TIMUIKitNewContact-Implementation
Introduction
The new contact list.
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| onAccept | void Function(V2TimFriendApplication applicationInfo) | no | All | The callback function of accepting an application. |
| onRefuse | void Function(V2TimFriendApplication applicationInfo) | no | All | The callback function of refusing an application. |
| emptyBuilder | Widget Function(BuildContext context) | no | All | The widget shows when no applications here. |
| itemBuilder | Widget Function( BuildContext context, V2TimFriendApplication applicationInfo) | no | All | The customized builder for each application items. |
| lifeCycle | NewContactLifeCycle | no | All | The life cycle hooks for new contact business logic. |
Code examples
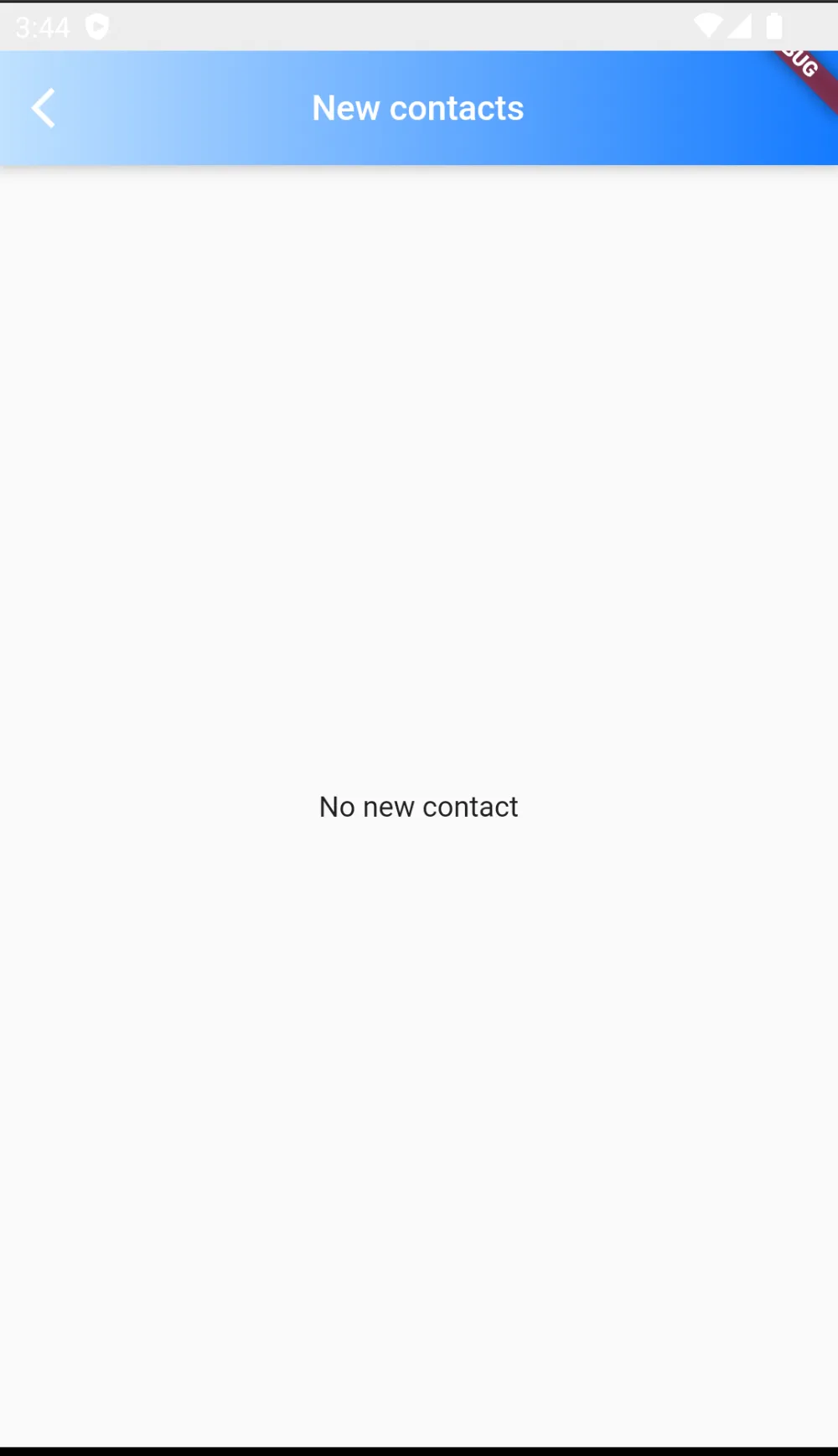
emptyBuilder
EmptyBuilder determines the style of the list page when the new contact list is empty..
The following example code shows to use emptyBuilder to display new contacts page with no new contacts..

/// @title:"EmptyBuilder determines the style of the list page when the new contact list is empty.."
/// @title:"The following example code shows to use emptyBuilder to display new contacts page with no new contacts.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/e3f3cc0cf023ead8884542b8263ff286.jpg"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"New Contacts",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitNewContact(
emptyBuilder: (c) {
return Center(
child: Text("No new contacts"),
);
},
),
);
}
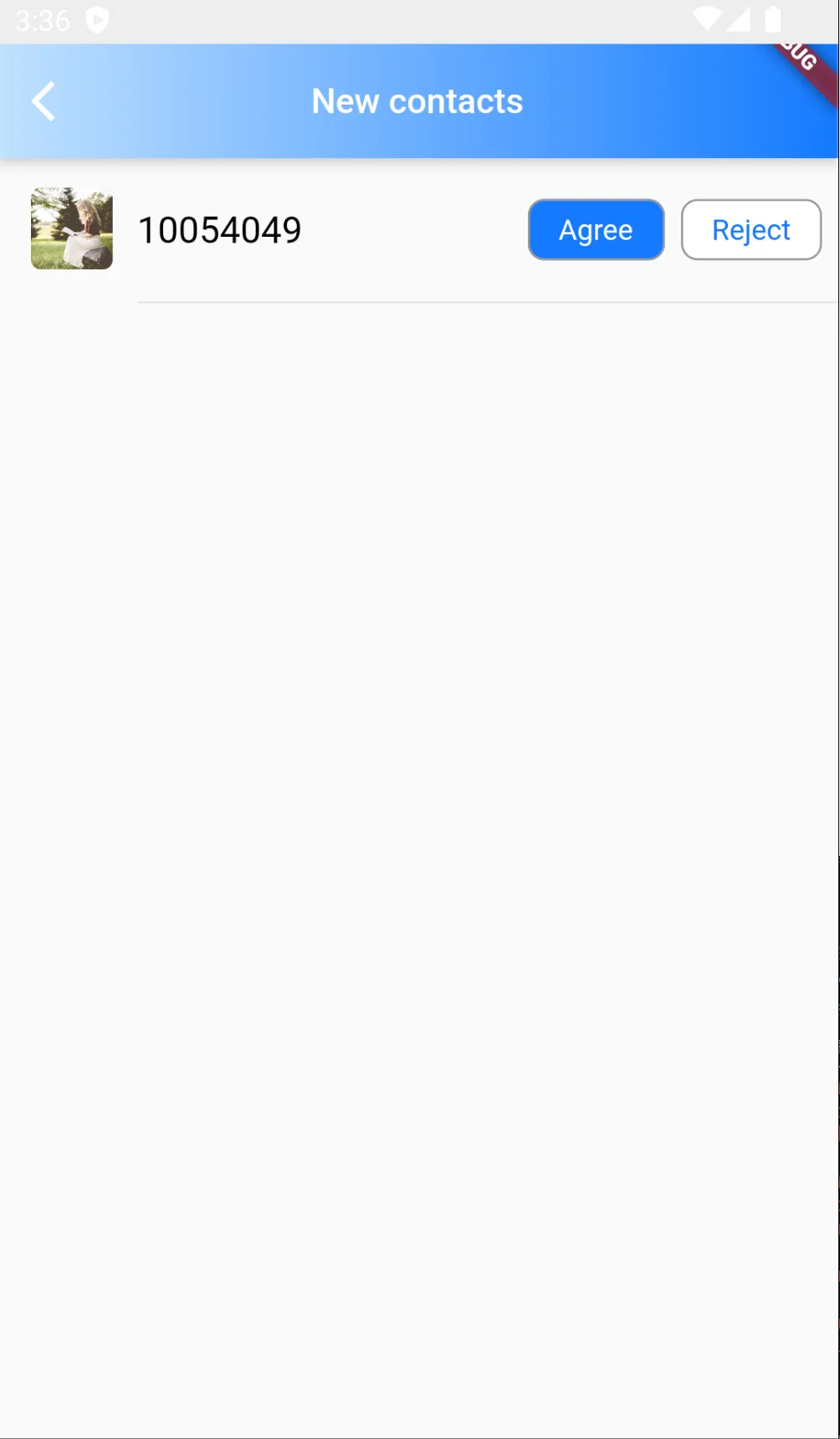
itemBuilder
ItemBuilder is the constructor used to build a new contact user module.
The following example code shows to use itemBuilder to show the user information of new contact..

/// @title:"ItemBuilder is the constructor used to build a new contact user module."
/// @title:"The following example code shows to use itemBuilder to show the user information of new contact.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/079930644efdbfc2ac628420afab6bd9.jpg"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
late TUIFriendShipViewModel model = serviceLocator<TUIFriendShipViewModel>();
_getShowName(V2TimFriendApplication item) {
final nickName = item.nickname ?? "";
final userID = item.userID;
return nickName != "" ? nickName : userID;
}
Widget _itemBuilder(
BuildContext context, V2TimFriendApplication applicationInfo) {
final theme = Provider.of<TUIThemeViewModel>(context).theme;
final showName = _getShowName(applicationInfo);
final faceUrl = applicationInfo.faceUrl ?? "";
return Container(
padding: const EdgeInsets.only(top: 10, left: 16),
child: Row(
children: [
Container(
padding: const EdgeInsets.only(bottom: 12),
margin: const EdgeInsets.only(right: 12),
child: SizedBox(
height: 40,
width: 40,
child: Avatar(faceUrl: faceUrl, showName: showName),
),
),
Expanded(
child: Container(
padding: const EdgeInsets.only(top: 10, bottom: 20),
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
color: theme.weakDividerColor ??
CommonColor.weakDividerColor))),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
showName,
style: const TextStyle(color: Colors.black, fontSize: 18),
),
Expanded(child: Container()),
Container(
margin: const EdgeInsets.only(right: 8),
child: InkWell(
child: Container(
padding: const EdgeInsets.symmetric(
horizontal: 14, vertical: 6),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color: theme.primaryColor,
border: Border.all(
width: 1,
color: theme.weakTextColor ??
CommonColor.weakTextColor)),
child: Text(
"Approve",
style: const TextStyle(
color: Colors.white,
),
),
),
onTap: () async {
await model.acceptFriendApplication(
applicationInfo.userID,
applicationInfo.type,
);
model.loadData();
},
),
),
Container(
margin: const EdgeInsets.only(right: 8),
child: InkWell(
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8),
color: Colors.white,
border: Border.all(
width: 1,
color: theme.weakTextColor ??
CommonColor.weakTextColor)),
padding: const EdgeInsets.symmetric(
horizontal: 14, vertical: 6),
child: Text(
"Reject",
style: TextStyle(
color: theme.primaryColor,
),
),
),
onTap: () async {
await model.refuseFriendApplication(
applicationInfo.userID,
applicationInfo.type,
);
model.loadData();
},
))
],
),
))
],
),
);
}
return Scaffold(
appBar: AppBar(
title: Text(
"New Contacts",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitNewContact(
itemBuilder: _itemBuilder,
emptyBuilder: (c) {
return Center(
child: Text("No new contacts"),
);
},
),
);
}
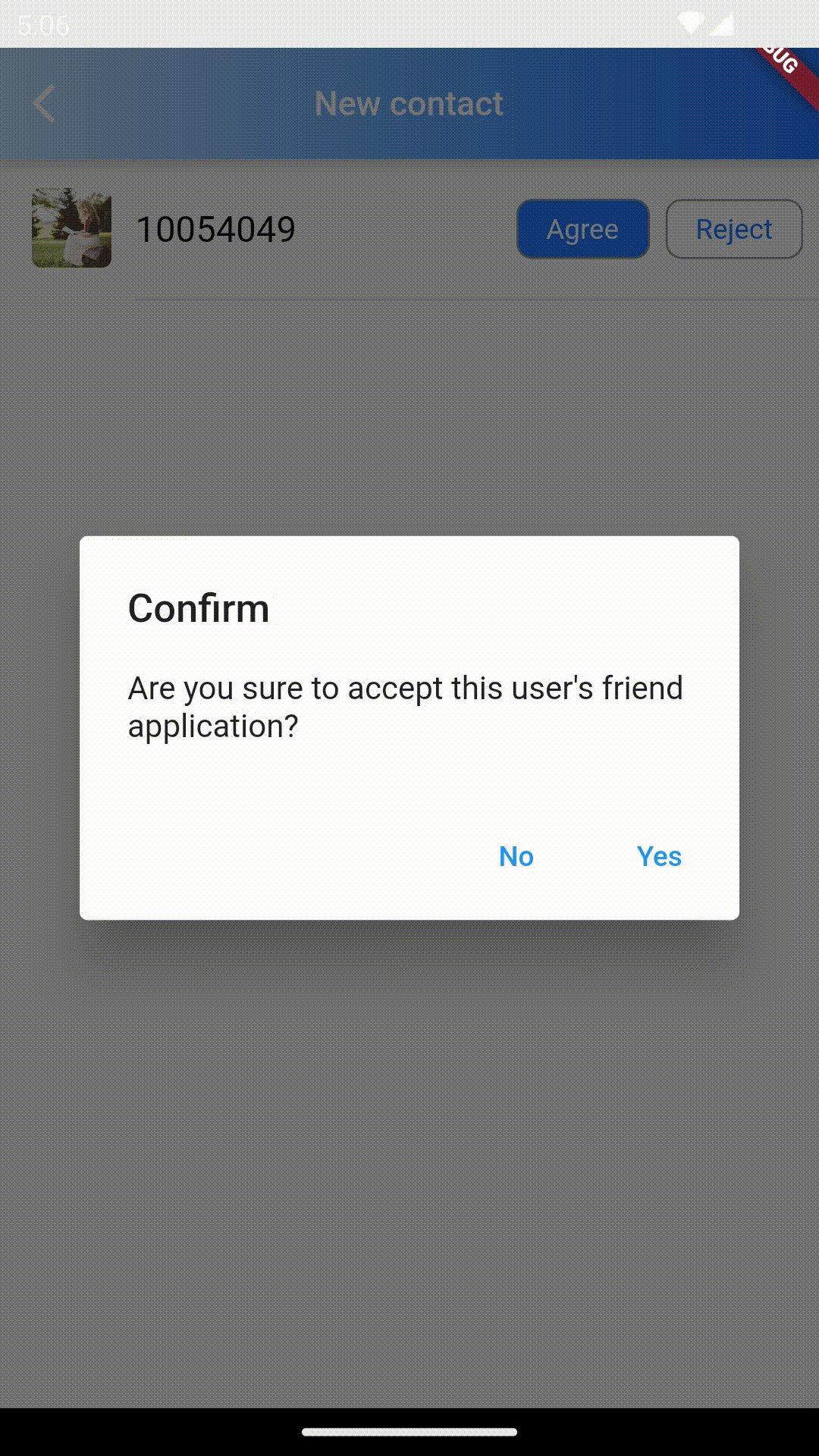
lifeCycle
LifeCycle is the hook function triggered when a new contact is operated.
The following example code shows to use shouldAcceptContactApplication to pop up the confirmation window before accepting a friend's request.

/// @title:"LifeCycle is the hook function triggered when a new contact is operated."
/// @title:"The following example code shows to use shouldAcceptContactApplication to pop up the confirmation window before accepting a friend's request."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/968d2061df7eb69ad62da3d49941b14e.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
NewContactLifeCycle lifeCycle = NewContactLifeCycle(
shouldAcceptContactApplication: (String userID) async {
Future<bool?> shouldAcceptContactApplicationDialog() {
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("Confirm"),
content: const Text(
"Are you sure to accept this user's friend application?"),
actions: <Widget>[
TextButton(
child: const Text("No"),
onPressed: () => Navigator.of(context).pop(),
),
TextButton(
child: const Text("Yes"),
onPressed: () {
Navigator.of(context).pop(true);
},
),
],
);
},
);
}
bool? isAccept = await shouldAcceptContactApplicationDialog();
return isAccept ?? false;
},
shouldRefuseContactApplication: (String userID) async {
return true;
},
);
return Scaffold(
appBar: AppBar(
title: Text(
"New contact",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitNewContact(
lifeCycle: lifeCycle,
emptyBuilder: (c) {
return Center(
child: Text("No new contacts"),
);
},
),
);
}
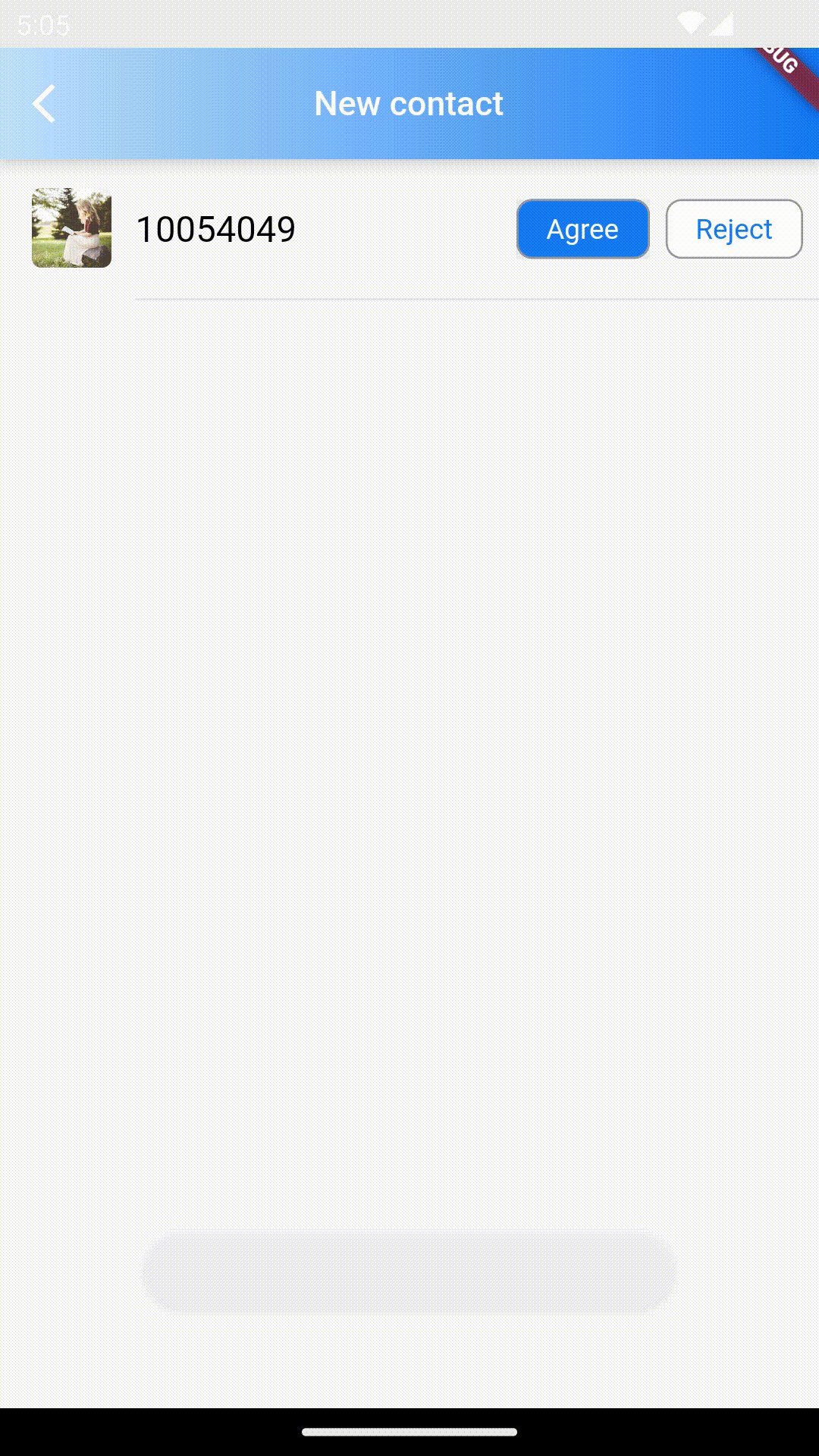
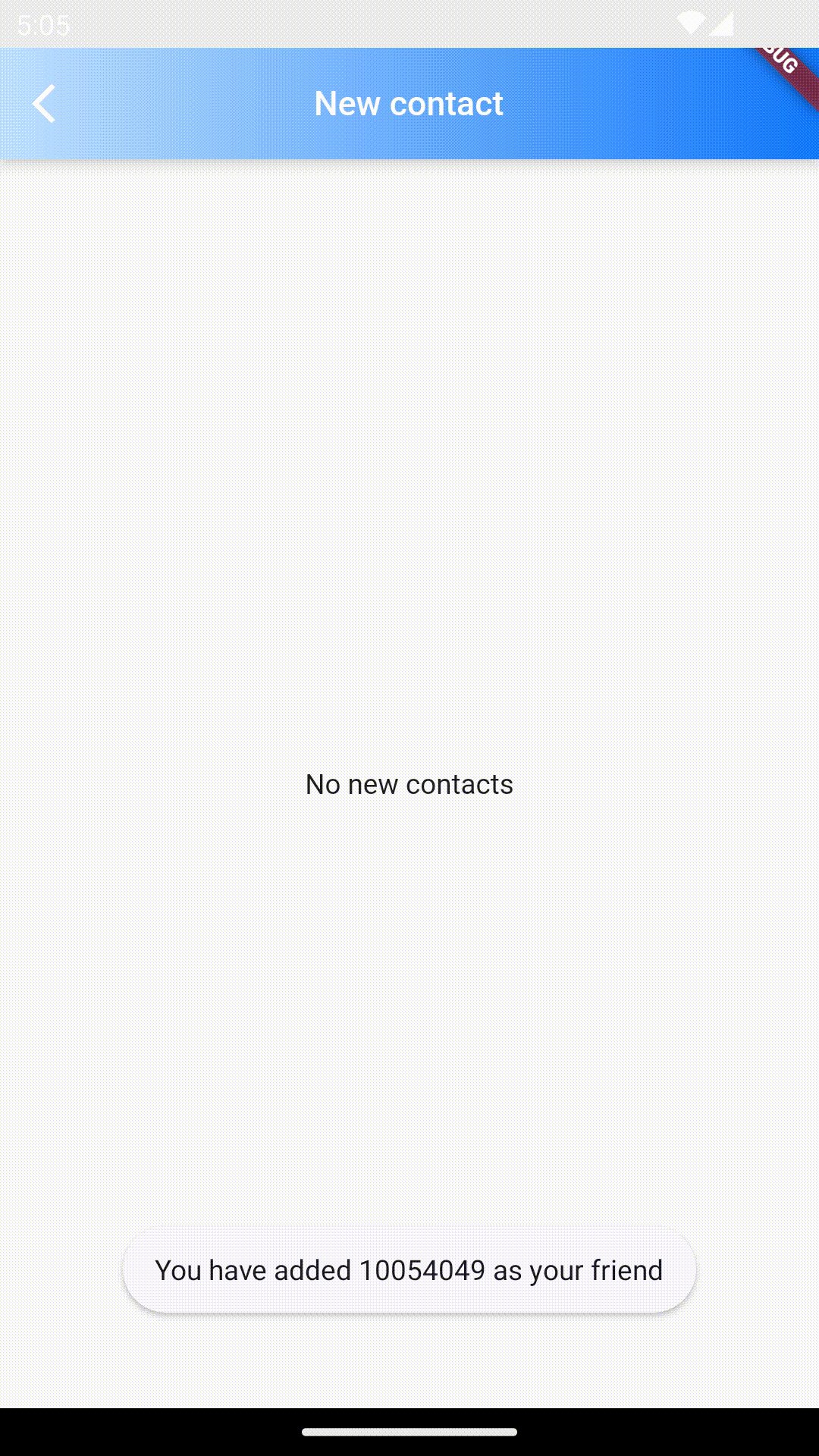
onAcceptAndonRefuse
OnAccept and onRefuse are callback functions that are triggered after a user accepts or rejects a friend request.
The following example code shows to use onAccept to show a prompt box when a user agrees to a friend's request..

/// @title:"OnAccept and onRefuse are callback functions that are triggered after a user accepts or rejects a friend request."
/// @title:"The following example code shows to use onAccept to show a prompt box when a user agrees to a friend's request.."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/0ed45ebe9b982fec00becc259719866b.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
title: Text(
"New contact",
style: const TextStyle(color: Colors.white, fontSize: 17),
),
shadowColor: Colors.white,
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
theme.lightPrimaryColor ?? CommonColor.lightPrimaryColor,
theme.primaryColor ?? CommonColor.primaryColor
]),
),
),
iconTheme: const IconThemeData(
color: Colors.white,
)),
body: TIMUIKitNewContact(
onAccept: (V2TimFriendApplication applicationInfo) {
Utils.toast('You have added ${applicationInfo.userID} as your friend');
},
emptyBuilder: (c) {
return Center(
child: Text("No new contacts"),
);
},
),
);
}