TIMUIKitSearch
Introduction
Search in local, includes TIMUIKitSearch(search globally) and TIMUIKitSearchMsgDetail(search inside a specific conversation).
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| onTapConversation | Function(V2TimConversation, V2TimMessage?) | yes | All | The callback of clicking a specific conversation, maybe along side with a specific message, indicates where to jump. |
| onEnterSearchInConversation | Function(V2TimConversation conversation, String initKeyword) | yes | All | The callback of clicking a specific brief conversation. |
Code examples
onEnterSearchInConversation
OnEnterSearchInConversation is a callback function that is triggered when the chat history module is clicked..
The following example code shows to use onEnterSearchInConversation to enter the search details history chat page when clicking on the chat history module..

/// @title:"OnEnterSearchInConversation is a callback function that is triggered when the chat history module is clicked.."
/// @title:"The following example code shows to use onEnterSearchInConversation to enter the search details history chat page when clicking on the chat history module.."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onEnterSearchInConversation.gif"
@override
Widget build(BuildContext context) {
final isConversation = (conversation != null);
final TIMUIKitConversationController _conversationController =
TIMUIKitConversationController();
void _handleOnConvItemTapedWithPlace(V2TimConversation? selectedConv,
[V2TimMessage? toMessage]) async {
await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: selectedConv!,
initFindingMsg: toMessage,
),
));
_conversationController.reloadData();
}
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
iconTheme: const IconThemeData(
color: Colors.white,
),
elevation: 0,
backgroundColor: theme.primaryColor,
title: Text(
isConversation
? (conversation?.showName ??
conversation?.conversationID ??
"Related chat histories")
: "Search globally",
style: const TextStyle(
color: Colors.white,
fontSize: 17,
),
),
),
body: isConversation
? TIMUIKitSearchMsgDetail(
currentConversation: conversation!,
onTapConversation: _handleOnConvItemTapedWithPlace,
keyword: initKeyword ?? "",
)
: TIMUIKitSearch(
onEnterSearchInConversation:
(V2TimConversation conversation, String keyword) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Search(
onTapConversation: _handleOnConvItemTapedWithPlace,
conversation: conversation,
initKeyword: keyword,
),
));
},
onTapConversation: _handleOnConvItemTapedWithPlace,
),
);
}
onTapConversation
OnTapConversation is a trigger callback function when clicking on user module, group module, or the information module in the search detail chat record.
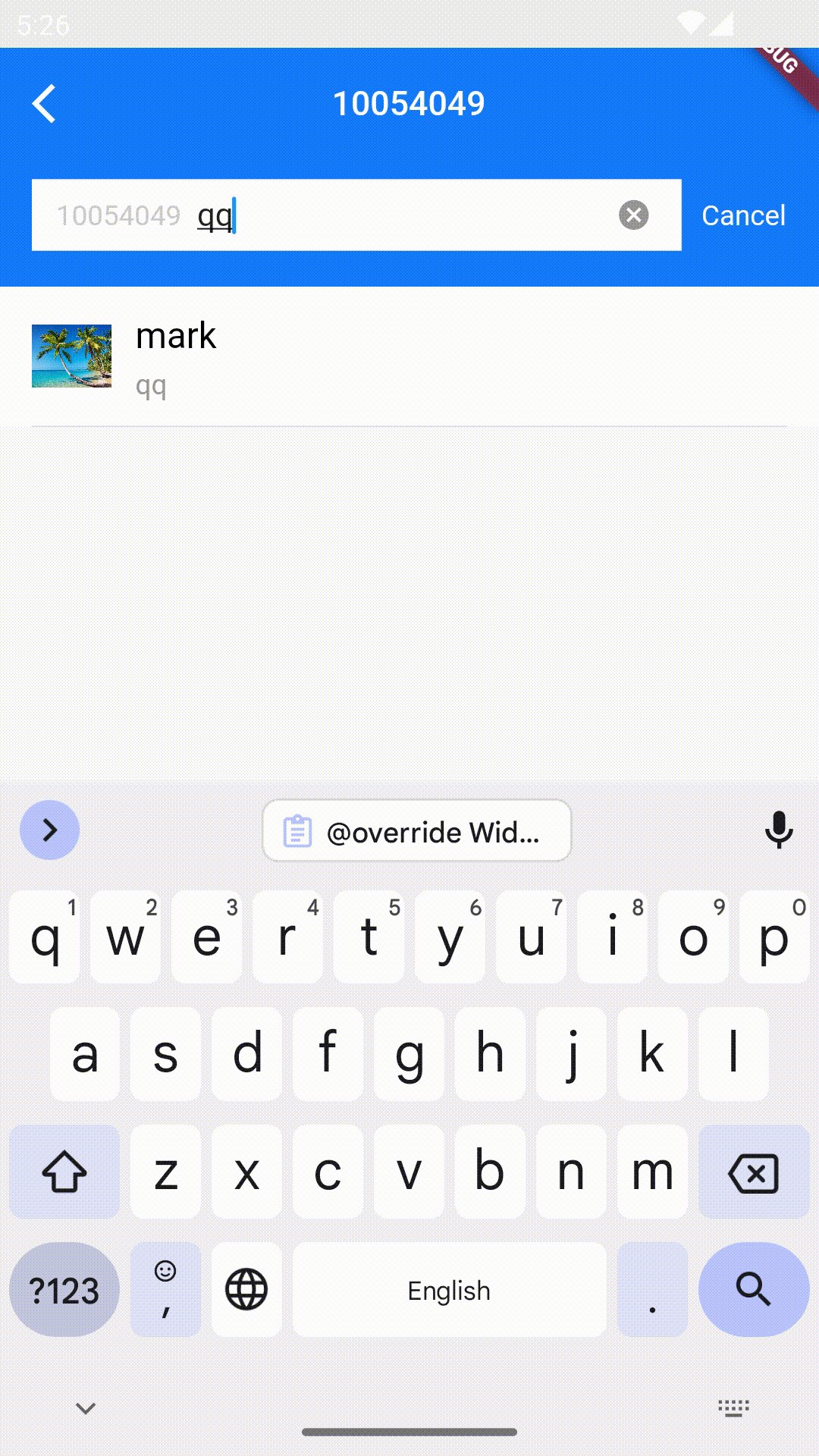
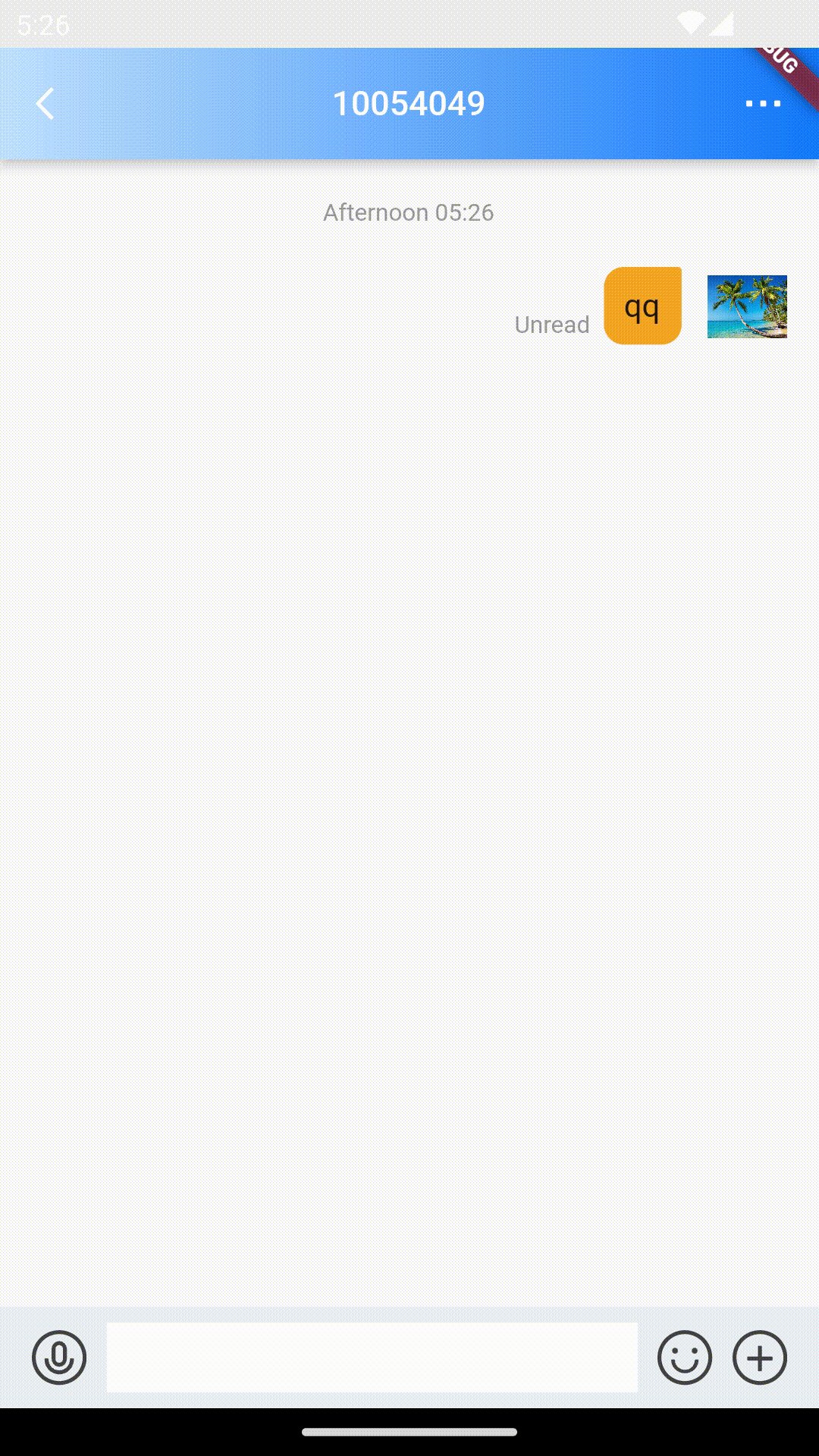
/// The following example code shows to use onTapConversation to jump to the user chat page when clicking on the user module, to the group chat page when clicking on the group module, and to the chat page when clicking on the information module in the detailed chat record..



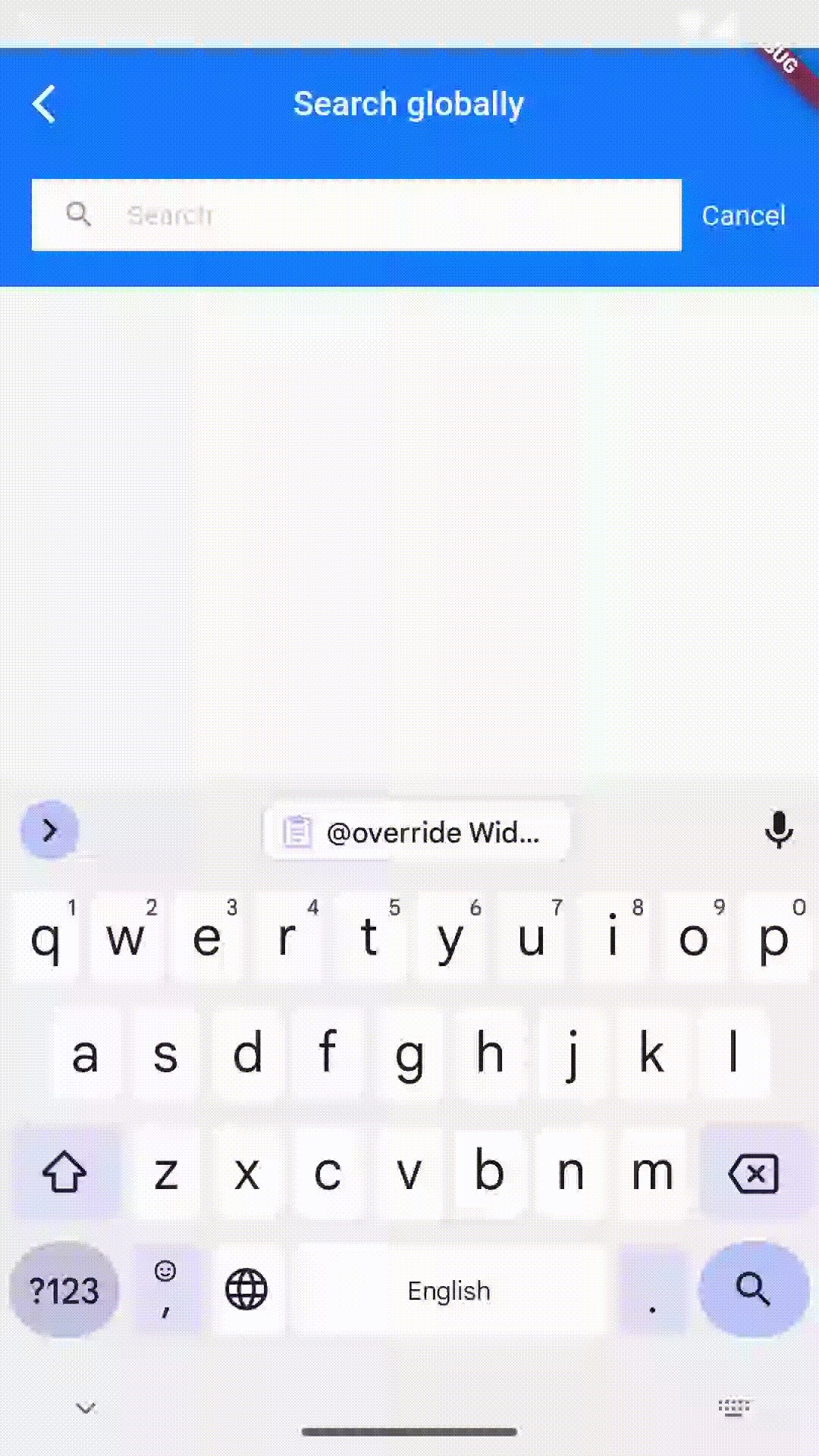
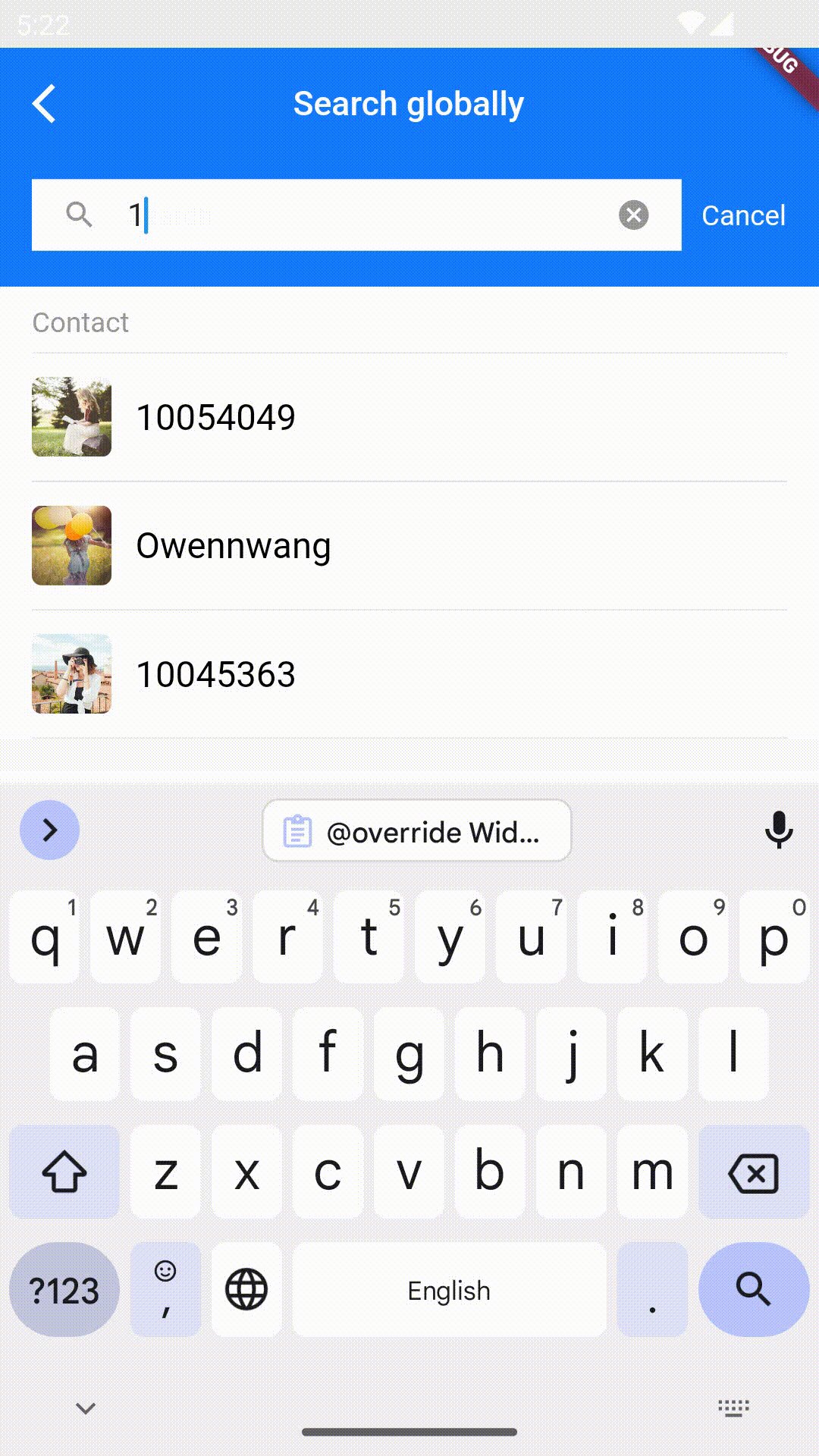
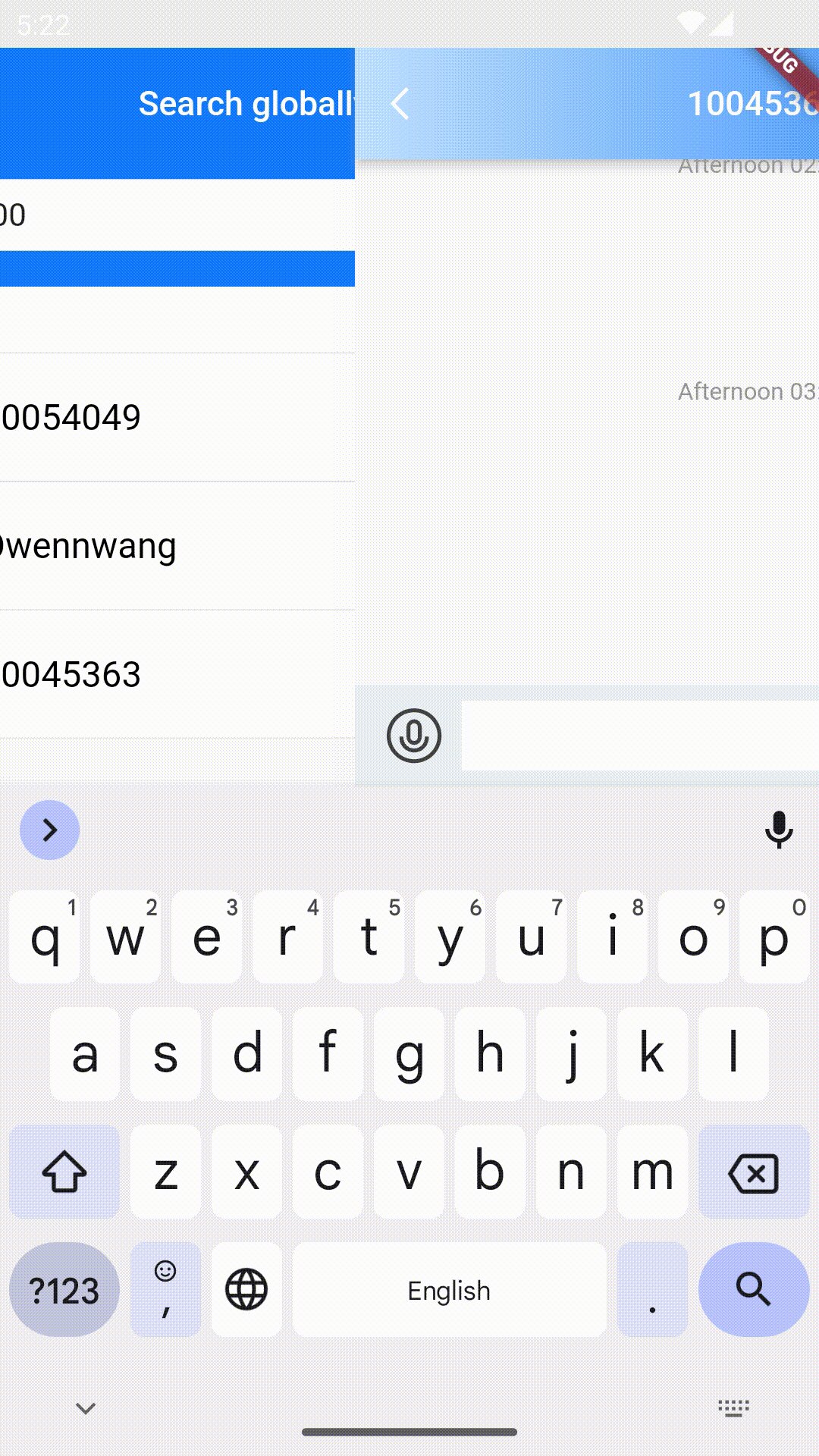
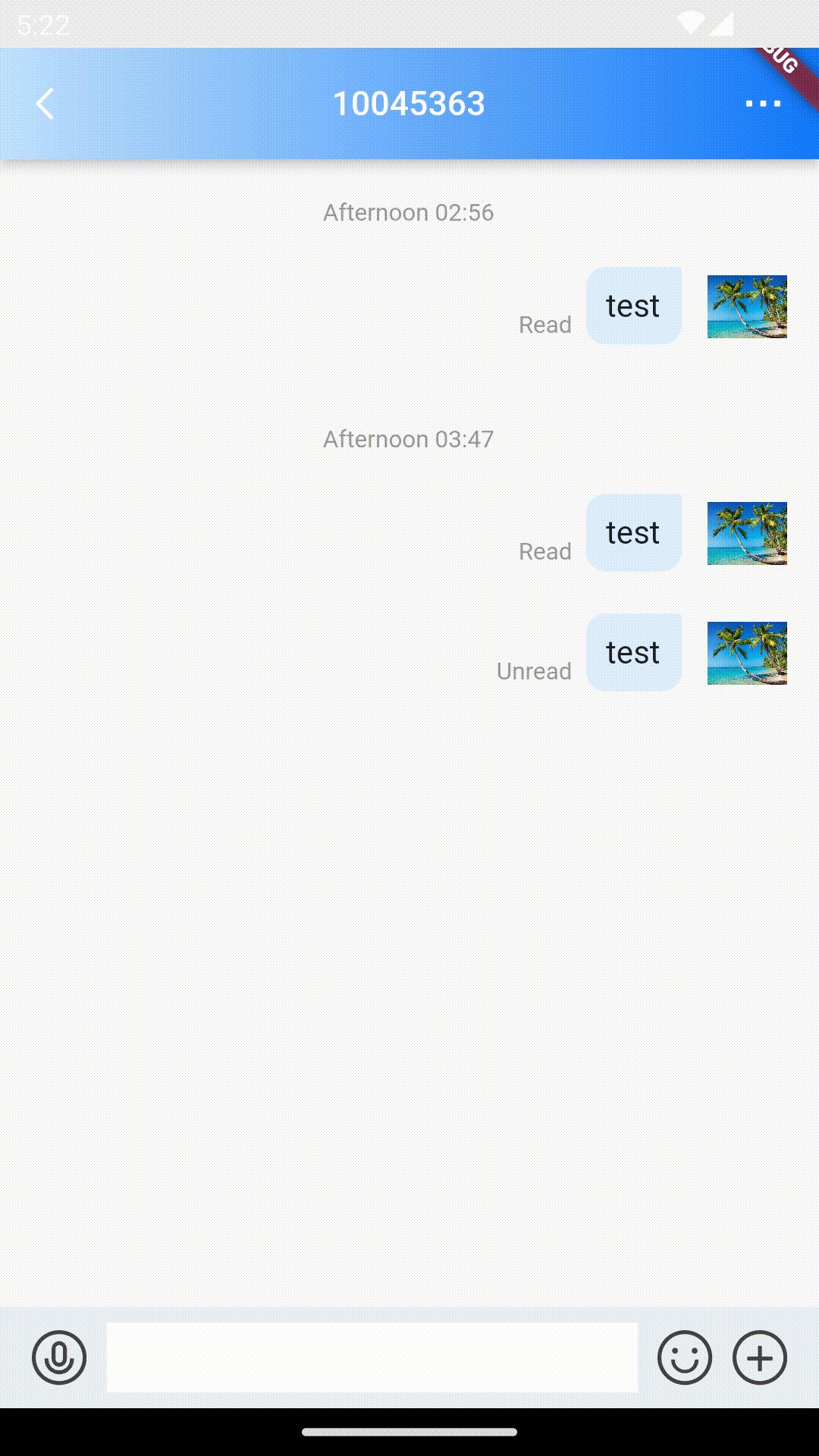
/// @title:"OnTapConversation is a trigger callback function when clicking on user module, group module, or the information module in the search detail chat record."
/// @title:"/// The following example code shows to use onTapConversation to jump to the user chat page when clicking on the user module, to the group chat page when clicking on the group module, and to the chat page when clicking on the information module in the detailed chat record.."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapConversation-1.gif"
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapConversation-2.gif"
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/onTapConversation-3.gif"
@override
Widget build(BuildContext context) {
final isConversation = (conversation != null);
final TIMUIKitConversationController _conversationController =
TIMUIKitConversationController();
void _handleOnConvItemTapedWithPlace(V2TimConversation? selectedConv,
[V2TimMessage? toMessage]) async {
await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: selectedConv!,
initFindingMsg: toMessage,
),
));
_conversationController.reloadData();
}
final theme = Provider.of<DefaultThemeData>(context).theme;
return Scaffold(
appBar: AppBar(
iconTheme: const IconThemeData(
color: Colors.white,
),
elevation: 0,
backgroundColor: theme.primaryColor,
title: Text(
isConversation
? (conversation?.showName ??
conversation?.conversationID ??
"Related chat histories")
: "Search globally",
style: const TextStyle(
color: Colors.white,
fontSize: 17,
),
),
),
body: isConversation
? TIMUIKitSearchMsgDetail(
currentConversation: conversation!,
onTapConversation: _handleOnConvItemTapedWithPlace,
keyword: initKeyword ?? "",
)
: TIMUIKitSearch(
onEnterSearchInConversation:
(V2TimConversation conversation, String keyword) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Search(
onTapConversation: _handleOnConvItemTapedWithPlace,
conversation: conversation,
initKeyword: keyword,
),
));
},
onTapConversation: _handleOnConvItemTapedWithPlace,
),
);
}