to use shouldAddFriend to pop up the confirmation window before adding a friend.."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/lifeCycle.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
ProfileLifeCycle lifeCycle = ProfileLifeCycle(
shouldAddToBlockList: (String userID) async {
return true;
},
shouldAddFriend: (String userID) async {
Future<bool?> showShouldAddToBlockListDialog() {
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("Confirm"),
content: const Text("Are you sure to add this friend?"),
actions: <Widget>[
TextButton(
child: const Text("No"),
onPressed: () => Navigator.of(context).pop(),
),
TextButton(
child: const Text("Yes"),
onPressed: () {
Navigator.of(context).pop(true);
},
),
],
);
},
);
}
bool? isAdd = await showShouldAddToBlockListDialog();
return isAdd ?? false;
},
shouldDeleteFriend: (String userID) async {
return true;
},
didGetFriendInfo: (V2TimFriendInfo? friendInfo) async {
return friendInfo;
},
);
return Scaffold(
appBar: AppBar(
shadowColor: Colors.white,
title: Text(
"Profile",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
),
leading: IconButton(
padding: const EdgeInsets.only(left: 16),
icon: Image.asset(
'images/arrow_back.png',
package: 'tim_ui_kit',
height: 34,
width: 34,
),
onPressed: () {
Navigator.pop(context, newUserMARK);
},
),
),
body: Container(
color: theme.weakBackgroundColor,
child: TIMUIKitProfile(
lifeCycle: lifeCycle,
userID: widget.userID,
profileWidgetBuilder: ProfileWidgetBuilder(
searchBar: (conversation) => TIMUIKitProfileWidget.searchBar(
context, conversation, handleTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Search(
conversation: conversation,
onTapConversation: (V2TimConversation conversation,
[V2TimMessage? targetMsg]) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: conversation,
initFindingMsg: targetMsg,
),
));
}),
));
}),
customBuilderOne: (bool isFriend, V2TimFriendInfo friendInfo,
V2TimConversation conversation) {
if (!isFriend) {
return Container();
}
return Column(
children:
_buildBottomOperationList(context, conversation, theme));
}),
controller: _timuiKitProfileController,
profileWidgetsOrder: const [
ProfileWidgetEnum.userInfoCard,
ProfileWidgetEnum.operationDivider,
ProfileWidgetEnum.remarkBar,
ProfileWidgetEnum.genderBar,
ProfileWidgetEnum.birthdayBar,
ProfileWidgetEnum.operationDivider,
ProfileWidgetEnum.searchBar,
ProfileWidgetEnum.operationDivider,
ProfileWidgetEnum.addToBlockListBar,
ProfileWidgetEnum.pinConversationBar,
ProfileWidgetEnum.messageMute,
ProfileWidgetEnum.operationDivider,
ProfileWidgetEnum.customBuilderOne,
ProfileWidgetEnum.addAndDeleteArea
],
),
),
);
}
profileWidgetBuilderAndprofileWidgetsOrder
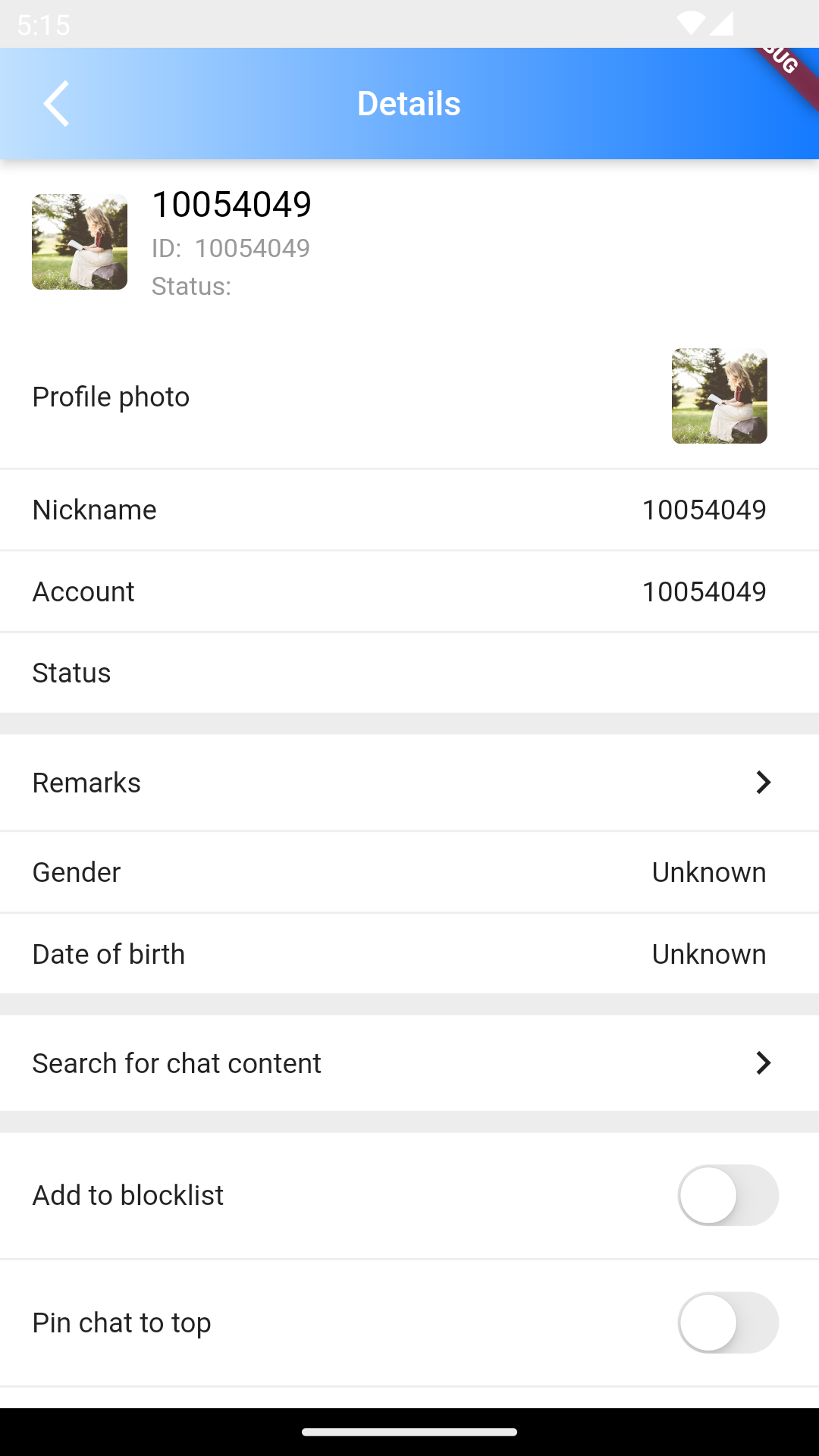
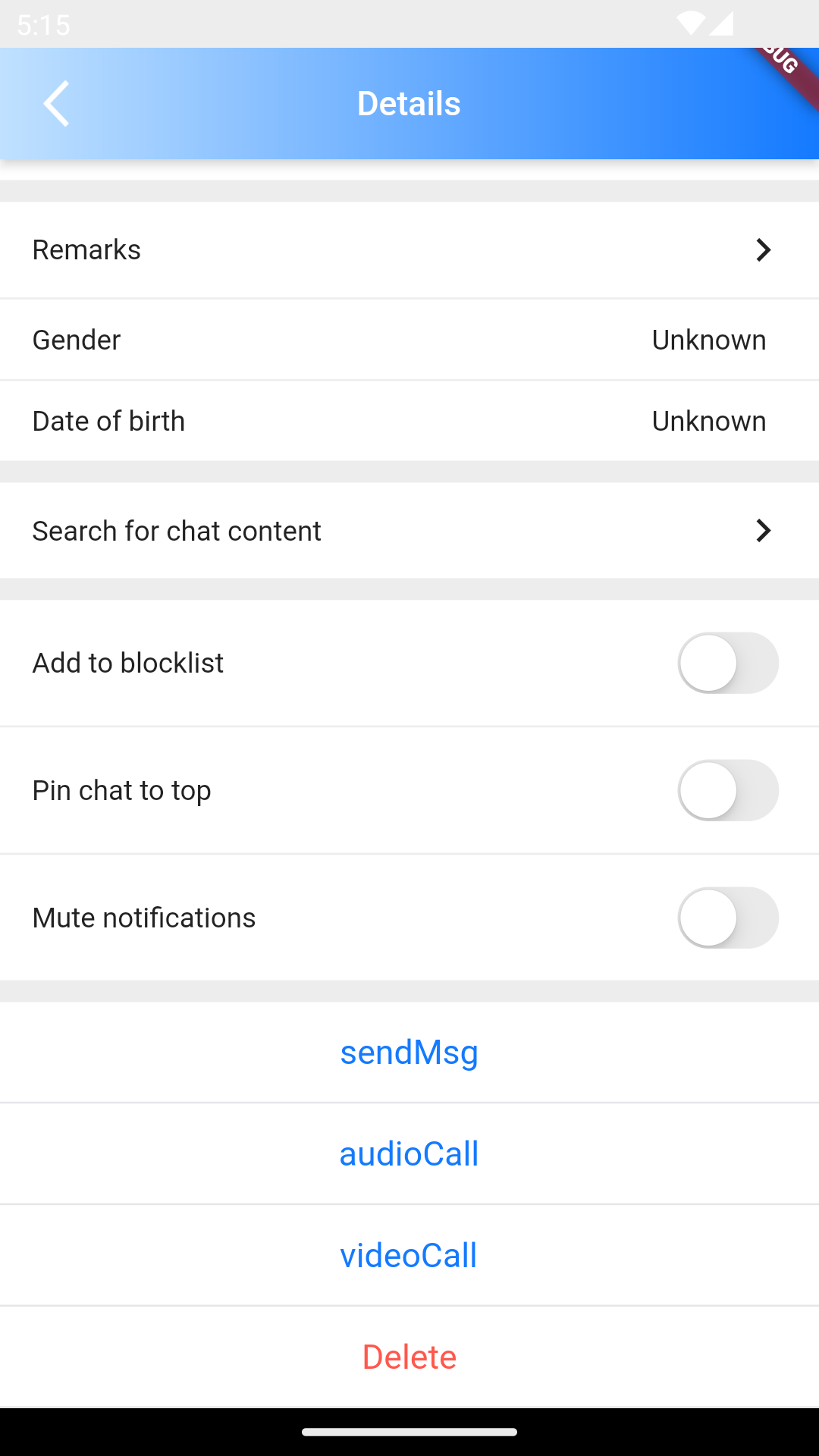
The profileWidgetsOrder determines the order of components in the profileWidgetBuilder in the page.
For example, when the profile WidgetsOrder is [ProfileWidgetEnum.userInfoCard, ProfileWidgetEnum.portraitBar], the userInfoCard component is above the portraitBar component.
The profileWidgetBuilder determines the rendering results of components with different names in the TIMUIKitProfile..
In profileWidgetBuilder, except searchBar and customBuilder (One-Five), other components have default components.
The code example is an example of using custom searchBar and customBuilderOne. If you need to customize other components, add the component name in the profileWidgetBuilder property..


/// @title:"The profileWidgetsOrder determines the order of components in the profileWidgetBuilder in the page."
/// @title:"For example, when the profile WidgetsOrder is [ProfileWidgetEnum.userInfoCard, ProfileWidgetEnum.portraitBar], the userInfoCard component is above the portraitBar component."
/// @title:"The profileWidgetBuilder determines the rendering results of components with different names in the TIMUIKitProfile.."
/// @title:"In profileWidgetBuilder, except searchBar and customBuilder (One-Five), other components have default components."
/// @title:"The code example is an example of using custom searchBar and customBuilderOne. If you need to customize other components, add the component name in the profileWidgetBuilder property.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/27f098a1b389979765a5eb0e3898561d.png"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/a5a6cd1d134a208d8db375d71b807b7c.png"
_buildBottomOperationList(
BuildContext context, V2TimConversation conversation, theme) {
final operationList = [
{
"label": "Send Message",
"id": "sendMsg",
},
{
"label": "Voice Call",
"id": "audioCall",
},
{
"label": "Video Call",
"id": "videoCall",
},
];
return operationList.map((e) {
return InkWell(
onTap: () {},
child: Container(
alignment: Alignment.center,
padding: const EdgeInsets.symmetric(vertical: 15),
decoration: BoxDecoration(
color: Colors.white,
border: Border(bottom: BorderSide(color: theme.weakDividerColor))),
child: Text(
e["label"] ?? "",
style: TextStyle(
color: e["id"] != "deleteFriend"
? theme.primaryColor
: theme.cautionColor,
fontSize: 17),
),
),
);
}).toList();
}
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
shadowColor: Colors.white,
title: Text(
"Details",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
),
leading: IconButton(
padding: const EdgeInsets.only(left: 16),
icon: Image.asset(
'images/arrow_back.png',
package: 'tim_ui_kit',
height: 34,
width: 34,
),
onPressed: () {
Navigator.pop(context, newUserMARK);
},
),
),
body: Container(
color: theme.weakBackgroundColor,
child: TIMUIKitProfile(
userID: widget.userID,
profileWidgetBuilder: ProfileWidgetBuilder(
searchBar: (conversation) => TIMUIKitProfileWidget.searchBar(
context, conversation, handleTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Search(
conversation: conversation,
onTapConversation: (V2TimConversation conversation,
[V2TimMessage? targetMsg]) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: conversation,
initFindingMsg: targetMsg,
),
));
}),
));
}),
customBuilderOne: (bool isFriend, V2TimFriendInfo friendInfo,
V2TimConversation conversation) {
if (!isFriend) {
return Container();
}
return Column(
children:
_buildBottomOperationList(context, conversation, theme));
}),
controller: _timuiKitProfileController,
profileWidgetsOrder: const [
ProfileWidgetEnum.userInfoCard,
ProfileWidgetEnum.portraitBar,
ProfileWidgetEnum.nicknameBar,
ProfileWidgetEnum.userAccountBar,
ProfileWidgetEnum.signatureBar,
ProfileWidgetEnum.operationDivider,
ProfileWidgetEnum.remarkBar,
ProfileWidgetEnum.genderBar,
ProfileWidgetEnum.birthdayBar,
ProfileWidgetEnum.operationDivider,
ProfileWidgetEnum.searchBar,
ProfileWidgetEnum.operationDivider,
ProfileWidgetEnum.addToBlockListBar,
ProfileWidgetEnum.pinConversationBar,
ProfileWidgetEnum.messageMute,
ProfileWidgetEnum.operationDivider,
ProfileWidgetEnum.customBuilderOne,
ProfileWidgetEnum.addAndDeleteArea
],
),
),
);
}