TIMUIKitConversation
Introduction
The list shows the conversations.
Parameter details
| Parameter name | Parameter type | Required | Platform | Description |
|---|---|---|---|---|
| onTapItem | void Function< V2TimConversation > | no | All | The callback after clicking conversation item. |
| controller | TIMUIKitConversationController | no | All | The conversation controller you tend to used. You have to instantiate a TIMUIKitConversationController and specified this field before using it, works since version 0.1.4. |
| itembuilder | Widget Function( V2TimConversation conversationItem, V2TimUserStatus? onlineStatus]) | no | All | The builder for conversation item. |
| itemSlideBuilder | List< ConversationItemSlidablePanel > Function(V2TimConversation conversationItem) | no | All | [Mobile] The builder for slidable item for each conversation item. |
| itemSecondaryMenuBuilder | Widget Function(V2TimConversation conversationItem, VoidCallback onClose) | no | All | [Desktop] The widget of secondary tap menu for each conversation item. |
| emptyBuilder | Widget Function() | no | All | The widget shows when no conversation exists. |
| conversationCollector | bool Function(V2TimConversation? conversation) | no | All | The filter for conversation. |
| lastMessageBuilder | Widget Function( V2TimMessage? lastMsg, List< V2TimGroupAtInfo? > groupAtInfoList) | no | All | The builder for the second line in each conservation item, usually shows the summary of the last message |
| lifeCycle | ConversationLifeCycle | no | All | The life cycle hooks for TIMUIKitConversation. |
| isShowOnlineStatus | bool | no | All | Control if shows the online status for each user on its avatar. |
| isShowDraft | bool | no | All | Whether to show the identifier that the conversation has a draft text, inputted in previous. |
Code examples
conversationCollector
Conversation Collector is a setting for filtering session lists.
The following example code shows to use conversationCollector to used to hide untopped conversations.


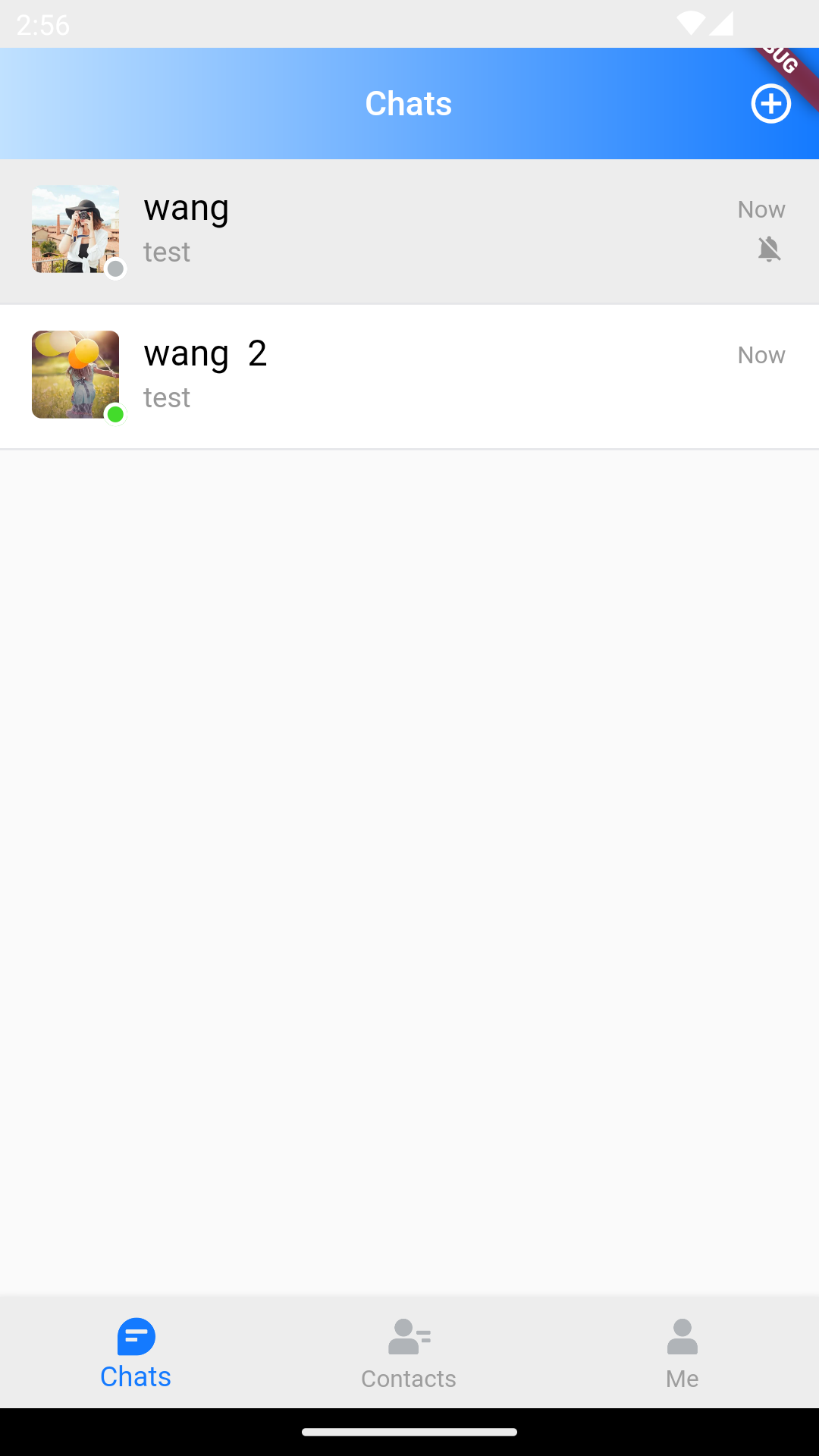
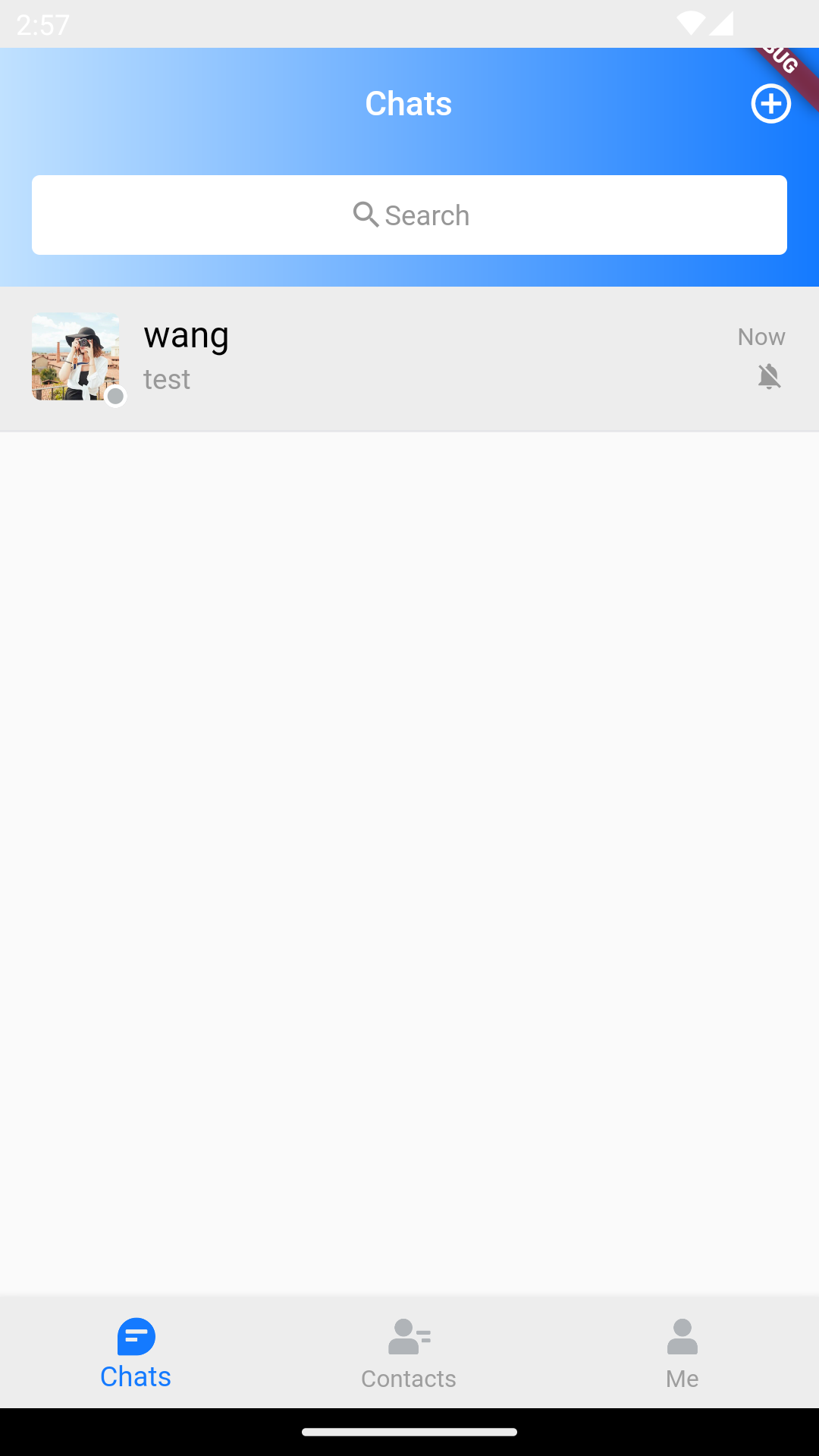
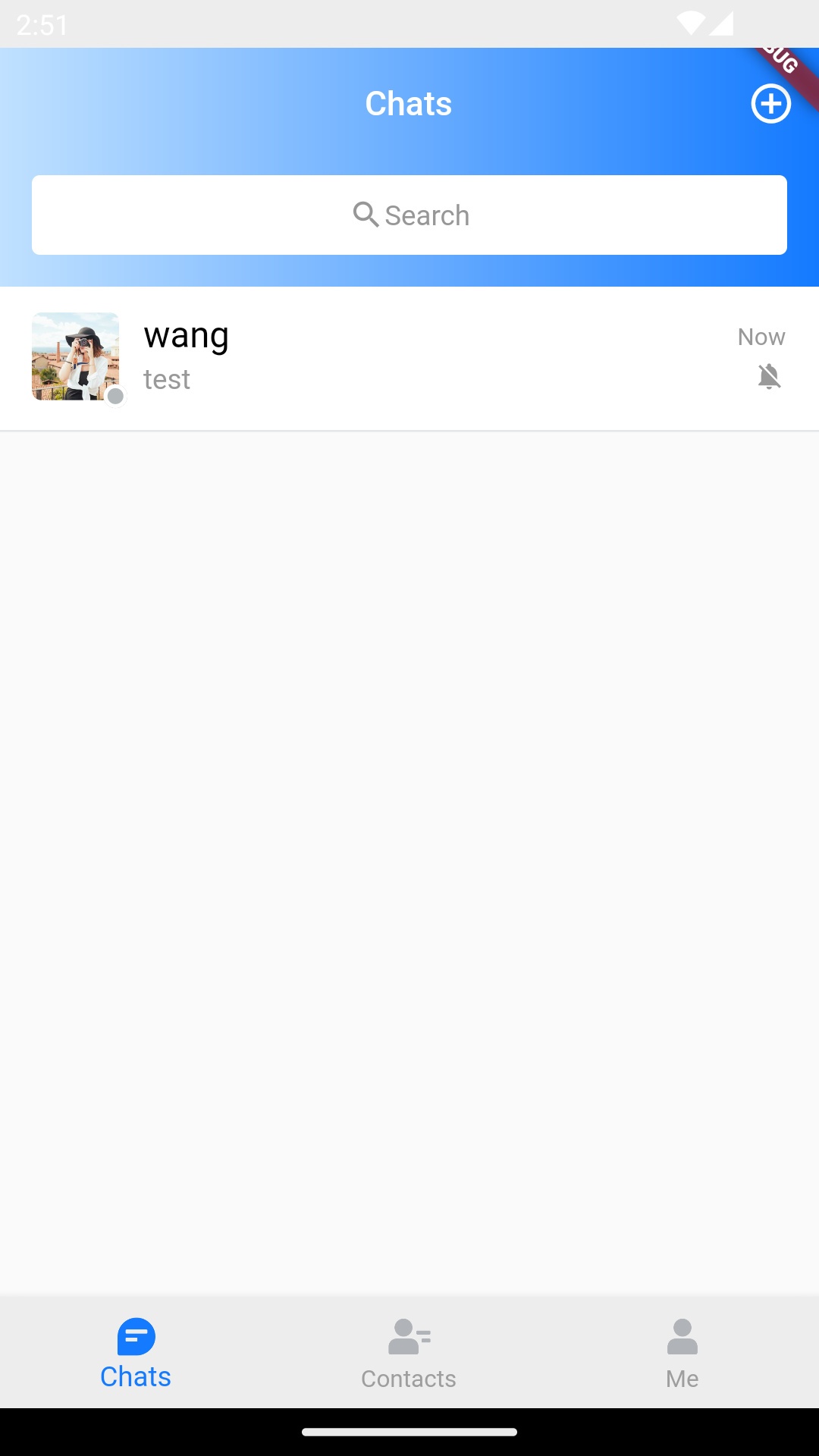
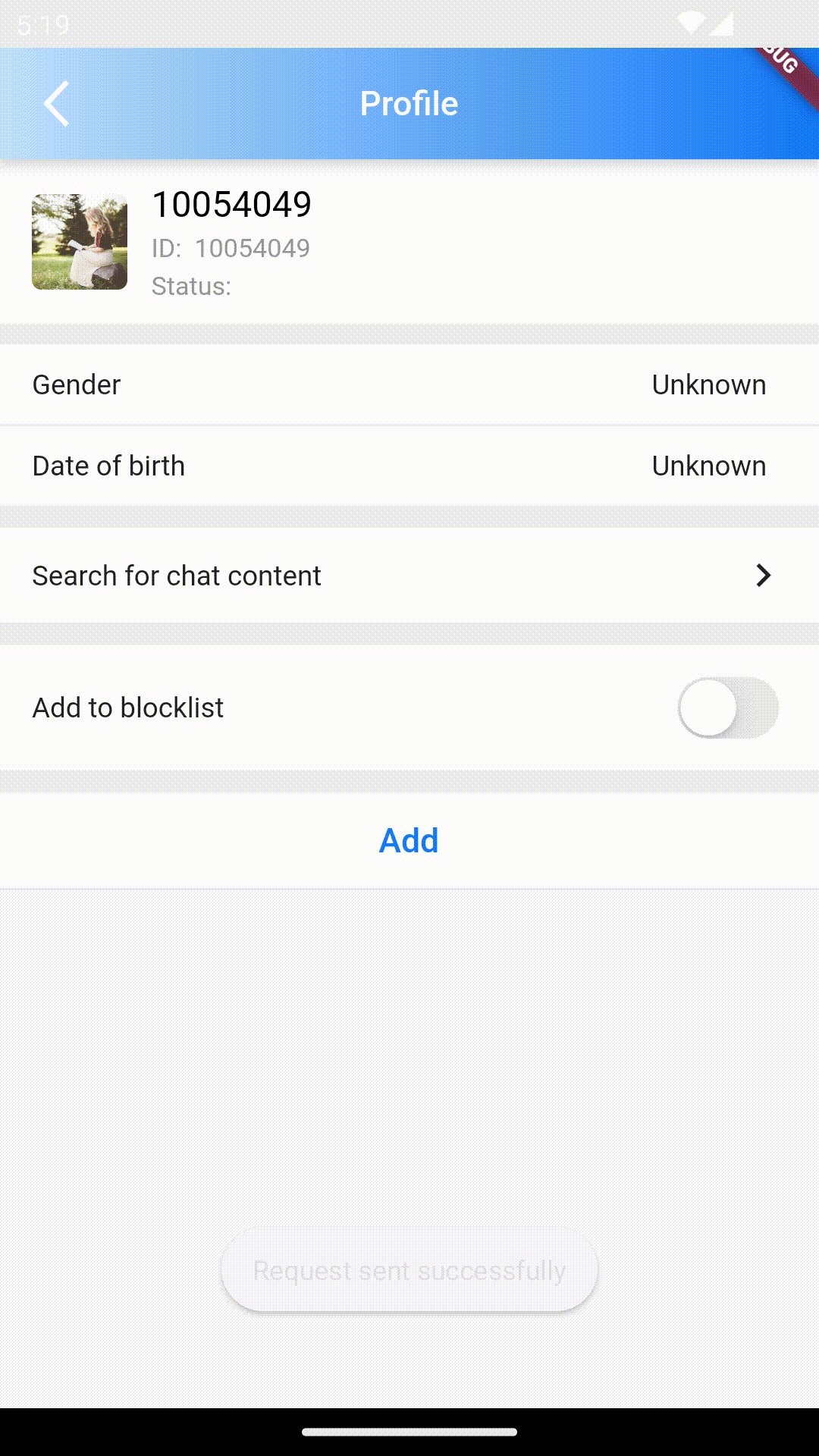
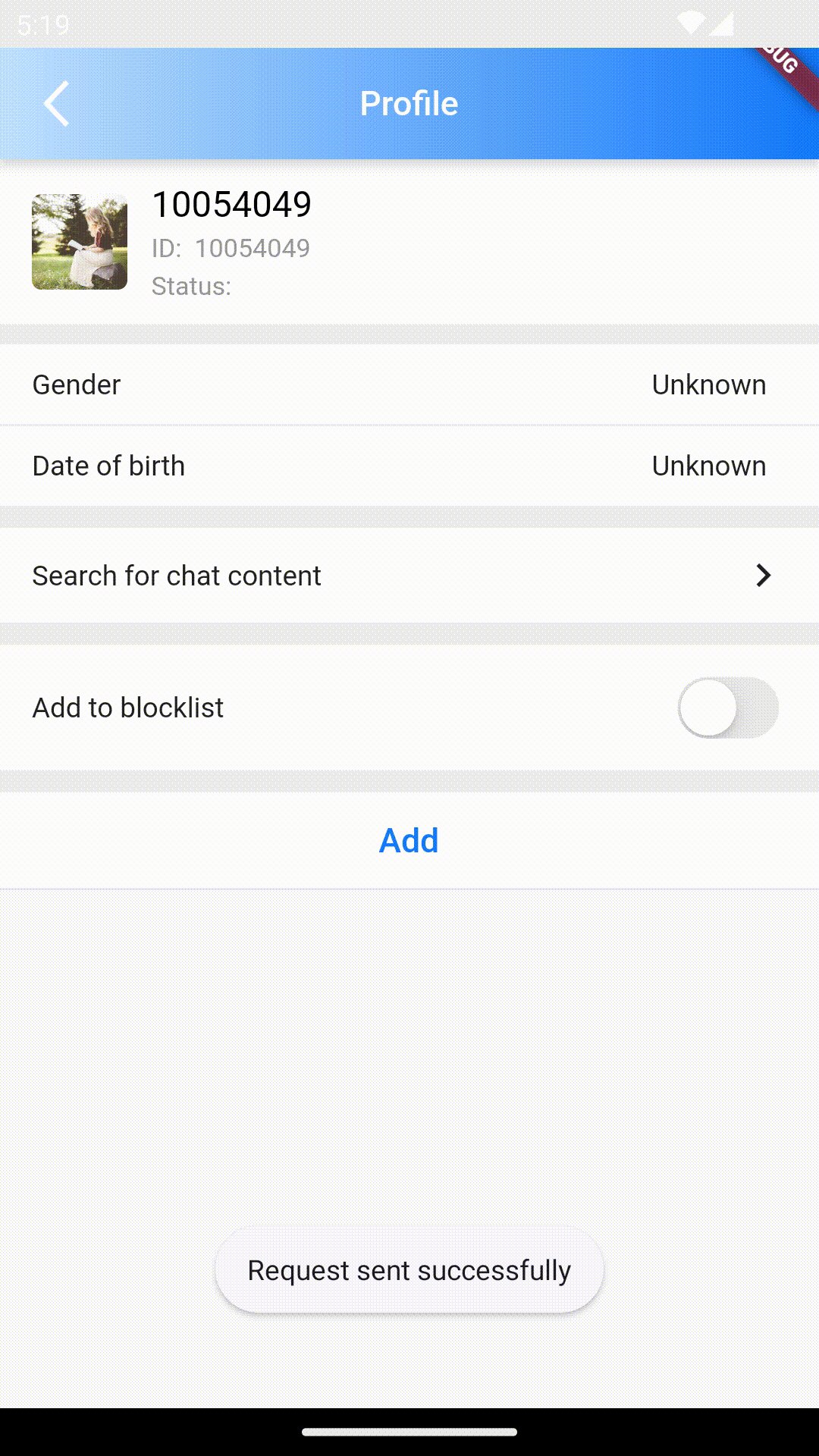
/// @title:"Conversation Collector is a setting for filtering session lists."
/// @title:"The following example code shows to use conversationCollector to used to hide untopped conversations."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/a268f3ccfc52b7b943a348224acebff3.png"
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/45ff50b45aa4ffafb7b37c7d531efba5.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
final LocalSetting localSetting = Provider.of<LocalSetting>(context);
return Column(
children: [
searchEntry(theme),
Expanded(
child: TIMUIKitConversation(
onTapItem: _handleOnConvItemTaped,
isShowOnlineStatus: localSetting.isShowOnlineStatus,
controller: _controller,
conversationCollector: (conversation) {
final isPinned = conversation?.isPinned ?? false;
return isPinned;
},
emptyBuilder: () {
return Container(
padding: const EdgeInsets.only(top: 100),
child: Center(
child: Text("No conversations"),
),
);
},
),
)
],
);
}
emptyBuilder
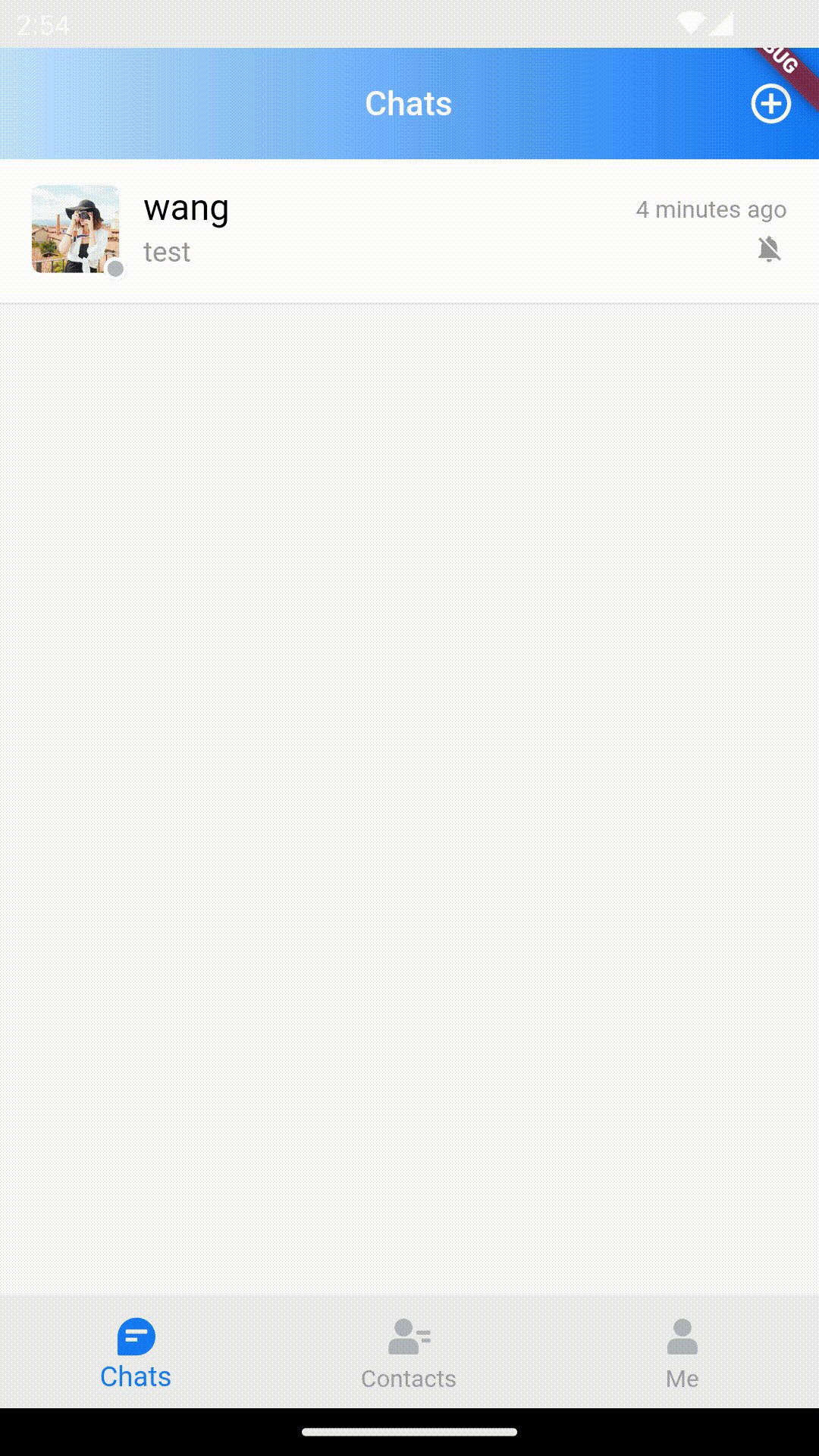
EmptyBuilder determines the style of the conversation list page when the conversation list is empty..
The following example code shows to use emptyBuilder to show the page style when there is no conversation on the conversation page.

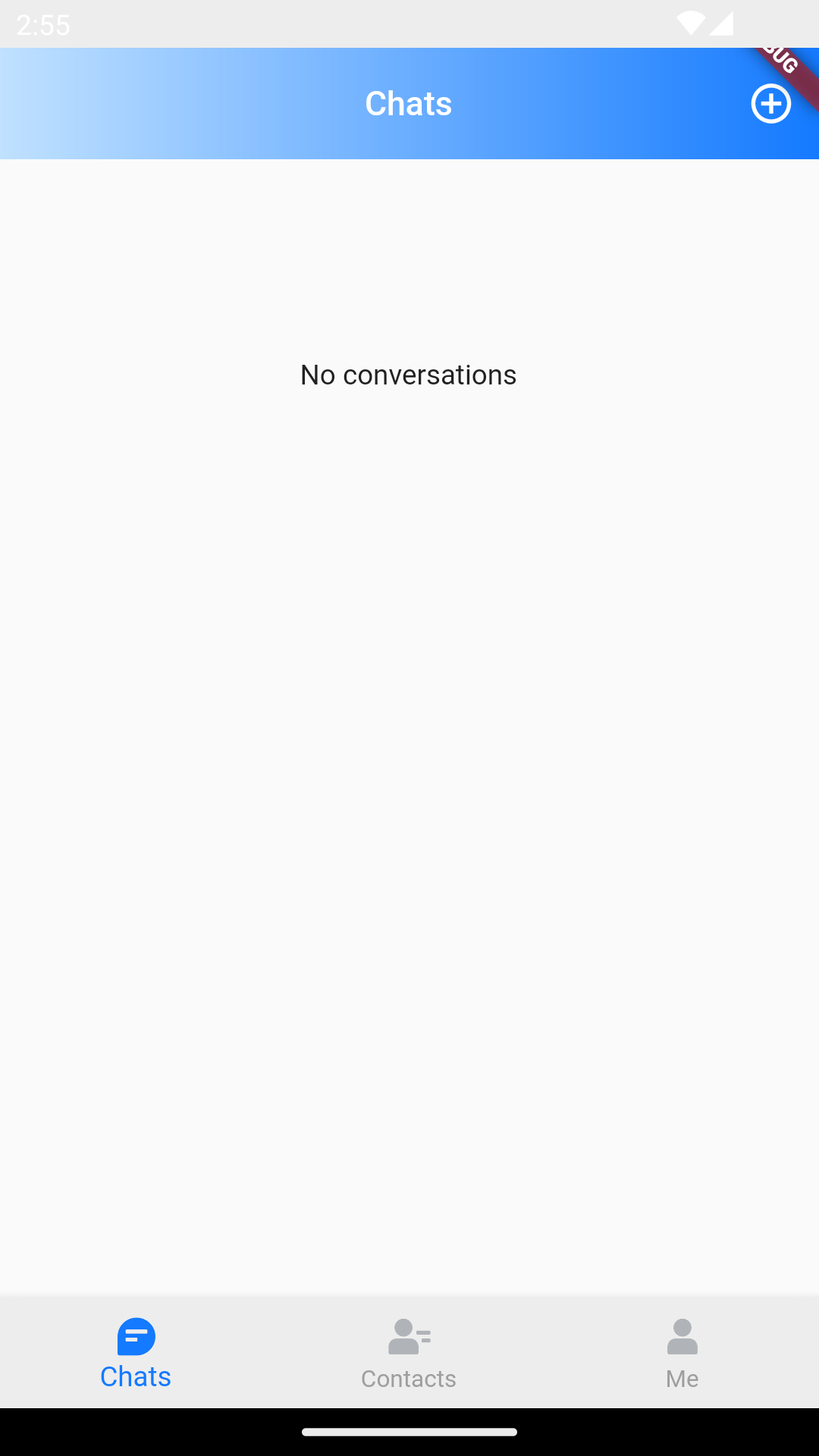
/// @title:"EmptyBuilder determines the style of the conversation list page when the conversation list is empty.."
/// @title:"The following example code shows to use emptyBuilder to show the page style when there is no conversation on the conversation page."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/a22d3d21dfea1cde3e205e8e38289c4f.png"
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
emptyBuilder: () {
return Container(
padding: const EdgeInsets.only(top: 100),
child: Center(
child: Text("No conversations"),
),
);
},
),
)
],
);
}
isShowOnlineStatus
IsShowOnlineStatus Settings for whether or not to show a friend's online status at friend's avatar in the conversation list.
The following example code shows to use isShowOnlineStatus to show friends'online status in a conversation list.

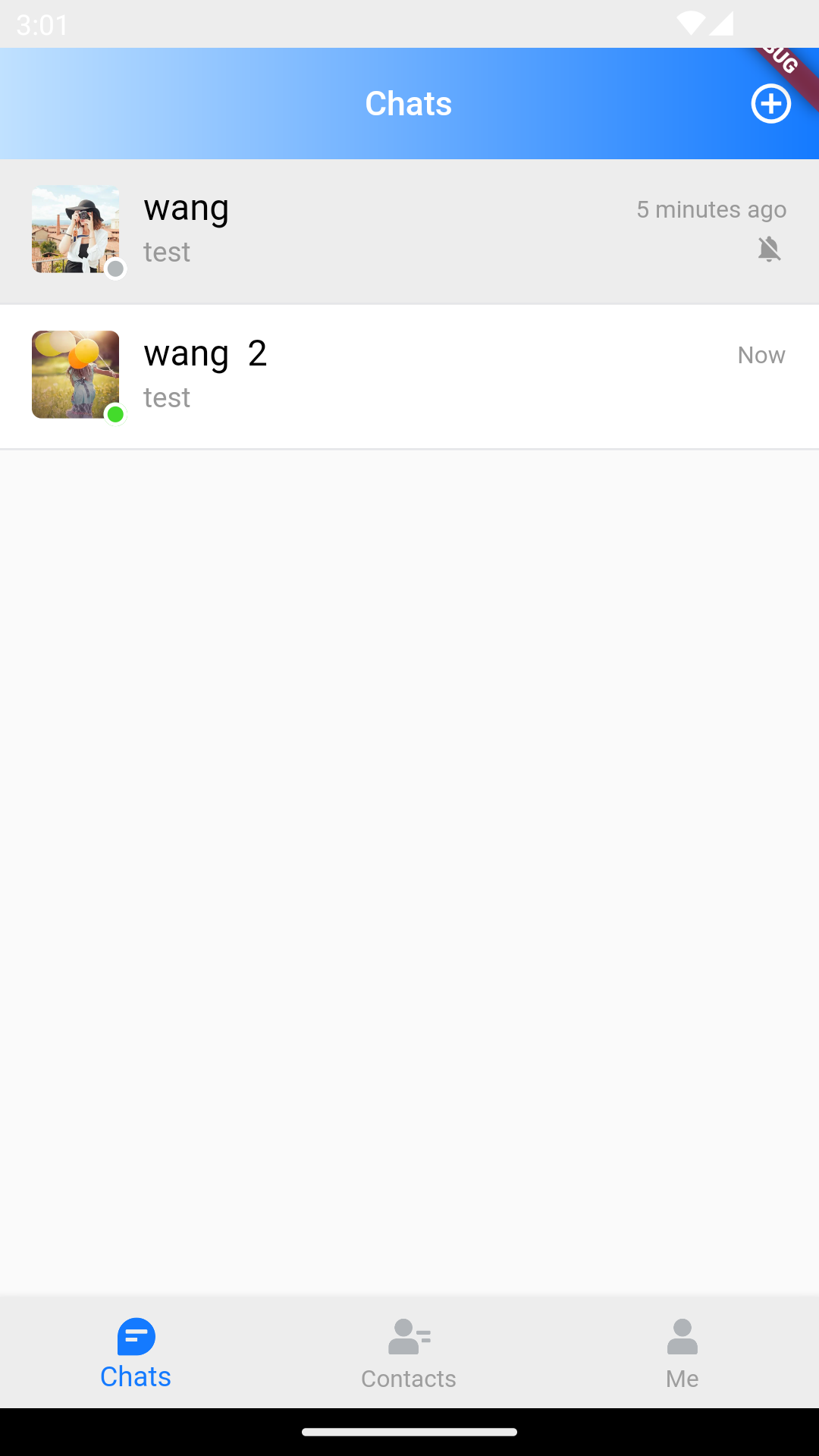
/// @title:"IsShowOnlineStatus Settings for whether or not to show a friend's online status at friend's avatar in the conversation list."
/// @title:"The following example code shows to use isShowOnlineStatus to show friends'online status in a conversation list."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/bbcae31f64231fdd236d2d753f2608dd.png"
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
isShowOnlineStatus: true,
),
)
],
);
}
itemBuilder
ItemBuilder is a constructor for building conversation module.
The following example code shows to use itemBuilder to show conversation list.

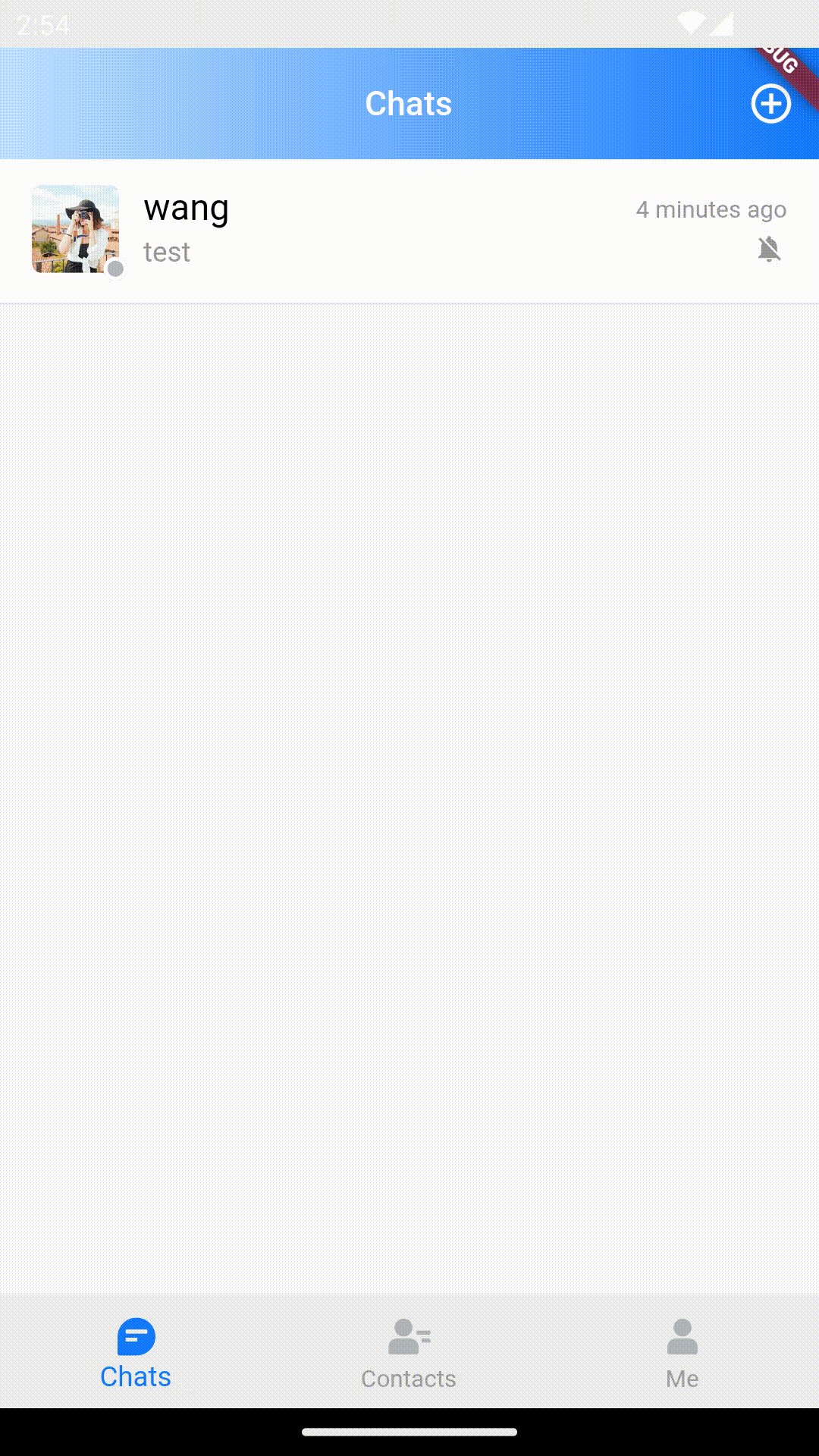
/// @title:"ItemBuilder is a constructor for building conversation module."
/// @title:"The following example code shows to use itemBuilder to show conversation list."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/59053aaee302415ec99a84a7dfbd9661.png"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
final TUIThemeViewModel themeViewModel = serviceLocator<TUIThemeViewModel>();
void _handleOnConvItemTaped(V2TimConversation? selectedConv) async {
await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: selectedConv!,
),
));
_controller.reloadData();
}
Widget _itemBuilder(V2TimConversation conversationItem,
[V2TimUserStatus? onlineStatus]) {
return InkWell(
child: TIMUIKitConversationItem(
faceUrl: conversationItem.faceUrl ?? "",
nickName: conversationItem.showName ?? "",
isDisturb: conversationItem.recvOpt != 0,
lastMsg: conversationItem.lastMessage,
isPined: conversationItem.isPinned ?? false,
groupAtInfoList: conversationItem.groupAtInfoList ?? [],
unreadCount: conversationItem.unreadCount ?? 0,
draftText: conversationItem.draftText,
onlineStatus: (true &&
conversationItem.userID != null &&
conversationItem.userID!.isNotEmpty)
? onlineStatus
: null,
draftTimestamp: conversationItem.draftTimestamp,
convType: conversationItem.type),
onTap: () => _handleOnConvItemTaped(conversationItem),
);
}
return Column(
children: [
searchEntry(theme),
Expanded(
child: TIMUIKitConversation(
controller: _controller,
itembuilder: _itemBuilder,
emptyBuilder: () {
return Container(
padding: const EdgeInsets.only(top: 100),
child: Center(
child: Text("No conversations"),
),
);
},
),
)
],
);
}
itemSlidableBuilder
ItemSlidableBuilder is the constructor for building an edge sliding operation module in conversation module.
The following example code shows to use itemSlidableBuilder to construct an edge sliding operation module.

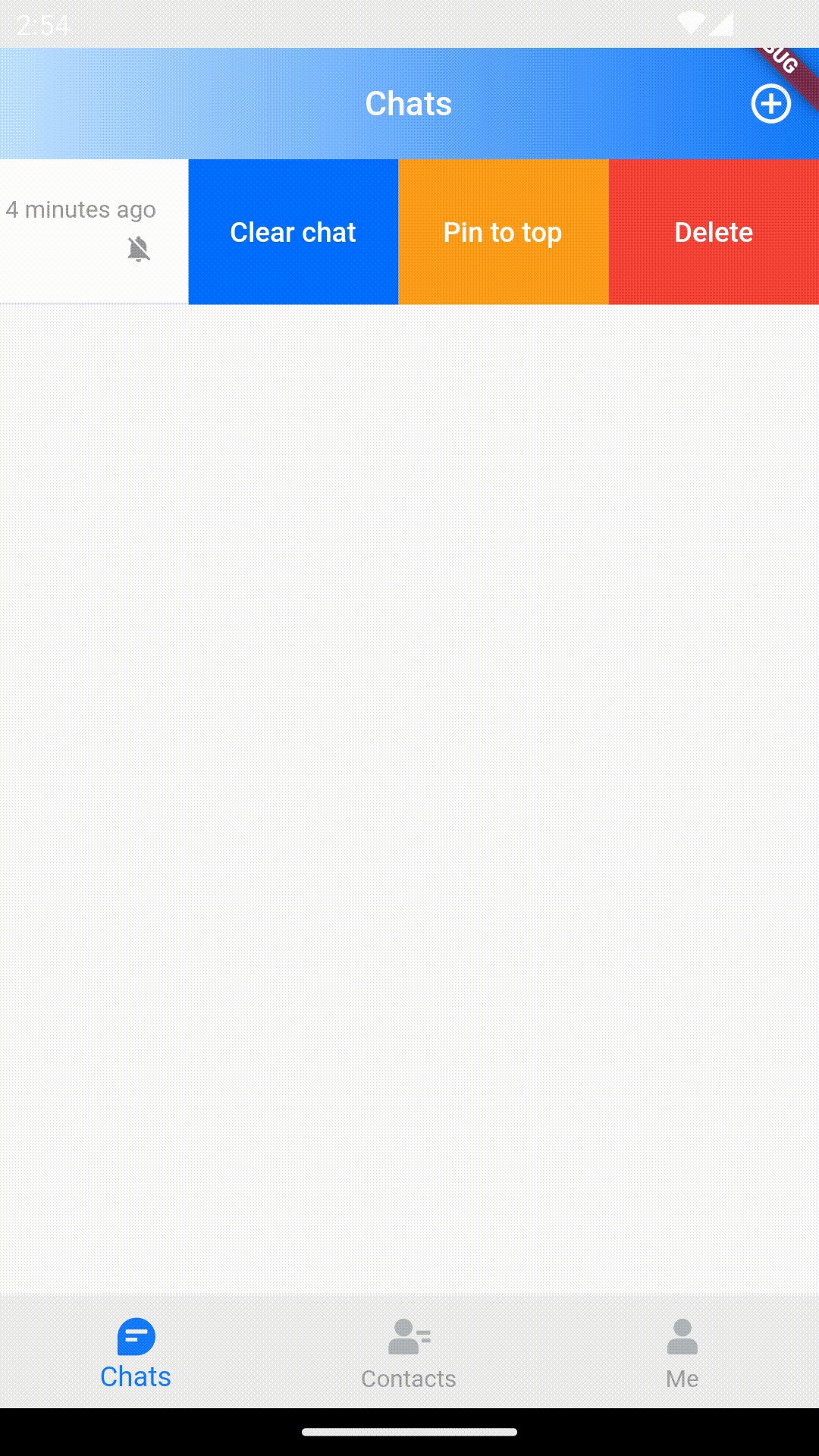
/// @title:"ItemSlidableBuilder is the constructor for building an edge sliding operation module in conversation module."
/// @title:"The following example code shows to use itemSlidableBuilder to construct an edge sliding operation module."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/e0ed7836e5f332478c31e76efde89cce.gif"
@override
Widget build(BuildContext context) {
final TUIThemeViewModel themeViewModel = serviceLocator<TUIThemeViewModel>();
List<ConversationItemSlidablePanel> _defaultSlidableBuilder(
V2TimConversation conversationItem,
) {
final theme = themeViewModel.theme;
return [
ConversationItemSlidablePanel(
onPressed: (context) {
_clearHistory(conversationItem);
},
backgroundColor: theme.primaryColor ?? CommonColor.primaryColor,
foregroundColor: Colors.white,
label: "Clear chat history",
spacing: 0,
autoClose: true,
),
ConversationItemSlidablePanel(
onPressed: (context) {
_pinConversation(conversationItem);
},
backgroundColor: theme.infoColor ?? CommonColor.infoColor,
foregroundColor: Colors.white,
label: conversationItem.isPinned! ? "Un-pinned" : "Pin to top",
),
ConversationItemSlidablePanel(
onPressed: (context) {
_deleteConversation(conversationItem);
},
backgroundColor: Colors.red,
foregroundColor: Colors.white,
label: "Delete",
)
];
}
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
itemSlidableBuilder: _itemSlidableBuilder,
controller: _controller,
),
)
],
);
}
lastMessageBuilder
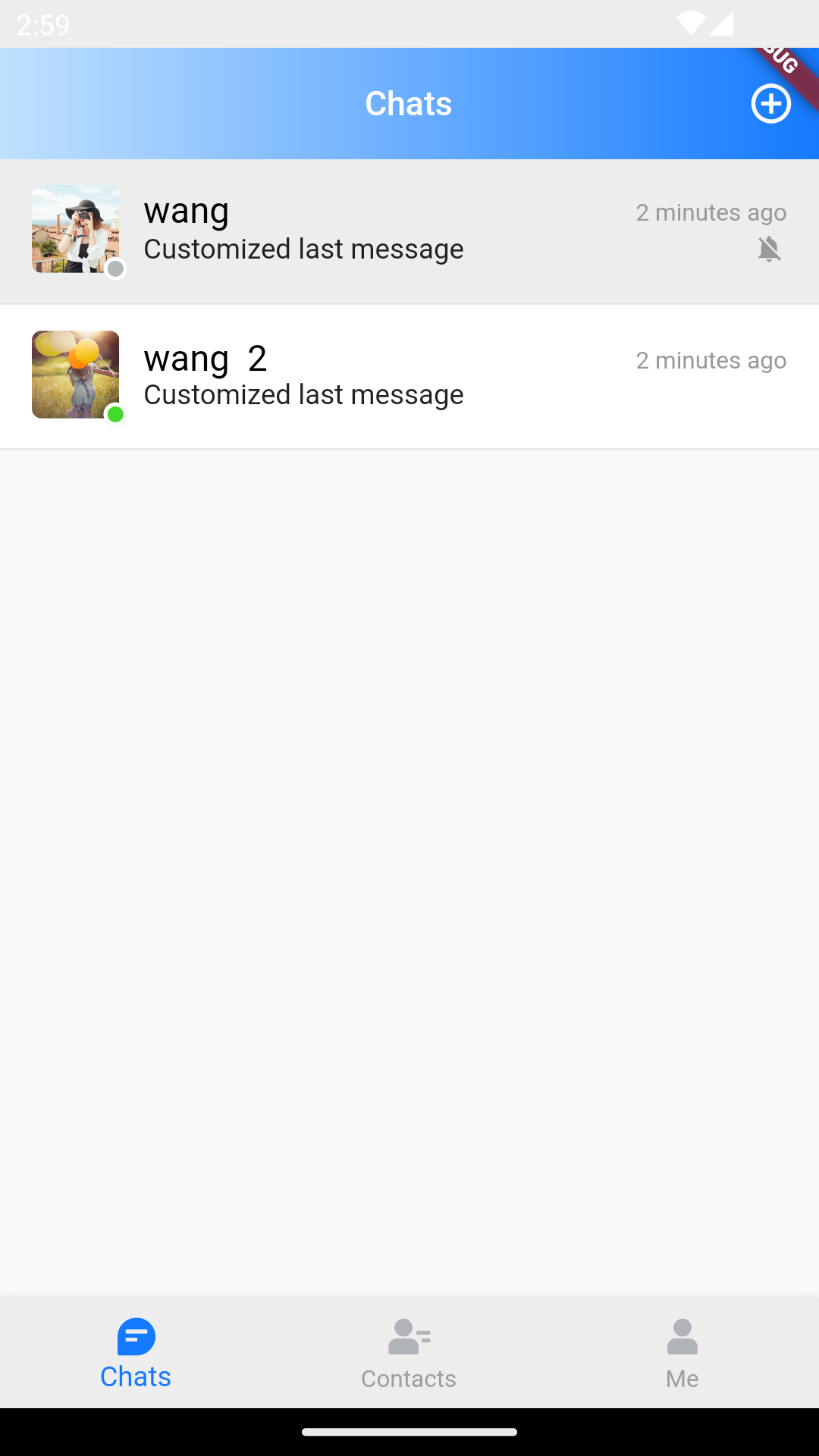
LastMessageBuilder is the style constructor for the last message module in the current conversation.
The following example code shows to use lastMessageBuilder to show the last message of the current conversation in the conversation module.

/// @title:"LastMessageBuilder is the style constructor for the last message module in the current conversation."
/// @title:"The following example code shows to use lastMessageBuilder to show the last message of the current conversation in the conversation module."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/0ce562b2f0988c17e55739d14fd3cbf0.png"
@override
Widget build(BuildContext context) {
Widget _lastMessageBuilder(
V2TimMessage? lastMsg, List<V2TimGroupAtInfo?> groupAtInfoList) {
return const Text('Customized last message');
}
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
lastMessageBuilder: _lastMessageBuilder,
),
)
],
);
}
lifeCycle
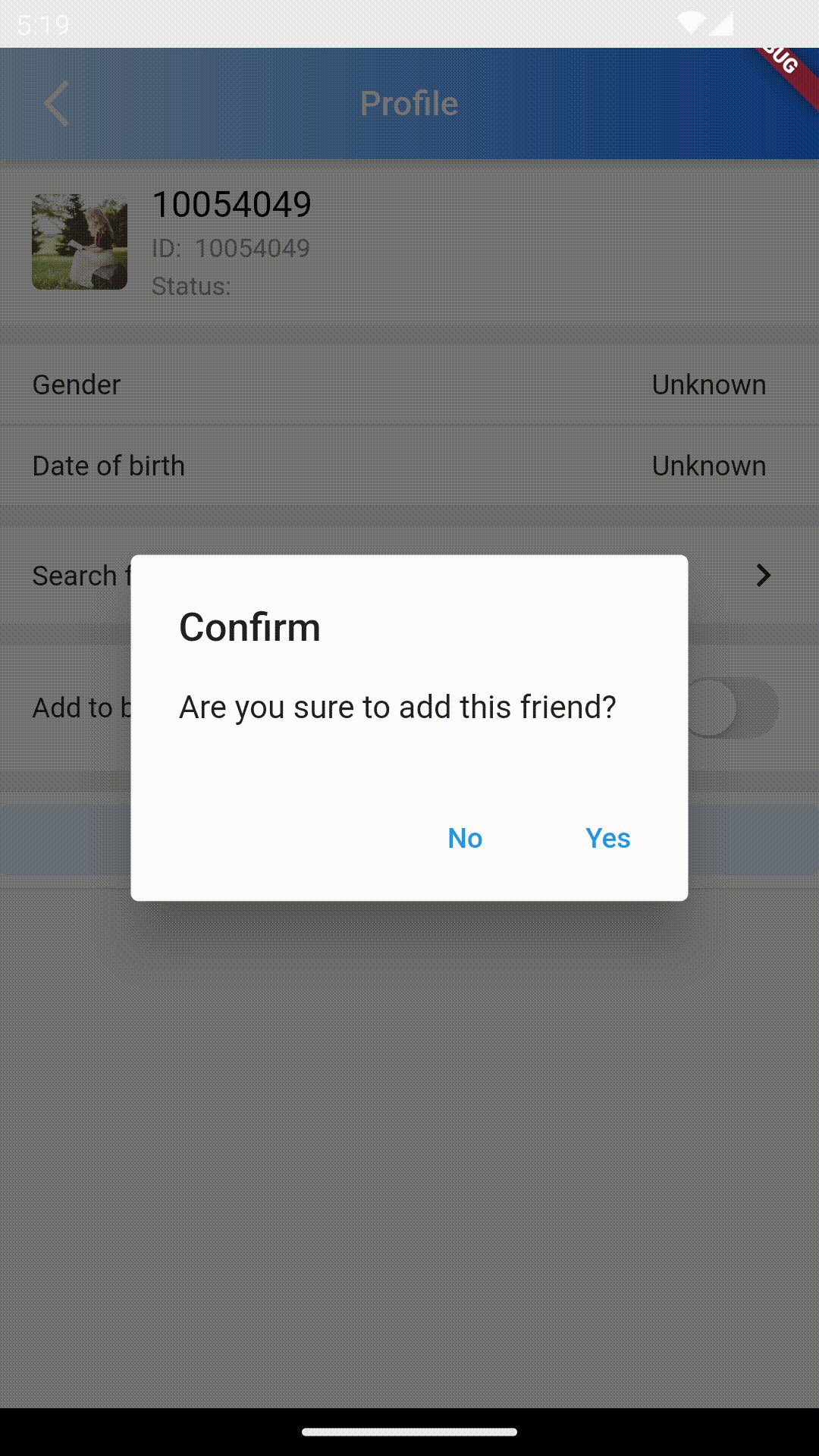
The life cycle hooks that is triggered during a chat list operation.
The following example code shows to use shouldDeleteConversation to pop up the confirmation window before deleting a session.

/// @title:"The life cycle hooks that is triggered during a chat list operation."
/// @title:"The following example code shows to use shouldDeleteConversation to pop up the confirmation window before deleting a session."
/// @picture:"https://tuikit-1251787278.cos.ap-guangzhou.myqcloud.com/lifeCycle.gif"
@override
Widget build(BuildContext context) {
final theme = Provider.of<DefaultThemeData>(context).theme;
final LocalSetting localSetting = Provider.of<LocalSetting>(context);
ConversationLifeCycle lifeCycle = ConversationLifeCycle(
shouldDeleteConversation: (String conversationID) async {
Future<bool?> shouldDeleteConversationDialog() {
return showDialog<bool>(
context: context,
builder: (context) {
return AlertDialog(
title: const Text("Tips"),
content: const Text("Are you sure to remove this conversation?"),
actions: <Widget>[
TextButton(
child: const Text("No"),
onPressed: () => Navigator.of(context).pop(),
),
TextButton(
child: const Text("Yes"),
onPressed: () {
Navigator.of(context).pop(true);
},
),
],
);
},
);
}
bool? isDelete = await shouldDeleteConversationDialog();
return isDelete ?? false;
},
);
return Column(
children: [
searchEntry(theme),
Expanded(
child: TIMUIKitConversation(
lifeCycle: lifeCycle,
),
)
],
);
}
onTapItem
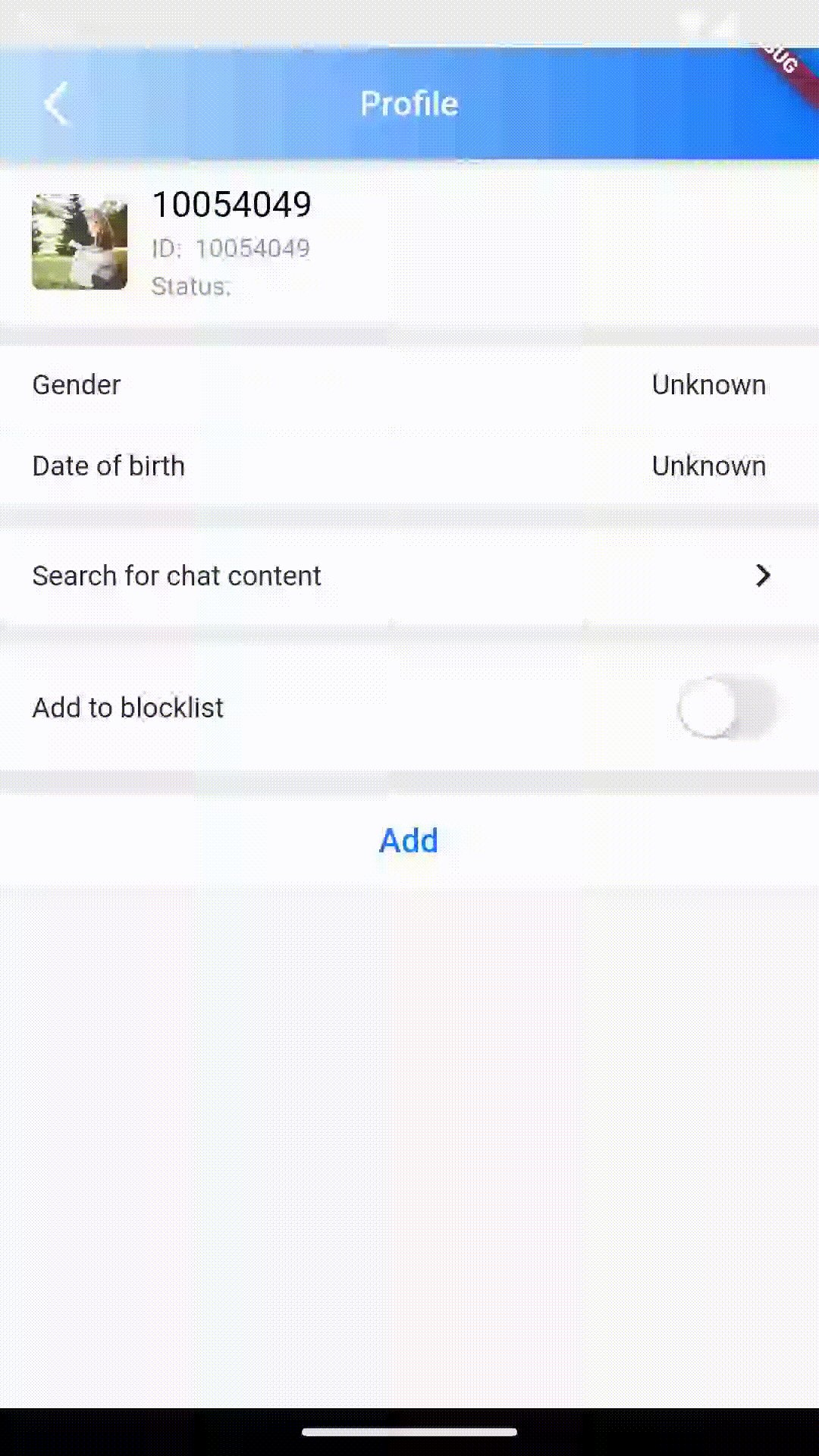
OnTapItem is a function that triggers when a conversation module is clicked.
The following example code shows to use onTapItem to jump to conversation chat page when you click the conversation module.

/// @title:"OnTapItem is a function that triggers when a conversation module is clicked."
/// @title:"The following example code shows to use onTapItem to jump to conversation chat page when you click the conversation module."
/// @picture:"https://qcloudimg.tencent-cloud.cn/raw/2884cd80dee3c64838294a3d12677b56.gif"
@override
Widget build(BuildContext context) {
void _handleOnConvItemTaped(V2TimConversation? selectedConv) async {
await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => Chat(
selectedConversation: selectedConv!,
),
));
_controller.reloadData();
}
return Column(
children: [
Expanded(
child: TIMUIKitConversation(
isShowOnlineStatus: false,
onTapItem: _handleOnConvItemTaped,
),
)
],
);
}